如何使用ps制作ico图标文件
如何使用ps制作ico图标文件
- Chapter1 如何使用ps制作ico图标文件
- Chapter2 ICOFormat.8bi(Photoshop Ico、Cur插件)的下载使用
-
- 1. ICOFormat.8bi的作用
- 2. ICOFormat.8bi使用
- Chapter3 ps手机计算机图标教程,手绘设计精美手机APP软件图标的PS教程
-
- 步骤 01 制作底座
- 步骤 02 制作时钟底盘
- 步骤 03 制作时间刻度
- 步骤 04 制作指针
Chapter1 如何使用ps制作ico图标文件
原文链接:https://blog.csdn.net/SDKL_YI/article/details/103513372
如何使用ps制作ico图标文件
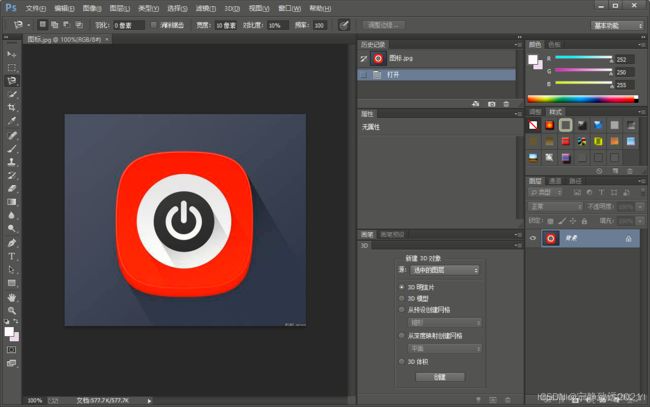
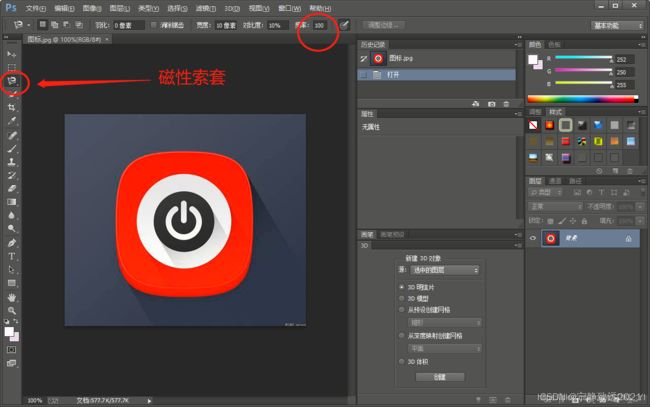
先打开ps导入文件,不管什么格式,是图片能显示就行:

选择磁性索套,可以调整频率,频率越高当然抠出来的图边缘约圆滑,当然也是有上限的,具体数据具体操作改就行了:

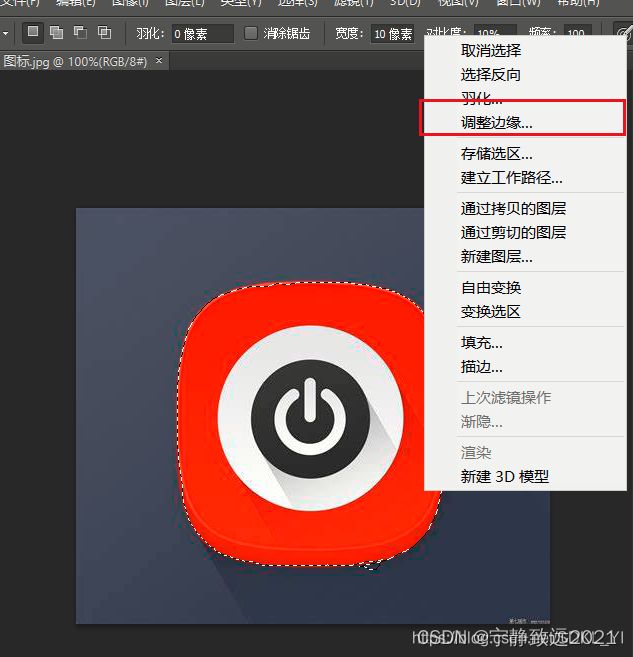
套完图片然后在图片里面点击右键,选择调整边缘:

