- XML 命名空间
沐知全栈开发
开发语言
XML命名空间引言XML(可扩展标记语言)作为一种数据存储和交换的格式,因其灵活性、可扩展性和易于解析而被广泛应用于网络数据的传输和存储。在XML中,命名空间的概念用于解决元素名称的冲突问题,确保不同来源的XML文档能够和谐共存。本文将详细探讨XML命名空间的概念、作用及其应用。什么是XML命名空间?XML命名空间是XML文档中的一个特殊属性,用于区分不同来源的元素和属性。简单来说,它是一种标识符
- 【HarmonyOS next】ArkUI-X休闲益智记忆翻牌【进阶】
harmonyos-next
本文通过记忆翻牌游戏实现,揭秘网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于ArkUI-X的Web组件技术,我们实现了一套代码双端运行的混合架构。一、跨平台实现架构//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:web_webvie
- 【HarmonyOS Next】ArkUI-X休闲益智接水果【进阶】
harmonyos-next
本文通过ArkUI-X实现跨平台接水果游戏,深入探究网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于WebView的混合架构,我们实现了单代码库双端适配的高效开发模式。一、跨平台架构设计//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- HarmonyOSNext华为账号一键登录:3秒完成登录的黑科技!
HarmonyOSNext华为账号一键登录:3秒完成登录的黑科技!\##HarmonyOSNext##ArkTs##教育本文适用于教育科普行业进行学习,有错误之处请指出我会修改。你以为登录只能输手机号+验证码?NO!华为账号一键登录直接让你「点击即登录」,彻底告别手动输入!基于OAuth2.0和OpenIDConnect协议构建,它让开发者秒级获取用户的身份标识UnionID+真实手机号,快速搭建
- Python个人学习基础笔记-3.爬虫(1)
孜宸润泽
python学习笔记
一.爬虫的定义爬虫(crawler/spider)是模拟浏览器行为,按照编写规则,自动接收网页信息的工具。通常而言爬虫首先从初始URL集选择URL,向目标网页发起请求,获取网页的HTML源码,然后将获取的数据进行解析过滤,保存我们所需要的标题、内容等,最后提取新的URL加入待爬序列。爬虫常见所需要的库包括Request库、BeautifulSoup4库、Scrapy库和Selenium库等。二.R
- Maven Javadoc 插件使用详解
BillKu
mavenchromejava
MavenJavadoc插件使用详解maven-javadoc-plugin是Maven项目中用于生成JavaAPI文档的标准插件,它封装了JDK的javadoc工具,提供了更便捷的配置和集成方式。一、基本使用1.快速生成Javadoc在项目根目录执行以下命令:bash复制下载mvnjavadoc:javadoc生成的文档位于:target/site/apidocs/index.html2.完整生
- C++快速排序算法详解与实现
小小的博客
排序算法c++算法排序算法c++排序算法
快速排序(QuickSort)是一种高效的排序算法,由英国计算机科学家东尼·霍尔(TonyHoare)于1960年发明。本文将详细讲解快速排序算法的原理和实现,并通过C++语言展示其代码实现。1.快速排序算法原理快速排序算法的基本思想是分治法(DivideandConquer),其核心步骤如下:1.选择一个基准元素(pivot),通常选择序列中的第一个或最后一个元素。2.将序列分为两部分,一部分是
- 数组中出现次数超过一半的数字
hixiaoyang
python算法数据结构
问题描述给定一个大小为n的数组,找出其中出现次数超过⌊n/2⌋的元素(即多数元素)。假设数组非空,且多数元素一定存在。关键结论:多数元素出现的次数比其他所有元素出现次数之和还要多常见解法分析1.哈希表统计法核心思想:使用哈希表统计每个数字出现的次数,当某个数字的计数超过n/2时立即返回。时间复杂度分析时间复杂度:O(n)空间复杂度:O(n)java实现publicintmajorityElemen
