qml +echart +WebEngineView+js 构建实时图表
今天正月初八,马上要上班了哈。
之前我写过的一篇文章,关于qml里面chart来绘制实时曲线的,后来发现qml的chart的组件存在一些问题,特别是数据一多,就容易卡,绘制界面不流畅等问题
qml Qchart 时间轴的图表_墨鸦-CSDN博客_qml时间轴
对于一个晚期强迫症患者来说,必须要找到一种 js的解决办法,因为C++把数据发给了前端页面qml,如果qml还要回去调用C++的一些类啊,方法啊,这种做法显然不够优雅,但是qml自带的chart组件绘制静态图表可以,但是对于绘制实时图表,还是有一些不能让我满意的地方的。
参考了网上的资料,特别是echart官方的资料。发现用echart做更好,qml里面可以用WebEngineView来加载echart,这样js哪怕写的飞起,也能跑的动了。
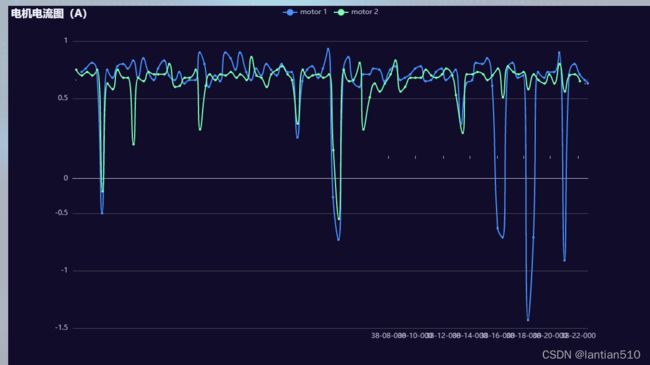
做出来的效果图:
核心思想:
qml---》WebEngineView ---》HTML --->echart
然后用js获取数据进行实时绘制
qml部分:
WebEngineView{
id:view
anchors.fill: parent
url:"qrc:/Html/Resources/mhtml/index.html"
backgroundColor:"transparent"
}transparent:代表透明
然后在你们的事件众获取数据,执行js函数
view.runJavaScript("addData("+ rightmotordata.spd+",2"+");");这个addData函数自然是写在html文档里面的
下面看一下html文件
var option = {
title: {
text: '电机速度图(RPM)'
},
tooltip: {},
legend: {
data: ['motor 1','motor 2']
},
xAxis: {
type:'time',
//boundaryGap:false
axisLabel: {
formatter: '{mm}-{ss}-{SSS}'
}
},
yAxis: {},
dataZoom: [
{ // 这个dataZoom组件,也控制x轴。
type: 'inside', // 这个 dataZoom 组件是 inside 型 dataZoom 组件
start: 10, // 左边在 10% 的位置。
end: 60 // 右边在 60% 的位置。
}
],
series: [
{
name:"motor 1",
type:'line',
smooth:true,
data: series1Data,
markline:{
data: [{type:'average',name:'avg'}]
}
},
{
name: "motor 2",
type: 'line',
smooth: true,
data: series2Data
}
]
};index代表数据id,push函数是dataArray常见函数,不了解的可以去看一下JS的内容
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
function addData(data,index) {
let now = new Date();
if (index == 1) {
if (series1Data.length > 200) {
series1Data.shift();
}
series1Data.push([now, data]);
} else if (index == 2) {
if (series2Data.length > 200) {
series2Data.shift();
}
series2Data.push([now, data]);
}
myChart.setOption({
series: [{
data: series1Data
}, {
data: series2Data
}]
})
}最重要一步:
要在C++的main函数里面,加上
QtWebEngine::initialize();实际用下来,发现要切换到release模式,debug模式WebEngineView感觉比较卡顿,还有一些奇怪的报错
这样一套下来,基本就好啦。
祝大家虎年吉祥!!!!工作顺利,哈哈哈哈
ps:有小朋友担心内存大小问题,我自己写下来,用WebEngineView+echart的这种模式,内存会占据100M左右,其实也还好啦