基于Vue+Node.js的宠物领养网站的设计与开发-计算机毕设 附源码83352
基于Vue+Node.js的宠物领养网站的
摘 要
随着互联网大趋势的到来,社会的方方面面,各行各业都在考虑利用互联网作为媒介将自己的信息更及时有效地推广出去,而其中最好的方式就是建立网络管理系统,并对其进行信息管理。由于现在网络的发达,宠物领养网站的资讯信息通过网络进行信息管理掀起了热潮,所以针对养宠用户需求开发出一个宠物领养网站。
整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。
关键字:宠物领养网站,Mysql,Node.JS,Vue框架
Abstract
With the advent of the Internet trend, all walks of life are considering using the Internet as a medium to promote their information more timely and effectively, and the best way is to establish a network management system and manage its information. Due to the development of the network, the information management of pet adoption websites has set off a boom through the network, so a pet adoption website has been developed to meet the needs of pet users.
In the whole development process, firstly, the requirements of the software system are analyzed, and the main functions of the system are obtained. Then the overall design and detailed design of the system are carried out. The overall design mainly includes system function design, system overall structure design, system data structure design and system security design; The detailed design mainly includes the implementation of system database access, the specific implementation of main function modules, and the key code of module implementation. Finally, the function test of the system is carried out, and the test results are analyzed and summarized, and the deficiencies and areas for improvement in the system are concluded, which provides convenience for future system maintenance, and also provides reference and help for future development of similar systems.
Keywords: pet adoption website, MySQL, Node.JS, Vue framework.
目 录
第一章 绪 论
1.1背景及意义
1.2国内外研究概况
1.3 研究的内容
第二章 关键技术的研究
2.1 koa框架
2.2 Vue.js 主要功能
2.3 MVVM模式介绍
2.4 B/S体系工作原理
2.5 MySQL数据库
第三章 系统分析
3.1 系统设计目标
3.2 系统可行性分析
3.3 系统功能分析和描述
3.4系统UML用例分析
3.4.1管理员用例
3.4.2用户用例
3.5系统流程分析
3.5.1添加信息流程
3.5.2操作流程
3.5.3删除信息流程
4.1 系统体系结构
4.2 数据库设计原则
4.3 数据表
第五章 系统实现
5.1用户功能模块
5.2管理员功能模块
第六章 系统测试
6.1测试定义及目的
6.2性能测试
6.3测试模块
6.4测试结果
总 结
致 谢
参考文献
第一章 绪 论
1.1背景及意义
随着如今社会的快速发展,老龄化现象越来越严重,单身群体数量与日俱增,在物质条件满足的状态下,追求另一种心灵陪伴需求越来越多,很多单身青年和家庭都会选择以喂养宠物的方式来进行情感弥补,对于宠物来源,相当一部分人坚持以领养代替购买,但目前并没有一个靠谱的领养网站。且由于设计到的宠物的品种繁多,每种都有独特之处,普通的养宠方法并不能完全覆盖日常容易遇到的问题。因此,我想建立一个宠物领养网站。把爱宠人士形成的用户聚集起来,让大家的可以用爱心使宠物终结流浪,并且使养宠心得,经验得到充分的发挥,形成养宠用户的互助群体。
1.2国内外研究概况
