好用到飞起的十款vscode插件(前端篇)
作为一名前端,适当的使用一些插件能让你的开发体验和效率提升数倍,下面就来分享本人使用的前端 VSCode 插件!
1.GitHub Copilot
GitHub Copilot 通过在你编写代码时提供内联建议,为你的工作提供帮助。GitHub Copilot 是 AI 届程序员。 可以使用 GitHub Copilot 在编辑器中获取整行或整个函数的建议。
如果你是高校学生,那么你可以申请github学生认证,由此可以免费获取此插件免费使用权,这里附上学生认证地址 点击前往
你只需写下一段注释,Copilot就可以补全剩下的代码、提出改进的建议,为程序员省去大量查找的时间,而且可以保持更高的专注力。
2.AWS Toolkit
 AWS Toolkit是亚马逊推出的一款插件,能够实现辅助编程的功能,已经集成在VSCode和IntelliJ IDEA等主流的IDE中。相比于Copilot,这款插件个人使用完全免费,这点相比于Copilot来说相对好一点。使用方法和Copilot差不多。
AWS Toolkit是亚马逊推出的一款插件,能够实现辅助编程的功能,已经集成在VSCode和IntelliJ IDEA等主流的IDE中。相比于Copilot,这款插件个人使用完全免费,这点相比于Copilot来说相对好一点。使用方法和Copilot差不多。
3.CSS Navigation
CSS Navigation是一款通过点击类名、id、标签名即可跳转到具体样式定义的插件,以下是简单使用 
、
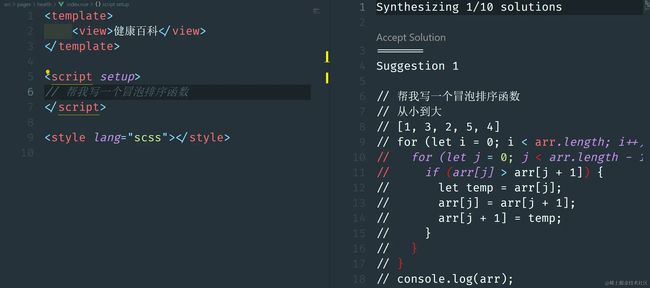
4.Todo Tree
Todo Tree可以帮助你标记你项目中的代码,合理的使用此插件便于你后期优化和排除bug 
 想要获得上图的效果,默认的配置是无法达成的,在这里附上我的配置
想要获得上图的效果,默认的配置是无法达成的,在这里附上我的配置
js
复制代码
{
//todo-tree 标签配置 标签兼容大小写字母(很好的功能!!!)
"todo-tree.regex.regex": "((%|#|//|
你可能感兴趣的:(vscode,前端,状态模式,开发语言,python,java,学习)
- 跨领域算法安全优化与可解释实践
智能计算研究中心
其他
内容概要作为系统性研究框架,《跨领域算法安全优化与可解释实践》从算法研发的全生命周期切入,重点解决多领域交叉应用中的核心矛盾。通过整合联邦学习的分布式架构与量子计算的高效特性,构建兼顾隐私保护与运算效率的算法优化范式,同时引入动态可解释性分析技术,为医疗影像诊断、金融风险预测等高敏感场景提供决策透明度保障。在技术路径层面,研究聚焦特征工程的鲁棒性设计、超参数的自适应调优策略,以及生成对抗网络在数据
- 智能算法安全与跨领域创新实践
智能计算研究中心
其他
内容概要在智能算法快速渗透各行业的背景下,安全治理与技术创新已成为驱动跨领域应用的核心议题。当前研究重点围绕算法可解释性增强、动态风险评估及数据安全防护展开,通过融合联邦学习的分布式协作框架、量子计算的算力突破以及注意力机制的特征聚焦能力,构建起多模态技术融合的创新路径。在应用场景层面,医疗影像诊断、金融风险预测与自动驾驶系统等关键领域已形成算法效能与安全性的双重验证体系,其中超参数优化、特征工程
- 模型优化前沿趋势与行业应用实战
智能计算研究中心
其他
内容概要模型优化技术正经历从理论研究到产业落地的关键跃迁。随着自动化机器学习(AutoML)与边缘计算技术的深度融合,模型开发范式正从人工调参转向自动化、自适应优化。以联邦学习为代表的数据隐私保护技术,正在重构跨机构协作的模型训练范式,而量子计算与神经架构搜索(NAS)的结合,为超参数优化开辟了新维度。在应用层面,医疗影像识别准确率突破99%的突破性成果,验证了迁移学习在跨领域知识迁移中的巨大潜力
- 批量图片水印添加工具
木木黄木木
python