- 【LeetCode】滑动窗口相关算法题
在成都搬砖的鸭鸭
Golang刷LeetCode算法leetcode
目录1、介绍2、核心思想3、算法题【1】长度最小的子数组1、介绍滑动窗口算法是一种高效处理数组/字符串子序列化问题的技术,它通过维护一个动态的窗口来避免不必要的重复计算。2、核心思想1、窗口定义:使用两个指针表示当前考察的子序列2、窗口移动:右指针扩张,扩大窗口范围,包含新元素;左指针收缩,缩小窗口范围,排除旧元素3、状态维护:在窗口移动过程中维护关键状态信息3、算法题【1】长度最小的子数组Lee
- 快速排序(快排)实现及原理
hixiaoyang
排序算法算法java
一、算法概述快速排序(QuickSort)是由TonyHoare在1960年提出的一种分治算法,平均时间复杂度为O(nlogn),最坏情况下为O(n²)。它是目前实践中最高效的通用排序算法之一。核心思想:通过一趟排序将待排记录分隔成独立的两部分,其中一部分记录的关键字均比另一部分的关键字小,然后递归地对这两部分记录继续进行排序。二、算法原理1.基本步骤选择基准(pivot):从数组中选择一个元素作
- 布线后优化(PostRoute Optimization)解析
weixin_45371279
innovus
AboutPostRouteOptimization一、PostRoute优化的核心功能与默认行为在PostRoute模式下,软件默认执行以下操作(除非手动指定其他目标):违规修复优先级:首先处理寄存器到寄存器(Reg2Reg)路径及寄存器到时钟(Reg2Clock)路径组。其次处理默认路径组的建立时间(Setup)违规和设计规则违规(DRV)。技术流程:RC参数提取:计算布线后的寄生电阻(R)和
- 重温经典第二弹(xdoj1175,xdoj1179)
Owen_Q
搜索暴力枚举字符串
一转眼,记忆又来到了暑假。或许,这是一个这算是自己真正开始接触了解acm的一个时间点吧,各种算法数据结构,开始慢慢浮出水面。回顾当初,感慨万千。又找出了两道未ac之题,确实复杂度明显加强,思维性的进一步考验。Count思路:子串搜索问题,因为n和k大到2e5,因此,肯定是个单向处理不能回溯的问题,否则最坏n方的复杂度是难以接受的。对于单次搜索,考虑可以维护现有区间的元素,然后移位遍历向后搜索,对于
- AtCoder Grand Contest 039
Owen_Q
搜索图论Atcoder
再战atcoder,误入grand局,赛后才意识到。偶然间发现,一年多前自己也是通过grand局狂涨800+分,甚是巧合A-ConnectionandDisconnection思路:这题就是一个简单的字符串计算问题,子串复制多次后变换最少元素消除连续相同元素。对于连续元素,其实只需要向下取整相间消除即可完成,最后单独统计一下首尾,处理掉复制连接处,再考虑一下所有元素均相同的情况即可。/*Autho
- [FPGA]嵌入式系统FPGA设计资源
元直数字电路验证
数模混合电路设计与仿真fpga开发嵌入式硬件
嵌入式系统FPGA设计资源一、供应商https://www.altera.com-AlteraFPGA供应商网站https://www.altera.com/events/northamerica/intel-soc-fpga-developer-forum/overview.html-SoC开发人员论坛https://www.altera.com/content/dam/altera-www/g
- vue动态页面快照截图 html2canvas
懒大王、
vue.jsjavascript前端
安装依赖npminstallhtml2canvas新建组件SnapshotPage.vueimporthtml2canvasfrom"html2canvas";exportdefault{name:"SnapshotPage",props:{//你可以通过props传递动态内容数据//data:Object},mounted(){this.$nextTick(()=>{this.capture()
