前端----JavaScript
一、JavaScript 概述
JavaScript 是属于 HTML 和 Web 的编程语言。其代码在发往客户端运行之前不需要经过编译,而是将文本格式的代码交给浏览器由浏览器进行解释运行。
JavaScript是目前世界上最流行的脚本语言之一。
作为一个合格的后端开发人员,必须熟悉精通 JavaScript 。
二、JavaScript 入门
1、引入 JavaScript
方式一:内部标签引入
在 HTML 代码的头部引入
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
//这里写JavaScript代码
script>
head>
方式二:引入外部的 JS 代码
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="hello.js">
script>
head>
2、基本语法入门
1、JavaScript 语法是一套规则,它定义了 JavaScript 的语言结构。
JavaScript 中所有的变量都使用 var 关键字定义。
//变量类型 变量名 = 值;
var x, y; // 如何声明变量
x = 7; y = 8; // 如何赋值
z = x + y; // 如何计算值
2、数据类型
基本数据类型
在 JavaScript 中是不区分整数和小数的。
100//整数
1.01//浮点数
-99//负数
NaN// not a number
Infinity//表示无限大的一个数
字符串
//用单引号或者双引号包起来
"初级"
'中级'
字符串中的方法:
<script>
var str = "zhangsanlisiwangwu";
let length = str.length;//字符串的长度
let index = str.indexOf('z');//获取字符串中某个字符的下标
let subString = str.substring(0,8);//按照指定的字符串下标截取字符串
let toUpperCase = str.toUpperCase();//将字符串转为大写
</script>
布尔值
true
false
逻辑运算符
&& //两边都为true,结果为true
|| //一边为true,结果为true
! //假为真,真为假
比较运算符
= //赋值运算符
== //等于符号(数据类型不一样,值一样,结果为true)
=== ///绝对等于(数据类型一样,值一样。结果为true)
null和undefined
null //在内存中定义了,但没有值
undefined //未定义
数组
JavaScript 和 Java 中数组的不同之处就在于 JavaScript 中的数组中的元素的数据类型可以不一样。
var arr = [123,"zhangsan",true,0.01,null,NaN];
数组中的方法:
<script>
'use strict';
let arr = [0.1,1,true,"String",null,NaN];
let length = arr.length;//获取数组的元素个数
let indexOf = arr.indexOf(1);//获取数组中某个元素在数组中的下标
let slice = arr.slice(0,3);//截取数组的一部分,返回一个新数组
arr.push("zhaohang");//给数组的尾部压入一个元素
arr.pop();//将数组尾部的元素弹出
arr.unshift("koko");//给数组的头部压入一个元素
arr.shift();//弹出数组首部的一个元素
arr.sort();//给数组中的元素排序
arr.reverse();//将数组中的元素翻转
let newArr = ['A','B','C'];
let concat = arr.concat(newArr);//将两个数组连接起来,返回一个新的数组
let s = arr.join('--');//使用特定的字符串连接数组中的元素
let multArr = [[1,2,3],['a','b','c','d']];//二维数组
</script>
对象
对象要用大括号括起来,里面写它的属性;
var student = {
name: "zhaohang",
age: 20,
hobby: ["java","basketball","games"]
}
// 如果要取对象属性的值,就像 Java 中一样。
student.age;
student.name;
student.hobby;
3、ES6的严格检查模式
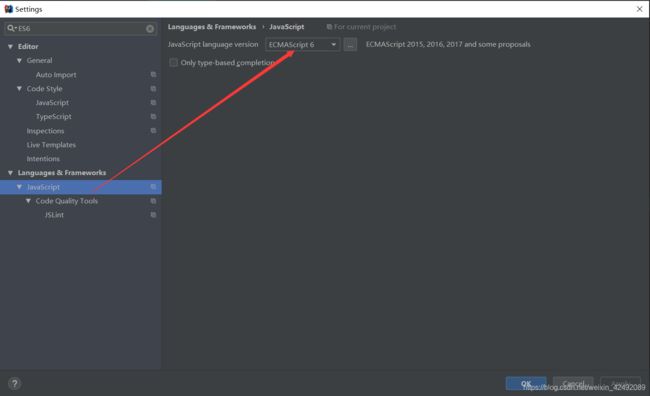
在IDEA中打开 settings 搜索 ES6 找到 JavaScript 将 ES 版本设置为ES6.

