- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- TypeScript 快速入门
echozzi
1024程序员节
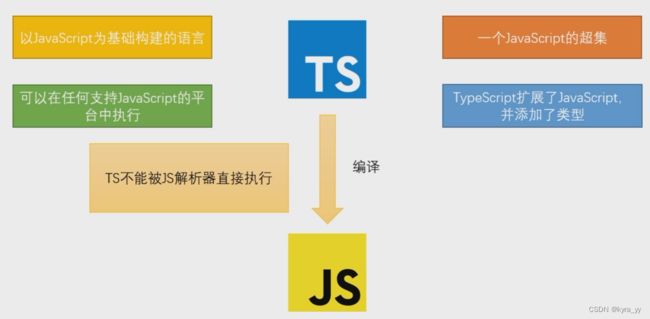
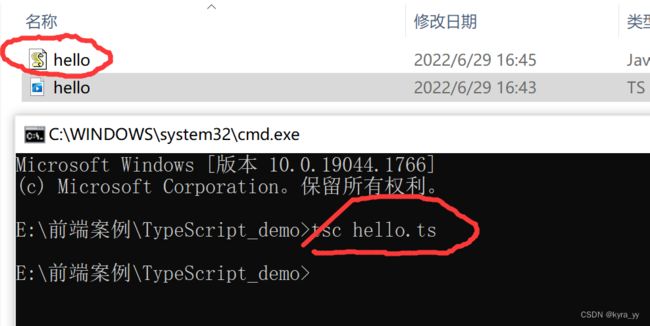
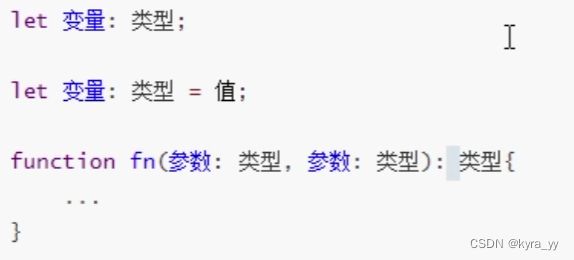
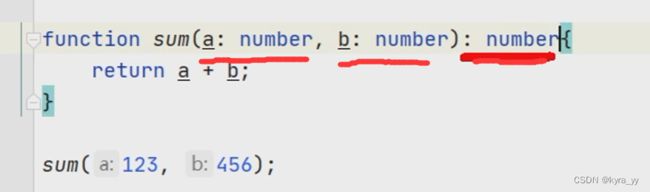
一、TypeScript是什么TypeScript是一种由微软开发的自由和开源的编程语言。于2012年推出。TypeScript是JavaScript的一个超集。为JavaScript添加了类型系统。TypeScript与JavaScript的区别TypeScriptJavaScriptJavaScript的超集用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页可以在编译期间发现并纠正错误
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- React 开发者完全指南:React.FC()、函数组件 和更多
夏目艾拉
react.jsjavascripttypescript前端react前端框架
前言React.FC是一个TypeScript类型,用于React函数组件。FC代表FunctionalComponent(函数组件)。这个类型的使用有助于在TypeScript项目中编写类型安全的React组件。使用React.FC为组件定义类型就可以享受到TypeScript提供的类型检查和自动补全等特性,让开发过程更加高效和减少错误。为了了解React.FC,我们还需要先知道函数组件是什么。
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- 快速使用react 全局状态管理工具--redux
蓝胖子不是胖子
Reactreact.js前端前端框架
reduxRedux是JavaScript应用中管理应用状态的工具,特别适用于复杂的、需要共享状态的中大型应用。Redux的核心思想是将应用的所有状态存储在一个单一的、不可变的状态树(statetree)中,状态只能通过触发特定的action来更新。官方文档https://cn.redux.js.org/tutorials/typescript-quick-start如果对react不了解可以看我
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- Vue3+TypeScript从入门到精通系列之:类多态
快乐骑行^_^
日常分享专栏typescriptVue3类多态
Vue3+TypeScript从入门到精通系列之:类多态一、TypeScript类多态代码二、TypeScript的类多态转化为JS代码三、查看js输出一、TypeScript类多态代码(()=>{//多态:父类型的引用指向了子类型的对象,不同类型的对象针对相同的方法,产生了不同的行为//定义一个父类classAnimal{name:stringconstructor(name:string){t
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- Github 2024-09-08 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-09-08统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10TypeScript项目1JavaScript项目1Laravel:以优雅语法简化Web开发创建周期:4028天开发语言:PHP协议类型:MITLicenseStar数量:30824个Fork数量:10526次关注人数:30824人贡献
- 前端引入ffmepg 对视频画矩形贴图
全赣州最老实的男人guoy
前端音视频ffmpegvue
业务场景:和后端联调中视频监控需要把人员位置框出,返回的后端只给视频和框选位置先上效果图成功给视频添加了两个框demo技术框架vue3+vite+typeScript引入ffmepgnpmi@ffmpeg/ffmpeg2.项目中引入import{createFFmpeg,fetchFile}from'@ffmpeg/ffmpeg/dist/ffmpeg.min.js'3.可能会出现的报错Share
- Github 2024-08-10开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-10统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4JavaScript项目2TypeScript项目2C#项目1Dockerfile项目1RichTextFormat项目1Swift项目1JupyterNotebook项目1Node.js最佳实践创建周期:2521天开发语言:Doc
- Github 2024-05-24 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-24统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3非开发语言项目2TypeScript项目2JavaScript项目1Kotlin项目1C#项目1C++项目1Shell项目1MicrosoftPowerToys:最大化Windows系统生产力的开源实用工具创建周期:1720天开发语
- 基于 React & TypeScript & Webpack 的微前端应用模板
weixin_33806300
前端webpackjavascriptViewUI
m-fe/react-ts-webpack在Web开发导论/微前端与大前端一文中,笔者简述了微服务与微前端的设计理念以及微前端的潜在可行方案。微服务与微前端,都是希望将某个单一的单体应用,转化为多个可以独立运行、独立开发、独立部署、独立维护的服务或者应用的聚合,从而满足业务快速变化及分布式多团队并行开发的需求。如康威定律(Conway’sLaw)所言,设计系统的组织,其产生的设计和架构等价于组织间
