HTML、CSS详解
HTML
概述
HTML是HyperText Markup Language的简称,中文名称:超文本标记语言,它是一种用于创建网页的标准标记语言。
标记语言是由标签构成的语言。<标签名称>例如html,xml;标记语言不是编程语言。
HTML 运行在浏览器上,由浏览器来解析。
快速入门
-
html文档的后缀名
.html和.htm两种都可以,没有区别。
-
标签的分类
-
围堵标签:有开始标签和结束标签,例如
-
自闭和标签:开始标签和结束标签都在一个标签中
-
-
标签可以嵌套,但是嵌套的语法要正确
正确案例:<p><a>a>p> 错误案例:<p><a>p>a> -
标签的内部是可以定义属性的,属性由键值对组成,值需要用双引号引起来,多个属性用空格隔开
<标签名称 属性名1="属性值" 属性名2="属性值">标签名称> 栗子:<p id="p1" name="p1"> p> -
html标签不区分大小写,但是推荐全小写
参考手册
https://www.w3school.com.cn/html/index.asp
开发工具HBuilder
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了
Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了
Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升
HTML、js、css的开发效率。
下载:
https://www.dcloud.io/
安装
HBuilder是免安装的,解压之后即可使用。
使用
-
新建项目
文件-新建-web项目
HTML文档的基本结构
基本结构
<html>
<head>
<meta charset="utf-8" />
<title>这是我的第一个HTML页面title>
head>
<body>hello html 这是我的第一个HTML页面 body>
html>
HTML注释
HTML注释以结尾。
HTML常用标签
标签分类
html标签可以分为块状元素和行级元素两类。(独占一行的就是块状标签)
- 块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素;
- 行级元素:一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
区别:
| 块状元素 | 行级元素 | |
|---|---|---|
| 换行 | 会独占一行, 其宽度自动填满其父元素宽度 |
排列到同一行里, 其宽度随元素的内容变化而变化 |
| 设置宽高 | 可以设置宽高 | 设置宽高无效 |
| margin,padding | 可以设置margin,padding属性 | 的水平方向的padding会有边距效果 但是竖直方向的padding没有效果 |
| 标签名称 | 标题标签 h1-h6, 段落标签 p 水平线标签 hr 有序列表标签 ol–li 无序列表标签 ul–li 定义描述标签 dl-dt-dd 容器标签 div |
范围标签:span 图像标签:img |
1.与文本相关的标签
与文本相关的标签:
1、标题标签 6个<h1>h1>~<h6>h6>
2、段落标签 <p>p>
3、换行标签 <br/> --自闭和标签
4、水平线标签 <hr /> --自闭和标签
5、范围标签 <span>span>
2.图片标签
img 显示图片:
<img src="img/cat.jpg" title="这是一只小猫咪" width="200px" height="300px"/>
常用属性:
src:指定图片的路径
路径分类:
1 相对路径:推荐使用
<img src="img/cat.jpg" /> 表示与当前文件同级的img文件夹下的cat.jpg
2 ../表示上一级目录
<img src="../img/cat.jpg" /> 表示当前文件上一级目录中的img文件夹下的cat.jpg
3 绝对路径:不推荐使用 一般都是以盘符开头,例如:C:\Users\W-ln\Pictures\image
title:
作用
1:鼠标悬浮在图片上的时候显示的文字
2:当图片因为各种原因无法正常显示的时候,应该显示图片的位置显示title中的文字
alt:
与title作用相同,但是有些浏览器不支持该属性,所以我们一般使用title属性
width和height:
宽度和高度,设置之后图片可能会失真
设置图片的热点区域:
<img src="img/bg1.png" usemap="#myMap" />
<map name="myMap">
<area shape="circle" coords="100,100,100" href="circle.html" title="圆形"/>
<area shape="rect" coords="400,100,600,200" href="rect.html" title="矩形"/>
<area shape="poly" coords="500,300,600,400,500,400" href="poly-triangle.html" title="三角形"/>
<area shape="poly" coords="300,240,400,300,360,400,240,400,200,300" href="poly.html" title="多边形"/>
map>
解释:
<img src="img/bg1.png" usemap="#地图名称" />
<map name="自定义图名称">
<area shape="形状名称" 3种取值:circle-圆形 rect-矩形 poly-多边形