在代码中开启严格检查模式:
'use strict'; //开启严格检查模式
var i = 1;
3、流程控制
if 判断
<script>
var person = {
name: "zhangsan",
age: 20,
sex: '男'
}
if (person.name == "zhangsan") {
if (person.age >= 18) {
if (person.sex == '男') {
console.log("hello,zhangsan");
}else {
console.log("Bye");
}
}
}
</script>
var age = 10;
while (age < 100) {
console.log(age);
age++;
}
for 循环
for (let i = 0; i < 100; i++){
console.log(i);
}
forEach 循环
var players = ["Kobe","Lebron","Curry","Aodi","Irving","Love","Smith"];
players.forEach(function (value) {
console.log(value);
})
for (var num in players){
if (players.hasOwnProperty(num)) {
console.log("存在");
console.log(players[num]);
}
}
4、Map 和 Set
Map 集合保存键值对。 任何值(对象或者原始值) 都可以作为一个键或一个值。 构造函数Map可以接受一个数组作为参数。
Map 集合中的方法:
set(key, val): 向Map中添加新元素
get(key): 通过键值查找特定的数值并返回
has(key): 判断Map对象中是否有Key所对应的值,有返回true,否则返回false
delete(key): 通过键值从Map中移除对应的数据
clear(): 将这个Map中的所有元素删除
案例:
<script>
var map = new Map([[1,"zhangsan"],[2,"lisi"],[3,"wangwu"]]);
map.set(4,"lili");//通过set添加或修改键值对元素
map.get(4);//通过键获取值
map.delete(1);//通过键删除这个键值对映射关系
</script>
Map 集合的遍历方法:
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回键值对的遍历器
forEach():使用回调函数遍历每个成员
案例:
//遍历键
for (let key of map.keys()) {
console.log(key);
}
//遍历值
for (let value of map.values()) {
console.log(value);
}
//遍历每个键值对得到的是每个键值对的数组
for (let entry of map.entries()) {
console.log(entry);
}
//使用回调函数遍历每个成员
for (let [key, value] of map) {
console.log(key,value);
}
Set 无序不重复的集合:
Set对象允许你存储任何类型的值,无论是原始值或者是对象引用。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set 本身是一个构造函数,用来生成Set 数据结构。Set函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。
Set 集合存储的值总是唯一的。
Set 集合中的方法:
add(value):添加某个值,返回 Set 结构本身(可以链式调用)。
delete(value):删除某个值,删除成功返回true,否则返回false。
has(value):返回一个布尔值,表示该值是否为Set的成员。
clear():清除所有成员,没有返回值。
案例:
var set = new Set([1,2,3,4,"hello","JavaScript"]);
set.add(true);
set.has("hello");
set.delete(true);
Set 集合的遍历:
keys():返回键名的遍历器。
values():返回键值的遍历器。
entries():返回键值对的遍历器。
forEach():使用回调函数遍历每个成员。
因为 Set 结构的特殊性,所以keys和values的返回值是一样的。
案例:
//遍历set集合的值
for (let key of set.keys()) {
console.log(key);
}
for (let value of set.values()) {
console.log(value);
}
for (let entry of set.entries()) {
console.log(entry);
}
for (let i of set) {
console.log(i);
}
set.forEach(value => console.log(value));
三、函数
JavaScript 函数是被设计为执行特定任务的代码块,函数会在某代码调用它时被执行。
1、函数的定义方式:
//方式一:
function abs(i) {
if (i > 0) {
return i;
}else {
return -i;
}
}
//方式二:
var abs1 = function (j) {
if (j > 0) {
return j;
}else {
return -j;
}
}
2、关键字 arguments 和关键字 rest
arguments 是 JS 中代表传递进来的所有的参数是一个数组的关键字。
function abs(i) {
console.log(i);