随着计算机网络的不断渗透,人们的生活与工作、获取信息的方式也在慢慢发生变化。传统的宠物相关信息管理方式一般都采取人工的方式,信息的获取、整理、修改、存储等工作还停留在人工阶段。这种方式一方面需要花费大量的人力、物力和金钱,交互起来比较困难,而且会浪费时间;另一方面对员工等信息的管理,特别是随着员工数量的递增,查询、修改起来特别困难;最后由于员工等其他信息的不断增加,信息的存储也成为了难题。
一些发达国家,网络发展比较快,已经很大程度上完成了从人工到计算机管理的转变。我国计算机应用起步比较晚,而且发展区域不平衡,还有很多地区或学校使用传统的方式进行管理,但是目前计算机发展较快,包括网络也已经普及,很多用户也开始慢慢接触各类网络交流平台。纵观这些系统主要有以下几个特点:
(1)先进性:实现网络化管理。
(2)通用性:同一行业基本都能使用。
(3)方便性:通过网络就能完成管理工作。
(4)及时性:信息更新及时。
(5)可扩展性:可根据需要进行模块的增加。
(6)安全性:对企业、用户等信息进行加密。
截至如今,互联网已经深入人们的生活,智能手机、笔记本电脑等已经是人们获取信息的主要工具,这是一个沟通无限的时代,因此,利用网络来进行宠物领养网站的管理也成为大势所趋,所以,开发一个宠物领养网站是有充分需求的。
1.3 研究的内容
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现宠物领养网站的各种功能,从而达到对宠物领养网站的管理。
详细内容介绍,将在以下六章中详细阐述:
第一章、绪论,介绍了研究课题选择的背景及意义、研究现状,简要介绍了本文的章节内容。
第二章、引入技术知识,通过引入关键技术进行开发,向系统中涉及直观表达的技术知识。
第三章、重点分析了系统的分析,从系统强大的供需市场出发,对系统开发的可行性,系统流程以及系统性能和功能进行了探讨。
第四章、介绍了系统的详细设计方案,包括系统结构设计和数据库设计。
第五章、系统设计的实现,通过对系统功能设计的详细说明,论证了系统的结构。
第六章、系统的整体测试,评判系统是否可以上线运行。
第二章 关键技术的研究
2.1 koa框架
Node.JS是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.2 Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
2.3 MVVM模式介绍
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
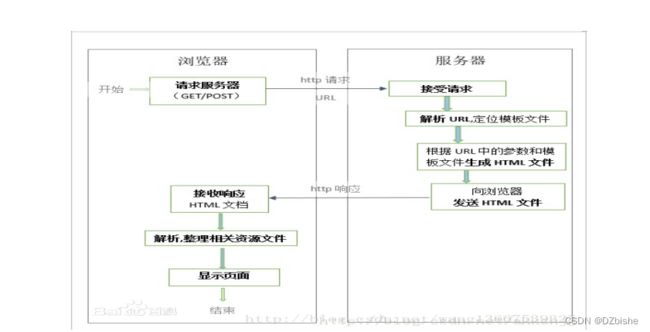
2.4 B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
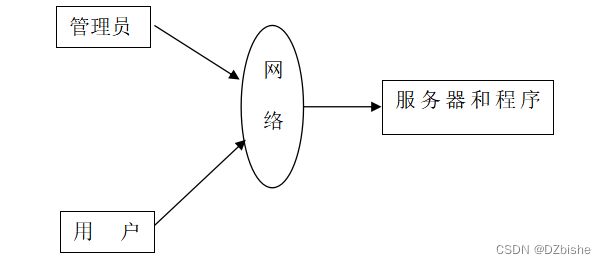
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
第三章 系统分析
3.1 系统设计目标
宠物领养网站主要是为了方便爱心人士通过合法合理途径购买或领养宠物,并建立一个宠物社群方便用户学习,沟通养宠心得,互帮互助。也是为了更好的让管理员进行更好存储所有数据信息及快速方便的检索功能,对系统的各个模块是通过许多今天的发达系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
系统所要实现的功能分析,对于现在网络方便的管理,系统要实现分别实现管理员和用户的功能。用户:首页,宠物论坛,通知公告,宠物资讯,商城中心,个人账户,个人收藏,地址管理,购物管理,订单管理,宠物领养,宠物寄养,宠物挂失,个人中心,管理员:首页,网站管理(轮播图,通知公告),人员管理(管理员,普通用户),内容管理(宠物论坛,论坛分类,宠物资讯,资讯分类),购物管理(商城中心,分类列表,订单列表),模块管理(物流信息,退货信息,宠物类型,宠物领养,领养信息,宠物寄养,宠物挂失),个人管理。根据自己的需求购买或者领养宠物,亦或者寻求寄养服务和挂失等。宠物领养网站的开发不仅仅是能满足用户的需求,还能提高管理员的工作效率,减少原有不必要的工作量。
3.2 系统可行性分析
系统的开发环境和配置都是可以自行安装的,系统使用Node.JS的koa开发工具,使用比较成熟的Mysql数据库进行对系统用户和管理员之间相关的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
(1)硬件可行性分析
宠物领养网站及信息分析的设计对于所使用的计算机没有什么硬性的要求,计算机只要可以正常的使用进行代码的编写及页面设计就可行,主要是对于服务器有些要求,对于平台搭建完成要上传的服务器是有一定的要求的,服务器必须选择安全性比较高的,然后就是在打开系统必须顺畅,不能停顿太长时间;性价比高;安全性高。
(2)软件可行性分析
开发整个系统使用的是云计算,流量的可扩展性和基于流量的智能调整云计算的优点就是流量的可扩展性和基于流量的智能调整,保障系统的安全及数据信息的及时备份。
因此,我们从两个方面进行了可行性研究,可以看出系统的开发没有问题。
3.3 系统功能分析和描述
使用宠物领养网站系统的用户分管理员、普通用户两个角色的权限子模块。
管理员所能使用的功能主要有:首页,网站管理(轮播图,通知公告),人员管理(管理员,普通用户),内容管理(宠物论坛,论坛分类,宠物资讯,资讯分类),购物管理(商城中心,分类列表,订单列表),模块管理(物流信息,退货信息,宠物类型,宠物领养,领养信息,宠物寄养,宠物挂失),个人管理。等。
3.4系统流程分析
3.4.1添加信息流程
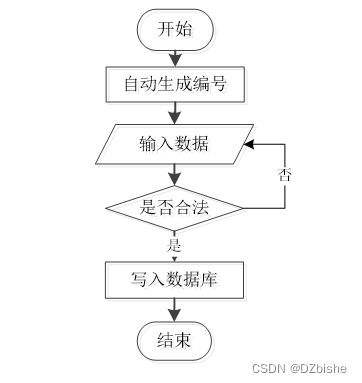