批量图片水印添加工具这是一个可以批量给图片添加水印的Python程序。程序会根据原始图片的分辨率自动调整水印大小,确保水印效果美观。这里写目录标题批量图片水印添加工具功能特点运行说明注意事项下载地址功能特点支持批量处理多个图片自动根据原图尺寸调整水印大小支持PNG格式的透明水印水印位置固定在右下角支持JPG、JPEG、PNG、BMP等格式的图片运行说明准备文件:将需要添加水印的图片放入input文
- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- 基于vue3实现的聊天机器人前端(附代码)
P7进阶路
前端
跟它说说话吧!一个活泼的伙伴,为你提供情感支持!??发送消息!import{ref,onMounted}from'vue';import{v4asuuidv4}from'uuid';//引入UUID生成库//响应式数据constmessage=ref('');//用户输入的消息constchatbox=ref(null);//聊天记录显示区的引用constchatId=ref(uuidv4());
- AIGC视频生成模型:ByteDance的PixelDance模型
好评笔记
AIGC音视频机器学习人工智能深度学习计算机视觉transformer
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍ByteDance的视频生成模型PixelDance,论文于2023年11月发布,模型上线于2024年9月,同时期上线的模型还有Seaweed(论文未发布)。热门专栏机器学习机器学习笔记合集深度学习深度学习笔记合集优质专栏回顾:机器学习笔记深度学习笔记多模态论文笔记AIGC—图像文章目录热门专栏机器学习深度学习
- PythonWeb——Django框架
Error_exception_worn
Python基础数据库Pythondjango
框架介绍1.什么是框架?框架就是程序的骨架,主体结构,也是个半成品。2.框架的优缺点可重用、成熟,稳健、易扩展、易维护3.Python中常见的框架大包大揽Django被官方称之为完美主义者的Web框架。力求精简web.py和Tornado新生代微框架Flask和Bottle4.Web框架中的一些概念MVC(模型-视图-控制器)和MVT(模型-视图-模板)Django框架介绍Django是一个高级的
- 1.动手学习深度学习课程安排及深度学习数学基础
Unknown To Known
动手学习深度学习深度学习人工智能
视频资源B站:动手学习深度学习——李沐目录目标内容将学到什么1.N维数组样例2.访问2维数组元素3.数据操作4.线性代数5.矩阵计算6.自动求导目标介绍深度学习景点和最新模型LeNetAlexNetVGGResNetLSTMBERT…机器学习基础损失函数,目标函数,过拟合,优化实践使用pytorch实现介绍的知识点在真实数据上体验算法效果内容深度学习基础——线性神经网络,多层感知机卷积神经网络——
- MySQL有哪些高可用方案?
java1234_小锋
mysqljava开发语言
大家好,我是锋哥。今天分享关于【MySQL有哪些高可用方案?】面试题。希望对大家有帮助;MySQL有哪些高可用方案?1000道互联网大厂Java工程师精选面试题-Java资源分享网MySQL高可用(HighAvailability,HA)方案主要是通过一系列技术和架构来确保MySQL数据库在出现故障时仍然可以继续提供服务。以下是一些常见的MySQL高可用方案:1.主从复制(Master-Slave
- SpringBoot为什么默认使用CGLIB?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【SpringBoot为什么默认使用CGLIB?】面试题。希望对大家有帮助;SpringBoot为什么默认使用CGLIB?1000道互联网大厂Java工程师精选面试题-Java资源分享网SpringBoot默认使用CGLIB(CodeGenerationLibrary)作为代理机制之一,主要是因为CGLIB在一些场景下相比于JDK动态代理具有更好的性能和灵活性,尤其在
- 如何快速定位慢SQL?