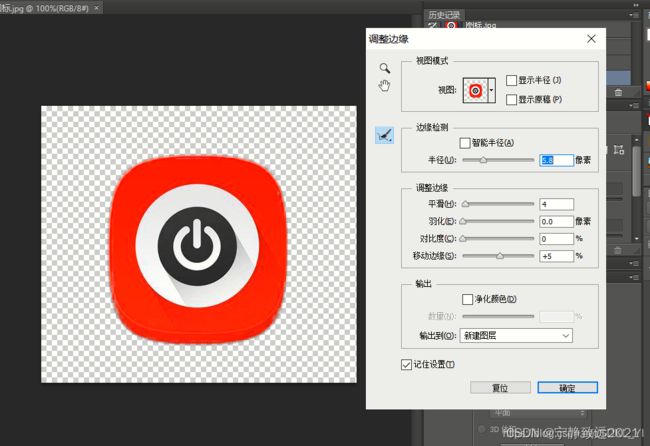
在这里你可以调整抠出来的图片边缘羽化程度,以及设置背景图层。因为我这里是要做图标的,所以设置为以下这种背景(一般你点开调整边缘后会自动给你设置为这个像马赛克一样的背景,是为默认的):

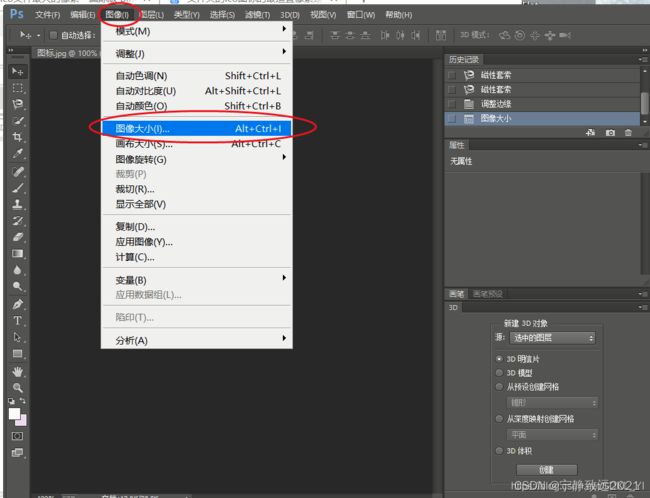
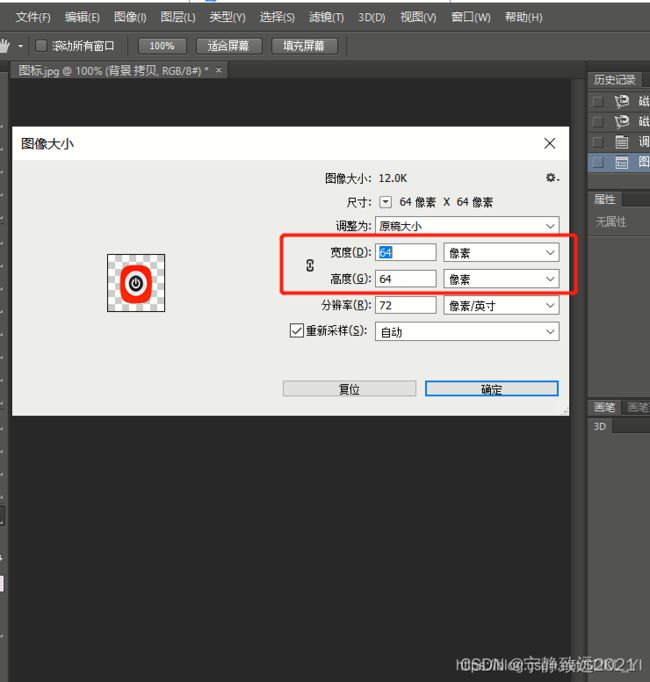
然后调整图片大小,因为不调整的话会出现无法保存为ico文件的情况,因为ico文件最大像素为64x64,也就是4096像素。点击图像,选择图像大小,或者直接使用快捷键Ctrl+Alt+I