- typescript 使用对象或数组的值或键创建联合类型
玄晓乌屋
typescript随记typescript
前言实际开发中我需要用到太多的键值对,并且有相当一部分情况下,键名是一个联合,而且还是某个数组的联合,然而早期TS对这样的联合实现并不是很理想。这几天又翻了翻StackOverflow,发现很多新答案,对此整理一下。后面的内容最主要的是针对TS增加了字面量常量上下文表达式(Constcontextsforliteralexpressions)而展开的,所以需了解下它,为了简化,后面简称为常量字面量
- C#简介简介和基础(一)
Bean.a
c#开发语言
一、C#简介1、C#简介一、特点:1、通用性语言2、类型安全3、面向对象二、目标:1、生产力2、简洁性3、表达力4、高性能三、创作者:AndersHejlsberg·TurboPascal的创作者·Delph的主设计师·Typescript的创作者·C#是平台中立的,与平台无关2、面向对象一、封装:为对象(object)创造一个边界,来把外部的一些行为和内部的实现细节给分开。通常对外部的行为就是p
- 力扣前端leetcode 2624.蜗牛排序 TypeScript(详细分析)TS
sjsjs11
javascripttypescript力扣前端
文章目录前言一、题目二、方法分析前言力扣题目2624.蜗牛排序语言TypeScript如内容有不对的地方,恳请指出提示:以下是本篇文章正文内容,下面案例可供参考一、题目请你编写一段代码为所有数组实现snail(rowsCount,colsCount)方法,该方法将1D数组转换为以蜗牛排序的模式的2D数组。无效的输入值应该输出一个空数组。当rowsCount*colsCount!==nums.len
- CSS Vue3深度选择器
不叫虎子
CSScss前端html
技术栈:Vue3TypeScriptViteVant1.在template中的布局2.当我们在style标签中需要改变vant组件的样式时,需要使用到深度选择器背景:scope样式私有化,避免样式冲突原理:在css中使用过选择器的选择过元素(组件下)元素生成添加一个属性=>data-v-hash值webpack或vite打包时自动生成添加3.深度作用选中符语法:原理就是提高选择器的权重,权重不够再
- 基于Vue3.X + Typescript实现的在线PPT制作工具,开源!
徐小夕@趣谈前端
typescriptjavascript前端ecmascript开发语言
嗨,大家好,我是徐小夕。之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)Nocode/WEP文档知识引擎最近在研究办公三件套(WPS),打算做个纯WEB版本的,偶然在github上发现了一款非常有意思的开源项目,它模仿了Office的PPT制作模
- Vue3项目引入.ts文件报错:An import path can only end with a ‘.ts‘ extension when ‘allowImportingTsExtensions‘
fishmemory7sec
项目经验vue.js
Animportpathcanonlyendwitha‘.ts’extensionwhen‘allowImportingTsExtensions’isenabled.ts-plugin(5097)这个错误消息表明在TypeScript项目中,当allowImportingTsExtensions未启用时,导入路径不能以.ts扩展名结尾。解决方案启用allowImportingTsExtension
- TypeScript 编译选项 compilerOptions 全部配置项
fishmemory7sec
TypeScripttypescript
projectsincremental是否启用增量编译。默认值是false。当incremental设置为true,TypeScript编译器会记住上次编译的结果,并只重新编译那些发生了变化的文件。composite是否启用项目组合(ProjectComposition)功能。默认值是false。tsBuildInfoFile用于指定TypeScript编译器生成的构建信息文件的路径。默认值是''
- 在React中使用TypeScript和Material-UI v5时,要为单个.tsx文件创建一个局部作用域的.scss文件如何做? 另外主题如何获取呢?
汝&戏
Material-UIv5Material-UIReactreact.jstypescriptui
创建一个局部作用域的.scss文件如何做?在React中使用TypeScript和Material-UIv5时,要为单个.tsx文件创建一个局部作用域的.scss文件,你可以采用以下步骤:创建SCSS文件:在你的.tsx文件旁边,创建一个新的.scss文件。例如,如果你的组件是MyComponent.tsx,则你的SCSS文件应该命名为MyComponent.module.scss。编写样式:在M
- 鸿蒙 ArkTS声明式 UI 语法
读心悦
鸿蒙基础harmonyosui华为
鸿蒙(HarmonyOS)的ArkTS(ArkUI的TypeScript扩展)确实支持声明式UI语法,这种语法允许开发者以声明的方式描述UI组件的结构、样式和行为,而不是直接操作DOM或类似的结构。然而,需要注意的是,ArkTS和ArkUI的声明式UI语法是特定于鸿蒙系统的,与Web开发中使用的React、Vue等框架的语法有所不同。在ArkTS中,开发者会定义各种UI组件,这些组件可以是鸿蒙系统
- web3.0中使用的前端开发
alankuo
人工智能人工智能
在Web3.0中,前端开发有一些新的特点和技术应用:一、技术栈1.编程语言:-JavaScript/TypeScript:仍然是主流的前端开发语言。用于构建交互式用户界面和与区块链节点进行交互。例如,使用TypeScript可以提供更好的类型安全和代码可读性,在处理复杂的Web3应用逻辑时非常有帮助。-Solidity:虽然主要用于智能合约开发,但前端开发人员也需要了解一些Solidity知识,以
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep