Puerts在UE中的使用(环境搭建、UMG挂TS脚本)
Puerts在UE中的环境搭建:
转载自:环境说明
Puerts & ReactUMG 环境搭建(一)
因为环境搭建过程中会用到一些 Node.js 的相关操作,这里将介绍一些 node 相关的内容,由于本人在这方面也是小白,这里只是简单将我的一些不解,在网上找的一些资料总结一下。
内容可以并不非常详细,但是理解这些基础概念后,对环境搭建中的步骤不至于不明所以。
什么是 node js ?
简单的说 Node.js 就是运行在服务端的 JavaScript。让JavaScript 运行在服务端的开发平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
什么是 npm ?
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
通常,本地安装了 node.js 是集成了 npm 的
npm 升级更新:npm install npm -g
更换 npm 镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 npm 命令安装模块
npm install # 本地安装
npm install -g # 全局安装
- 本地安装
将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
可以通过 require() 来引入本地安装的包。
- 全局安装
将安装包放在 /usr/local 下或者你 node 的安装目录。
可以直接在命令行里使用。
卸载模块
npm uninstall
查看 node_modules 目录下包列表
npm ls
搜索模块
npm search
package.json
package.json 位于模块的目录下,用于定义包的属性。
属性说明:
name - 包名 version - 包的版本号 description - 包的描述。
homepage - 包的官网 url author - 包的作者姓名。
contributors - 包的其他贡献者姓名。
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main - main 字段指定了程序的主入口文件,require(‘moduleName’) 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
keywords - 关键字
创建 package.json
package.json 文件是必不可少的。我们可以使用 NPM 生成 package.json 文件
npm init
引导用户完成创建package.json文件的过程,只涵盖最常见的项目,并尝试猜测合理的默认值。然后使用“npm install–save”安装软件包并将其另存为package.json文件中的依赖项。在最后输入 “yes” 后会生成 package.json 文件。
Puerts & ReactUMG 环境搭建(二)
转载自:环境搭建过程
准备好 Puerts 以及 ReactUMG 包
Puerts&ReactUMG 插件下载地址
合入插件包
新建 UE4 C++ 空工程, 并合入插件包
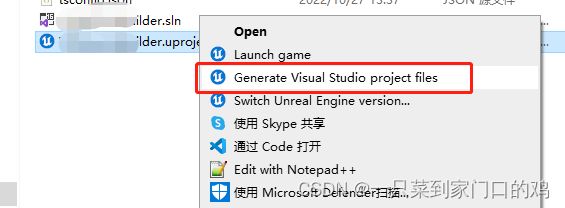
下载好的 Puerts 目录中的 unreal 下的 Puerts 和 ReactUMG 拷贝到游戏工程下 Plugins 文件夹,如果没有自己创建一个 (和 Content 同级目录)。然后找到工程文件 ,重新生成一次 VS 工程。

然后打开 sln 项目解决方案,看到游戏工程下多出了 Plugins 文件夹,编译工程
编译成功后继续下一步
cmd 或 powershell 打开项目目录下: Plugins\Puerts , 并执行如下命令
node enable_puerts_module.js
该命令作用:
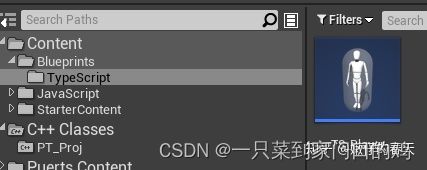
- 将 Puerts 下的 Content/Javascript 拷贝到 工程目录下的 Content 下
- 创建并初始化 tsconfig 文件 (内容来源于 enable_puerts_module.js 中 )
- 创建并初始化 DefaultPuerts.ini 到项目目录 Config 下(内容 AutoModeEnable=True )
- 在项目根目录创建 TypeScript 目录
- npm 安装 Puerts_Editor 的依赖包
去到工程根目录 npm init 创建 package.json 创建成功后,向文件中粘贴如下内容
"dependencies": {
"@types/react": "^15.6.6",
"@types/react-reconciler": "^0.18.0",
"@types/mocha": "^7.0.1"
}
然后找到工程文件 ,重新生成一次 VS 工程
到工程根目录 npm install
#加入配置 ReactUMG
如果你不需要使用react的方式来构建你的UI的话,可以不加入ReactUMG
进入 Content/javascript 目录 npm init 创建 package.json
创建成功后,向文件中粘贴如下内容
“dependencies”: {
“react”: “^16.11.0”,
“react-reconciler”: “^0.23.0”
}
然后 npm install 一次
打开工程根目录的 tsconfig.json, 在 typeRoots 中 加入 “Plugins/ReactUMG/Typing”,
打开 UE4 工程,在引擎中点击 ue.d.ts ,将会在如下目录生成对应将 ue 中的 API 反射成 ts 可调用的库文件
Plugins\Puerts\Typing
Plugins\ReactUMG\Typing
测试是否可以正常使用
为节约时间,这里直接拿来一些 puerts_unreal_demo 的代码做测试
向项目中引入如下 cpp 代码:
TextureImage.cpp :
TextureImage.cpp
TsGameInstance.cpp :
TsGameInstance.cpp
如下 ts 代码:
该目录下的 main-ui react-umg UsingReactUMG.ts 放到 typescript 目录下 :
ts 代码
创建 TS_Player.ts 内容如下