我这里将他设置为64x64像素

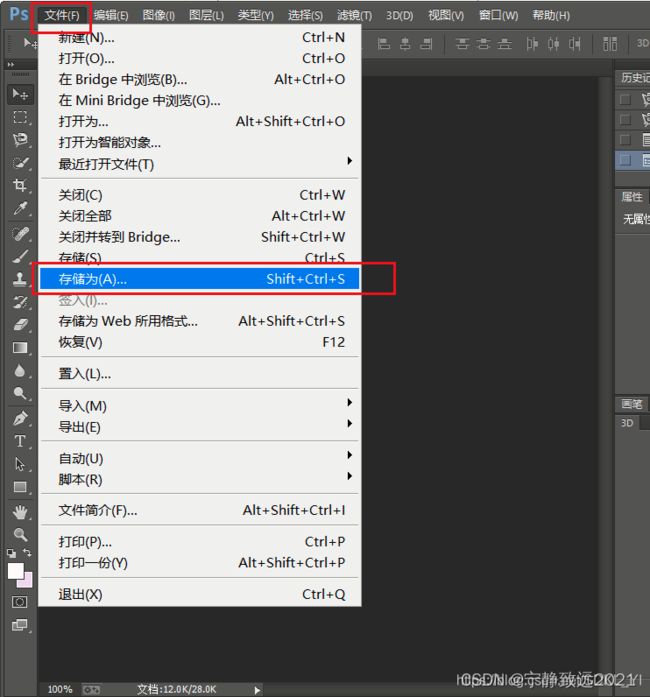
最后是保存为ico文件格式,选择文件,点击存储为,也可以使用快捷键Shift+Ctrl+S

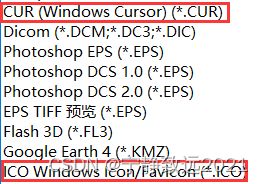
选择ico文件,点击保存,可能在文件后缀会多一个),也就是xxx.ico)的情况,那么你手动将)删除就行:

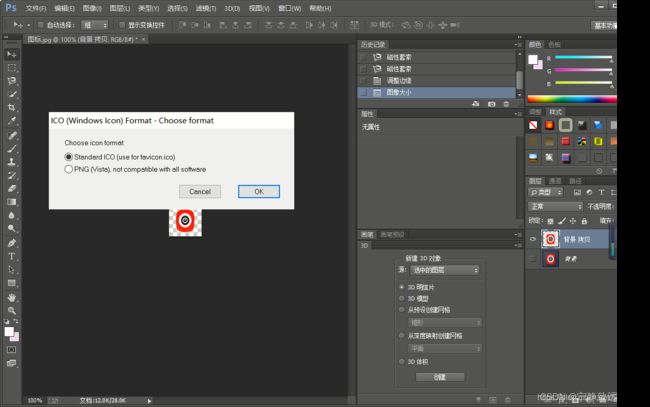
弹出提示,选择默认第一个就好了,选择第二个的话会变成png格式的图片,点击ok:

最终ico文件保存成功:

Chapter2 ICOFormat.8bi(Photoshop Ico、Cur插件)的下载使用
原文链接:https://blog.csdn.net/weixin_44222492/article/details/101596183
1. ICOFormat.8bi的作用
Photoshop很奇怪一直不支持导入导出ico与cur格式图标文件,不过还好,ps支持插件,ICOFormat.8bi是专为ps用户打造的一款ico图标插件,是一款可以让photoshop支持打开ico图标与cur图标的小插件,有了它就可以直接从ps里打开、保存ico与cur文件了。
(1)在导入ICOFormat.8bi之前,将.ico(图标文件)或.cur(光标文件)文件拖入Photoshop 2018中会有如下报错:

(2)导入后,点击打开会显示有.ico和.cur文件,文件拖入可以打开,也可以对文件进行操作
2. ICOFormat.8bi使用
找到PS的安装目录,比如E:\360Downloads\Adobe\Adobe Photoshop CC 2018,将ICOFormat64.8bi拖入E:\360Downloads\Adobe\Adobe Photoshop CC 2018\Required\Plug-ins\File Formats中
重新打开Photoshop点击打开会显示有.ico和.cur文件,文件拖入可以打开,也可以对文件进行操作。

