aardio - 【库】customPlus自绘组件库
一、前言
编写本库的初衷:
只需要定义一下需要绘制的内容,就可以做出非常漂亮的列表效果,而不用关心复杂的实现的过程。
库文件下载:光庆·程序·在线 → aardio资源下载http://chengxu.online![]() http://chengxu.online
http://chengxu.online
customPlus 库需要 paint 库支持,所以需要下载两个库文件:
1、paint.rar
2、customPlus.rar
解压缩后,都放到 lib/godking/ 目录下
二、效果
三、简介
编写本库的目的,就是利用aardio的plus组件,通过gdip自绘实现漂亮的列表组件效果。
所以,通过使用本库,只需要简单进行设置,就可以做出很绚丽的界面效果。
四、功能
1、基本的项目行列排版,可指定行数、列数,可按指定项目的宽高自动计算数量。
2、基本的鼠标hover效果、点击事件。
3、分行、分页功能。
五、亮点
1、可通过itemModel表,自定义项目每个元素的位置、类型。
2、可通过itemModel表,为某个样式,单独封装为一个库,方便调用。
参考:https://blog.csdn.net/sdlgq/article/details/121653489
参考:https://blog.csdn.net/sdlgq/article/details/121679132
六、教程
一、基本使用
1、首先需要创建一个plus,如果需要鼠标事件,则开启事件回调。
2、引用自绘组件库:
import godking.customPlus
3、创建自绘组件实例,绑定plus和配置表:
var p = godking.customPlus( winform.plus, itemModel, itemList, {
itemWidth=100, /*项目宽度,为0则自动根据项目列数及plus宽度调整项目宽度。不能与colnum同时=0*/
itemHeight=100, /*项目高度,为0则自动根据项目行数及plus高度调整项目高度。不能与rownum同时=0*/
colnum=5, /*项目列数,为0则根据项目宽度和plus宽度自动计算。不能与itemWidth同时=0*/
rownum=5, /*项目行数,为0则根据项目高度和plus高度自动计算。不能与itemHeight同时=0*/
padLeft=0, /*plus左边空白距离*/
padTop=0, /*plus顶边空白距离*/
padRight=0, /*plus右边空白距离*/
padBottom=0, /*plus底边空白距离*/
autoFit=false, /*是否自动调整plus组件宽度或高度,以保证能显示全部项目*/
/*当 itemWidth>0 且 rownum>0 且 colnum=0 时,自动调整plus宽度,以能显示全部行*/
/*当 itemHeight>0 且 colnum>0 且 rownum=0 时,自动调整plus高度,以能显示全部列*/
vertical=false, /*是否将项目设置为竖向排列,行滚动方向设置为横向*/
bkcolor=0xFFFFFFFF, /*背景颜色*/
bkimg=null, /*背景图像*/
singleCheck=0,/*元素check单选模式。0:多选;1:每个项目内单选;2:整个列表单选*/
})
参数解释:
1、plus组件,如 winform.plus,不能为空。
2、itemModel:项目元素布局模板,可为空。在 init( ) 函数中可进行更改。
3、itemList :项目内容列表,可为空。可单独进行设置。
4、配置表:可为空,使用默认设置。
注意事项:
a、itemModel、bkcolor、bkimg、vertical 也可以通过 init() 进行设置:
p.init( itemModel, bkcolor, bkimg, vertical );
b、项目列表:itemList 也可以通过以下方式进行设置:
p.itemList = itemList;
p.setItemList( itemList );
4、定义鼠标点击事件:
p.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,plusIndex/*在当前显示列表中的序号*/){
..win.msgbox('您点击了\n项目索引:'++itemIndex++'\n元素索引:'++elemIndex++'\n元素id:'++(elemID:"")++'\n元素name:'++elemName)
}
5、plus尺寸改变时,可重新初始化(非必须,内部已进行处理):
winform.plus.adjust = function( cx,cy,wParam ) {
p.init() //如果没有参数,则按照原来的项目模板、背景颜色、背景图片进行初始化。
};
6、绑定滚动条:
正常绑定:
p.bindScrollbar(winform.scrollbar);
尺寸及布局变化后,可重新绑定(非必须,内部已进行处理):
winform.plus.adjust = function( cx,cy,wParam ) {
p.init(); // 先重新调整布局
p.bindScrollbar(winform.scrollbar); // 再重新绑定滚动条
};二、配置表
1、配置表为一个非常重要的table,它定义了组件及项目的一些关键设置。
2、创建组件库实例时,必须提供组件配置表,且部分设置不可更改。
var p = godking.customPlus( winform.plus, 项目模板, 项目列表, 配置表 );
3、配置表成员如下:
| 名称 | 类型 | 说明 |
|---|---|---|
| itemWidth | 数值 | 项目最小宽度。为0时根据colnum自动计算,所以不能与colnum同时=0 |
| itemHeight | 数值 | 项目最小高度。为0时根据rownum自动计算,所以不能与rownum同时=0 |
| autoSizeWidth | 逻辑值 | 为true则自动将项目总宽度拉伸填满plus宽度,每个项目宽度不小于itemWidth |
| autoSizeHeight | 逻辑值 | 为true则自动将项目总高度拉伸填满plus高度,每个项目高度不小于itemHeight |
| rownum | 数值 | 项目行数。为0时根据itemHeight自动计算,所以不能与itemHeight同时=0 |
| colnum | 数值 | 项目列数。为0时根据itemWidth自动计算,所以不能与itemWidth同时=0 |
| padLeft | 数值 | 最左侧项目的左边,与plus组件左边之间的留空距离。 |
| padTop | 数值 | 最顶部项目的顶边,与plus组件顶边之间的留空距离。 |
| padRight | 数值 | 最右侧项目的右边,与plus组件右边之间的留空距离。 |
| padBottom | 数值 | 最底部项目的底边,与plus组件底边之间的留空距离。 |
| autoFit | 逻辑值 | 是否自动调整plus组件宽度或高度(其中之一),保证能刚好显示全部行或列 当 itemHeight>0 且 colnum>0 且 rownum=0 时,自动调整plus高度,以能显示全部行 当 itemWidth>0 且 rownum>0 且 colnum=0 时,自动调整plus宽度,以能显示全部列 |
| vertical | 逻辑值 | 项目是否竖向排列。 true:将项目设置为竖向排列,行滚动方向设置为横向。 false(默认):将项目设置为横向排列,行滚动方向设置为纵向。 |
| bkcolor | 数值 | ARGB背景颜色 |
| bkimg | 数据 | 背景图像,数据类型:文件路径名或文件数据 |
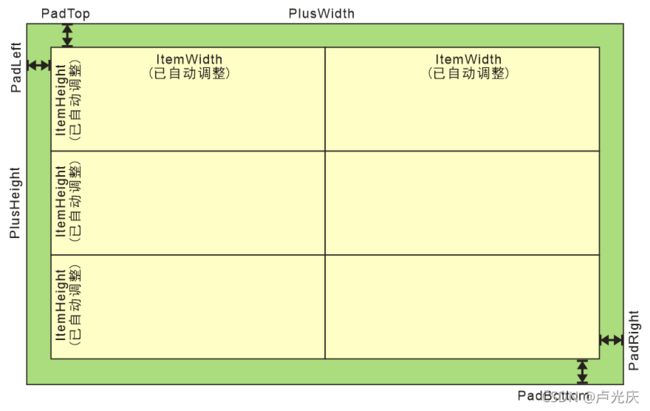
以plus宽度940,高度570为例,如果itemWidth=330,itemHeight=140,不指定行数列数(或指定为3行2列),自动计算出的布局为3行2列,项目分布如下图:
如果开了autoSizeWidth和autoSizeHeight,则会将item拉伸至填满plus,变为:
三、项目模板
1、【项目模板】也是一个非常重要的table,它的功能就是定义一个项目的各组成部分(元素)的信息(类型、尺寸位置、图像或文本数据等)。
2、组件库正常使用前,必须用【项目模板】进行初始化:
godking.customPlus( ,项目模板, ) 或 init( 项目模板, )
3、初始化时,会自动根据【项目模板】和【配置表】计算项目行列数量、各项目尺寸位置、各元素尺寸位置等信息,部分介绍见【配置表】。
4、【项目模板】就是定义一个项目的组成部分,也就是各种元素拼凑起来的数组,比如在哪儿放个图片,在哪儿放个文本,在哪儿画个矩形等。
绘制时:按【项目模板】数组顺序,从前到后依次绘制,先定义的元素先绘制(在底层),后定义的元素后绘制(在上层)。
鼠标点击时:按【项目模板】数组顺序,从后往前(从上层到底层)依次检测,谁先处于鼠标点击范围内且具有click属性,则触发谁的点击事件。
5、元素类型: 项目元素有三种类型:区域、图像、文本。
rect :主要是绘制某区域的边框、填充色,通常用作背景。
img :绘制图像。
text :绘制文本。
各类型详细参数如下:
注:每个元素,在项目列表中可赋值的成员,都存在六种状态(简称“六态”),按处理的优先级从低到高,分别是:
- 正常状态
- 鼠标划过项目,但未在本元素上时
- 元素所属项目被选中时
- 鼠标划过本元素时
- 本元素被选择时 (checked=true)
- 元素所属项目被禁用时
六态值并非必须,而是根据实际情况设定。如果六态值都没有设置,则使用项目模板中定义的默认值,如果也没有默认值,则忽略该元素的处理。
利用六态值,可以灵活实现各种效果。
★★★ 按照优先级别,从高到低排列如下:
1、disabled //禁用状态。最高级。如果该元素所在的项目设置成员 disabled=true 则该项目将处于禁用状态,绘制项目元素时,优先使用禁用状态的值。
2、checked // 元素被选择。如果元素被checked,且设置了checked状态值,则使用该值。否则检测下一级别(hover)的值。
3、hover // 鼠标划过元素。如果鼠标当前位置在该元素上,且设置了hover状态值,则使用该值。否则检测下一级别(itemselected)的值。
4、itemselected // 项目为当前选中项。如果该元素所在的项目被seleced,也就是当前选中项,且该元素设置了itemselected状态值,则使用该值。否则检测下一级别(itemhover)的值。
5、itemhover // 鼠标划过项目。如果鼠标当前位置在该元素所在的项目范围内,且该元素设置了itemhover状态值,则使用该值。否则检测下一级别(正常状态)的值。
6、img\text\font\color\fillcolor //正常状态,最低级。只有当以上状态全不满足时,才使用该状态值。
=====================================================================
