- cryptography,一个神奇的 Python 库!
Sitin涛哥
Pythonpython开发语言
更多资料获取个人网站:ipengtao.com大家好,今天为大家分享一个神奇的Python库-cryptography。Github地址:https://github.com/pyca/cryptography在当今数字化时代,信息安全越来越受到重视。数据加密是保护数据安全的重要手段之一,而Python的cryptography库提供了丰富的功能来支持各种加密算法和协议。本文将深入探讨crypto
- 4.2 静态资源访问:WebMvcConfigurer接口
与海boy
springboot
在SpringMVC中,对于静态资源都需要开发者手动配置静态资源过滤。SpringBoot中对此也提供了自动化配置,可以简化静态资源过滤配置。自定义策略如果默认的静态资源过滤策略不能满足开发需求,也可以自定义静态资源过滤策略,自定义静态资源过滤策略有以下两种方式:1.在配置文件中定义可以在application.properties中直接定义过滤规则和静态资源位置,代码如下:spring.mvc.
- 操作系统笔记-番外-操作系统经典书籍推荐
VioletCherry
OS学习操作系统
最近整理以前的笔记,有人问关于操作系统的书籍。我有个爱好喜欢收集书籍,前后也收集了几百本高质量的书籍,这里给大家推荐基本关于操作系统的书籍OperatingSystemConcepts10thedition又称恐龙书,这本书已经出到第10版,可见其经典。作者是想从理论层面把问题的产生和解决思路阐述清楚,包含了操作系统各个方面,是一本非常不错的入门书籍。豆瓣书评下载地址:https://github
- Mac安装 brew
潇凝子潇
macosbrew
MacBook-Pro.ssh%/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"==>Checkingfor`sudo`access(whichmayrequestyourpassword)...Password:==>Thisscriptwillinstall:/
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- 自动化测试 —— Pytest fixture及conftest详解
程序员曦曦
软件测试pytest功能测试软件测试自动化测试程序人生职场和发展
前言fixture是在测试函数运行前后,由pytest执行的外壳函数。fixture中的代码可以定制,满足多变的测试需求,包括定义传入测试中的数据集、配置测试前系统的初始状态、为批量测试提供数据源等等。fixture是pytest的精髓所在,类似unittest中setup/teardown,但是比它们要强大、灵活很多,它的优势是可以跨文件共享。一、Pytestfixture1.pytestfix
- 火语言 RPA 的独特优势:为何它能脱颖而出?
IDFaucet
rpa
(一)低门槛上手:技术小白的福音与其他一些需要深厚编程基础才能操作的自动化工具不同,火语言RPA的语法设计极其亲民。它采用类似于自然语言的表达方式,通过简单的指令组合,就能实现复杂的自动化流程。例如,“打开Excel文件‘销售数据.xlsx’,选中A1到C10单元格区域,计算平均值并将结果填入D1单元格”,这样一段简单的描述,通过火语言稍加整理就能转化为可执行的自动化脚本。这意味着,即使你从未接触
- 交换机救命命令手册:华为 & 思科平台最全运维指令速查表
IT程序媛-桃子
数通华为认证服务器运维
引言:这是一份救命的交换机运维秘籍在交换机配置与故障排查过程中,不论你是初入网络世界的小白,还是年资数年的资深工程师,总会遇到那些“关键时刻靠得住的命令”。这篇文章,我将整理一份覆盖华为+思科双平台的实战命令手册,从最基础的设备状态查看,到VLAN、STP、防环、LACP、QOS、抓包、限速、安全加固等操作,通通囊括。关键时刻,拿来即用,就是这篇的全部意义。01️⃣基础生存命令:先活下来再说场景华
- 什么是Spring Boot?它在Java后端开发中的作用是什么?
