直播回顾|带你体验很实用的OpenTiny
本期直播主题是《解决开发者“兼容”难题,OpenTiny技术探索与应用解读》,华为云开源DTSE技术布道师曾令卡在本期直播中与开发者一起详细交流了OpenTiny组件库解决方案的核心优势和设计理念。并通过具体的实操给大家演示OpenTiny如何通过一行命令搭建中后台管理系统,同时也给大家演示了定制化的主题配置系统。
OpenTiny是什么?
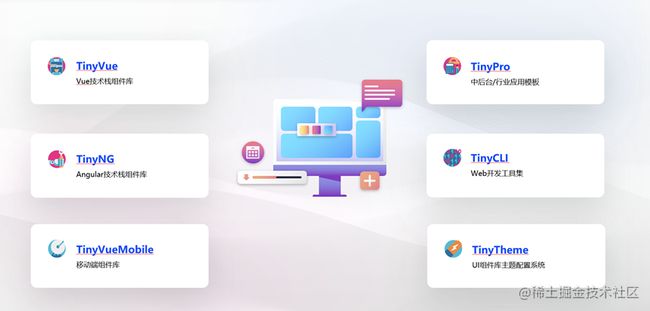
OpenTiny 是一套企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
##OpenTiny项目的5大优势
1、跨端、跨框架的企业级前端组件库
OpenTiny经过9年沉淀孵化,目前是对外开源,不仅提供Vue组件库还提供Angluar组件库、中后台模板、主题配置系统、脚手架CLI工具等。由于在前端开发过程中,根据实际业务场景不同,开发者需要面临很多开发问题,例如组件库版本兼容问题,开发工作量大的问题等。目前业界组件库,一般按照前端框架可以划分为React组件库,Angluar组件库、Vue组件库,也可以按照面向的终端不同来分类,如PC组件库、Mobile组件库、小程序组件库。
由于Vue2将于2023年年底不再维护,因此很多项目需要从Vue2升级到Vue3版本,而一般情况下Vue2和Vue3版本不能兼容,对应的Vue2组件库与Vue3组件库的代码也是不同的。OpenTiny可以实现一套代码同时支持Vue2和Vue3, 因此使用OpenTiny组件库的Vue2项目可直接平滑升级到Vue3,降低开发成本,整个过程无需修改组件API,无需担心组件功能不一致,无需担心业务连续性问题。
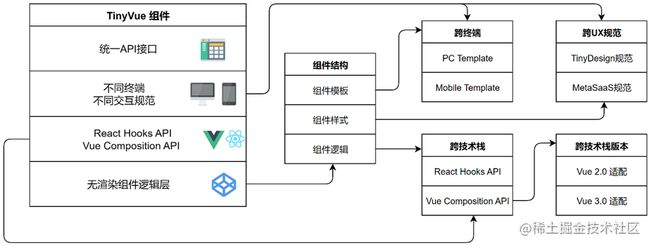
2、OpenTiny提供创新的架构设计
目前OpenTiny的TinyVue组件库,是采用Renderless设计架构,结合面向业务逻辑的开发范式与无渲染组件的设计模式,如果使用面向业务逻辑的开发范式,仅仅只能让使用相同的业务逻辑从原本散落到生命周期各个阶段的部分汇聚到一起。无渲染组件的设计模式的实现方式有很多种,比如React中可以使用HOC高阶函数,Vue中可以使用scopedSlot作用域插槽,但当组件业务逻辑日趋复杂时,高阶函数和作用域插槽让代码变得难以理解和维护。只有将两者结合在一起,才有实现Web组件支持跨端的可能性。
3、OpenTiny提供丰富的场景
历经9年时间打磨的150+企业级组件,满足华为内部IT系统对功能、性能、可信的极致要求。在MetaERP等关键系统中也经受住考验。
4、OpenTiny提供完备的生态
不止是提供不同框架的组件库,并且还提供一系列开发工具,例如覆盖前端开发全流程的CLI脚手架工具、开箱即用的中后台模板、提升效率的主题配置系统。
5、OpenTiny提供配置式组件
OpenTiny可支持标签式组件用法和配置式组件用法,非常适合低代码平台,目前已经用在了我们内部的TinyEditor可视化设计器(低代码平台)中,OpenTiny的组件针对低代码平台做了很多优化,无需做二次封装。
手把手带你实操体验OpenTiny
1. 实验一:此次实操案例是基于OpenTiny通过一行命令搭建后台管理系统。
准备工作
TinyPro of Vue前端脚手架是基于TinyCLI封装的套件,因此,首先要安装TinyCLI.