7、默认值:如果以上值均未定义,则使用项目模板中定义的默认值。如果默认值也未定义,则该元素不进行处理。
★★★ 三种元素类型(区域、图像、文本)全部设置选项如下:
var itemModel = {
[1]={ /* 矩形区域 */
type="rect", /* 类型:rect */
rectf={x=3;y=3;width=-3;height=-3}, /* 矩形区域范围。负数表示距离项目右边或底边的距离。 */
/* 以下为可选项 */
id=1,
name="项目背景色",
click=true; /* 是否响应鼠标点击事件 */
check=true; /* 原素是否可选择。依赖name和click。鼠标点击元素,改变元素选择状态 */
width=1, /* 边框宽度。为0则无边框。 */
round=15, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形。 */
cur=32649, /* 鼠标指针,_IDC_ 开头的常量。 */
/* 边框颜色(六态) */
color=0xFF888888, /* 正常状态下,边框颜色 */
hovercolor=0xFF888888, /* 元素鼠标划过时,边框颜色 */
checkedcolor=0xFF000000, /* 元素被选择时,边框颜色 */
itemhovercolor=0xFF888888, /* 项目鼠标划过时,边框颜色 */
itemselectedcolor=0xFF000000, /* 项目选中时,边框颜色 */
disabledcolor=0xFF000000, /* 项目禁用时,边框颜色 */
/* 填充颜色(六态) */
fillcolor=0xFF888888, /* 正常状态下,填充颜色 */
hoverfillcolor=0xFF888888, /* 鼠标划过元素时,填充颜色 */
checkedfillcolor=0xFF000000, /* 元素被选择时,填充颜色 */
itemhoverfillcolor=0xFF888888, /* 鼠标划过项目时,填充颜色 */
itemselectedfillcolor=0xFF000000, /* 项目选中时,填充颜色 */
disabledfillcolor=0xFF000000, /* 项目禁用时,填充颜色 */
},
[2]={ /* 图像 */
type="img", /* 类型:img */
rectf={x=14;y=14;width=72;height=72},
/* 图像显示范围(注意区分与posf图像画出范围的关系),坐标相对于整个item。 */
/* 负数表示距离项目右边或底边的距离。 */
/* 以下为可选项 */
id=2,
name="头像",
click=true; /* 是否响应鼠标点击事件 */
check=true; /* 原素是否可选择。依赖name和click。鼠标点击元素,改变元素选择状态 */
round=6, /* 圆角半径。0为矩形,-1为椭圆,其他值(>0)为圆角矩形 */
trans=null, /* 透明度。0(完全透明)到 1(完全不透明)之间的数值。不设置则不透明。 */
scale=1, /* 缩放方式 0:原尺寸居中;1:按比例填满;2:拉伸填满;3:缩到合适 */
thumbnail=true, /*当图片宽度大于绘制宽度时,自动生成缩略图绘制。 */
/*使用缩略图,速度比较快,效果有失真,图片较大时建议使用。 */
orientation=false; /*自动根据exif信息调整图片方向*/
cur=32649, /* 鼠标指针,_IDC_ 开头的常量。 */
posf={x=14;y=14;width=72;height=72},
/* 图像画出范围,坐标相对于整个item。如果省略,则同rectf。 */
/* 图像将按posf范围大小进行绘制,但只有在rectf范围内的部分才能显示出来。 */
/* 图像(六态) */
img="1.png", /* 正常状态下,图像 */
hoverimg="2.png", /* 鼠标划过元素时,图像 */
checkedimg="3.png", /* 元素被选择时,图像 */
itemhoverimg = "4.png", /* 鼠标划过项目时,图像 */
itemselectedimg="5.png", /* 项目选中时,图像 */
disabledimg="5.png", /* 项目禁用时,图像 */
},
[3]={ /* 文本 */
type="text", /* 类型:text */
rectf={x=120;y=12;width=-10;height=20}, /* 文本范围。负数表示距离项目右边的距离。 */
/* 以下为可选项 */
id=3,
name="标题文字",
click=true, /* 是否响应鼠标点击事件 */
check=true, /* 元素可被选择。依赖name和click。鼠标点击元素时改变元素选择状态 */
align=0, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign=0, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
smooth=true, /* 使用平滑效果,抗锯齿 */
cur=32649, /* 鼠标指针,_IDC_ 开头的常量。 */
/* 文本(六态) */
text="这里是默认文本", /* 正常状态下文本 */
hovertext="这里是默认文本", /* 鼠标划过元素时文本 */
checkedtext="这里是默认文本", /* 元素被选择时文本 */