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (i > 0) {
return i;
}else {
return -i;
}
}
关键字 rest 是ES6引入的新特性, 它的作用是获取除了已经定义的参数之外的所有参数,使用时只能写在所有参数的后面,并且用 … 标识。
function run(a, b, c, ...rest) {
console.log(a);
console.log(b);
console.log(c);
console.log(rest);
}
3、变量的作用域
在 JavaScript 中,var 定义的变量是有作用域的,比如在函数体内声明,就不能在函数体外使用,如果两个函数使用了相同的变量名,但都是是在函数体内部,就不会发生冲突。
内部函数可以使用外部函数的变量,但反之则不行。
案例:
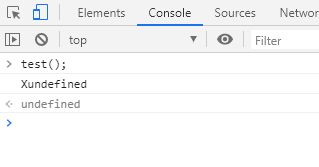
function test() {
var x = "X" + y;
console.log(x);
var y = "Y";
}
执行结果:

说明 JS 的执行引擎自动提升了 y 的声明,但不会提升变量 y 的赋值。
局部变量声明的关键字 let
解决了局部作用域冲突的问题。
案例:
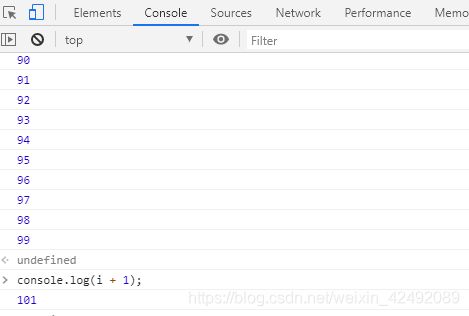
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1);
执行结果:

可以看出在 for 循环之外还可以使用变量 i ;但使用 let 定义变量之后,就不能再 for 循环的外部使用局部变量 i 了,显示未定义变量。
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1);
在 ES6 之前,使用全部大写的字母命名的变量就是常量,但在 ES6 之后,加入了关键字 const,
const PI = 3.14;//使用const定义的变量就是常量。
4、方法
定义方法: 方法就是把函数放在对象的内部,对象内部只存在属性和方法。
var person = {
name: "zhaohang",
birth: 2000,
age: function () {
var now = new Date().getFullYear();
return now - this.birth;
}
}
在上面定义的这个对象中,age属性就是通过它的方法来计算得到结果的。
上面的this代表什么呢?学习过Java的同学都知道,this 指的是本类对象的引用,在 JavaScript 中,this 默认指向调用它的那个对象。
在 JS 中,我们还可以通过关键字 apply 控制 this 的指向。
function getAge() {
var now = new Date().getFullYear();
return now - this.birth;
};
var xiaohu = {
name: "xiaohu",
birth: 1997,
age: getAge
};
getAge.apply(xiaohu,[]);//将this指向了xiaohu,参数为空!
四、内部对象
1、Date 对象
Date 对象的基本方法:
<script>
let date = new Date();
date.getTime();//获取当前的时间戳 全世界统一 从1970.1.1 0:00:00开始到现在经过的毫秒数
date.getFullYear();//获取当前的年份
date.getMonth();//获取当前的月份
date.getDay();//获取当前是星期几
date.getHours();//获取时
date.getMinutes();//获取分
date.getSeconds();//获取秒
date.toLocaleString();//将当前日期转换为 时间字符串 例子:"2020/1/31 下午6:32:08"
</script>
2、JSON
JSON 是什么?
1、JSON(JavaScript Object Notation JS对象的简称) 是一种轻量级的数据交换格式;
2、简洁和清晰的层次及结构使得 JSON 成为理想的数据交换语言;
3、JSON 分为 JSON 字符串和 JSON 对象。
在 JavaScript 中一切皆为对象,任何 JS 支持的类型都可以使用 JSON 来表示。
JSON 格式:
1、对象都用{}
2、数组都用[]
3、所有的键值对都用 key:value
JSON 字符串和 JS 对象的转换
<script>
var person = {
name: "zhaohang",
age: 20,
hobby: "code"
};
//将JS对象转换为JSON字符串 '{"name":"zhaohang","age":20,"hobby":"code"}'
let JSONStr = JSON.stringify(person);
//将JSON字符串转换为JS对象
let obj = JSON.parse(JSONStr);
</script>
JS 对象和 JSON 的区别:
//JS对象时用大括号包含起来的
var person = {name:"zhangsan",age:15};
//JSON 是一个字符串
var person = '{"name":"zhangsan","age","15"}';
五、面向对象编程
原型对象
原型对象就像 Java 中的继承类似,可以拥有父类的属性和方法。
案例:
<script>
var Person = {
name: "zhaohang",
age: 20,
eat: function () {
console.log(this.name + " is eating")
}
};
var xiaohu = {
name: "xiaohu"
};