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-4所示。
图3-3 添加信息流程图
3.4.2操作流程
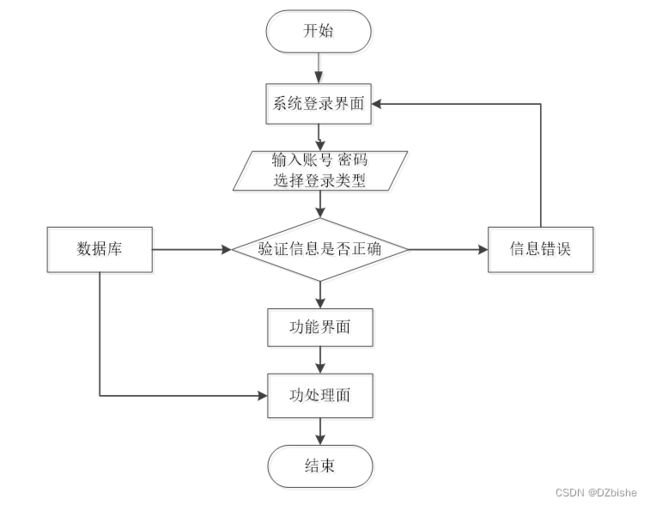
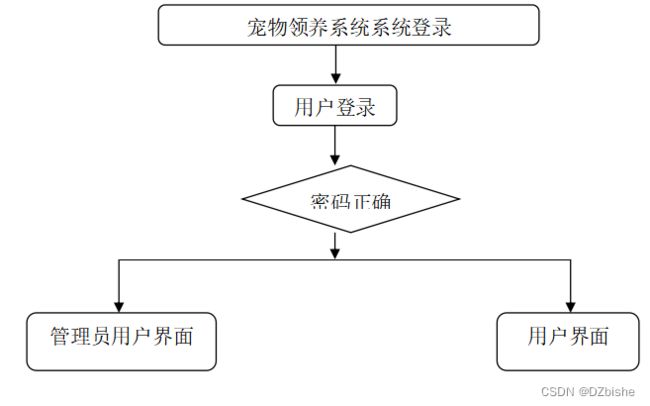
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码等信息,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-4所示。
图3-4操作流程图
3.4.3删除信息流程
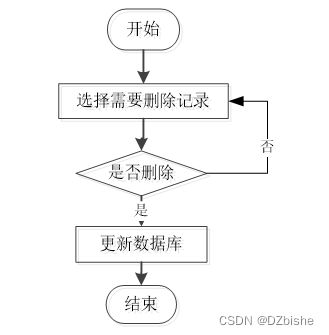
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-5所示。
图3-5 删除信息流程图
第四章 系统设计
4.1 系统体系结构
宠物领养网站开发系统的结构图4-1所示:
图4-1 系统结构
模块包括管理员:首页,网站管理(轮播图,通知公告),人员管理(管理员,普通用户),内容管理(宠物论坛,论坛分类,宠物资讯,资讯分类),购物管理(商城中心,分类列表,订单列表),模块管理(物流信息,退货信息,宠物类型,宠物领养,领养信息,宠物寄养,宠物挂失),个人管理。等进行相应的操作。
登录系统结构图,如图4-2所示:
图4-2 登录结构图
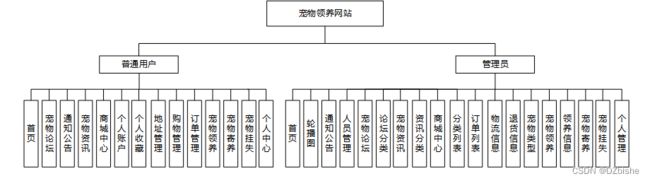
这些功能可以充分满足宠物购买领养的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。
图4-3系统功能结构图
4.2 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
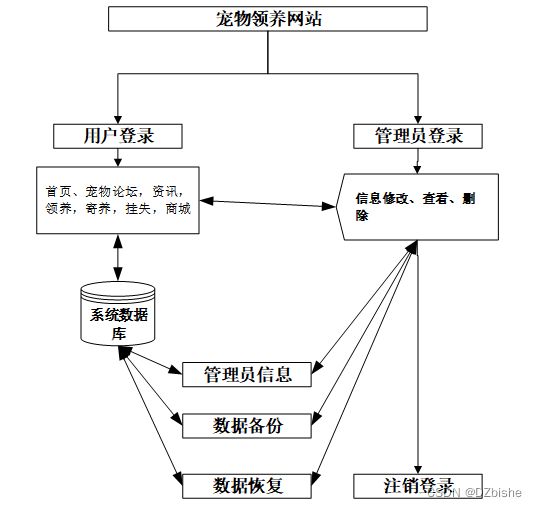
宠物领养网站的数据流程:
图4-4 系统数据流程图
4.3 数据表
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
| address |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| address_id |
int |
0 |
是 |
是 |
收货地址 |
| name |
varchar |
32 |
否 |
否 |
姓名 |
| phone |
varchar |
13 |
否 |
否 |
手机 |
| postcode |
varchar |
8 |
否 |
否 |
邮编 |
| address |
varchar |
255 |
是 |
否 |
地址 |
| user_id |
mediumint |
0 |
是 |
否 |
用户ID |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| default |
tinyint |
1 |
是 |
否 |
默认判断 |
| adoption_information |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| adoption_information_id |
int |
0 |
是 |
是 |
领养信息ID |
| pet_name |
varchar |
64 |
否 |
否 |
宠物名称 |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| pet_sex |
varchar |
64 |
否 |
否 |
宠物性别 |
| pet_age |
varchar |
64 |
否 |
否 |
宠物年龄 |
| date_of_adoption |
date |
0 |
否 |
否 |
领养日期 |
| adoptive_user |
int |
0 |
否 |
否 |
领养用户 |
| user_name |
varchar |
64 |
否 |
否 |
用户姓名 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| cart |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| cart_id |
int |
0 |
是 |
是 |
购物车ID |
| title |
varchar |
64 |
否 |
否 |
标题 |
| img |
varchar |
255 |
是 |
否 |
图片 |
| user_id |
int |
0 |
是 |
否 |
用户ID |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| state |
int |
0 |
是 |
否 |
状态 |
| price |
double |
8 |
是 |
否 |
单价 |
| price_ago |
double |
8 |
是 |
否 |
原价 |
| price_count |
double |
10 |
是 |
否 |
总价 |
| num |
int |
0 |
是 |
否 |
数量 |
| goods_id |
mediumint |
0 |
是 |
否 |
商品id |
| type |
varchar |
64 |
是 |
否 |