coords="坐标(多个值之间用逗号隔开)"
circle-圆形有3个数字:分别是圆心的横坐标、纵坐标和圆半径
rect-矩形有4个数字:分别是左上角的横纵坐标、右下角横纵坐标
poly-多边形取决于边数:按顺时针写好每个点的横纵坐标
href="点击该剧由的时候跳转的目标URL"
title="鼠标悬浮在该区域的时候的提示文字"/>
map>
3.列表标签
列表标签:
ul-li:无序列表,li标签可以有多个;
<ul>
<li>菜单1li>
<li>菜单2li>
ul>
ol-li: 有序列表, li标签可以有多个;
<ol>
<li>菜单1li>
<li>菜单2li>
ol>
4.定义描述标签
一般用在图文混编的场景中。
dl-dt-dd:定义描述标签:
dl:只是盛放dt和dd标签,不推荐盛放其他内容
dt:一般用来盛放图片或者标签
dd:一般用来补充对dt的描述与说明
<dl>
<dt>热销商品dt>
<dd>产品名称:小熊饼干dd>
<dd>价格:¥125.0dd>
dl>
<dl>
<dt><img src="img/x1.jpg" />dt>
<dd>产品名称:小熊饼干dd>
<dd>价格:¥125.0dd>
dl>
5.布局标签div
一般就是做容器,盛放其他标签的,将其他标签组合在一起用来布局。
<div>
<h1>h1>
<p>p>
div>
6.超链接a
<a>超链接标签一般有两个作用:
1、用来实现页面间的跳转
href="目标资源路径" //路径推荐相对路径
target="打开资源的位置"
默认值:_self 在当前页面打开
常用值:_blank 在新页面打开资源
<a href="01-基本结构.html" target="_self">点击我试试a>
2、实现锚链接功能
当一个页面长度超过一屏的时候,想迅速跳转到指定位置
例如大家经常浏览网页的时候,滑动超过一屏,右下角出现返回顶部连接,就是锚链接实现的。
这个定位可以实现本页面间的锚链接也可以实现不同页面间的锚链接。
使用步骤:
a.目标位置定义锚点<a name="锚点名称">a>
b.超链接的href属性使用锚点<a href="#锚点名称" target="_self">锚链接a>
<a href="#sport" target="_self">锚链接--点击我可以跳转到运动户外a>
<div style="height: 500px; background: lightblue;">
宠物园艺--设置高度,目的是让页面超过一屏
div>
<div style="height: 500px; background: lavenderblush;">
<a name="sport">a>
运动户外--设置高度,目的是让页面超过一屏
div>
7.表格标签table
规则表格
规则表格
<table>定义表格
常用属性:
height:高度
width:宽度
border:边框
cellpadding:内容与单元格之间的距离
cellspacing:单元格和单元格之间的距离
<tr>定义行
常用属性:
align:文本水平方向上的对齐方式,有三个取值:
left:左对齐(默认)
center:居中对齐
right:右对齐
<th>和<td>标签都用来定义单元格
<th>th>一般用来定义表头单元格,即做标题的那一行中的单元格
<td>td>一般用来定义非表头单元格,即除了标题正文内容的单元格
常用属性:
valign:文本垂直方向上的对齐方式
top:顶部对齐
bottom:底部对齐
middle:垂直居中
<table border="1" cellpadding="0" cellspacing="0" width="90%" height="200px">
<tr>
<th align="center">序号th>
<th>商品名称th>
<th>价格th>
tr>
<tr>
<td>1td>
<td valign="top"><img src="img/a.png"/>td>
<td>125td>
tr>
<tr>
<td>2td>
<td valign="bottom">Kitty饼干td>
<td>96.0td>
tr>
table>
不规则表格-跨行跨列
不规则表格
单元格标签<th>th>和<td>td>中的常用属性:
colspan:合并列
rowspan:合并行
<table border="1" cellpadding="0" cellspacing="0" height="300px" width="400px">
<tr>
<td colspan="3"><h3>个人简历h3>td>
tr>
<tr>
<td>姓名:td>
<td>贾宝玉td>
<td rowspan="3">个人照片td>
tr>
<tr>
<td>出生年月:td>
<td>1998-6td>
tr>
<tr>
<td>电话:td>
<td>137123456789td>
tr>
table>
表格的高级标签
<caption>caption> 表格的标题
<thead>thead> 表头
<tbody>tbody> 数据内容区
<tfoot>tfoot> 表格的尾部 存放统计或分页
注意:
thead、tbody、tfoot都是逻辑分区的标签,没有编写样式之前对整体的结构没有任何的影响
如果自己没有编写逻辑分区标签,浏览器默认把所有行放入tbody标签中,即table的子节点默认是tbody
<table border="1" cellpadding="10" cellspacing="0" width="90%">
<caption>资产负债表caption>
<thead style="background: lavenderblush;">
<tr>
<th>月份th><th>负债th><th>资产th>
tr>
thead>