- 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。
小型骷髅
链表数据结构java
力扣原题:旋转链表先贴代码:publicclassSolution61{publicListNoderotateRight(ListNodehead,intk){//当链表为空或者链表只有一个元素或者移动0步的时候的情况if(head==null||head.next==null||k==0){returnhead;}//创建一个虚拟头节点,指向headListNodenewhead=newLis
- Golang学习日志 ━━ 单向链表
暂时先用这个名字
Golanggogolang
因为转载必须指明原文网址,而本文内容整合了网上多篇技术文章,无法明确其中一条,所以选择了原创。已在最后的参考目录里列出本文所有涉及的文章。定义单向链表(单链表)是链表的一种,是一种链式存取的数据结构,用一组地址任意的存储单元存放线性表中的数据元素。其特点是链表的链接方向是单向的,对链表的访问要通过顺序读取从头部开始;链表是由结点构成,head指针指向第一个成为表头结点,而终止于最后一个指向nuLL
- Python中的count()方法
溪流.ii
python数据库
文章目录Python中的count()方法基本语法在不同数据类型中的使用1.列表(List)中的count()2.元组(Tuple)中的count()3.字符串(String)中的count()高级用法1.指定搜索范围2.统计复杂元素注意事项Python中的count()方法前言:count()是Python中用于序列类型(如列表、元组、字符串等)的内置方法,用于统计某个元素在序列中出现的次数。基
- Spring Boot 应用开发实战指南:从入门到实战(内含实用技巧+项目案例)
程序猿Mr.wu
SpringBootJava后端springbootjava
SpringBoot应用开发实战指南:从入门到实战(内含实用技巧+项目案例)你是否还在为Spring配置复杂、开发效率低下而苦恼?SpringBoot早已成为Java后端开发的“标配”,本篇文章将带你全面掌握SpringBoot应用开发核心技能,从0到部署,构建高效、优雅的企业级应用!一、什么是SpringBoot?SpringBoot是Spring团队推出的快速开发框架,简化了传统Spring应
- Oracle 神级函数 Decode 实战:一条 SQL 替代 3000 行代码的计算逻辑
AI、少年郎
oraclesql数据库递归组织树
在企业级应用开发中,复杂的业务统计需求往往需要编写大量代码进行数据处理。本文将通过Oracle的DECODE函数与分组函数的巧妙结合,展示如何用一条SQL语句实现原本需要3000行代码的复杂计算逻辑,尤其针对企业组织架构中的部门级请假数据统计场景。一、基础准备:构建业务数据表1.创建单位部门表(模拟组织架构)CREATETABLEt_dept(dept_idNUMBERPRIMARYKEY,--部
- SpringBoot生态全景图:从SpringCloud到云原生技术栈演进
fanxbl957
Webspringbootspringcloud云原生
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot生态全景图:从S
- 1911. 最大交替子序列和
Joyner2018
python算法leetcode开发语言python
子序列的最大交替和—动态规划详解题目描述给定一个数组nums,定义其交替和为:数组中偶数下标元素之和减去奇数下标元素之和(下标从0开始)。例如,数组[4,2,5,3]的交替和为(4+5)-(2+3)=4。现在,给定数组nums,请你找到它的任意子序列,使得该子序列(重新编号,下标从0开始)的交替和最大,返回这个最大交替和。子序列定义:从原数组中删除一些元素后,剩下元素顺序不变组成的数组。你可以选择
- Java-数组拆分
季秋99
java
每日一题2022.11.6Java-数组拆分给定长度为2n的整数数组nums,你的任务是将这些数分成n对,例如(a1,b1),(a2,b2),…,(an,bn),使得从1到n的min(ai,bi)总和最大。返回该最大总和。示例1:输入:nums=[1,4,3,2]输出:4解释:所有可能的分法(忽略元素顺序)为:(1,4),(2,3)->min(1,4)+min(2,3)=1+2=3(1,3),(2