商品分类 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| forum |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| forum_id |
mediumint |
0 |
是 |
是 |
论坛id |
| display |
smallint |
0 |
是 |
否 |
排序 |
| user_id |
mediumint |
0 |
是 |
否 |
用户ID |
| nickname |
varchar |
16 |
否 |
否 |
昵称 |
| praise_len |
int |
0 |
否 |
否 |
点赞数 |
| hits |
int |
0 |
是 |
否 |
访问数 |
| title |
varchar |
125 |
是 |
否 |
标题 |
| keywords |
varchar |
125 |
否 |
否 |
关键词 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| url |
varchar |
255 |
否 |
否 |
来源地址 |
| tag |
varchar |
255 |
否 |
否 |
标签 |
| img |
text |
0 |
否 |
否 |
封面图 |
| content |
longtext |
0 |
否 |
否 |
正文 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| avatar |
varchar |
255 |
否 |
否 |
发帖人头像 |
| type |
varchar |
64 |
是 |
否 |
论坛分类 |
| foster_care_of_pets |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| foster_care_of_pets_id |
int |
0 |
是 |
是 |
宠物寄养ID |
| pet_name |
varchar |
64 |
否 |
否 |
宠物名称 |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| pet_sex |
varchar |
64 |
否 |
否 |
宠物性别 |
| pet_age |
varchar |
64 |
否 |
否 |
宠物年龄 |
| foster_user |
int |
0 |
否 |
否 |
寄养用户 |
| user_name |
varchar |
64 |
否 |
否 |
用户姓名 |
| date_of_foster_care |
date |
0 |
否 |
否 |
寄养日期 |
| foster_care_notes |
text |
0 |
否 |
否 |
寄养备注 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| goods |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| goods_id |
mediumint |
0 |
是 |
是 |
产品id |
| title |
varchar |
125 |
否 |
否 |
标题 |
| img |
text |
0 |
否 |
否 |
封面图 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| price_ago |
double |
8 |
是 |
否 |
原价 |
| price |
double |
8 |
是 |
否 |
卖价 |
| sales |
int |
0 |
是 |
否 |
销量 |
| inventory |
int |
0 |
是 |
否 |
商品库存 |
| type |
varchar |
64 |
是 |
否 |
商品分类 |
| hits |
int |
0 |
是 |
否 |
点击量 |
| content |
longtext |
0 |
否 |
否 |
正文 |
| img_1 |
text |
0 |
否 |
否 |
主图1 |
| img_2 |
text |
0 |
否 |
否 |
主图2 |
| img_3 |
text |
0 |
否 |
否 |
主图3 |
| img_4 |
text |
0 |
否 |
否 |
主图4 |
| img_5 |
text |
0 |
否 |
否 |
主图5 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| customize_field |
text |
0 |
否 |
否 |
自定义字段 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
0 |
是 |
否 |
来源ID |
| user_id |
int |
0 |
否 |
否 |
添加人 |
| logistics_information |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| logistics_information_id |
int |
0 |
是 |
是 |
物流信息ID |
| order_no |
varchar |
64 |
否 |
否 |
订单编号 |
| pet_name |
varchar |
64 |
否 |
否 |
宠物名称 |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| purchase_quantity |