但是你这样直接保存出来的ico文件你会发现还有背景的,这使用来做图标很不适合。那为了解决这个问题,我们可以使用ps将图片抠出来再保存为ico文件。
Chapter3 ps手机计算机图标教程,手绘设计精美手机APP软件图标的PS教程
原文链接:https://blog.csdn.net/weixin_34800530/article/details/118690243
本教程主要使用手绘设计精美手机APP软件图标的PS教程,整体的风格以扁平化为主题,希望教程网的朋友可以喜欢。
一、时间图标
步骤 01 制作底座
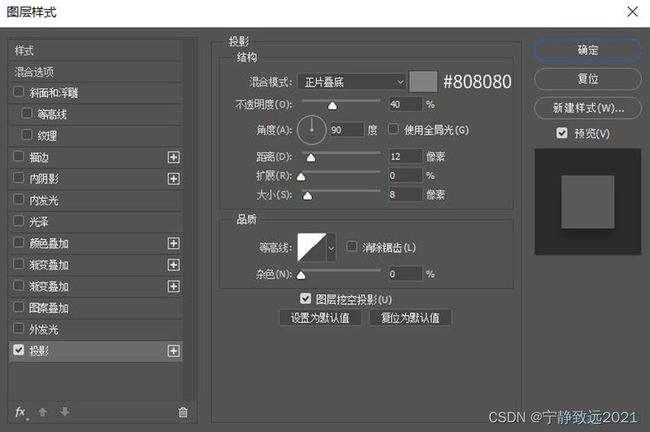
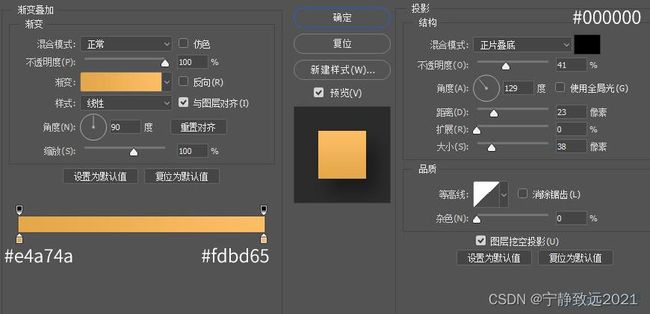
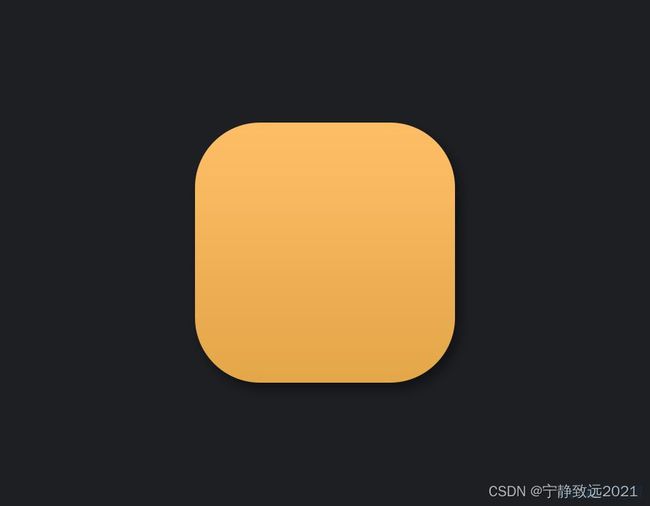
1.1 新建720*720px的圆角矩形,圆角半径为180px,命名为【底座】。并为其添加图层样式。


步骤 02 制作时钟底盘
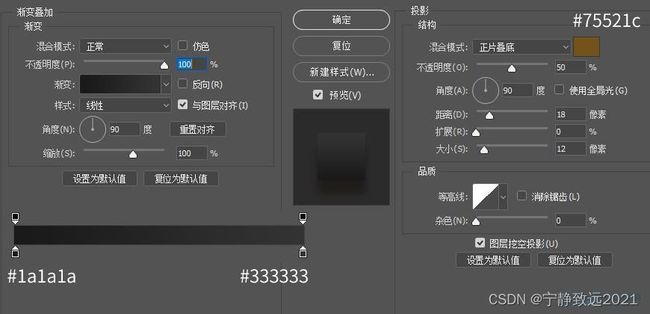
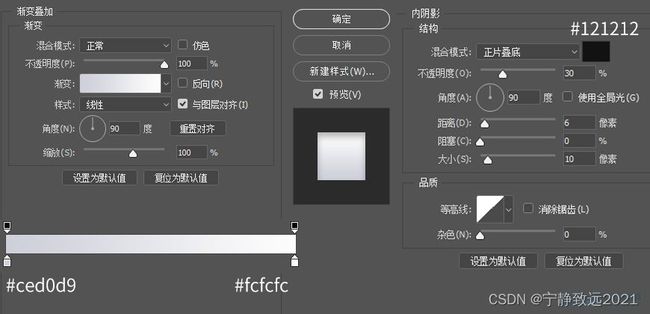
2.1 新建540540px的圆,命名为【圆-1】并为其添加图层样式。