itemhovertext="这里是默认文本", /* 鼠标划过项目时文本 */
itemselectedtext="这里是默认文本", /* 项目选中时文本 */
disabledtext="这里是默认文本", /* 项目禁用时文本 */
/* 字体(六态) */
font={name="Tahoma",point=11,color=0xFFFF0000}, /* 正常状态下字体 */
hoverfont={name="Tahoma",point=11,color=0xFF000000}, /* 鼠标划过元素时字体 */
checkedfont={name="Tahoma",point=11,color=0xFF000000}, /* 元素被选择时字体 */
itemhoverfont={name="Tahoma",point=11,color=0xFF000000}, /* 鼠标划过项目时字体 */
itemselectedfont={name="Tahoma",point=11,color=0xFF000000},/* 项目选中时字体 */
disabledfont={name="Tahoma",point=11,color=0xFF000000}, /* 项目禁用时字体 */
}
}四、项目列表
1、项目列表就是所有项目的内容数组。
每个项目内容就是一个表,里面包含了各元素的值。
元素的值的定义: 元素name = 值表 或 元素name = 值
注意:
1、元素要想在项目列表中给赋值,必须具备name。命名name时,不能重名。
2、元素id只在onClick事件中用到,且可空,所以可不设置。
3、元素要想设置checked属性,必须在模板中设置name属性。如果要在鼠标点击时自动改变其checked状态,必须设置 check=true 、click=true。
4、上层的元素的范围rectf尽量不要超过其下层,否则可能导致下层在鼠标移动时,检测不到hover状态的改变。原因:下层被上层覆盖了。因为上层范围大,如果因为鼠标的移动范围超过下层,但没超过上层,这种情况下,即使下层hover状态改变了,但因为上层还没改变hover状态,所以检测函数会认为整个项目的hover状态未改变,而忽略继续处理下层的hover状态。总之,检测函数在处理hover状态时,仅处理鼠标位置的最上层的元素。
1、rect 矩形区域 类型的元素,赋值方法及可赋值参数如下:
a、正常用法:用table赋值,分别指定 color 、fillcolor 的六态数值。
各成员均为可选项,并遵循优先级顺序取值。
如果没有从中取到合理值,则使用【项目模板】里面的默认值:
项目背景色 =
{
color=0xFF888888, // 正常状态下,边框颜色
hovercolor=0xFF888888, // 鼠标划过元素时,边框颜色
checkedcolor=0xFF000000, // 元素被选择时,边框颜色
itemselectedcolor=0xFF000000, // 项目被选中时,边框颜色
itemhovercolor=0xFF888888, // 鼠标划过项目时,边框颜色disabledcolor=0xFF888888, // 项目禁用时,边框颜色
fillcolor=0xFF888888, // 正常状态下,填充颜色
hoverfillcolor=0xFF888888, // 元素鼠标划过时,填充颜色
checkedfillcolor=0xFF000000, // 元素被选择时,填充颜色
itemselectedfillcolor=0xFF000000, // 项目选中时,填充颜色
itemhoverfillcolor=0xFF888888, // 项目鼠标划过时,填充颜色
disabledfillcolor=0xFF888888, // 项目禁用时,填充颜色
}b、简化用法:直接赋值,表示 color 和 fillcolor 的六态数值都相同:
项目背景色 = 0xFF555588;// 表示以上12个颜色值,都是0xFF555588;
2、img 图像 类型的元素,赋值方法及可赋值参数如下:
a、正常用法:用table赋值,分别指定 img 的六态数值。
各成员均为可选项,并遵循优先级顺序取值。
如果没有从中取到合理值,则使用【项目模板】里面的默认值:
头像 =
{
img="1.png", // 正常状态下,图像
hoverimg="2.png", // 鼠标划过元素时,图像
checkedimg="3.png", // 元素被选择时,图像
itemhoverimg = "4.png" // 鼠标划过项目时,图像
itemselectedimg="5.png", // 项目选中时,图像
disabledimg="5.png", // 项目禁用时,图像
}b、简化用法:直接赋值,表示 img 的六态数值都相同:
img="1.png";// 表示以上6个状态图像,都是1.png;
3、text 文本 类型的元素,赋值方法及可赋值参数如下:
a、正常用法:用table赋值,分别指定 text 、font 的六态数值。
各成员均为可选项,并遵循优先级顺序取值。
如果没有从中取到合理值,则使用【项目模板】里面的默认值:
标题文本 =
{
text = "这里是标题文字"; // 正常状态下文字
hovertext = "这里是标题文字"; // 鼠标划过元素时文字
checkedtext = "这里是标题文字"; // 元素被选择时文字
itemhovertext = "这里是标题文字"; // 鼠标划过项目时文字
itemselectedtext = "这里是标题文字"; // 项目选中时文字
disabledtext = "这里是标题文字"; // 项目禁用时文字