int |
0 |
否 |
否 |
购买数量 |
| receiving_user |
int |
0 |
否 |
否 |
收货用户 |
| shipping_address |
varchar |
64 |
否 |
否 |
收货地址 |
| receiving_telephone |
varchar |
64 |
否 |
否 |
收货电话 |
| logistics_status |
varchar |
64 |
否 |
否 |
物流状态 |
| sign_in_status |
varchar |
64 |
否 |
否 |
签收状态 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| mall_center |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| mall_center_id |
int |
0 |
是 |
是 |
商城中心ID |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| cart_title |
varchar |
125 |
否 |
否 |
标题 |
| cart_img |
text |
0 |
否 |
否 |
封面图 |
| cart_description |
varchar |
255 |
否 |
否 |
描述 |
| cart_price_ago |
double |
8 |
是 |
否 |
原价 |
| cart_price |
double |
8 |
是 |
否 |
卖价 |
| cart_inventory |
int |
0 |
是 |
否 |
商品库存 |
| cart_type |
varchar |
64 |
是 |
否 |
商品分类 |
| cart_content |
longtext |
0 |
否 |
否 |
正文 |
| cart_img_1 |
text |
0 |
否 |
否 |
主图1 |
| cart_img_2 |
text |
0 |
否 |
否 |
主图2 |
| cart_img_3 |
text |
0 |
否 |
否 |
主图3 |
| cart_img_4 |
text |
0 |
否 |
否 |
主图4 |
| cart_img_5 |
text |
0 |
否 |
否 |
主图5 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| order |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| order_id |
int |
0 |
是 |
是 |
订单ID |
| order_number |
varchar |
64 |
否 |
否 |
订单号 |
| goods_id |
mediumint |
0 |
是 |
否 |
商品id |
| title |
varchar |
32 |
否 |
否 |
商品标题 |
| img |
varchar |
255 |
否 |
否 |
商品图片 |
| price |
double |
10 |
是 |
否 |
价格 |
| price_ago |
double |
10 |
是 |
否 |
原价 |
| num |
int |
0 |
是 |
否 |
数量 |
| price_count |
double |
8 |
是 |
否 |
总价 |
| norms |
varchar |
255 |
否 |
否 |
规格 |
| type |
varchar |
64 |
是 |
否 |
商品分类 |
| contact_name |
varchar |
32 |
否 |
否 |
联系人姓名 |
| contact_email |
varchar |
125 |
否 |
否 |
联系人邮箱 |
| contact_phone |
varchar |
11 |
否 |
否 |
联系人手机 |
| contact_address |
varchar |
255 |
否 |
否 |
收件地址 |
| postal_code |
varchar |
9 |
否 |
否 |
邮政编码 |
| user_id |
int |
0 |
是 |
否 |
买家ID |
| merchant_id |
mediumint |
0 |
是 |
否 |
商家ID |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| state |
varchar |
16 |
是 |
否 |
订单状态 |
| ordinary_users |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| ordinary_users_id |
int |
0 |
是 |
是 |
普通用户ID |
| user_name |
varchar |
64 |
否 |
否 |
用户姓名 |
| user_gender |
varchar |
64 |
否 |
否 |
用户性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| user_id |
int |
0 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| pet_adoption |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| pet_adoption_id |
