【小沐学C++】vs2017 + vscode + cmake配置C/C++编译环境
目录
1.准备
2.vscode安装扩展
3.vscode新建工程
4.vscode调试参数设置
4.1cmake的路径设置
4.2选择工具包
4.3选择变量
4.4进行编译操作:Build
4.5进行调试操作:Debug
4.6设置文件c_cpp_properties.json
4.7设置文件tasks.json
4.8设置文件launch.json
4.9代码的中文乱码问题
后续
1.准备
本文参考了微软vscode的官方文档,在此基础上进行测试和学习。
Configure Visual Studio Code for Microsoft C++![]() https://code.visualstudio.com/docs/cpp/config-msvc
https://code.visualstudio.com/docs/cpp/config-msvc
(1)本文需要安装软件:
- vscode(已安装C/C++扩展)
Visual Studio Code - Code Editing. RedefinedVisual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.https://code.visualstudio.com/
- visual studio 2017(安装VC++组件)
Visual Studio 较旧的下载 - 2017、2015 和以前的版本下载以前版本的 Visual Studio Community、Professional 和 Enterprise 软件。在此处登录到 Visual Studio (MSDN) 订阅。![]() https://visualstudio.microsoft.com/zh-hans/vs/older-downloads/
https://visualstudio.microsoft.com/zh-hans/vs/older-downloads/
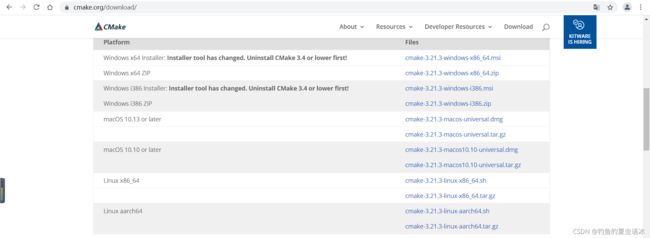
(3)cmakeCMake![]() https://cmake.org/
https://cmake.org/
2.vscode安装扩展
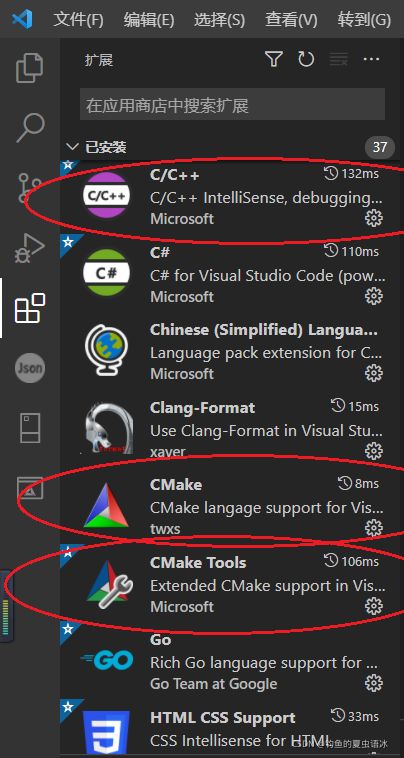
(1)C/C++(Microsoft)
(2)CMake(twxs)
(3)CMake Tools(Microsoft)
在vscode通过快捷键“Ctrl+Shift+X”切换到扩展分页。
3.vscode新建工程
新建项目文件夹“E:\Task\test”。点击vscode的右侧的“打开文件夹”按钮,选择刚才创建的文件夹。
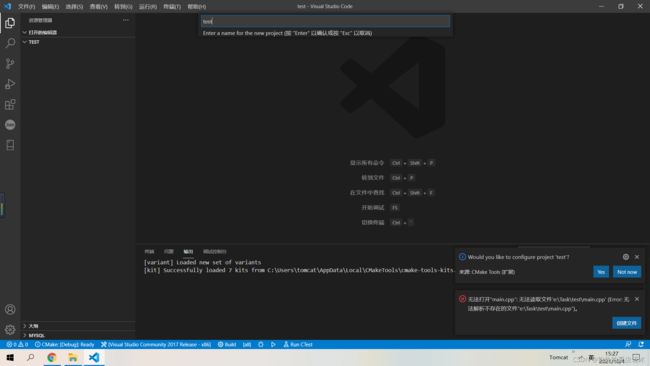
准备工作完成之后,按F1,选择cmake:Quick Start就可以创建一个cmake工程。 或者通过快捷键“Ctrl+Shift+P”打开命令面板,输入“cmake”。
“enter a name for the new project”
输入项目的名称“test1”,然后按回车键。
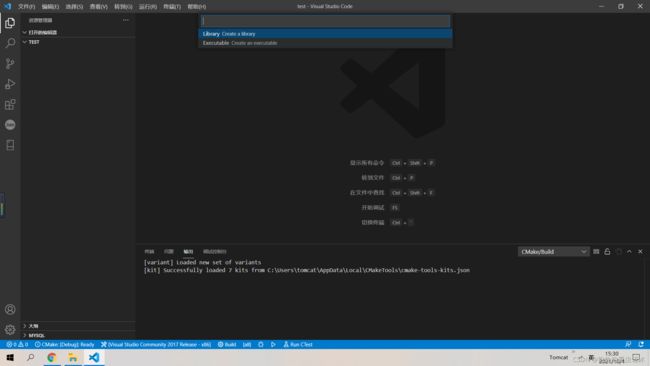