<tbody style="background: lightblue;">
<tr>
<td>1月份td><td>10000td><td>10000td>
tr>
<tr>
<td>2月份td><td>150000td><td>150000td>
tr>
<tr>
<td>3月份td><td>50000td><td>50000td>
tr>
tbody>
<tfoot style="background: khaki;">
<tr>
<td>总计td><td>210000td><td>210000td>
tr>
tfoot>
table>
8.表单form
表单form
<form>用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
常用属性:
action:指定提交数据的URL
method:指定提交方式,一共7种,以下2种比较常用
get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
post:
1. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
enctype:表单中有上传的文件的时候必备该属性,且取值为multipart/form-data
<form action="dest.html" method="get" enctype="multipart/form-data" autocomplete="on">
...
form>
1.文本框
<input type="text"> 表单元素,text是input的默认值
常用属性:
id:表示元素的唯一标识,不推荐重复
name:表单元素的名称,很重要,未来提交数据到服务器的时候,服务器端通过name获取value
placeholder:文本框中显示的提示文字,用户输入自己内容的时候提示文字自动消失
<input type="text" id="userName" name="userName" placeholder="请输入用户名"/>
2.密码框
密码框:
<input type="password">用户输入内容之后显示的是黑色实心圆,而不是明文显示内容
required:表示用户必须填写此内容,如果没有填写,提交表单的时候失败并给出提示
<input type="password" id="password" name="password" required/><br />
3.单选按钮
单选按钮:
<input type="radio">
单选按钮都是成组出现,name相同的才表示一组,同组当中的按钮都互斥
value:服务器通过name获取到的值就是value
checked:表示默认选中;值可以省略,直接写一个属性名,也可以写checked="checked",
性别:
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女
<input type="radio" name="gender" value="未知"/>未知
4.复选框
复选框:
<input type="checkbox">
复选框都是成组出现,name相同的才表示一组,同组当中的复选框可以选多个
value:服务器通过name获取到的值就是value
checked:表示默认选中;值可以省略,直接写一个属性名,也可以写checked="checked",
爱好:
<input type="checkbox" name="hobby" value="swim" />游泳
<input type="checkbox" name="hobby" value="NBA" />NBA
<input type="checkbox" name="hobby" value="movie" />电影
<input type="checkbox" name="hobby" value="music" />音乐
5.文件域
文件域:
<input type="file"> 文件上传
表单中如果有文件上传,form中最好有enctype="multipart/form-data"属性
multiple属性:表示可以同时上传多个文件
头像:<input type="file" name="headImg" multiple="multiple"/>
6.隐藏域
隐藏域:
<input type="hidden"> 页面上看不到任何效果
作用:隐藏一些用户不关心但是程序员需要的值
隐藏域:<input type="hidden" name="userId" value="1001"/>
7.下拉列表框
下拉列表框:
<select>select>
select中写name
<option>select中的所有选项
其中value表示下拉列表中被选中的项的对应值
其中selected表示默认选中
<select name="month">
<option value="1">1option>
<option value="2">2option>
<option value="3" selected="selected">3option>
<option value="4">4option>
select>
8.文本域
<textarea>textarea>文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行。
readonly:表示只读,内容不可修改
disabled:表示不可用,样式呈现灰色
协议:
<textarea rows="15" cols="50" readonly="readonly" disabled="disabled">
水泊梁山英雄会注册会员条款说明:
1、必须遵守........