font={name="Tahoma",point=11,color=0xFFFF0000}, // 正常状态下字体
hoverfont={name="Tahoma",point=11,color=0xFF000000},// 鼠标划过元素时字体
checkedfont={name="Tahoma",point=11,color=0xFF000000},// 元素被选择时字体
itemhoverfont={name="Tahoma",point=11,color=0xFF000000},// 鼠标划过项目时字体
itemselectedfont={name="Tahoma",point=11,color=0xFF000000},// 项目选中时字体
disabledfont={name="Tahoma",point=11,color=0xFF000000},// 项目禁用时字体
}b、简化用法:只能修改文本或字体其中之一。直接赋值,如果值是文本型,表示文本;如果是table且含有“name”成员,表示字体。如果想同时改变文本和字体,请用正常用法,而不是简化用法。
不管值为文本或字体,都表示六态用统一设置。
标题文本 = "这里是文本型值";// 表示文本,6个状态都一样。
标题文本 = {name="Tahoma",point=11,color=0xFFFF0000};// 表示字体,6个状态都一样。
项目列表格式灵活,可以参考如下各种形式:
itemList = {
[1]= {
头像="E:\图片素材\png\png128_警告类\2.png",
标题文字="这里是标题文本",
简介文字='居中显示1\n这里是信息内容这里是信息内容这里是信息内容这里是信息内容',
}
[2]= {
头像={
img="E:\图片素材\png\png128_警告类\2.png",
hoverimg="E:\图片素材\png\png128_警告类\5.png",
checkedimg="E:\图片素材\png\png128_警告类\6.png",
itemselectedimg="E:\图片素材\png\png128_警告类\7.png",
},
标题文字={
text="这里是标题文本左对齐";
font={name="Tahoma",point=11,color=0xFFFF0000};
},
简介文字={
text='居中显示1\n这里是信息内容这里是信息内容这里是信息内容这里是信息内容'
}
}
[3]= {
// 部分元素可以不设置数据,则使用默认数据。如“头像”可不设置。
标题文字={name="Tahoma",point=11,color=0xFFFF0000};
简介文字='居中显示1\n这里是信息内容这里是信息内容这里是信息内容这里是信息内容'
}
}七、完整例程
import win.ui;
import fonts.fontAwesome
import win.dlg.message
/*DSG{{*/
var winform = win.form(text="aardio form";right=904;bottom=530)
winform.add(
button={cls="button";text="跳到第3项";left=354;top=463;right=446;bottom=514;db=1;dl=0.39;dr=0.51;z=2};
button2={cls="button";text="上一页";left=137;top=463;right=229;bottom=514;db=1;dl=0.15;dr=0.75;z=3};
button3={cls="button";text="下一页";left=555;top=463;right=637;bottom=514;db=1;dl=0.61;dr=0.3;z=4};
button4={cls="button";text="到尾页";left=650;top=463;right=764;bottom=514;db=1;dl=0.72;dr=0.16;z=5};
button5={cls="button";text="选中第3项";left=246;top=463;right=342;bottom=514;db=1;dl=0.27;dr=0.62;z=6};
button6={cls="button";text="到首页";left=16;top=463;right=130;bottom=514;db=1;dl=0.02;dr=0.86;font=LOGFONT(name='FontAwesome');z=7};
button7={cls="button";text="修改本页第2项
标题文本";left=774;top=462;right=888;bottom=513;db=1;dl=0.86;dr=0.02;z=8};
button8={cls="button";text="删除第3项";left=456;top=462;right=546;bottom=513;db=1;dl=0.5;dr=0.4;z=9};
plus={cls="plus";left=21;top=16;right=886;bottom=450;bgcolor=12639424;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
itemModel = {
{ // 项目背景
type="rect",
round=5,
rectf={x=3;y=3;width=-3;height=-3},
itemselectedcolor=0xFF888888;
width=1,