xiaohu.__proto__ = Person;//将xiaohu的原型对象设置为Person
xiaohu.eat();//xiaohu就拥有了原型对象Person的方法eat
</script>
在 ES6 之前,要给 Person 新增一个方法的操作:
Person.prototype.hello = function () {
console.log("Hello");
}
在 ES6 之后,引入了 class 关键字,其用法和 Java 中的用法很相似。
定义一个类,包含属性和方法
<script>
class Student {
constructor(name) {
this.name = name;
}
run() {
console.log(this.name + " is running");
}
}
let xiaohu = new Student("xiaohu");
let xiaoming = new Student("xiaoming");
xiaohu.run();
</script>
继承
<script>
class Student {
constructor(name) {
this.name = name;
}
run() {
console.log(this.name + " is running");
}
}
let xiaohu = new Student("xiaohu");
let xiaoming = new Student("xiaoming");
xiaohu.run();
class collegeStudent extends Student {
constructor(name,grade) {
super(name);
this.grade = grade;
}
show() {
console.log("年级" + this.grade)
}
}
let collegeStudent1 = new collegeStudent("xiaozhang",11);
collegeStudent1.run();
collegeStudent1.show();
</script>
六、操作 BOM 对象
BOM(Browser Object Mode)对象:浏览器对象模型
JavaScript 的诞生就是为了能够让它在浏览器中运行。
window(浏览器窗口)
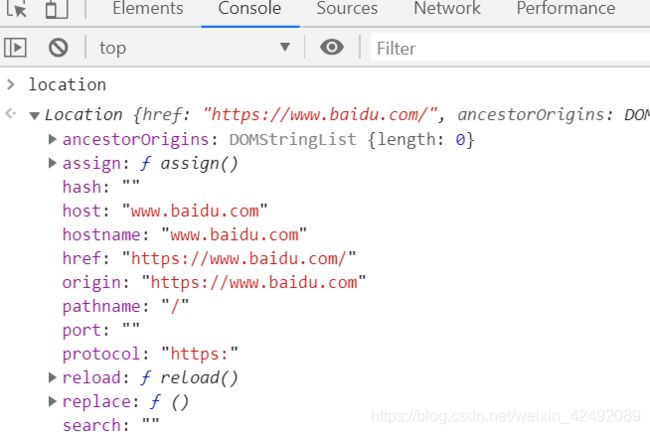
loaction (代表当前页面的 URL 信息)
document 对象 (代表当前的页面)
每个载入浏览器的 HTML 文档都会成为 Document 对象。
我们可以获取具体的文档树节点:
<body>
<dl id="element">
<dt>fruitdt>
<dd>appledd>
<dd>orangedd>
<dd>bananadd>
dl>
<ol id="app">
<li>nameli>
<li>ageli>
<li>hobbyli>
ol>
body>
<script>
document.getElementById("element");
document.getElementById("app");
</script>
获取Cookie
document.cookie
"__guid=111872281.103265421215547730.1580265797784.651; monitor_count=211"
七、操作 DOM 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。 Document 对象使我们可以从 JS 中对 HTML 页面中的所有元素进行访问。
浏览器网页就是一个 DOM 树形结构
对于 DOM 节点的四种操作:
- 更新:更新 DOM 节点
- 遍历:得到 DOM 节点
- 添加:添加一个新的 DOM 节点
- 删除: 删除一个 DOM 节点
1、获得 DOM 节点的方法:
getElementById() 返回对拥有指定 id 的第一个对象的引用。
getElementsByClassName() 返回对拥有指定 class 类名的对象集合。
getElementsByName() 返回带有指定名称的对象集合。
getElementsByTagName() 返回带有指定标签名的对象集合。
2、更新节点:
操作文本
<body>
<h1>一级标题h1>
<p id="p1">p>
<p id="p2">
p>
<script>
let p1= document.getElementById('p1');
let p2= document.getElementById('p2');
elementById.innerText="hello"; //给id为p1的标签添加文本“hello”
elementById1.innerHTML="你好"; //给id为p2的标签添加html语句
script>
body>
操作CSS
p1.style.color= 'red'; //将id为p1的标签字体颜色设置为 “red”
p2.style.fontSize='30px'; //将id为p2的标签字体大小设置为“30px”
3、插入 DOM 节点
在节点后面追加节点
<body>
<p id="JavaWeb">JavaWeb</p>
<div id="list">
<p id="Java">Java</p>
<p id="JavaSe">JavaSe</p>
<p id="JavaEe">JavaEe</p>
<script>
let list = document.getElementById('list');
let JavaWeb = document.getElementById('JavaWeb');
list.appendChild(JavaWeb);//给list后面插入节点 JavaWeb
</script>
</div>
</body>
创建一个新的节点,插入这个节点