2、................
textarea>
9.按钮
按钮:
value:显示在按钮上的文字
type="submit":提交按钮,提交到form的action的指定URL
type="image":等价于提交按钮,没有value属性,多了一个src="按钮图片URL"
type="reset":重置按钮,清空表单中所有用户输入,货到默认原始状态,相当于刷新了页面
type="button":普通按钮,没有任何功能,只有按钮的样子
<input type="submit" value="注册" />
<input type="reset" value="重置" />
<input type="button" value="按钮" />
<input type="image" src="img/a.png" />
button标签与上面的input表示按钮的三个可互换
<button type="submit">注册button>
<button type="reset">重置button>
<button type="button">按钮button>
10.标签label
<label>label>指定输入项的文字描述信息
label的for属性一般会和 input 的 id属性值 对应。
如果对应了,则点击label区域,会让input输入框获取焦点。
<label for="userName">用户名:label>
<input type="text" id="userName" name="userName" placeholder="请输入用户名"/><br />
11.h5新特性
日期(h5新特性):
type="date" 表示年月日
type="datetime-local" 表示既有年月日又有时间
生日:<input type="datetime-local" name="birthday"/>
邮箱(h5新特性):
type="email"
multiple属性:表示可以同时写多个邮箱地址,中间用逗号隔开
邮箱:<input type="email" name="emain" multiple="multiple"/>
颜色(h5新特性):
type="color"
颜色:<input type="color" name="color" />
datalist(h5新特性):
为input框提供可选输入
想去的公司:<input list="companys" name="company" />
<datalist id="companys">
<option value="alibaba">
<option value="baidu">
<option value="tencent">
<option value="zijie">
<option value="didi">
datalist>
综合
9.框架
<iframe>iframe>定义内嵌框架
常用属性:
src="URL":该URL指向不同的网页
name:内嵌框架的名称,自定义。
height 和 width :属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
frameborder: 用于定义iframe表示是否显示边框。
设置属性值为 "0" 移除iframe的边框:
如下实例:点击查询连接的时候,百度页面将在本页的内嵌框架中显示
<a href="https://www.baidu.com" target="content">查询a>
<iframe name="content" src="welcome.html" width="100%" height="200px" frameborder="1">iframe>
常用的布局组合标签
- div-ul-li/div-ol-li:常用于导航布局
- div-dl-dt-dd: 常用于图文混编布局
- div-form: 常用于表单布局
- div-table: 常用于局部规则数据展示布局
HTML4 与 HTML5的区别
区别
HTML4和HTML5分别是超文本标记语言的第四次和第五次修改,他们分别是html语言第4和第5版 本.HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代,为了在移动设备上支持多媒体。
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互都进行了规范。
HTML5技术在未来主要发展的市场还是在移动端互联网领域,现阶段移动浏览器有应用体验不佳、网页标准不统一的劣势,这两个方面是移动端网页发展的障碍,而HTML5技术能够解决这两个问题,并且将劣势转化为优势,整体推动整个移动端网页方面的发展。
HTML5:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
body>
html>
HTML4:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>title>
head>
<body>
body>
html>
不同处:
1. DOCTYPE 不同
2. 编码处不同
HTML4:使用meta元素的形式指定文件中的字符编码(通过 content元素的属性来指定)
HTML5:使用对元素直接追加charset属性的方式来指定字符编码。
注意:
两种方法都有效,但是不能同时混合使用两种方式,
从H5开始,对于文件的字符编码推荐使用UTF-8。
HTML5新增的语义标签
| 标签 | 描述 |
|---|---|
| article | 定义页面独立的内容区域。 |
| aside | 定义页面的侧边栏内容。 |
| bdi | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| details | 用于描述文档或文档某个部分的细节 |
| dialog | 定义对话框,比如提示框 |
| summary | 标签包含 details 元素的标题 |
| header | 定义了文档的头部区域 |
| footer | 定义 section 或 document 的页脚。 |
| nav | 定义导航链接的部分。 |
| progress | 定义任何类型的任务的进度。 |
| section | 定义文档中的节(section、区段)。 |
| time | 定义日期或时间。 |
| wbr | 规定在文本中的何处适合添加换行符。 |
HTML5表单
新属性
1.form 新属性
autocomplete 属性:规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 <input> 标签,以及以下类型的 <input> 标签:
text, search, url,telephone, email, password, datepickers, range 以及 color。
<form action="" autocomplete="on">
姓名:<input type="text" name="name"><br>
电话: <input type="text" name="phone"><br>
邮箱: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