初始化
提供了套件来快速的初始化脚手架。
tiny init pro
配置项目名称、项目描述、技术栈(选择"vue")
? 请输入项目描述: (基于TinyPro套件创建的中后台系统)
? 请选择你希望使用的技术栈: (Use arrow keys)
> vue
angular
开发
脚手架初始化成功之后就可以开始进行开发了,我们提供了一些命令来辅助开发。
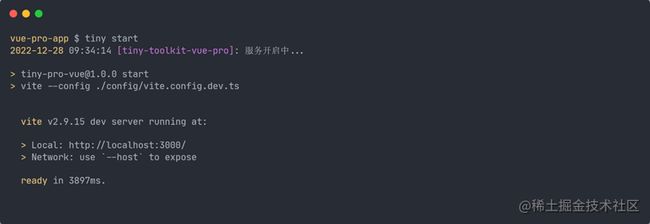
tiny start
运行这个脚本会启动服务,自动打开默认浏览器展示你的页面。当你重新编辑代码后,页面还会自动刷新。
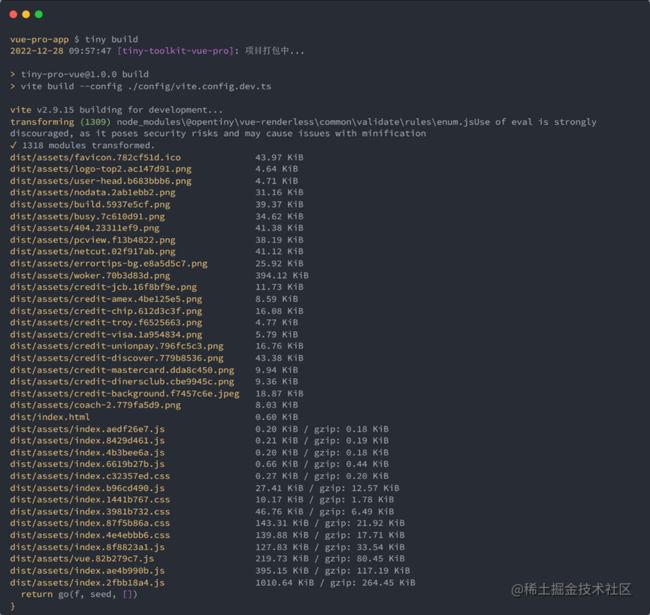
tiny build
运行这个脚本将会编译你的项目,你可以在项目中的dist目录中找到编译后的文件用于部署。
2. 实验二:在线配置主题,实现品牌定制
主题配置系统支持用户创建一个基于组件默认样式的主题,也支持用户复制主题商店中已有的主题。
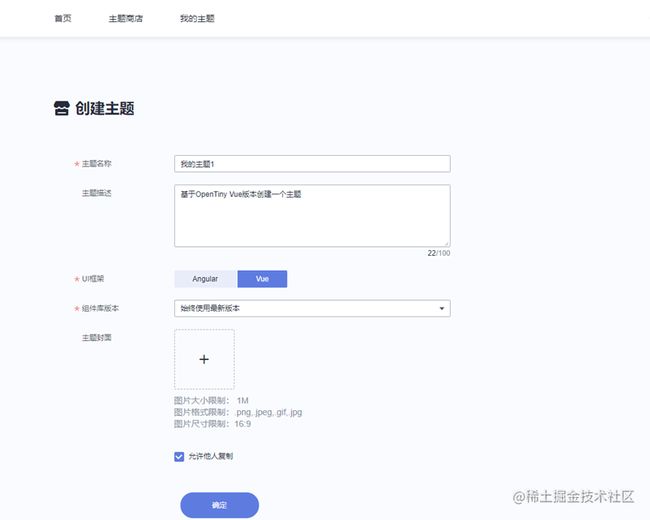
创建主题
编辑主题
支持多人协作的主题编辑功能,满足用户多样化的产品需求。进入我的主题列表页,点击需要编辑的主题,进入主题编辑页,定制属于自己的主题风格。
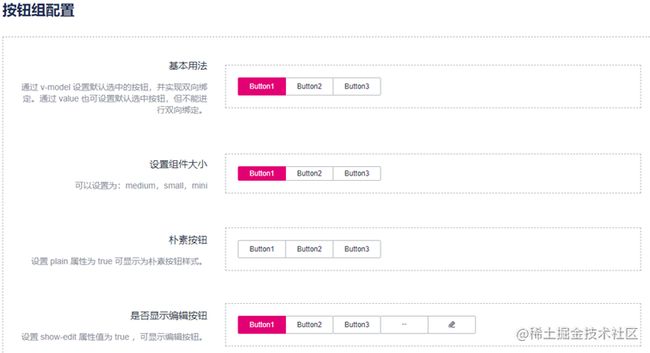
o 样式配置主要分为基础样式类和组件的样式类配置。
o 基础样式的修改会影响到全局组件的样式。 基础样式包含了TinyVue设计系统中定义的一系列的基础变量(token),如颜色,字体,尺寸等。它们作为基础变量,被Button,Input等基础组件所引用。