java1234_小锋
mysqljava面试开发语言
大家好,我是锋哥。今天分享关于【如何快速定位慢SQL?】面试题。希望对大家有帮助;如何快速定位慢SQL?1000道互联网大厂Java工程师精选面试题-Java资源分享网快速定位慢SQL的过程可以通过以下几种方法来实现。这些方法的关键在于尽早识别并分析性能瓶颈,逐步优化SQL查询。1.启用慢查询日志(MySQL为例)慢查询日志是检测慢SQL的一个重要工具。可以启用慢查询日志,记录执行时间超过阈值的查
- 【报错】zipfile.BadZipFile: File is not a zip file
Jude_lennon
报错python
pythonpd.read_excel(excel_path,sheet_name='Sheet1',engine='openpyxl',header=None)出现报错zipfile.BadZipFile:Fileisnotazipfile原代码:data_list=[load_graph_data(file)forfileindata_directory.glob("*.xlsx")]经过de
- 动手学深度学习V2.0(Pytorch)——10.感知机(激活函数)
吨吨不打野
动手学深度学习pytorchpytorch深度学习机器学习
文章目录1.感知机2.多层感知机2.1异或问题2.2单隐藏层2.3激活函数2.3.1logistics函数/sigmoid激活函数2.3.2tanh函数2.3.3sigmoid函数和tanh函数的异同/优缺点2.3.4relu2.4多类分类2.5多隐藏层3Q&A3.1神经网络中一层的定义是什么3.2感知机无法解决XOR问题,多层感知机虽然可以解决,但是还是被SVM替代是为什么?3.3不同任务的激活
- 月入10万+的AI人都在用的学习宝典:DeepSeek高校联盟资料限时开放
毛毛ai
pdfAI编程AI写作AIGC
DeepSeek学习资料合集:https://pan.quark.cn/s/bb6ebf0e9b4dDeepSeek实操变现方法:https://pan.quark.cn/s/76328991eaa2当今时代,AI浪潮汹涌而来,学习AI的紧迫性不言而喻。未来3年,预计将有80%的传统程序员被淘汰。如果你还没有跟上步伐,将会面临一系列严峻的挑战,比如企业招聘AI岗位对学历要求的提升、简历筛选对Dee
- Python实现链表反转:迭代与递归双解法详解
达不溜先生 ୧⍢⃝୨
python数据结构链表算法leetcode
目录一、问题描述二、核心代码实现2.1迭代法实现迭代法中的prev初始值是None的原因:关键步骤图解2.2递归法实现递归法中要设置head.next=None的原因递归过程拆解三、方法对比与选择建议一、问题描述链表反转是数据结构中的基础算法问题,常见于面试和算法题库(如LeetCode#206)。要求将单向链表的节点顺序完全倒置二、核心代码实现2.1迭代法实现时间复杂度:O(n)空间复杂度:O(
- 数学建模与图形建模资源全解析
点我头像干啥
Ai数学建模人工智能python深度学习数据挖掘分类
引言在当今的数据驱动时代,数学建模与图形建模已成为解决复杂问题、揭示数据内在规律的重要工具。无论是科学研究、工程设计,还是商业分析、决策支持,建模技术都发挥着举足轻重的作用。本文旨在为数学建模与图形建模的初学者及进阶者提供一份详尽的资源指南,涵盖软件工具、学习资料、在线课程、社区论坛等多个方面,帮助大家更好地掌握这些技能。一、数学建模资源概览1.数学建模软件工具数学建模离不开强大的软件支持。以下是
- 探索IT世界的宝藏:优质资源推荐与深度解析
点我头像干啥
Ai分类人工智能数据挖掘python深度学习
引言在当今数字化时代,信息技术(IT)已经成为推动社会进步和经济发展的重要引擎。无论是软件开发、网络安全、数据分析,还是人工智能、云计算等领域,IT技术都在不断革新和演进。对于IT从业者、学生以及技术爱好者来说,掌握最新的技术动态和获取优质的学习资源至关重要。本文将为大家推荐一些优质的IT资源,并深入探讨如何利用这些资源提升自己的技术能力。一、优质IT资源推荐1.在线学习平台1.1Coursera
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- JAVA面试_进阶部分_MySQL索引失效的几种情况
茂茂在长安
JAVAmysqljava面试mysql
1.索引不存储null值更准确的说,单列索引不存储null值,复合索引不存储全为null的值。索引不能存储Null,所以对这列采用isnull条件时,因为索引上根本没Null值,不能利用到索引,只能全表扫描。为什么索引列不能存Null值?将索引列值进行建树,其中必然涉及到诸多的比较操作。Null值的特殊性就在于参与的运算大多取值为null。这样的话,null值实际上是不能参与进建索引的过程。也就是
- HTML5 Canvas制作雪花飘落动画
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- java websocket 认证_配置JAVA SSL/TLS 之websocket wss交互式认证
weixin_39695490
javawebsocket认证
我下面生成的.keystore文件也可以用.jks后缀代替,jks的意思就是javakeystore,另外需要知道.cer文件是二进制的,.pem文件是文本文件,本质都是一样的,他们可以互相转换。java语言操作的是二进制的文件,其他的一些脚本语言,可能操作的是PEM格式的文件。看具体情况吧。创建服务端keystorekeytool-genkey-v-aliasserver_ks-keysize2
- 服务器ws证书,C#使用带有ssl和服务器证书的ws-security webservice无法为具有权限的SSL / TLS Build 安全通道...