破碎的天堂鸟
学习教程javaspringboot数据库
什么是SpringBoot?SpringBoot是由Pivotal团队开发的一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建和开发流程。其核心理念是“约定优于配置”(ConventionoverConfiguration),通过默认配置和自动化机制,使开发者能够快速构建独立的、生产级别的应用程序。以下是其核心定义与特点:基于Spring的扩展与优化SpringBoot并非
- Github一周热门ai项目 25.3.24
BillyXie23
AI探索aigithub人工智能AI编程开源
项目1:Significant-Gravitas/AutoGPT地址:https://github.com/Significant-Gravitas/AutoGPT描述:AutoGPT致力于让AI技术触手可及,为每个人提供构建AI的工具。Stars:173,711推荐理由:AutoGPT是开源AI领域的标杆项目,强调“人人可用AI”的愿景。它提供了一套完整的工具链,适合开发者和企业快速搭建AI应用
- Redis桌面工具:Tiny RDM
微刻时光
微秒速递redis数据库缓存笔记
1.TinyRDM介绍TinyRDM(TinyRedisDesktopManager)是一个现代化、轻量级的Redis桌面客户端,支持Linux、Mac和Windows操作系统。它专为开发和运维人员设计,使得与Redis服务器的交互操作更加便捷愉快。TinyRDM提供了丰富的Redis数据操作功能,具备现代化的界面设计和良好的用户体验,使得Redis的管理和运维变得更加简单高效。2.核心功能极致轻
- SpringCloud框架下的注册中心比较:Eureka与Consul的实战解析
耶耶Norsea
网络杂烩springcloud
摘要在探讨SpringCloud框架中的两种注册中心之前,有必要回顾单体架构与分布式架构的特点。单体架构将所有业务功能集成在一个项目中,优点是架构简单、部署成本低,但耦合度高。分布式架构则根据业务功能对系统进行拆分,每个模块作为独立服务开发,降低了服务间的耦合,便于升级和扩展,然而其复杂性增加,运维、监控和部署难度也随之提高。关键词SpringCloud,注册中心,单体架构,分布式架构,服务拆分一
- html脚本语言有哪些,常见的脚本语言(有哪些)
神神九十九
html脚本语言有哪些
常见的脚本语言脚本言语:脚本言语又被称为扩建的言语,或者动态言语,是一种编程言语,用bai来操控软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解说或编译。言语分类:Shell脚本:此类脚本用于自动化工作操控,即发动和操控体系程序的行为。大多的脚本言语解说器也一起是命令行界面,如Unixshell和MS-DOSCOMMAND.COM。其他如AppleScript,可以为体系添加脚
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- MCP可能会引入新的数据传输方式:[RFC] 使用新的“可流式传输的 HTTP”传输方式取代 HTTP+SSE
shadowcz007
http网络协议网络
用简单易懂的方式讲解GitHub上modelcontextprotocol/specification仓库中pullrequest#206的内容。想象我们是在聊一个“快递系统”的升级!---这个PullRequest是啥?这个pullrequest(简称PR)就像是给一个软件规则(ModelContextProtocol)提了个改进建议。它的目标是升级“快递系统”(传输方式),让信息在电脑和服务器
- sealos自动部署k8s集群
SilentCodeY
linux运维服务器云原生kubernetes容器
官网:安装K8s集群|Sealos:专为云原生开发打造的以K8s为内核的云操作系统1、sealos工具下载二进制自动下载VERSION=`curl-shttps://api.github.com/repos/labring/sealos/releases/latest|grep-oE'"tag_name":"[^"]+"'|head-n1|cut-d'"'-f4`curl-sfLhttps://m
- Axios源码深度剖析 - XHR篇
IT博客技术分享
ajaxnode.jsjavascript