fillcolor=0xFFEEEEEE,
itemhoverfillcolor=0xFF9d896c,
itemselectedfillcolor=0xFFCdB99c;
},
{
// 头像背景色,
type="rect",
round=5,
rectf={x=10;y=10;width=80;height=80},
color=0xFFCCCCCC,
width=1,
fillcolor=0x88FFFFFF,
},
{
name="logo",
type="img",
rectf={x=14;y=14;width=72;height=72},
round=5,
},
{
//标题背景
type="rect",
rectf={x=100;y=10;width=-10;height=25},
round=3,
fillcolor=0x88FFFFFF,
},
{
name="title",
type="text",
rectf={x=105;y=12;width=-10;height=20},
font={name="Tahoma",point=11,color=0xFF5d492c},
itemselectedfont={name="Tahoma",point=11,color=0xFFFF0000},
align=0
},
{
name="content",
type="text",
rectf={x=100;y=40;width=-65;height=-10},
font={name="Tahoma",point=9,color=0xFF888888},
itemhoverfont={name="Tahoma",point=9,color=0xFFFFFFFF},
itemselectedfont={name="Tahoma",point=9,color=0xFFAA5555},
text='居中显示\n这里是信息内容\n里是信息内容里是信息内容息内容里是里是信息内容里洒发',
},
{
name = "编辑",
type="rect",
rectf={x=-65;y=40;width=-10;height=22},
round=3,
click=true,
fillcolor= 0xFF4CAF50,
hoverfillcolor = 0xFF65318e
},
{
type="text",
rectf={x=-65;y=45;width=-10;height=17},
align=1;
font={name="FontAwesome",point=9,color=0xFFFFFFFF},
text='\uF044 编辑',
},
{
name = "删除",
type="rect",
rectf={x=-65;y=67;width=-10;height=22},
round=3,
click=true,
fillcolor= 0xFFf44336,
hoverfillcolor = 0xFF65318e
},
{
type="text",
rectf={x=-65;y=72;width=-10;height=17},
align=1;
font={name="FontAwesome",point=9,color=0xFFFFFFFF},
text='\uF1F8 删除',
},
}
itemList = {}
for(i=1;100;1){
..table.push(itemList, {
logo="E:\图片素材\png\png128_警告类\2.png",
title="这里是标题文本"++i++",左对齐",
content='居中显示1\n这里是信息内容这里是信息内容这里是信息内容这里是信息内容',
})
}
import godking.customPlus
var p = godking.customPlus(winform.plus/*plus*/,itemModel,itemList,{
itemWidth=300, /*项目宽度*/
itemHeight=100, /*项目高度*/
autoSizeWidth=true, /*自动根据项目列数及plus宽度调整项目宽度*/
autoSizeHeight=true, /*自动根据项目行数及plus高度调整项目高度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=5, /*plus左边空白距离*/
padTop=5, /*plus顶边空白距离*/
padRight=5, /*plus右边空白距离*/
padBottom=5 /*plus底边空白距离*/
})
p.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,plusIndex/*在当前显示列表中的序号*/){
if elemName = "删除" {
if winform.msgAsk("确定要删除该项吗?") {
..table.remove(itemList,itemIndex);
p.update();
}
} elseif elemName = "编辑" {
if winform.msgAsk("确定要编辑该项吗?") {
itemList[itemIndex].title="该项标题文字已被成功编辑!";
p.update(itemIndex);
}
}
}
winform.button.oncommand = function(id,event){
p.firstIndex=3
}
winform.button2.oncommand = function(id,event){
p.toPrevPage()
}
winform.button3.oncommand = function(id,event){