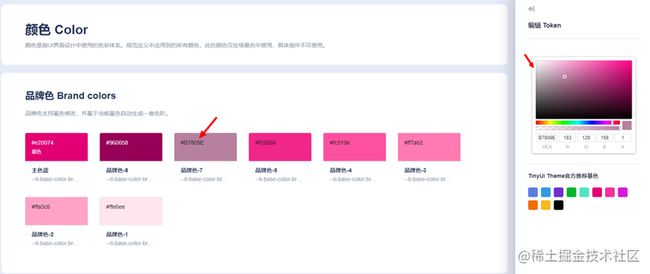
基础样式:以颜色为例
品牌色支持基于基色修改并由算法自动生成一套色阶。
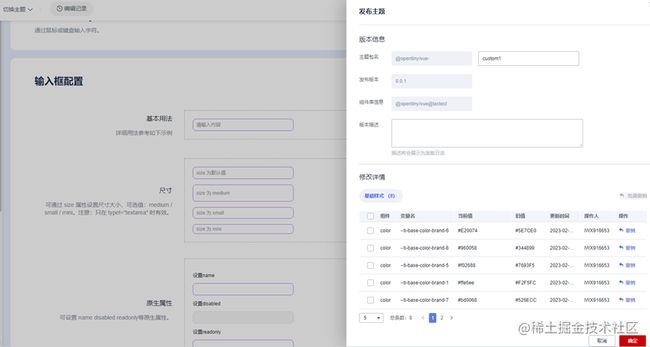
发布主题
点击发布后,将用户的配置转换成代码。 一键式主题发布以及版本管理,让管理更简单;安装后即可使用,让开发者更专注。
安装使用主题
发布成功后,用户可以通过npm install的方式安装主题,以 @opentiny/vue-custom1 为例。
安装
npm install @opentiny/vue-custom1
在项目中使用
main.js文件中导入主题样式文件
import '@opentiny/vue-custom1/index.css' // 新增
效果
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与共建~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 组件库:https://github.com/opentiny/tiny-vue (欢迎 Star)
TinyNG 组件库:https://github.com/opentiny/ng (欢迎 Star)
TinyCLI 工具: https://github.com/opentiny/tiny-cli (欢迎 Star)
欢迎进入 OpenTiny 代码仓库 Star
TinyVue、TinyNG、TinyCLI~