Axios源码深度剖析-XHR篇#Axios源码深度剖析-XHR篇[axios](https://github.com/axios/axios)是一个基于Promise的http请求库,可以用在浏览器和node.js中,目前在github上有42K的star数##分析axios-目录-[axios项目目录结构](#axios项目目录结构)-[名词解释](#名词解释)-[axios内部的运作流程图]
- 运维面试题(七)
a_j58
运维
1.statefulset用来管理有状态的应用程序,有状态是什么意思?每一个pod都有一个固定的网络标识符,在整个生命周期中不会改变。每个实例都可以拥有自己的持久化存储卷,即使容器被删除并重新创建,存储卷仍然存在。StatefulSet确保了Pod按照顺序启动、更新和终止。2.主键是什么,它与索引有什么关系?主键确保表中每一行数据都可以被唯一标识,避免数据重复。主键通常会自动创建一个唯一索引,加快
- 云原生工程师必修课:如何揪出“假忙真闲”的应用元凶
YAMLMaster
面试题kubernetes运维开发devops
Tagamanent,Spain引言这是一个再经典不过的面试题了,希望大家能学到精髓。开始介绍在分布式系统和高并发场景中,高负载(HighLoad)与低使用率(LowUtilization)的共存矛盾是运维和开发者的常见挑战。这种问题往往隐蔽性强,传统监控指标难以直接定位根因。本文从系统层、应用层、架构层多维度拆解,提供一套完整的排查与优化方法论。核心概念厘清•负载(Load):系统当前待处理任务
- k8s运维 设置Pod实现JVM内存根据容器内存动态调整
风行無痕
K8Skubernetesjvm容器
一、实现方式推荐方案:利用JVM容器感知特性,按比例动态分配。适用场景:动态根据Pod内存限制自动分配堆内存,无需硬编码参数Java要求:Java8u191+或Java11+Java8u191+或Java11+支持通过-XX:InitialRAMPercentage替代-Xms,根据容器内存限制自动计算堆内存。在容器环境变量中配置-XX:MaxRAMPercentage=75.0,使JVM根据容
- MongoDB慢日志查询及索引创建
laolitou_1024
中间件微服务数据库mongodb
MongoDB的慢日志(SlowQueryLog)对于运维和程序员来说都非常重要,因为它直接关系到数据库的性能和应用程序的稳定性。以下分享介绍下MongoDB慢日志查询及索引创建相关的一些笔记。一,准备1.使用db.currentOp()实时监控db.currentOp()可以查看当前正在执行的操作,适合捕捉瞬时的高CPU操作。db.currentOp()示例:过滤长时间运行的操作db.curre
- vggt 3d重建 相机位姿,新视角生成
AI算法网奇
3D视觉人工智能深度学习
vggt动态追踪实时重建https://github.com/facebookresearch/vggtimporttorchfromvggt.models.vggtimportVGGTfromvggt.utils.load_fnimportload_and_preprocess_imagesdevice="cuda"iftorch.cuda.is_available()else"cpu"dtyp
- Python 爬虫实战:舞台剧与演出信息获取
西攻城狮北
python爬虫开发语言
作为一名对文化艺术活动和数据获取感兴趣的内容创作者,我决定利用Python爬虫技术抓取舞台剧与演出信息。这对于文艺爱好者、文化活动组织者以及相关研究人员来说,是一个极具价值的探索。一、项目背景舞台剧和各类演出活动丰富了人们的精神文化生活。许多城市都有专业的演出场馆,如国家大剧院、上海大剧院等,它们会定期发布演出信息。通过爬虫技术,我们可以自动化地获取这些演出信息,方便用户查询和分析。二、技术选型在
- 涛哥聊Python | borb,一个好用的 Python 库,处理 PDF 文件好帮手!
双木的木
python拓展学习python库python开发语言机器学习pdf人工智能深度学习
本文来源公众号“涛哥聊Python”,仅用于学术分享,侵权删,干货满满。原文链接:borb,一个好用的Python库!大家好,今天为大家分享一个好用的Python库-borb。Github地址:https://github.com/jorisschellekens/borbPythonBorb是一个用于处理PDF文件的Python库,它提供了丰富的功能和工具,使得PDF文件的创建、修改和解析变得更
- CPU占用率飙升至100%:是攻击还是正常现象?
