vue3中<script setup></script>的文件使用方式
1、定义响应式数据
什么是响应式数据 :当数据发生改变时,会重新解析dom,渲染页面
usrname{{ username }}
person的name{{ person.name }}
person的age{{ person.age }}
person的sex{{ person.sex }}
响应式测试:通过对数据username,person的修改,观察页面更新
// 通过点击事件验证响应式
const changeName=()=>{
console.log('点击了btn');
// 基本类型数据,需要通过.value获取数据
username.value+='1'
}结果如下图
2、生命周期函数
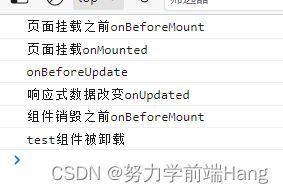
创建组件test用来测试常用的生命周期函数
test组件{{ count }}
将test组件在app.vue中引入
测试结果
3、计算属性
由计算属性得出来的结果是响应式数据,
3、1简易写法
在下列代码中,点击两个被加数,结果都会重新计算,先使用简易写法实现功能
{{count1}}
+
{{count2}}
=
{{count3}}
3、2完整写法
当对结果进行修改时,需要使用完整写法来实现
当count3发生改变时,会调用computed中的set函数
{{count1}}
+
{{count2}}
=
{{count3}}
4、watch属性的使用
在vue中,watch主要用于监听数据发生变化之后,执行某种操作。实际应用有:路由监听,商城页面的联动展示。
以下是vue3中的watch使用,在上述案例中,computed可以监听到count1,count2的变化,同理也可以使用watch来实现
4、1 对单个ref属性的监听
对于单个ref属性的监听
watch(count3,(newValue,oldValue)=>{
console.log('newValue',newValue);
console.log('oldValue',oldValue);
})当count3发生变化时,会打印出新旧的值
4、2 对多个ref属性的监听
对多个ref属性进行监听
watch([count1,count2],(newValue,oldValue)=>{
console.log('newValue',newValue);
console.log('oldValue',oldValue);
})将要监听的属性用数组进行包裹,会同时打印出count1,count2两个属性的新旧值
4、3 对reactive数据进行监听
名字:{{person.name}}
性别:{{person.sex}}
年龄:{{person.age}}
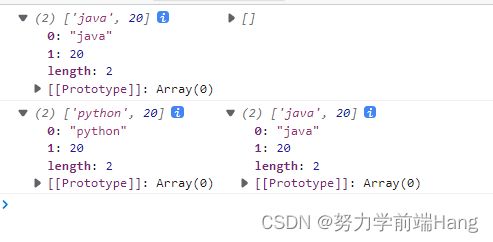
以上代码表示对reactive类型数据进行监听,但是无法得到oldValue的值,结果如图下所示
得到的都是newValue的值,此时deep:true属性无效
4、4 对reactive数据的某个属性进行监听
// 对某个属性进行监听
watch(()=>person.name,(newValue,oldValue)=>{
console.log(newValue,oldValue);
},{immediate:true,deep:true})其中{deep:true}时默认开启的
下列是对两个及以上的reactive属性进行监听,与ref数据监听同理
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log(newValue,oldValue);
},{immediate:true,deep:true})结果如图所示,其中immediate:true 表示立即监听