选择“Execute Create an executable”,创建一个exe程序。
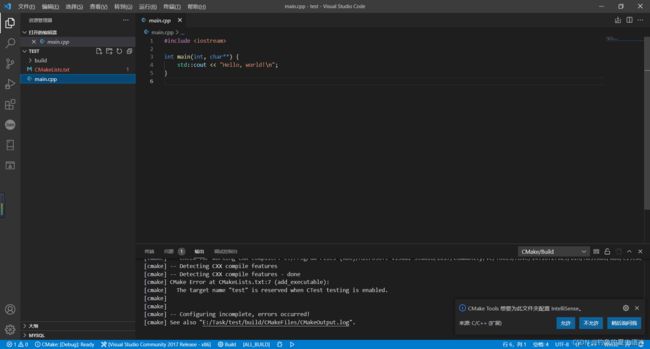
然后vscode自动生成了两个文件“main.cpp”和“CMakeLists.txt”。
将CMakeLists.txt修改如下:
# CMake 最低版本号要求
cmake_minimum_required(VERSION 3.0.0)
# 项目信息
project(test1 VERSION 0.1.0)
#设置exe输出目录
set(EXECUTABLE_OUTPUT_PATH "${PROJECT_SOURCE_DIR}/bin")
# 查找当前目录下的所有源文件
# 并将名称保存到 DIR_SRCS 变量
aux_source_directory(. DIR_SRCS)
# 指定生成目标
add_executable(Demo ${DIR_SRCS})
#add_executable(${PROJECT_NAME} main.cpp)接下来点击左侧栏的CMake工具按钮。
在“test1[test1.exe]”上,鼠标右键弹出菜单,选择调试或debug。
vscode输出运行结果。
同时项目文件夹自动生成文件夹build。build文件夹包含一系列vs工程相关文件等。
4.vscode调试参数设置
4.1cmake的路径设置
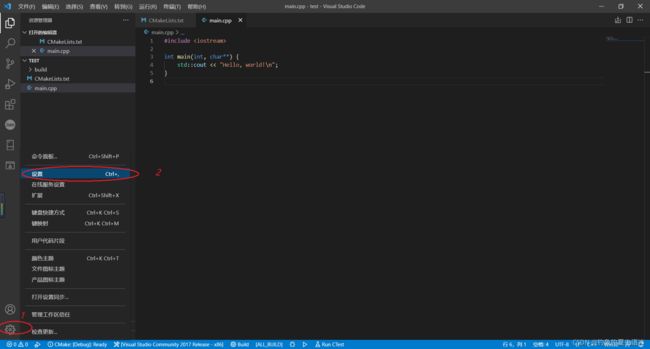
打开VScode 的设置, 键入:cmake
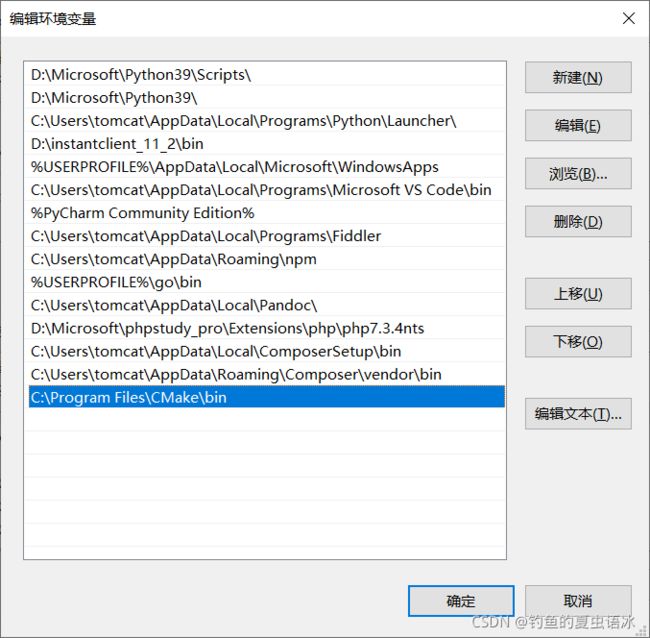
因为cmake.exe的安装路径添加到环境变量里PATH里了,所以这里只需写“cmake”。
4.2选择工具包
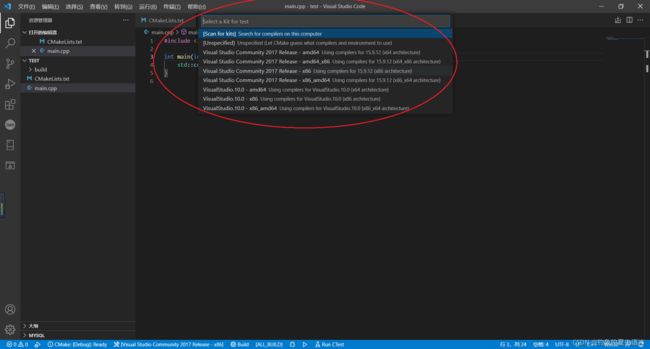
按下快捷键 ctrl + shift + p , 键入: cmake:select a kit, 回车选择适合自己的工具包。
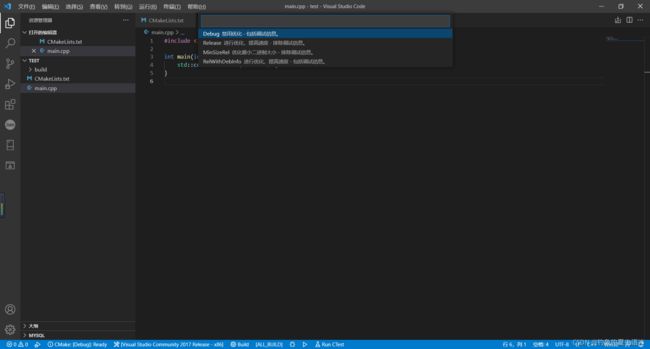
4.3选择变量
按下快捷键 ctrl + shift + p , 键入: cmake:select variant
这里选择“Debug”。
4.4进行编译操作:Build
按下快捷键 ctrl + shift + p , 键入: cmake:build, 进行测试项目的编译。
或者直接按下快捷键F7。
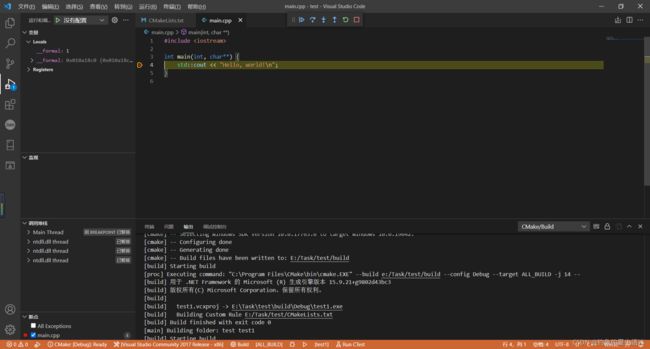
4.5进行调试操作:Debug
设置好断点,按下快捷键 ctrl + shift + p , 键入: cmake:debug , 程序将执行,并停在断点所在位置。
或者直接按下快捷键ctrl+F5。
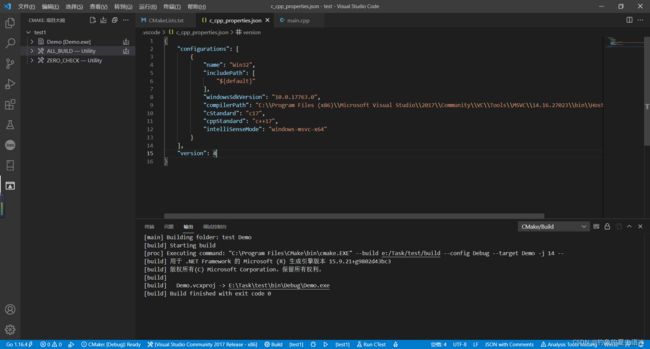
4.6设置文件c_cpp_properties.json
点击左下角“管理”按钮选择“命令面板”(或使用快捷键Ctrl + Shift + P),点击进入“C/C++:编辑配置(JSON)”项。此时vscode会在”.vscode“子文件夹中创建一个c_cpp_properties.json的配置文件,打开此文件,里面会包含一些默认设置。