王振升
服务器ws证书
我必须使用带有SSL证书和服务器证书的javawebservice.我获得了TLS证书和WSS证书我的app.config:binding="customBinding"bindingConfiguration="customB"behaviorConfiguration="myBehavior"contract="ServiceReference1.MyClient"name="Name">me
- Python机器学习实战:使用Flask构建机器学习API
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
Python机器学习实战:使用Flask构建机器学习API作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在数据科学和机器学习领域,模型训练和部署一直是重要的挑战。传统的机器学习项目往往采用独立的脚本或复杂的流程,难以实现模型的自动化、可视化和复现。为了解决这一问题,将机器学习模型封装成可访问的API变得越来越流行。Fla
- Html5学习教程,从入门到精通, HTML5超链接应用的详细语法知识点和案例代码(18)
知识分享小能手
网页开发前端开发编程语言如门html5学习前端htmljava后端css3
HTML5超链接应用的详细语法知识点和案例代码超链接(Hyperlink),也称为跃点链接,是互联网和文档编辑中的一种重要概念。超链接的定义超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、动画、程序、电子邮件地址、文件,甚至是一个音视频文件。如果点击了这个链接,当前页面的位置就会跳转到被链接的目标位置。在文档编辑中,超链接可以链
- Java快排算法详解
大梦谁先觉i
数据结构与算法算法java排序算法
快排算法底层基本思想:先取出数列中的第一个数作为基准数。将数列中比基准数大的数全部放在他的右边,比基准数小的数全部放在它的左边。然后在对左右两部分重复第二步,直到各个区间只有一个数。具体Java代码实现publicclassQuickSort{publicstaticvoidsort(int[]array,intlow,inthigh){if(low=benchmark){high--;}//比基
- Django框架的全面指南:从入门到高级
步入烟尘
Python超入门指南全册djangosqlite数据库
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Web前端发展史
王珍岩
笔记
1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误: 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。 经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。 回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。 &
- Java 对象大小的计算
e200702084
java
Java对象的大小 如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml"); CustomerService userService = (CustomerService) ac.getBean("customerService"); Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码 2.思路:将用户的信息保存为cookie 每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。 访问G4Studio网站 http://www.g4it.org G4Studio_V3.2版本变更日志 功能新增 (1).新增了系统右下角滑出提示窗口功能。 (2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心) 一:字符函数: .UPPER(字符串) 将字符串转为大写 .LOWER (字符串) 将字符串转为小写 .INITCAP(字符串) 将首字母大写 .LENGTH (字符串) 字符串的长度 .REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例: package com.bijian.study; import static org.mockito.Mockito.mock; import static org.mockito.Mockito.when; import org.junit.Assert; import org.junit.Test; import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下: 为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同? 首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果: top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99 Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector 描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC { /** * 题目:生产者-消费者。 * 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。 */ private static final Integer[] val=new Integer[10]; private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春... 大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的.... &nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字 34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables. Evaluate the following SQL statement: SELECT oi.order_id, product_id, order_date FRO
- NIO示例
daysinsun
nio
NIO服务端代码: public class NIOServer { private Selector selector; public void startServer(int port) throws IOException { ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完 1、使用sizeof计算出你所知道的所有的类型占用的空间。 int x; sizeof(x); sizeof(int); # include <stdio.h> int main(void) { int x1; char x2; double x3; float x4; printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this: SELECT id FROM users WHERE id IN(3,4,8,1); This by default will select users in this order 1,3,4,8, I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready( function() { var flag = true; $('#changeform').submit(function() { var projectScValNull = true; var s =""; var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介 ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如 import static org.junit.Assert.assertEquals; import java.util.Arrays; import org.junit.Test; import org.junit.runner.RunWith; import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因: 1、Mac OS X 是基于 Unix 的 这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。 二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。 三. 位操作与空间压缩,针对筛素数进行空间压缩。 &n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实…… 问题一: org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置 <Connector port="8082" protocol="HTTP/1.1" useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。 它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持