p.toNextPage();
}
winform.button4.oncommand = function(id,event){
p.toPage(p.pageCount)
}
winform.button5.oncommand = function(id,event){
winform.text = p.selectedindex;
p.selectedIndex=3
}
winform.button6.oncommand = function(id,event){
p.toPage(1)
}
winform.plus.adjust = function( cx,cy,wParam ) {
p.init()
};
winform.button7.oncommand = function(id,event){
var index = p.firstIndex + 1;
if index>1 and index<=#itemList {
itemList[index]["标题文字"] = {
text="// 正常状态", // 正常状态下文本
hovertext="// 鼠标在本元素上了", // 鼠标划过元素时文本
checkedtext="// 元素被选择了", // 元素被选择时文本
itemhovertext="// 鼠标在项目上,但不在本元素上",
itemselectedtext="// 项目被选中了",
}
itemList[index]["简介文字"] = {
text = "本项标题文本被改变,你可以尝试鼠标移动上去试试效果,并对标题文本进行六态测试。";
font = {name="宋体",point=11,color=0xFF0000FF},
hoverfont = {name="宋体",point=11,color=0xFF00FF00},
}
p.drawPageItem(2);
}
}
winform.button8.oncommand = function(id,event){
if #itemList>=3 {
..table.remove(itemList,3);
p.update();
}
}
win.loopMessage();简单几句代码就可以实现如下功能:
import win.ui;
import fonts.fontAwesome
/*DSG{{*/
var winform = win.form(text="aardio form";right=728;bottom=459)
winform.add(
plus={cls="plus";left=21;top=16;right=266;bottom=450;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
itemModel = {
{ // 项目背景
type="rect",
click=true;
rectf={x=0;y=0;width=0;height=0},
width=1;
color = 0x88FFFFFF;
fillcolor=0xFFdcd3b2,
itemhoverfillcolor=0xFF9d896c,
itemselectedfillcolor=0xFFCdB99c;
disabledfillcolor=0xFFEEEEEE,
},
{
name="logo",
type="text",
rectf={x=20;y=18;width=40;height=40},
AntiAlias=true,
font={name="FontAwesome",point=28,color=0xFF1e50a2},
itemhoverfont={name="FontAwesome",point=28,color=0xFFFFFFFF},
},
{
name="title",
type="text",
AntiAlias=true,
rectf={x=75;y=18;width=-10;height=40},
font={name="Tahoma",point=20,color=0xFF5d492c},
itemhoverfont={name="Tahoma",point=20,color=0xFFFFFFFF},
align=0
},
}
itemList = {}
for(i=1;5;1){
..table.push(itemList, {
logo=eval("'\uF01"++(i+5)++"'"),
title="菜单项目"++i,
})
}
itemList[3].disabled=true
import godking.customPlus
var p = godking.customPlus(winform.plus/*plus*/,itemModel,itemList,{
itemWidth=300, /*项目宽度*/
itemHeight=80, /*项目高度*/
autoSizeRow=false, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=1, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=0, /*plus左边空白距离*/
padTop=0, /*plus顶边空白距离*/
padRight=0, /*plus右边空白距离*/
padBottom=0, /*plus底边空白距离*/
})
p.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){
win.msgbox(itemIndex)
}
win.loopMessage();