int |
0 |
是 |
是 |
宠物领养ID |
| pet_name |
varchar |
64 |
否 |
否 |
宠物名称 |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| pet_sex |
varchar |
64 |
否 |
否 |
宠物性别 |
| pet_age |
varchar |
64 |
否 |
否 |
宠物年龄 |
| pet_pictures |
varchar |
255 |
否 |
否 |
宠物图片 |
| introduction_to_pets |
longtext |
0 |
否 |
否 |
宠物简介 |
| hits |
int |
0 |
是 |
否 |
点击数 |
| praise_len |
int |
0 |
是 |
否 |
点赞数 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| pet_loss_reporting |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| pet_loss_reporting_id |
int |
0 |
是 |
是 |
宠物挂失ID |
| pet_name |
varchar |
64 |
否 |
否 |
宠物名称 |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| pet_sex |
varchar |
64 |
否 |
否 |
宠物性别 |
| pet_age |
varchar |
64 |
否 |
否 |
宠物年龄 |
| pet_pictures |
varchar |
255 |
否 |
否 |
宠物图片 |
| loss_reporting_user |
int |
0 |
否 |
否 |
挂失用户 |
| user_name |
varchar |
64 |
否 |
否 |
用户姓名 |
| contact_number |
varchar |
64 |
否 |
否 |
联系电话 |
| missing_date |
date |
0 |
否 |
否 |
丢失日期 |
| missing_details |
text |
0 |
否 |
否 |
丢失详情 |
| hits |
int |
0 |
是 |
否 |
点击数 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| return_information |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| return_information_id |
int |
0 |
是 |
是 |
退货信息ID |
| order_no |
varchar |
64 |
否 |
否 |
订单编号 |
| pet_name |
varchar |
64 |
否 |
否 |
宠物名称 |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| purchase_quantity |
int |
0 |
否 |
否 |
购买数量 |
| receiving_user |
int |
0 |
否 |
否 |
收货用户 |
| receiving_telephone |
varchar |
64 |
否 |
否 |
收货电话 |
| reason_for_return |
text |
0 |
否 |
否 |
退货原由 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| examine_reply |
varchar |
16 |
否 |
否 |
审核回复 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| slides |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| slides_id |
int |
0 |
是 |
是 |
轮播图ID |
| title |
varchar |
64 |
否 |
否 |
标题 |
| content |
varchar |
255 |
否 |
否 |
内容 |
| url |
varchar |
255 |
否 |
否 |
链接 |
| img |
varchar |
255 |
否 |
否 |
轮播图 |
| hits |
int |
0 |
是 |
否 |
点击量 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| type_of_pet |
|||||
| 字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
| type_of_pet_id |
int |
0 |
是 |
是 |
宠物类型ID |
| type_of_pet |
varchar |
64 |
否 |
否 |
宠物类型 |
| recommend |
int |
0 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
第五章 系统实现
5.1用户功能模块
用户通过输入账号,设置密码,输入昵称,邮箱等个人信息注册账号,如图5-1所示。
图5-1用户注册界面图