群联云防护小杜
安全问题汇总ddos安全waf服务器cpu占用被攻击
在运维和开发的日常工作中,CPU占用率突然飙升至100%往往是一个令人紧张的信号。这可能意味着服务器正在遭受攻击,但也可能是由于某些正常的、但资源密集型的任务或进程造成的。本文将探讨如何识别和应对服务器的异常CPU占用情况,并通过Python脚本示例,提供一种监控和诊断CPU占用率的方法。一、CPU占用率100%:攻击or正常?1.1攻击迹象持续性高占用:如果CPU占用率长时间保持在100%,且没
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- 一文读懂 Linux 下 Docker 搭建及简单应用
Waitccy
linuxdocker运维服务器
一、引言在Linux系统的运维与开发场景中,Docker凭借其高效的容器化技术,极大地简化了应用部署与管理流程。它打破了传统环境配置的复杂性,实现应用及其依赖的封装,确保在不同环境中稳定运行。本文将详细介绍在Linux系统下搭建Docker的步骤,并通过几个简单应用示例,带你快速上手Docker。二、Linux下Docker搭建(一)准备工作系统要求:建议使用主流的Linux发行版,如Ubuntu
- 利用Docugami将商业文档转化为XML知识图谱
bBADAS
xml知识图谱人工智能python
在当今的数字化时代,处理和理解商业文档的结构及其内容是企业信息化管理的关键任务。Docugami作为一种创新的技术工具,能够将复杂的商业文档转换为文档XML知识图谱。这种知识图谱由完整文档的XML语义树组成,能够精准地表示文档的语义和结构特性,为文档自动化处理提供了基础。技术背景介绍Docugami通过将文档转化为结构化的XML语义树,使得原本无序的文本变得有序和可操作。这种转化不仅仅是格式的改变
- CI/CD构建与注意事项
Sirius Wu
ci/cd
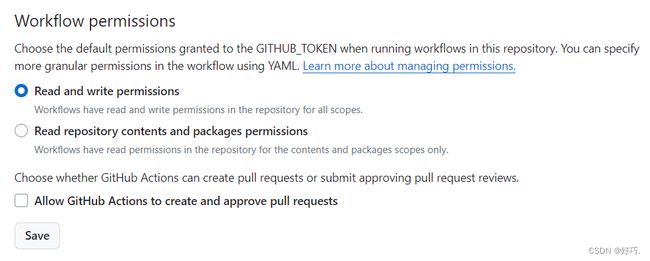
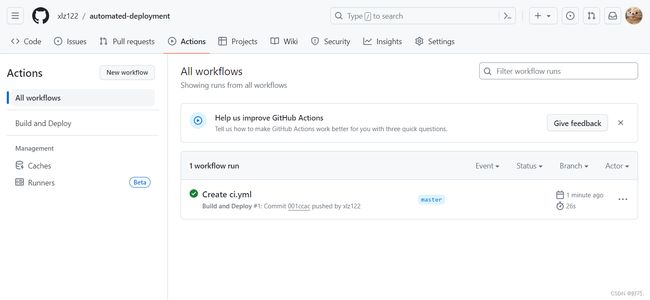
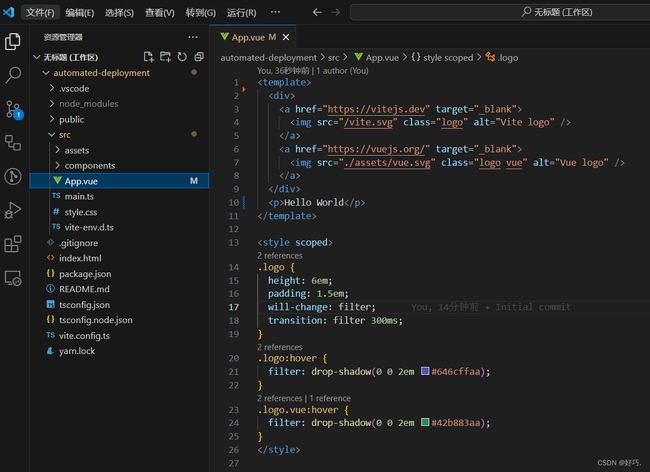
1.CI/CD概述1.1定义CI(ContinuousIntegration,持续集成):是一种软件开发实践,开发团队成员频繁地将代码集成到共享的代码仓库中。每次集成都会通过自动化的构建(包括编译、打包等)和测试来验证,从而尽早发现集成错误。CD(ContinuousDelivery/Deployment,持续交付/持续部署):持续交付:是在持续集成的基础上,将经过测试的代码自动部署到预生产环境,
- python poetry添加某个git仓库的某个分支
waketzheng
git
命令行不太清楚怎么弄,但可以通过编辑pyproject.toml实现实例:pypika-tortoise={git="https://github.com/henadzit/pypika-tortoise",branch="do-not-use-builder"}参考:WIPDonotcopypypikaquerybyhenadzit·PullRequest#1851·tortoise/torto
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor