初探echarts
Echart 小结
一、初始
1、什么是Eachart ?
2、怎么使用Echarts ?
带着这些问题我学习了Echart
标准概念是:
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
个人理解:
可视化图形,综合了echart svg等特点,来实现图表结构化的类型库 ,关键是兼容行还不错,
二、Eachart使用四要素
Eachart最重要的四要素:获取、初始、配置、挂载
<div id="app">div>
// 第一步 获取需要挂载到的元素 #main 以后就会在这里展现可以设置main的宽度/高度等相关属性
const mainDom=document.querySelector('#app');
// 第二步 初始化echarts实例
const chart=echarts.init(mainDom);
// 第三步 给图表图形的option 配置项和数据 每一个图表都有不同的参数设置 ,都需要配置填充数据
const option={
xAxis:{
data:['html','css','js']
},
yAxis:{},
series:{
type:'bar',
data:[30,20,40]
}
}
// 第四步 显示数据 挂载配置项和数据显示图表 没有它就无法展现
chart.setOption(option);
下面让我看看常用的组件
/*基于准备好的dom,初始化echarts实例*/
const myChart = echarts.init(document.getElementById('main'));
/*指定图表的配置项和数据*/
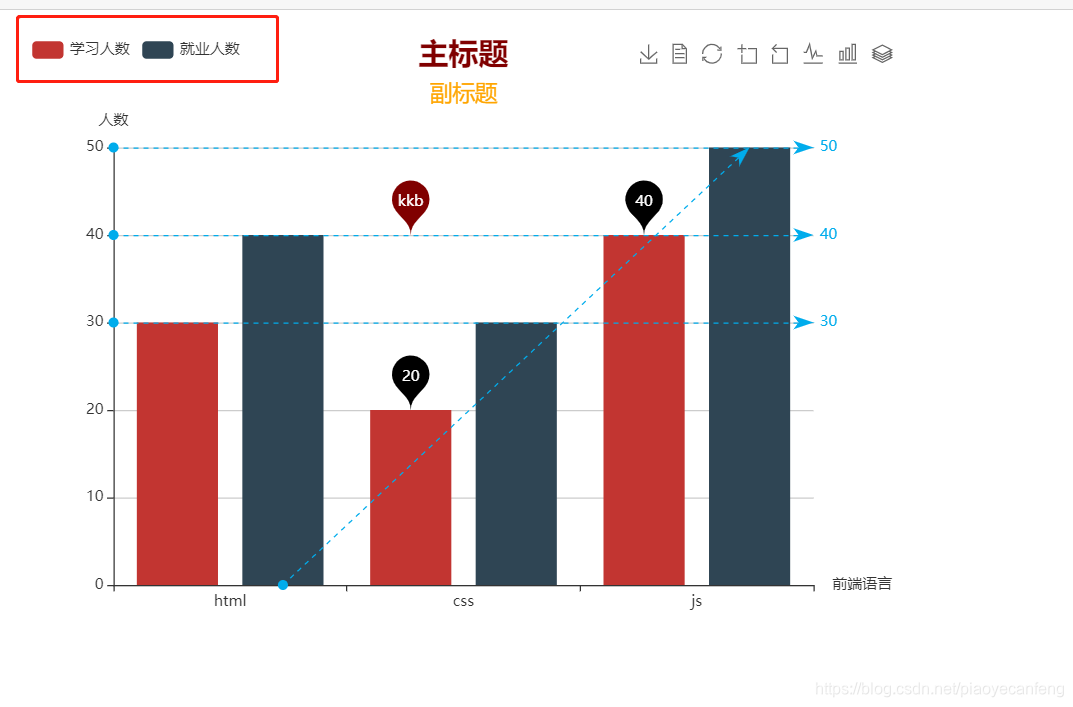
const option = {
title:{ // 设置表格标题熟悉 可以设置主标题/副标题/属性/可见 (都是可选项)
text:'主标题',// 定义主表题
subtext: '副标题',// 定义副标题
left:'center', // 位置 三种属性 /left 左对齐 /right 右对齐 / center 居中(常用哦)
textStyle:{ // 设置主标题属性 //颜色值/字体大小等
color:'maroon',
fontSize:24
},
subtextStyle:{ // 设置负标题属性 //颜色值/字体大小等
color:'orange',
fontSize:18
},
// show:false,
show:true, //是否可见默认是可见true false不可以见
},
tooltip:{ // 提示框鼠标移动到图表示显示的内容
// trigger:'item', //item 图形触发,主要在散点图,饼图等无类目轴的图表中使用。默认
// trigger:'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表
// trigger:'none', //什么都不触发
},
grid:{ //绘图区 可以用来设置标题跟图形之间的距离等 top left right bottom right 绘图区在容器内的边距
top:190
},
// 
legend:{
left:'left' // 图例的数据/每一项代表一个系列的name
},
toolbox:{ // 常用工具配置项/可以下载图片/查看数据/类型切换
feature:{ // 工具配置项开启配置项
saveAsImage:{type:'jpeg'},// 保存图片为jpeg格式/还有png格式
dataView:{},// 直观观察数据视图工具
restore:{},//点击恢复到原来配置项
dataZoom:{},//查看某个区间的数据区域缩放
magicType:{//动态查看不同视图下的数据展现
type:['line','bar','stack'] //折线图 柱状图 堆叠
}
}
},
xAxis:{
name:'前端语言', //name 坐标轴名称
data:['html','css','js'], //data 类目数据 [] 每一项的名称 x1/x2/x3
},
yAxis:{
name:'人数', // name 坐标轴名称
// splitNumber:10,// splitNumber 分割段数
// interval:'10', // 强制设置坐标轴分割间隔
// minInterval:20, // 坐标轴最小间隔
// maxInterval:5 // 坐标轴最大间隔
},
/*系列列表 series
* 列表类型 type
* 系列名 name :用于提示tooltip,图例legend 筛选,数据更新
* 数据 data []
* 标记点 markPoint {}
* data [] 标记的数据数组
* {type:'max'} 最大值
* {type:'min'} 最小值
* {value:'值',coord:[x,y]} 坐标位
* 标记线 markLine
* data[] 标记数据
* name 名称
* type 类型 'average', 'min', 'max'
* coord 点位
* ...
* */
series:[
type:'bar', // 默认柱状图
{
name:'学习人数', //跟tooltiop legend 响应关联
type:'bar',
data:[30,20,40], // 真正的数据
markPoint:{ // 标记点性质
data:[ // 计算学习人数的最大值跟最小值
{type:'max'},
{type:'min'},
{
value:'测试', // 自定义标记点
coord:[1,40],
itemStyle:{
color:'maroon' //自定义标记点颜色 不受父级影响
}
}
],
itemStyle:{// 定义标记点颜色
color:'#000'
},
}
},
{
name:'就业人数',
type:'bar',
data:[40,30,50],
markLine:{ // 添加标记线 给标记线添加平局值/最大值/ 最小值
data:[
{type:'average'},
{type:'max'},
{type:'min'},
[
{coord:[0,0]},
{coord:[2,50]},
]
],
itemStyle:{
color:'#00acec'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
三、常用图例
1、折线
series:{
name:'学习人数', // 名称
type:'line',// 设置系列类型 line
data:[30,20,40,100],//数据
smooth:true,// 否平滑/默认是false
itemStyle:{// 设置项目颜色
color:'#00acec'
},
areaStyle:{ // 区域颜色 包围颜色
color:'#00acec',
opacity:0.3
},
symbolSize:50, // 标记点的大小
// symbol:'none', //不添加标记点
// symbol:'image://./images/bs.png', 图片替换标记点
symbol:'svg'
}
2、饼状图
series:{
type:'pie', // 设置类型pie
data:[
{name:'html',value:30},
{name:'css',value:20},
{name:'js',value:40},
{name:'canvas',value:50},
],
// roseType:'area',// 以面积大小显示图形
roseType:'radius',// 以半径大小显示
radius:['40%','70%'],// 符合要求的起始点
itemStyle:{
color:'#00acec'
}
}
其他图形
//散点图 type :'scatter'
//k 线图 type:'candlestick',
//雷达 type:'radar',
//仪表盘 type:'gauge',
// 地图 type:'map',
四、数据集
版本开始:从ECharts 4 开始有的,用于数据管理。
dataset 的优点:
- 根据原始数据做映射关系。
- 数据和配置分离,便于单独管理。
- 数据可以被多个系列或者组件复用。
- 支持更多的数据的常用格式,例如二维数组、对象数组等。
下面来看下实列
// 定义公共的数据源
const source=[
['大前端','学习人数','就业人数'],
['html', 30, 40],
['css', 20, 30],
['js', 40, 50],
]
// 指定图表的配置项和数据
const option = {
dataset:{
source, 引用数据源
},
xAxis:{
type:'category' // category 类目轴,离散型数据 定义后第一项默认就是数据就是占位
},
yAxis:{
type:'value' // value 数值轴,连续性数据
},
/*系列列表*/
series:[
{
// name:'学习人数',
type:'bar',
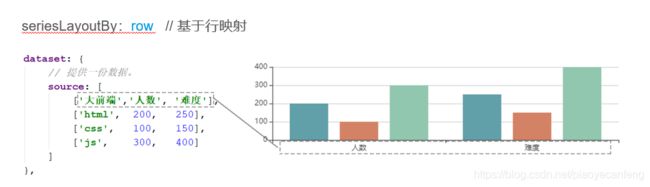
// seriesLayoutBy:'row' // 基于行映射 默认是column 基于列映射
},
{
type:'bar',
// seriesLayoutBy:'row'
},
/*{
type:'bar',
// seriesLayoutBy:'row'
},*/
]
};
行映射

列映射

维度映射
默认是以第一行为做为维度信息 /没有的话可以用dimensions 自定义
const source=[
// ['大前端','学习人数', '就业人数'],
['html', 20, 25],
['css', 10, 15],
['js', 30, 40]
];
//维度映射 dimensions
const dimensions=['大前端',{name:'学习人数'}, '就业人数']; //定义首行维度映射
// 指定图表的配置项和数据
const option = {
legend: {},
tooltip: {},
dataset: {source,dimensions}, //添加自定义维度映射
xAxis: {type: 'category'},
yAxis: {},
series: [
{
type: 'bar',
},
{
type: 'bar',
},
]
};
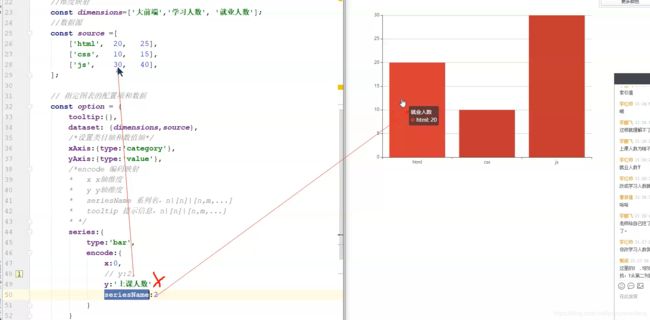
编码映射:根据给的数据自定义显示数据
const myChart = echarts.init(document.getElementById('main'));
//维度映射
const dimensions=['大前端','学习人数', '就业人数'];
//数据源
const source =[
['html', 20, 25],
['css', 10, 15],
['js', 30, 40],
];
// 指定图表的配置项和数据
const option = {
tooltip:{},
dataset: {dimensions,source},
/*设置类目轴和数值轴*/
xAxis:{type:'category'},
yAxis:{type:'value'},
series:{
type:'bar',
encode:{ //encode 编码映射
x:0,
// y:2,// 直接用y2的数据
// y:'就业人数', //直接调用就业人数的数据
// seriesName:2, //
tooltip:['学习人数',2] // tooltip 提示信息,n|[n]|[n,m,...]
},
itemStyle:{
color:({dataIndex})=>{
const arr=['#00acec','blue','green'];
return arr[dataIndex];
}
}
}
};
总结
整体下来echart就是个图表库,跟vue/react的库对比来说不是很难、但是必须熟练掌握常见组件的设置,工作才能尽快的上手、难点就是数据集、分清楚每个数据集的作用,剩下的哪里不明白的可以查文档啦
最后附上 echarts的网址,记得不会就去查 、加油少年
http://echarts.apache.org/zh/index.html