- Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔javaspringboot后端web安全系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- 「MySQL」日期时间格式化函数 DATE_FORMAT() 的使用详解
m0_74823827
mysqladbandroid
目录一、DATE_FORMAT()语法二、格式化字符串详解三、常见日期时间格式组合四、业务场景五、总结一、DATE_FORMAT()语法DATE_FORMAT()是MySQL中用于格式化日期时间的函数:语法:DATE_FORMAT(date,format_string)date:需要格式化的日期化时间值,一般是需要被格式化的日期时间类型(datetime类),但也可以是日期时间形式的字符串form
- SQL-触发器(trigger)的详解以及代码演示
m0_74823827
面试学习路线阿里巴巴sql数据库服务器
一、触发器的概念触发器是一种特殊的存储过程,但是触发器不存在输入和输出参数,所以不能被显式的去调用,而是与特定的表相关联,当表中的数据发生变化时,触发器被激活并执行其定义的SQL代码。触发器可以是行级触发器(针对每一行数据变化)或语句级触发器(针对整个SQL语句的变化),行级触发器允许对每一行单独处理,而语句级触发器则在整个操作完成后执行一次。触发器的功能强化约束:触发器能够实现比CHECK语句更
- Linux动静态库
遥逖
Linuxlinux运维服务器
Linux动静态库静态库动态库库的链接静态库核心特性:链接时机:在编译时将库代码直接嵌入到可执行文件中。文件格式:.a(Linux)、.lib(Windows)。内存占用:每个使用该库的可执行文件都会包含一份完整的库代码副本。创建静态库(.a文件)编写源代码:首先,编写你需要的库函数的源代码文件,例如mylib.c编译为目标文件:使用gcc/g++编译源码为目标文件(.o文件)g++-cmylib
- 华山论剑,大模型(deepseek qwq gemini)辩论人生意义
Lifeng66666666
语言模型语言模型人工智能
借助DeepDiscussion程序,通过让大模型(deepseekqwqgemini)讨论“人生意义是什么”这一挑战问题,我们得以客观观察目前这几种大模型的价值观,能力,不足。部分讨论过程:问题:人生的意义是什么?deepseek/deepseek-r1:free初始方案:针对“人生的意义是什么”这一终极问题,我的解决方案分为以下五个层次,融合东西方哲学智慧与实践心理学,并提供具体行动方向:一、
- H743定时器输出PWM波方法(基于STM32CubeMX)
NW嵌入式开发
单片机开发stm32定时器PWM模式
0工具准备1.STM32CubeMX2.《STM32H743参考手册中文版》3.《stm32h743xi数据手册》1前言本文介绍基于STM32CubeMX,使用stm32h743xi,使用TIM15的通道2输出PWM波的方法。2H743定时器输出PWM波方法(基于STM32CubeMX)《STM32H743参考手册中文版》对PWM模式的描述如下:其中,有关PWM模式1和模式2的介绍见TIM15_C
- B3843 [GESP202306 三级] 密码合规
一台Redmi Note 12 Pro
算法c++数据结构
题目描述网站注册需要有用户名和密码,编写程序以检查用户输入密码的有效性。合规的密码应满足以下要求:。只能由a∼z之间26个小写字母、A∼Z之间26个大写字母、0∼9之间10个数字以及!@#$四个特殊字符构成。密码最短长度:6个字符,密码最大长度:12个字符。大写字母,小写字母和数字必须至少有其中两种,以及至少有四个特殊字符中的一个。输入格式输入一行不含空格的字符串。约定长度不超过100。该字符串被
- Opencv之计算机视觉一
闭月之泪舞
计算机视觉计算机视觉opencvpython
一、环境准备使用opencv库来实现简单的计算机视觉。需要安装两个库:opencv-python和opencv-contrib-python,版本可以自行选择,注意不同版本的opencv中的某些函数名和用法可能不同pipinstallopencv-python==3.4.18.65-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstallopencv-
- STM8L1xx利用定时器实现毫秒和微妙延时
荣070214
STM8单片机单片机毫秒和微妙延时
采用单片机的定时计数器进行毫秒和微妙级延时,精度较准。检测溢出时产生的标志位来判断延时到达。下面以STM8L101芯片为例及配合代码说明。一、实现原理:1、初始化Timer2时钟源(附上相应代码)voidTIM2Init(void){TIM2_DeInit();CLK_PeripheralClockConfig(CLK_Peripheral_TIM2,ENABLE);TIM2->CR1&=((ui
- 大语言模型微调和大语言模型应用的区别?
AI Echoes
人工智能深度学习deepseek机器学习算法
大语言模型微调和大语言模型应用的区别?关键要点微调大型语言模型(LLM)是调整预训练模型以适应特定任务或领域的过程,研究表明这能显著提升性能。大型语言模型应用是指将LLM用于实际问题解决或任务执行,如聊天机器人或文本生成。微调和应用的不同在于:微调是准备阶段,应用是最终使用;使用微调模型通常在特定领域表现更好,而预训练模型更适合通用任务。什么是微调大型语言模型?微调大型语言模型是指取一个已经预训练
- 计算机视觉总结
Trank-Lw
计算机视觉深度学习人工智能
以下是针对上述问题的详细解答,并结合代码示例进行说明:1.改进YOLOv5人脸检测模块,复杂光照场景准确率从98.2%提升至99.5%优化具体过程:光照补偿:在数据预处理阶段,采用自适应光照补偿算法,对图像进行实时增强,以减少光照变化对人脸检测的影响。数据增强:在训练数据中增加复杂光照场景下的样本,如强光、弱光、背光等,通过数据增强提高模型对不同光照条件的适应性。模型调整:对YOLOv5模型的网络
- golang slice 切片数组下标的截取方式
用户昵称不能为空
golang开发语言后端
需求使用golang截取的下标,按照下标顺序截取代码//Youcaneditthiscode!//Clickhereandstarttyping.packagemainimport"fmt"funcRows(page,pageSizeint)(items[]int){alls:=[
- jupyter的一些操作
翻滚吧键盘
Debian12使用日记jupyteridepython
Linux,mac中可以直接通过在输入代码的地方输入pip等终端命令,并可以执行运行所有cell“Cell"菜单,然后选择“RunAll”选项来运行全部代码
- 自动驾驶系统的车辆动力学建模:自行车模型与汽车模型的对比分析
赛卡
自动驾驶自动驾驶数学建模pythonnumpymatplotlib算法
在自动驾驶系统的车辆动力学建模中,自行车模型(BicycleModel)和更复杂的汽车模型(如双轨模型或多体动力学模型)各有其适用场景和优缺点。以下是两者的详细对比及选择原因解析:1.模型定义与核心差异特性自行车模型复杂汽车模型(如双轨模型)简化假设将四轮车辆简化为两轮(前轮转向,后轮驱动)考虑四轮独立运动、悬架系统、轮胎侧偏特性自由度2-3自由度(位置x,y,航向角θ)6+自由度(含横向、俯仰、
- 【今日EDA行业分析】2025年3月21日
知梦EDA
EDA行业分析大数据人工智能半导体EDA行业分析
智算时代EDA行业新变局:技术突围与生态重构一、EDA产业格局剧变:技术壁垒与地缘博弈交织在半导体产业链的宏大版图中,EDA工具宛如数字时代的“工业母机”,其重要性伴随芯片复杂度的指数级攀升而愈发显著。据SEMI数据显示,2023年全球EDA市场规模成功突破200亿美元大关,中国本土市场增速更是达到了18%。然而,Synopsys、Cadence、Mentor这三大行业巨头依旧牢牢占据着超过85%
- 后端安全可靠性
Small踢倒coffee_氕氘氚
python自学笔记经验分享
第一步应该提到参数化查询,也就是预编译语句。这是最有效的方法,比如用PDO或者预处理语句来分离数据和指令。然后,ORM框架也是一个好办法,因为它们通常自动处理参数化,减少手写SQL的机会。接下来,输入验证和过滤很重要。虽然不能完全依赖,但白名单验证比如只允许特定字符,或者转义特殊字符,比如MySQL的mysqli_real_escape_string。不过要注意转义不是绝对安全,尤其是不同数据库有
- 每日一题一一Leetcode128. 最长连续序列 - 力扣
Blue.ztl
写写算法leetcode算法数据结构
每日一题一一Leetcode128.最长连续序列-力扣作者:blue时间:2025.3.14128.最长连续序列-力扣(LeetCode)本题的要求是:给定一个未排序的整数数组nums,找出其中数字连续的最长序列(不要求序列元素在原数组中连续)的长度。本题用排序加遍历的方法非常容易解决,但是算法的效率太低。本题正真的解题思路如下,首先,数组中是有可能出现重复的数字,但是重复的数字其实并不影响我们找
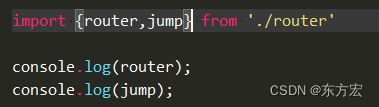
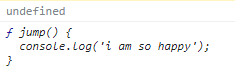
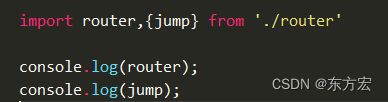
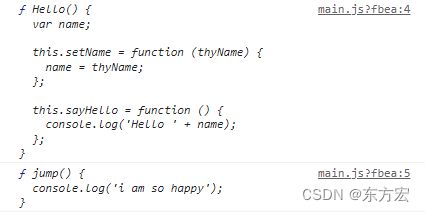
- TS类型体操:实现axios的链式调用类型提示
console.log 战略储备局局长
前端
调用方法A调用方法B调用方法C对象实例返回对象自身返回对象自身最终结果一、为什么需要链式调用类型提示?在TypeScript中实现axios的链式调用类型提示,能显著提升开发体验:智能补全:开发者无需记忆API参数顺序,IDE自动提示方法链类型安全:拦截器配置、请求参数、响应数据全程类型校验代码自解释:通过类型声明即可理解API设计规范重构友好:修改底层实现不影响上层调用逻辑痛点场景://传统方式
- 3步教你轻松在WinForms 应用程序中内嵌控制台(System.Console)
墨瑾轩
C#乐园c#开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3步教你轻松在WinForms应用程序中内嵌控制台(System.Console)引言:为什么要在WinForms中内嵌控制台?在开发WinForms应用程序时,有时候我们需要一个控制台来显示日志信息、调试输出或者执行命令行操作。虽然WinForms提供了丰富
- Flowable 6.6.0应用指南 - Flowable UI应用安装
月满闲庭
#应用指南中英文对照版
培训视频推荐CSDN上提供了Flowable6.6.0的系列培训视频课程,欢迎有兴趣的朋友前往学习。《Flowable流程入门课程》《Flowable流程高级课程》《Flowable从入门到精通》Flowable6.6.0用户指南相关文档下载BPMN用户指南第一部分-中文PDF精编版BPMN用户指南第二部分-中文PDF精编版BPMN用户指南第三部分-中文PDF精编版应用程序指南-中文PDF精编版应
- 区块链在医疗数据共享中的应用:解锁安全与透明的新维度
Echo_Wish
人工智能前沿技术区块链安全
区块链在医疗数据共享中的应用:解锁安全与透明的新维度近年来,区块链技术在金融领域取得了显著的突破,然而,它的潜力不仅仅局限于数字货币和支付领域。随着医疗数据的数字化和信息化程度不断提升,区块链技术在医疗数据共享中的应用正逐渐成为一个热门话题。区块链以其去中心化、不可篡改、透明且高效的特点,为医疗行业的数据管理提供了全新的解决方案,尤其是在患者隐私保护、数据共享以及医疗服务的透明度方面。那么,区块链
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- 入门级带你实现一个安卓智能家居APP(2)kotlin版本
一粒程序米
androidkotlin智能家居WiFi单片机
前言上一篇写过java版本的实现,这一篇就写一下kotlin版本的吧。效果展示本APP是通过tcp/ip协议与连了WiFi的单片机通信。其实除了主活动类和新建项目时有一丢丢不同,其他的都是一样的哈~第一步:你得会一点点kotlin基础,建议看一本书,是郭霖大神些的《第一行代码》第三版,里面除了安卓的基础教学,还有kotlin的。第二步:建议看一本书,是郭霖大神些的《第一行代码》,先入门安卓基础。不
- 什么是C++对象之间的view proxies
东北豆子哥
C++c++
在C++中,viewproxies是一种轻量级的对象,用于提供对另一个对象的间接访问或视图,而不直接拥有或管理该对象的数据。它们通常用于简化对复杂数据结构的访问,或在不需要复制数据的情况下提供特定的视图。1.ViewProxies的核心概念轻量级:Viewproxies通常不拥有数据,而是引用或包装另一个对象的数据。间接访问:通过viewproxies,可以以特定的方式访问或操作底层数据,而不需要
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- VSCode python 遇到的问题:vscode can't open file '': [Errno 2] No such file or dire...
weixin_33984032
python开发工具json
代码很简单,就两行:importpandasaspdimportnetCDF4asncdataset=nc.Dataset('20150101.nc')环境:在VSCode中左下角把原环境的Python3.6.532-bit切换为Anaconda中的Python3.6.564-bit('base':conda)过程中有两种错误:(忘记截图了,都是历史记录中的google网页搜索栏找到的搜索记录)1
- DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码
强化学习曾小健2
大语言模型LLM算法
DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码机器之心2025年03月02日11:54北京选自GitHub作者:AndriyBurkov机器之心编译GRPO(GroupRelativePolicyOptimization)是DeepSeek-R1成功的基础技术之一,我们之前也多次报道过该技术,比如《DeepSeek用的GRPO占用大量内存?有人给出了些破解方法》。简单来说,GR
- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- Kubernetes配置全解析:从小白到高手的进阶秘籍
ivwdcwso
操作系统与云原生kubernetes容器云原生k8s配置
导语在Kubernetes(K8s)的世界里,合理且精准的配置是释放其强大功能的关键。无论是搭建集群、部署应用,还是优化资源利用,配置都贯穿始终。然而,K8s配置涉及众多参数与组件,错综复杂,令不少初学者望而却步。本文将带你一步步深入K8s配置领域,从小白进阶为配置高手,轻松驾驭K8s集群。一、Kubernetes集群配置Master节点配置kube-api-server:这是K8s集群的“门面”
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象