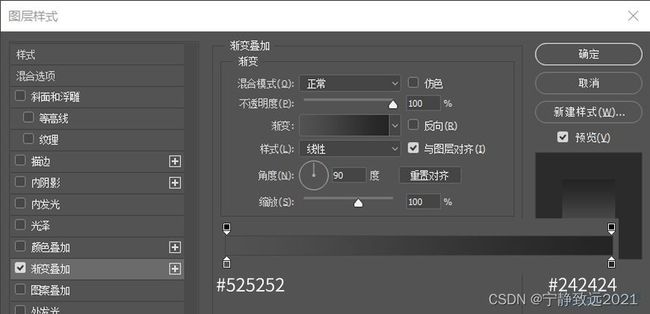
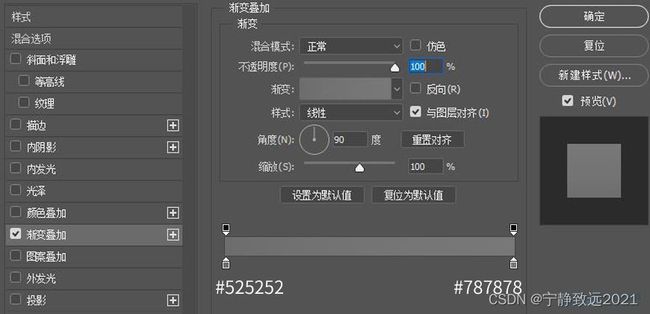
2.2 新建460460px的圆,命名为【圆-2】并为其添加渐变叠加。

2.3 新建442*442px的圆,命名为【圆-3】并为其添加图层样式。

2.4 选中【底座】、【圆-1】、【圆-2】、【圆-3】 并使用移动工具—“垂直居中对齐”、“水平居中对齐”使其四者居中对齐。

步骤 03 制作时间刻度
3.1 用参考线定出图标的中心点。新建6*46px的矩形制作大刻度,放在指针12点处。并自由变化(快捷键Ctrl+T),
按Alt键将变换中心点调至图标中心,将矩形旋转90°并回车,然后一直按Ctrl+Shift+Alt+T键重复上一步,
直至做完大刻度。
3.2 新建4*24px的矩形制作中刻度,使用同样的方法将矩形旋转30°做出中刻度。
3.3 新建2*24px 的矩形制作小刻度,使用同样的方法将矩形旋转6°做出小刻度。
3.4 然后合并所有刻度图层,为其添加上渐变叠加。命名为【刻度】


步骤 04 制作指针
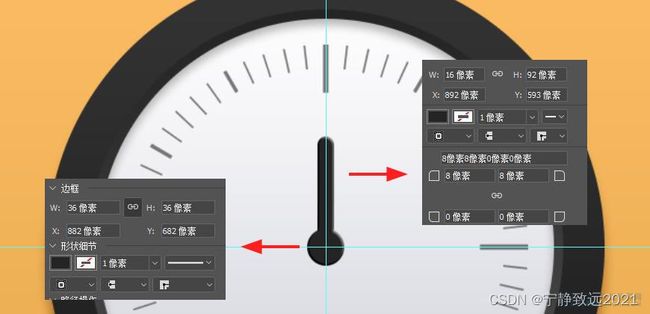
4.1使用形状工具绘制一个3636px的圆和一个1692px 左右上圆角半径为8px的矩形,填充色为#242424。
合并两个形状,并为其添加上斜面和浮雕,命名为【时针】


4.2 使用形状工具绘制一个1818px的圆和一个624px圆角半径为3px的圆角矩形,填充色为#f7f7f7。
分别命名为【时针装饰 -1】、【时针装饰 -2】

4.3 新建12174px左右上圆角半径为6px的矩形,填充色为#242424,并为其添加上斜面和浮雕,命名为【分针】

4.4 新建4230px的矩形,填充色为#ff5a5a,命名为【秒针】
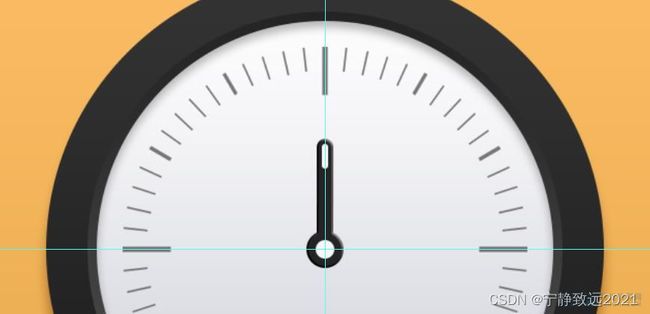
4.5 选中【时针】、【时针装饰 -1】、【时针装饰 -2】,并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.6 选中【分针】并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.7 选中【秒针】并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.8 选中【时针】、【分针】、【秒针】。按Ctrl+G进行编组,给这个编组添加投影。