- 本地搭建WordPress (XAMPP环境)
weixin_30577801
数据库运维php
1,XAMPP是一个流行的PHP开发环境,官网下载:https://www.apachefriends.org/zh_cn/index.html然后安装。官方介绍:XAMPP是最流行的PHP开发环境XAMPP是完全免费且易于安装的Apache发行版,其中包含MariaDB、PHP和Perl。XAMPP开放源码包的设置让安装和使用出奇容易。2,WordPress官网下载:https://cn.wor
- 【安全漏洞】深入剖析CVE-2021-40444-Cabless利用链
IT老涵
安全网络漏洞安全安全漏洞网络安全
背景CVE-2021-40444为微软MHTML远程命令执行漏洞,攻击者可通过传播MicrosoftOffice文档,诱导目标点击文档从而在目标机器上执行任意代码。该漏洞最初的利用思路是使用下载cab并释放、加载inf文件的形式执行恶意代码。独立安全研究员EduardoB.在github公开了一种新的“无CAB”的漏洞利用方法及其POC。公众号之前发布的研判文章中已对在野利用中出现的新的Cable
- python selenium 滚动页面到定位元素
我有一个希哥
pythonselenium前端
用js语句target=driver.find_element_by_id("id")driver.execute_script("arguments[0].scrollIntoView();",target)或target=WebDriverWait(driver,3).until(expected_conditions.presence_of_element_located((By.ID,"i
- 小米YU7智能座舱的技术栈推演分析
Alex艾力的IT数字空间
微服务知识图谱图像处理数据分析聚类AudioLMnlp
小米YU7的智能座舱以“人车家全生态”战略为核心,深度融合小米在消费电子领域的优势与汽车智能化需求,构建了从硬件到软件、从交互到生态的完整技术体系。技术栈解析如下:一、硬件架构:高性能芯片与多屏交互旗舰级芯片组合高通骁龙8Gen3座舱SoC:采用4nm工艺,支持1.35秒极速启动应用、15分钟整车OTA升级,提供流畅的车机交互体验。英伟达DRIVEAGXThor平台:算力达700TOPS,基于Bl
- 39. 组合总和
题目:给你一个无重复元素的整数数组candidates和一个目标整数target,找出candidates中可以使数字和为目标数target的所有不同组合,并以列表形式返回。你可以按任意顺序返回这些组合。candidates中的同一个数字可以无限制重复被选取。如果至少一个数字的被选数量不同,则两种组合是不同的。对于给定的输入,保证和为target的不同组合数少于150个。解题思路:总体上这道题采用
- 22. 括号生成
题目:数字n代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且有效的括号组合。解题思路:我觉得本质上来说,就是从数组中[‘(’,‘)’]可重复地选择元素,生成一个长度为2n的括号组合。为了使这个括号组合是有效的,那么在选择的过程中就有一些约束:1、左括号的数量不能超过n。2、左括号的数量不能小于有括号的数量。3、当左括号和有括号的数量都等于n时,就是收获结果的时候。4、因为我们的pa
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
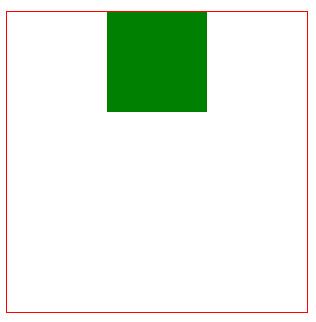
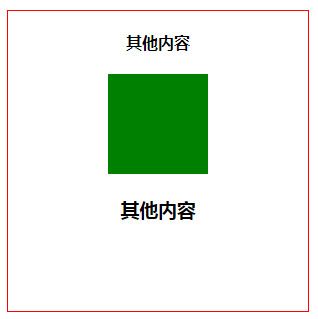
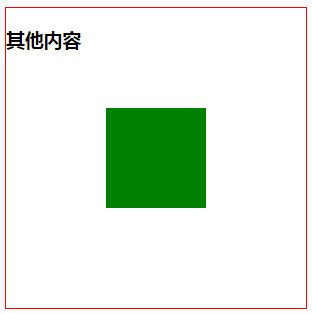
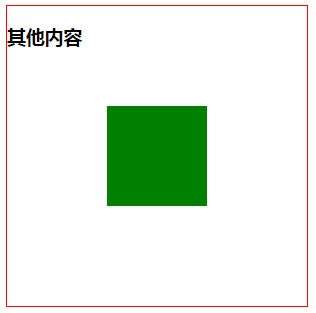
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比