<script>
let list = document.getElementById('list');
let JavaWeb = document.getElementById('JavaWeb');
//创建一个新的节点,实现插入
let newP = document.createElement('p');//创建一个P标签的节点
newP.className = "newP";//给p标签加一个类选择器,类名newP
newP.innerText = "Create New Element";//p标签中的添加文本内容
//创建一个style标签
let myStyle = document.createElement('style');//创建一个style标签
myStyle.setAttribute('type','text/css');//给这个标签设置属性
myStyle.innerHTML = 'body{background-color: blanchedalmond;}';//给这个标签添加HTML语句
document.getElementsByTagName('head')[0].appendChild(myStyle);//把这个标签追加到head标签的后面
</script>
4、删除节点
<body>
<div id="father">
<h1 id="h1">标题一</h1>
<p id="p1">p标签1</p>
<p id="p2">p标签2</p>
</div>
<script>
let father = document.getElementById('father');//获取到父级元素的节点
father.removeChild(h1);//删除父级元素的中的节点
//通过子节点获取父节点,然后在用父节点删除子节点
let p1 = document.getElementById('p1');
let father1 = p1.parentElement;
father1.removeChild(p1);
//通过父节点的下标删除子节点,删除多个节点的时候,这是一个动态的过程,删除了第一个元素,第二个元素的下标已经变为0了。
father1.removeChild(father1.children[0]);
</script>
八、操作表单
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域: 包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮: 包括提交按钮、复位按钮和一般按钮。
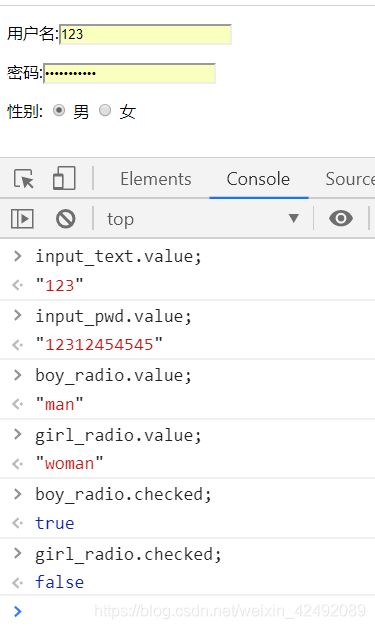
获取表单要提交的信息
<body>
<form action="post">
<p>
<span>用户名:span><input type="text" id="username">
p>
<p>
<span>密码:span><input type="password" id="pwd">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
p>
form>
<script>
let input_text = document.getElementById('username');
let input_pwd = document.getElementById('pwd');
let boy_radio = document.getElementById('boy');
let girl_radio = document.getElementById('girl');
//对于单选框和复选框,value只能获取当前选项的值,而不能获取到选择的结果。
let value = girl_radio.value;//获取选项的值
let checked = boy_radio.checked;//返回一个布尔值,结果为选项是否被选中。
script>
body>
表单提交优化:使用MD5加密密码,提高安全性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">script>
head>
<body>
<form action="https://www.baidu.com/" method="post" onsubmit="return hiddenPwd()">
<p>
<span>用户名:span><input type="text" id="username" name="username" required>
p>
<p>
<span>密码:span><input type="password" id="input-pwd">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
p>
<p>
<input type="hidden" id="md5-password" name="password">
p>
<p>
<button type="submit">提交button>
p>
form>
<script>
function hiddenPwd() {
alert(1);
var name = document.getElementById('username');
var pwd = document.getElementById('input-pwd');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
return true;
}
script>
body>
html>
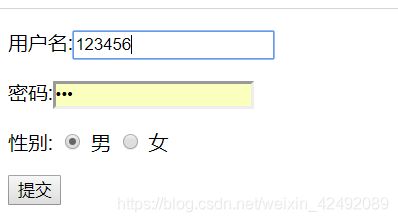
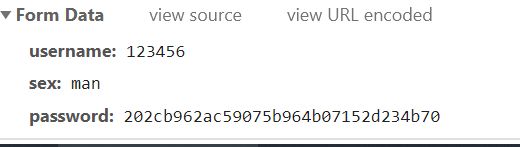
提交一个表单信息后查看获取到的表单信息。


可以得到一个MD5加密的密码信息。