C/C++扩展会检测到visual studio的安装位置并自动设置compilerPath项。如果没有,您应该修改“cl.exe”的路径到compilerPath项。在默认的Visual Studio 2017 Build Tools安装中,“cl.exe”路径类似于这样:“C:/Program Files (x86)/Microsoft Visual Studio/2017/Community/VC/Tools/MSVC/14.16.27023/bin/Hostx64/x64/cl.exe”,具体请自行查看所安装的visual studio的路径。
"intelliSenseMode":设置为"windows-msvc-x64"或"msvc-x64"。
"includePath":暂时不需要,可以完全删除该设置。
"defines":[ "_DEBUG","UNICODE","_UNICODE" ]
注意:在其他文件夹使用这些配置时,只需要将当前的c_cpp_properties.json文件、tasks.json文件和“launch.json”文件复制到对应文件夹的“.vscode”子文件夹下,然后修改其中相应的的C/C++文件和可执行文件名称即可。
官网给出的例子:
Configure Visual Studio Code for Microsoft C++Configure the C++ extension in Visual Studio Code to target Microsoft C++ on Windows.https://code.visualstudio.com/docs/cpp/config-msvc#_step-through-the-code
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/Program Files (x86)/Microsoft Visual Studio/2019/BuildTools/VC/Tools/MSVC/14.24.28314/bin/Hostx64/x64/cl.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}4.7设置文件tasks.json
taks.json文件一般用来设定build环境,通过Terminal > Configure Default Build Task呼出task.json文件,官网给出的例子如下:
例子1:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "cl.exe build active file",
"command": "cl.exe",
"args": [
"/Zi",
"/EHsc",
"/Fe:",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"${file}"
],
"problemMatcher": ["$msCompile"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}例子2:
{
"version": "2.0.0",
"tasks": [
{
"label": "ms2017 build",
"type": "shell",