form>
测试的时候需要先输入一遍,然后再刷新页面再次输入看到效果。 有些浏览器可能不自动支持,需要自己启用。
2. input 新属性
1. list 属性 :规定输入域的 datalist。datalist 是输入域的选项列表。
<input list="companys">
<datalist id="companys">
<option value="alibaba">
<option value="baidu">
<option value="tencent">
<option value="zijie">
<option value="didi">
datalist>
2. multiple 属性 :是一个 boolean 属性,规定 <input> 元素中可选择多个值。
注意: multiple 属性适用于以下类型的 <input> 标签:email 和 file
上传多个文件: <input type="file" name="img" multiple>
3. placeholder 属性:提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
注意: placeholder 属性适用于以下类型的 <input> 标签:
text, search, url, telephone, email,password。
<input type="text" name="userName" placeholder="请输入用户名">
4. required 属性: 是一个 boolean 属性. 规定必填项(不能为空)。
注意:required 属性适用于以下类型的 <input> 标签:
text,search,url,telephone,email,password,date pickers,number,checkbox,radio,file。
新的表单元素
datalist : input标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
keygen : 规定用于表单的密钥对生成器字段。
output : 标签定义不同类型的输出,比如脚本的输出。
新的input类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们
了。即使不被支持,仍然可以显示为常规的文本域。
HTML5中新增的音频
HTML5 规定了在网页上嵌入音频元素的标准,即使用 元素。
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
audio>
注意:
control 属性供添加播放、暂停和音量控件。 在<audio> 与 audio> 之间你需要插入浏览器不支持的<audio>元素的提示文本。
<audio> 元素允许使用多个 <source> 元素. <source> 元素可以链接不同的音频文件,浏览器将使用 第一个支持的音频文件
目前, <audio> 元素支持三种音频格式文件: MP3, Wav, 和 Ogg:
Format MIME-type
----------------
1.MP3 audio/mpeg
2.Ogg audio/ogg
3.Wav audio/wav
ps:直到现在,仍然不存在一项旨在网页上播放音频的标准。大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5中新增的视频
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持Video标签。
video>
<video> 与video> 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
<video> 元素提供了 播放、暂停和音量控件来控制视频。
<video> 元素也提供了 width 和 height 属性控制视频的尺寸.
如果设置的高度和宽度,所需的 视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时 保留特定的空间,页面就会根据原始视频的大小而改变。
当前, <video> 元素支持三种视频格式: MP4, WebM, 和 Ogg:
Format MIME-type
-----------------
MP4 video/mp4
Ogg audio/ogg
WebM video/webm
<html>
<head>
<meta charset="UTF-8">
<title>视频音频title>
head>
<body>
<h1>音频h1>
<audio controls>
<source src="audio/wgs.ogg" type="audio/ogg">
<source src="audio/zjl.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
audio>
<h1>视频h1>
<video width="1320" height="640" controls>
<source src="audio/ruhai.mp4" type="video/mp4">
<source src="audio/wgs.ogg" type="video/ogg">
您的浏览器不支持Video标签。
video>
body>
html>
HTML5中已经移除的元素
frame,frameset,noframes
HTML中的转义符号
转移符号 描述
转义为空格
< 转义为小于号<
≤ 转义为小于等于号≤
> 转义为大于号>
≥ 转义为大于等于号≥
© 转义为版权符号 ©
CSS
概述
层叠样式表(英文全称:Cascading Style Sheets),简称CSS。
层叠:多个样式可以作用在同一个html的元素上,同时生效
是一种用来表现HTML或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
优势: 将内容展示和样式控制分离
1.降低耦合度,解耦
2.让分工协作更容易
3.提高开发效率
分类
-
行内样式
行内样式:一般在测试的时候使用居多: 语法:"样式1:值1;样式2:值2;....样式N:值N;">hello my css 案例:"color: red;">hello my css弊端:只能对当前的标签生效,没有做到内容和样式相分离,耦合度太高。 -
内部样式
内部样式:定义在head标签内,通过style标签,该标签内容就是CSS代码 在head中引入: <head> <style> div{color: red; } style> head> -
外部样式
1、提前定义css资源文件 lina.css文件,放在与html页面同级的css文件夹中: div {color: red; } 2、在head标签内,定义link标签引入外部样式文件。 html页面的head中引入 <head> <link rel="stylesheet" href="css/lina.css" /> head>作用域的范围: 外部样式表 > 内部样式表 > 行内样式表
优先级:外部样式表 < 内部样式表 < 行内样式表
定义
选择器 {
属性1:值1;
属性2:值2;
...
}
选择器:筛选具有相似特征的元素, 属性和属性值之间用冒号分割,不同的属性之间用分号隔开。
注释
/*这是CSS的注释*/
div {
color: red; /*文字颜色是红色*/
}
css选择器
基本选择器
基本选择器: 筛选具有相似特征的元素
1. id 选择器
/* 选择HTML标签中的id属性值的元素*/
#myDiv{
color:green;
}
"myDiv">
2. class 选择器
/*选择具有相同的class属性值的元素*/
.blucColor{
color:blue;
}
"blucColor">
3. 元素选择器/标签选择器
/*直接在同名的html标签上生效*/
p {
color:gold;
}
优先级:
ID选择器 > 类选择器 > 标签选择器
当多个选择器作用在同一个标签上的时候,如果属性冲突,看优先级;如果不冲突,样式叠加生效。
复合选择器
/*
全局选择器: *
一般去掉标签的一些默认效果的时候使用。不推荐。
*/
* {
margin:0;
padding:0;
color:#333;
}
/*
并集选择器:通常用于集体声明,替换全局选择器;
*/
div,p,dl,dt,dd{
/*去掉浏览器的默认样式*/
margin: 0;
padding: 0;
color: #333;/*定义全局文字颜色,统一色彩基调*/
}
/* 交集选择器 */
li.myli{
color: red;
}
/* 后代选择器 */
ul li{
font-size: 28px;
}
.myUL li{
font-family: "微软雅黑";
}
.myUL li a{
text-decoration: line-through;
}
/* 子元素选择器 */
.demo>h3{
color: red;
}
伪类选择器
/* 伪类选择器 */
a:link{
color: red;/*默认颜色是红色*/
}
a:visited{
color: blue;/*访问过的页面是蓝色*/
}
a:hover{
color: green;/*鼠标悬停时是绿色*/
font-size: 28px;
}
a:active{
color: gold;/*按下鼠标不放手是金色*/
font-family: "微软雅黑";
}
注意
写的时候,他们的顺序尽量不要颠倒 按照 lvha(四类的首字母) 的顺序。否则可能引起错误。
因为叫链接伪类,所以都是利用交集选择器 a:link a:hover
因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
实际开发中,我们很少写全四个状态,一般我们写法如下:
/* a是标签选择器 所有的链接 */
a {
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover {
color: red;
}
css常用样式
color
color :字体颜色
跟颜色相关的取值分3种:
1、颜色的单词 red blue...
2、rgb(红,绿,蓝) 三色的取值范围是0-255
例:rgb(255,0,0)
3、rgba(红,绿,蓝,透明度),透明度取值:0-1,0全透明,1不透明,0.5半透明
例:rgba(255,0,0,0.4)
4、#值1值2值3 :值的范式是00-FF 十六进制数字组成的
例如:#FF0000
width、height
width height:宽高
PS:只有块状元素可以设置宽高,行级元素设置不生效。
取值方式有2种:
1:数值 绝对数字 单位是像素PX
width:100px;
2:百分比:占据父元素的比例
width:100%;
背景样式
background: lightblue url(img/a.png) no-repeat 20px 30px;
background: 背景颜色 图片url(img/a.png) repeat x偏移 y偏移
.bg{
width: 400px;
height: 200px;
/*background-color: lightblue;*/ 背景色
/*background-image: url(img/a.png);*/ 背景图
/*background-repeat: no-repeat;*/ 平铺方式
/*background-position: -20px -30px;*/
background: lightblue url(img/a.png) no-repeat 20px 30px;
}
文本样式
font:bold 24px "微软雅黑";
font:粗细 大小 字体;
.f{
/*font-size: 28px;
font-family:"微软雅黑"; "黑体" "arial"
font-weight: bold;*/
background-color: lavenderblush;
font:bold 24px "微软雅黑";
text-decoration: none; 文字装饰线
text-align: center; 文本水平对齐方式
height: 50px;
line-height: 50px; 单行文字垂直居中:height和line-height设为相同即可
letter-spacing: 20px; 字之间的间隙
}
列表样式
li{
background-color: lemonchiffon;
list-style-type:decimal;/*列表样式:常用取值:none-无样式 square-正方形 circle-空心圆 decimal-数字*/
list-style-image: url(img/b.png); /*列表样式为自定义图片*/
list-style-position:outside; /*列表的样式放置的位置*/
list-style: square url(img/b.png) inside; /*列表样式缩写:上面三个的缩写*/
/*常用的列表样式*/
list-style: none;
}
边框样式
border-style: solid;
border-width: 2px;
border-color: red;
/*上面三个的缩写*/
border:solid 1px red;
/* 为表格单元格设置合并边框模型 */
border-collapse: collapse;
overflow
控制内容溢出元素框时显示的方式。
overflow :
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
注意:
1. overflow 属性只工作于指定高度的块元素上
2. 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置
"overflow:scroll" 也是一样的)。
Display 与 Visibility
隐藏元素
隐藏元素的两种样式:
1. display:none; 隐藏的元素不会占用任何空间
2. visibility:hidden; 但隐藏的元素仍需占用与未隐藏之前一样的空间
块级、内联元素
内联元素、块级元素的区别
块级元素:独占一行,可设置宽高
内联元素:多个在同一行,设置宽高无效
内联元素设为块级元素
display:block; 显示为块级元素
display:inline-block; 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
可以将内联元素,如 、 加上disply:block就可以转变为块级元素,可设置宽高,并独占一行
块级元素设为内联元素:
display:inline;
盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
/*
margin:元素与元素之间的距离
border:边框,分4个方向,同理margin和padding也分四个方向
padding:内容和边框之间的距离
*/
.div{
border: solid red 10px;
/*四个方向上的元素与元素之间的距离都是50px*/
margin: 50px;
/*两个值的时候:第一个参数50表示上下的距离是50px,第二个参数100表示左右的距离是100px*/
margin: 50px 100px;
/*三个值的时候:第一个参数50表示上的距离是50px,第二个参数100表示左右的距离是100px,第3个参数150表示上下的距离是50px*/
margin: 50px 100px 150px;
/*四个值:上右下左的顺序设置外边距*/
margin: 50px 100px 150px 200px;
/*padding的取值意思同上*/
padding: 50px;
/*一个元素的真正宽度=width+左右的padding值+左右的border的值
* 一个元素的真正高度=width+上下的padding值+上下的border的值
*/
}
常用
margin:0 auto; 上下0,左右自动
盒子的宽高
元素的实际宽度和高度:
一个元素实际在页面占有的总宽度:
总元素宽度 = width + 左右的padding值 + 左右的border的值 + 左右margin
总元素的高度 = height + 上下的padding值 + 上下的border的值 + 上下margin
一个元素的真正宽度和高度:
宽度 = width + 左右的padding值 + 左右的border的值
高度 = height + 上下的padding值 + 上下的border的值
如果想要设置的宽度直接就是元素的实际宽度,通过box-sizing属性
box-sizing: content-box; /* padding和margin不会影响元素的实际宽高*/