用户登录后可以查看和操作首页,宠物论坛,通知公告,宠物资讯,商城中心,个人账户,个人收藏,地址管理,购物管理,订单管理,宠物领养,宠物寄养,宠物挂失,个人中心。,如图5-2所示。
图5-2用户功能界面图
商城中心,用户可以查看推荐的宠物列表,或者通过排序和筛选搜索感兴趣的宠物,如图5-4所示。
图5-3商城中心界面图
用户点击商品,可以查看商品详情,可以立即购买或者加入购物车,收藏,评论等操作,如图5-4所示。
图5-4商品详情界面图
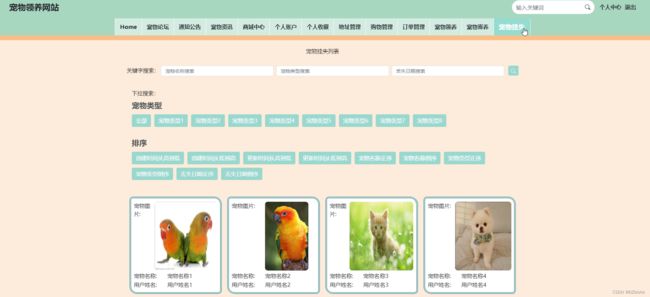
宠物领养,用户可以查看待领养的宠物列表,也可以通过搜索,排序等方式找到心仪的宠物,如图5-5,5-6所示。
图5-5宠物领养界面图
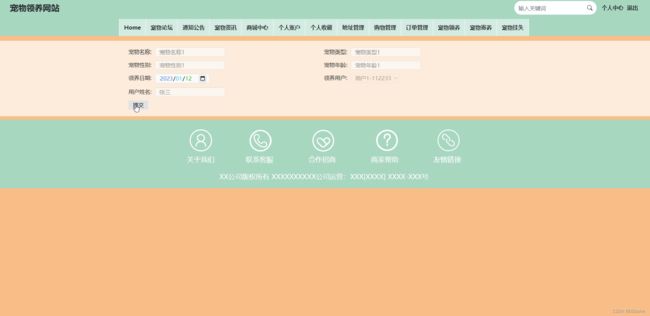
图5-6宠物领养申请提交界面图
宠物寄养,用户可以通过输入宠物名,类型,性别,寄养时间等提交寄养申请,如图5-7所示。
图5-7宠物寄养申请提交界面图
宠物挂失,用户可以在此页面查看管理员发布的挂失信息,如图5-8所示。
图5-8宠物挂失展示界面图
5.2管理员功能模块
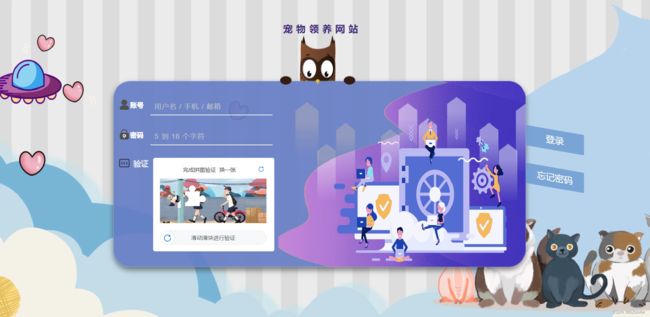
管理员登录,通过填写用户名、密码、完成行为验证进行登录,如图5-9所示。
图5-9管理员登录界面图
管理员登录进入宠物领养网站可以查看首页,网站管理(轮播图,通知公告),人员管理(管理员,普通用户),内容管理(宠物论坛,论坛分类,宠物资讯,资讯分类),购物管理(商城中心,分类列表,订单列表),模块管理(物流信息,退货信息,宠物类型,宠物领养,领养信息,宠物寄养,宠物挂失),个人管理等功能并进行操作,如图5-10所示。
图5-10管理员功能界面图
内容管理-宠物资讯,在此页面管理员可以对宠物资讯进行查询,重置,删除,添加等操作,如图5-11所示。
图5-11宠物资讯管理界面图
购物管理-商城中心,在此页面管理员可以对商城的宠物进行查询,重置,删除,添加等操作,如图5-12,13所示。
图5-12商城中心管理界面图
图5-13商城宠物添加界面图
模块管理-宠物领养,在此页面管理员可以对需要领养的宠物进行查询,重置,删除,添加等操作,如图5-14,15所示。
图5-14宠物领养管理界面图
图5-15宠物领养添加界面图
第六章 系统测试
6.1测试定义及目的
关于系统实现的测试,英文名称是System TEST,简称ST,ST是使用完整其系统的各种功能多次、多案例、多环境测试,这是ST的简单描述。ST可以证明该功能对系统的要求是否得到满足以及是否有效。
对于系统开发的实现,不管开发过程多么努力,在系统运行的时候多少都会出现一些错误信息,所以为了系统的安全性及提高系统的使用率及给用户带来更好的体验,系统在完成之前,一定要进行一遍系统的测试,再完美的程序也会有漏洞,再细心的技术开发员也会有疏忽的时候,所以对于程序的测试是必须要做的一步。通过系统测试找到系统存在的问题,并根据问题的原因进行在线解决问题,如果找不到解决问题的办法可以进行通过咨询指导老师或者通过同学帮忙,一定将问题找出,否则将会出现更多的错误。所以程序出现错误时不可避免,系统测试虽然耗时费力,但是为了确保后期系统的长期使用,必须要进行系统测试,问题解决完成后还要再一步测试,直到没有任何问题后方可进行使用。
6.2性能测试
任何一款程序开发成功后都必须通过软件测试,它是保障软件稳定运行的前提。测试最主要的一步就是性能测试,性能测试内容如下:
(1)对于测试的速度有一定的要求,速度必须快,而且对于测试出来的错误问题一定以最快的速度进行处理解决,并且进行再次测试,保证整个系统运行的安全性。
(2)在系统测试的时候要将测试所用到的测试计划和测试报告保管好,方便后期系统的运行使用后的整体维护操作。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于整体系统测试,不要用自己的思想去认可整个系统,而是从公正的角度的进行对系统进行认可,是否符系统的整合应用。
6.3测试模块
测试系统是最新的Windows 10系统,通过对系统实现的功能模块进行每个功能模块的操作测试,查看每个用户的功能模块所对应的权限信息是否可以操作并且数据信息更新一致。
| 测试需求 |
测试重点 |
是否达成需求 |
结果 |
| 用户登录 |
输入账号密码 |
需求达成 |
通过 |
| 用户注册 |
创建新的账号密码 |
需求达成 |
通过 |
| 登录失败 |
输入错误账号密码 |
需求达成 |
通过 |
| 修改信息 |
修改成功 |
需求达成 |
通过 |
| 添加信息管理 |
增删查改 |
需求达成 |
通过 |
| 留言管理 |
增删查改 |
需求达成 |
通过 |
| 回复管理 |
增删查改 |
需求达成 |
通过 |
| 搜索查询管理 |
增删查改 |
需求达成 |
通过 |
系统测试方面,我们通常运用的是白盒测试以及黑盒测试这两种方法。白盒测试是指在了解系统内部工作流程的前提下,可以根据需求规范验证系统内部操作是否能够正常运行的测试;而黑盒测试指的是,倘若知道了这个系统的全部功能,可以进行测试检测系统中的每一个功能是否满足正常使用。
为了方便用户使用“宠物领养网站”,以及尽可能少的减少系统测试错误的发生,我们对该系统进行了相对应的测试。
对该系统的全部的功能界面进行测试,简单来说,就是我们输入一些数据并且对其进行提交,之后我们查看每个页面的反馈,检测页面的相关功能可不可以完全实现。
6.4测试结果
测试评估的结果是宠物领养网站满足要求中的所有功能,处理大多数错误条件,修复大多数错误并通过测试。宠物领养网站的基本功能都是可行的,不管是系统里面的功能还是界面的设计都是可值得推广宣传的。