此时在 vscode 中看到 index.tsx 是报错的
在工程的 .Build.cs 中加入依赖模块
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "JsEnv", "UMG", "Puerts" });
重新编译 C++ 项目,随后 在引擎中点击 ue.d.ts,上述报错消失
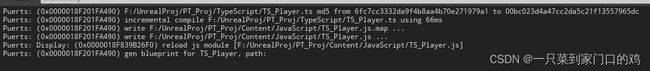
测试 Puerts 是否正常工作:
TS_Player.ts 这类脚本还会看到生成了对应的蓝图类。

测试 ReactUMG 是否正常工作:
在引擎中设置 GameInstance 为 TsGameInstance,并将 TsGameInstance 中的 GameScript->Start(“UsingReactUMG”, Arguments);
Start UsingReactUMG
运行游戏后,出现如图即成功。 至此, Puerts & ReactUMG环境搭建成功。
看到这里,最重要的地方来了。
如果你不想用 React方式来构建你的UI,那么我们可以用UMG把拼好的UI和我们的ts脚本关联起来:
转载自:基于PuerTS,实现UMG挂接TS脚本
在UMG上挂TS脚本
一、简单的应用TSubclassOf

主要就两个类几十行代码,首先是TSWidgetPrivate:这是我的业务类的基类,也就是我所有UMG的业务类都会从它继承,继承的目的自然是为了拿到UI对象。当umg上面“挂”
TSWidgetPrivate是从UObject和FTickableGameObject多继承的,继承自Tickable的目的自然是我想使用Tick了,然后就多了必须实现的两个纯虚函数Tick()和GetStatId(),不想用定时器也可以不继承。
TUserWidget核心成员变量TSubclassOf
这个TSClass就是为了在UMG上“挂”脚本,其实就是选择了脚本文件的类类型。UTSWidgetPrivate* UMGTypeScript;成员变量就是TS脚本的指针了,关系就是 ui包含ui逻辑。命名带有Qt的痕迹。
然后在UserWidget构造的时候通过TSClass创建脚本类对象;并调用TSWidgetPrivate的SetuoUI函数,将UMG传给脚本文件
void UTSUserWidget::CreateTSScript()
{
if (TSClass)
{
UMGTypeScript = NewObject<UTSWidgetPrivate>(this, TSClass.Get());
UMGTypeScript->SetupUI(this);
}
}
二、编辑器中的使用
在代码仓库里面下载这两个类-四个文件,代码不多就几行有效代码,可以自己写,重要的是思路。
代码仓库
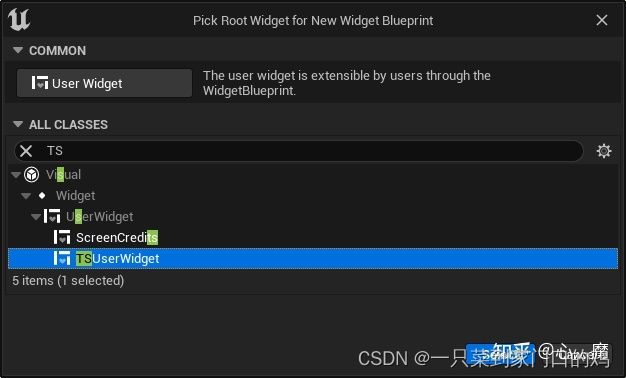
下载之后放到你项目的任意地方,修改头文件中的类的导出宏为你自己项目或者插件的宏 class YOUPROJECT_API xxx。然后在编辑器当中新建一个用户控件类(PS:我的项目所有UI都继承自我们自己的MyUserWidget类所以,我改了MyUserWidget的父类为TSWidget,这样所有的UI就都可以挂脚本了),然后从TSUserWidget继承,然后点击Puer的GenDTS按钮生成ts类,可以到ue.d.ts里面查找一下生成了没有、


然后在项目的TypeScript文件夹新建脚本类,可以做一个一键生成代码片段
import { blueprint } from 'puerts';
import * as UE from 'ue'
type UMGClassName = UE.Game.Blueprints.BP_Test.BP_Test_C;
class TS_BPTest extends UE.TSWidgetPrivate
{
Constructor()
{
}
SetupUI(ui: UE.UserWidget): void
{
this.UI = ui as UMGClassName
this.UI.Button_0.OnClicked.Add(this, "OnClicked");
}
OnClicked(): void
{
}
UI : UMGClassName;
}
export default TS_BPTest;
回到编辑器,打开蓝图类,选择UI结构当中的BP_Test,然后在details当中“挂”脚本。

然后就可以开始你的UI和逻辑分离,UMG单纯作为一个UI编辑器,业务全都用ts写
Puerts相关配置:
打开项目主目录的 tsconfig.json文件

红色部分是我新加的可以放置自己的ts 脚本的地方,根据自己的需要,把ts脚本的目录配置在这就可以拉。
传递引用
var now = UE.KismetMathLibrary.Now();
let hour = $ref(0);
let minute = $ref(0);
UE.KismetMathLibrary.BreakDateTime(now, null, null, null, hour, minute, null, null);
let hourResult = $unref(hour);
let hourResult = $unref(minute);
hourResult 和 hourResult 就是解引用的最终结果