box-sizing默认值border-box;
浮动 float
设置浮动:
float:left;
float:right;
清除浮动:
clear:both;
怎么样浮动:
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
没有浮动属性的元素都属于常规文档流:从上往下从左往右依次显示
浮动的元素脱离了常规文档流;(可以认为浮动元素属于一层,非浮动元素属于另一层, 如果想要非浮动元素不受浮动元素的影响,需要使用clear属性 )
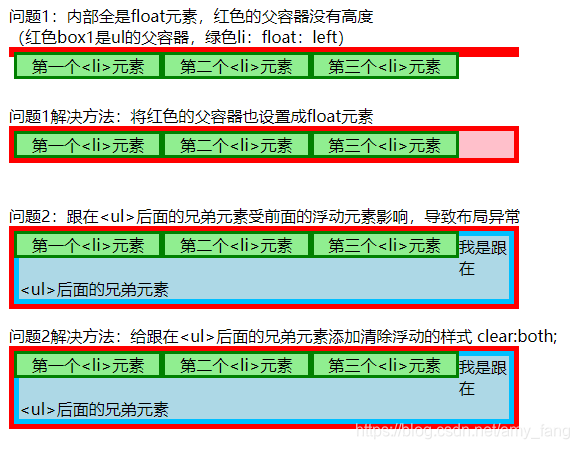
上图html代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
*{
padding: 0;
margin: 0;
}
body{padding:10px;}
.box1{
width:500px;
border: solid red 5px;
background-color: pink;
}
.box1 ul{
float: left;
}
.box1 li{
float: left;
list-style: none;
padding: 0 15px;
background-color: lightgreen;
border: solid green 3px;
}
.box2{
border: solid deepskyblue 5px;
background-color: lightblue;
}
.clear{
clear:both;
}
.box3{
border: solid green 5px;
background-color: lightgreen;
}
.wrap{
height:100px;
}
style>
head>
<body>
<div class="wrap">
<p>问题1:内部全是float元素,红色的父容器没有高度p>
<p>(红色box1是ul的父容器,绿色li:float:left)p>
<div class="box1">
<ul>
<li>第一个<li>元素li>
<li>第二个<li>元素li>
<li>第三个<li>元素li>
ul>
div>
div>
<div class="wrap">
<p>问题1解决方法:将红色的父容器也设置成float元素p>
<div class="box1" style="float: left;">
<ul>
<li>第一个<li>元素li>
<li>第二个<li>元素li>
<li>第三个<li>元素li>
ul>
div>
div>
<div class="wrap" style="margin-bottom: 20px;">
<p>问题2:跟在<ul>后面的兄弟元素受前面的浮动元素影响,导致布局异常p>
<div class="box1">
<ul>
<li>第一个<li>元素li>
<li>第二个<li>元素li>
<li>第三个<li>元素li>
ul>
<p class="box2" >我是跟在<ul>后面的兄弟元素p>
div>
div>
<div class="wrap">
<p>问题2解决方法:给跟在<ul>后面的兄弟元素添加清除浮动的样式 clear:both;p>
<div class="box1">
<ul>
<li>第一个<li>元素li>
<li>第二个<li>元素li>
<li>第三个<li>元素li>
ul>
<p class="box2" >我是跟在<ul>后面的兄弟元素p>
div>
div>
body>
html>
综合练习
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
*{
margin:0;
padding:0;
}
.clear{
clear: both;
}
.bg-darkgray{
background-color: steelblue;
height: 30px;
line-height: 30px;
}
.bg-head-nav{
height: 140px;
background-color: pink;
}
.w1200{
width:1200px;
margin:0 auto;
background-color: lightgreen;
}
.logo{
height:107px;
background-color: lightblue;
}
.top-nav{
height:33px;
line-height: 33px;
}
.type{
float: left;
background-color: orange;
width:190px;
height: 100%;
color: #fff;
padding-left:15px;
font-size: 14px;
}
.nav{
float: left;
list-style: none;
height: 100%;;
}
.nav li{
float: left;
list-style: none;
text-decoration: none;
}
.nav a{
text-decoration: none;
padding-right:10px;
padding:0 15px;
color: #333;
font-size:14px;
}
.titleColor{
background-color: coral;
}
.bg-lightgray{
background-color: aliceblue;
}
.content{
background-color: darkseagreen;
padding: 0 15px;
box-sizing: border-box;
height:200px;
}
style>
head>
<body>
<div class="bg-darkgray">
<div class="w1200">
京东首页
div>
div>
<div class="bg-head-nav">
<div class="w1200 logo">
logo
div>
<div class="w1200 top-nav">
<p class="type">京东超市频道分类p>
<ul class="nav">
<li><a href="">PLUS会员a>li>
<li><a href="">京东家电a>li>
<li><a href="">京东超市a>li>
<li><a href="">品牌闪购a>li>
ul>
div>
div>
<div class="bg-lightgray clear">
<div class="w1200 content">
主体
div>
div>
body>
html>