总 结
宠物领养网站的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的宠物领养网站进行校园论坛,校园新闻的发布,查阅和管理。管理员根据问题信息进行科研成果信息及留言信息管理等操作,并且可以根据需求进行数据信息的增加修改删除等操作。
经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的宠物领养网站的信息系统,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
宠物领养网站的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,知识想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。
对于宠物领养网站的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的生活更有信心。
致 谢
时间飞快,毕业论文即时结束也意味着我大学四年的大学生活即将结束。论文写作乏味而富有挑战性,指导老师的指导,同学们的支持鼓励是我坚持完成系统设计和论文撰写的重要动力。首先,我要感谢我的导师老师在论文开篇,初稿,设计提出宝贵意见,没有老师对我的辛苦栽培,并且严格的要求,我是不可能顺利完成我的论文。在这里,我还要感谢我的妈妈和爸爸,多少感恩的话想要对你们说,我想通过我的学习成果来回报你们,永远祝你们健康幸福!最后,我要感谢所有帮助过我的老师,同学和朋友,并度过了许多快乐和难忘的日子。我希望你们永远幸福快乐。
四年的时间很难在我的漫长的人生旅程中短暂,但短短的四年是最真诚的青年;最纯粹的岁月;最美丽的大学生活。我会记住大学的每一点,记住大学里每个可爱的人。
参考文献
[1]. Node.js development agency Moravio is gaining praise for its customization and experience.[J]. M2 Presswire,2022.
[2]刘冰,贾子彦,孙华林. 基于Vue.js的高校档案管理系统[J]. 软件,2022,43(09):70-73.
[3]裴之蕈,高艳霞. 基于Vue和Node.js的手语教学Web平台的设计与实现[J]. 电脑与信息技术,2021,29(06):33-36+86.
[4]郑玉娟,张亚东. 基于Vue.js的微商城前端设计与实现[J]. 信息技术与信息化,2021,(11):101-103.
[5]马艳彬. 基于Node.js和Vue框架的竞赛类答题平台管理系统的设计[A]. 中国新闻技术工作者联合会.中国新闻技术工作者联合会2021年学术年会论文集[C].中国新闻技术工作者联合会:中国新闻技术工作者联合会,2021:77-82.
[6]周粉妹,吴仁平,钱荣华,陈思. 基于SSM的宠物领养网站设计[J]. 扬州职业大学学报,2021,25(01):32-35.
[7]王华威. 基于Node.js的网上书店设计与实现[J]. 中国新技术新产品,2020,(22):43-46.
[8]Paul Krill. Vue.js 3.0 brings more speed, more TypeScript[J]. InfoWorld.com,2020.
[9]李娟. 基于VueJS的景区管理系统设计与开发[D].浙江工业大学,2020.
[10]Minghang Li,Jianghai Hu,Xianwu Lin. The Development of Web Application Front-End of Intelligent Clinic Based on Vue.js[A]. 中国自动化学会智能自动化专业委员会.2019中国智能自动化大会(CIAC 2019)论文集[C].中国自动化学会智能自动化专业委员会:中国自动化学会智能自动化专业委员会,2019:695-702.
[11]Junhui Song,Min Zhang,Hua Xie. Design and Implementation of a Vue.js-Based College Teaching System[J]. International Journal of Emerging Technologies in Learning (iJET),2019,14(13).
[12]Yun Quan. Design and Implementation of E-commerce Platform based on Vue.js and MySQL[A]. Wuhan Zhicheng Times Cultural Development Co., Ltd..Proceedings of the 3rd International Conference on Computer Engineering, Information Science & Application Technology(ICCIA 2019)[C].Wuhan Zhicheng Times Cultural Development Co., Ltd.:武汉志诚时代文化发展有限公司,2019:460-465.
[13]伍乐. 基于Node.js的家居业务系统的设计与实现[D].南京大学,2019.
[14]杨华. 基于SSM的宠物店信息系统的设计与实现[D].吉林大学,2019.
[15]朱庆广. 基于Node.js的物流信息管理系统的研究与实现[D].北京邮电大学,2019.
请关注点赞+私信博主,免费领取项目源码