"command": "cl.exe",
"args": [
"/EHsc",
"/Zi",
"/Fe:",
"test1.exe",
"main.cpp"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal":"always"
},
"problemMatcher": "$msCompile"
}
]
}
4.8设置文件launch.json
用来debug程序,快捷键为f5,通过Run > Add Configuration呼出lauch.json。官方给出的案例如下:
例子1:
{
"version": "0.2.0",
"configurations": [
{
"name": "cl.exe build and debug active file",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"preLaunchTask": "cl.exe build active file"
}
]
}例子2:
{
"version": "0.2.0",
"configurations": [
{
"name": "(msvc) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/test1.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true
}
]
}4.9代码的中文乱码问题
将main.cpp改写如下,输出结果的中文会变成乱码。
"Visual Studio 中的 CMake 项目" =》 "Visual Studio 涓殑 CMake 椤圭洰"
#include
int main(int, char**) {
std::cout << "Hello, world! 2021\n";
std::cout << "Visual Studio 中的 CMake 项目" << std::endl;
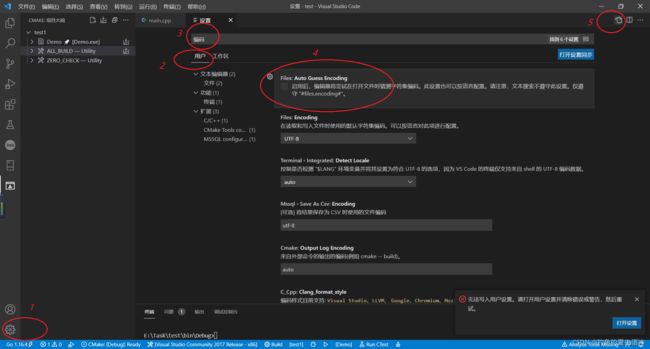
} 由于vscode默认使用“utf-8”编码,而在Windows控制台默认使用的是“gbk”编码,如果直接新建文件编译会出错,为此先对vscode做一些配置修改,确保新建的C/C++文件使用“gbk”编码。
启动vscode,点击左下角“管理”按钮选择“设置”进入“用户设置”界面,在搜索框内输入“编码”会出现与编码相关的设置。取消“Files: Auto Guess Encoding”项的勾选,仍在此界面点击右上角”花括号({})“按钮进入json文件设置。
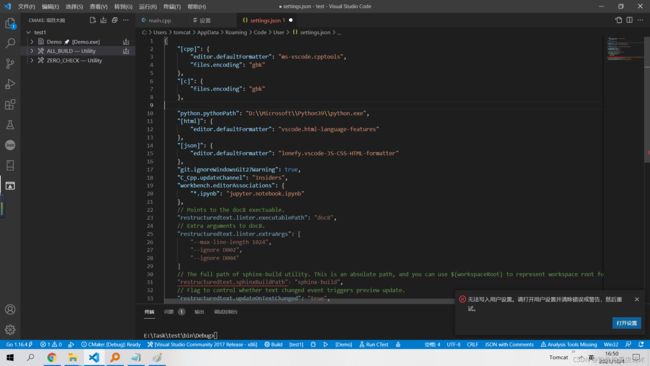
在json文件中添加下面代码,使得新建C/C++文件时使用“gbk”编码:
"[c]": {
"files.encoding": "gbk"
},
"[cpp]": {
"files.encoding": "gbk"
},
后续
如果你觉得该方法或代码有一点点用处,可以给作者点个赞;╮( ̄▽ ̄)╭
如果你感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进。o_O???
谢谢各位童鞋们啦( ´ ▽ ` )ノ ( ´ ▽ ` )っ!!!