全栈工程师必须要掌握的前端JavaScript技能
作为一名全栈工程师,在日常的工作中,可能更侧重于后端开发,如:C#,Java,SQL ,Python等,对前端的知识则不太精通。在一些比较完善的公司或者项目中,一般会搭配前端工程师,UI工程师等,来弥补后端开发的一些前端经验技能上的不足。但并非所有的项目都会有专职前端工程师,在一些小型项目或者初创公司中,职能划分并不明确,往往要一个人前后端全都会做, 所以作为一名全栈工程师或者后端工程师,掌握必备的前端知识,也是必不可少的一项技能。今天就着重讲解一下,作为一名全栈工程师,前端JavaScript方面的必须要掌握的相关知识。
什么是JavaScript?
在前端Web开发中,共有3种语言是开发者必须要掌握的,这3种语言一起组成了Web开发的基石:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
JavaScript作为一种函数式优先,解释执行,轻量级的编程语言,是目前最为流行的编程语言之一。JavaScript起于浏览器脚本编程,兴于Web开发,却不止于前端脚本语言。目前JavaScript也已经支持后端编程,面向对象等,如Node.js。当然本文讲解的内容,主要是侧重于Web前端脚本语言进行讲解。
创建JavaScript方式
在日常开发中,创建JavaScript脚本一共有2种方式:
- 内嵌式:在Html页面中,通过定义【】标签,内嵌JavaScript脚本。这种内嵌式写法,适用于和当前页面强相关的业务逻辑内容。
- 外链式:在通常开发中,为了方便维护,便于移植,JavaScript代码通常写在独立的文件中【如:index.js】,然后在前端Html页面中进行引入。外链式是目前普遍使用的一种方式。
关于两种创建形式,如下所示:
变量定义
变量在进行业务逻辑处理及数据运算中,主要用于存储数据, 是承载数据的载体。主要通【var 变量名 = 变量值;】的形式进行定义。
构造变量名称(唯一标识符)的通用规则是:
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以
$和_开头(但是在本教程中我们不会这么做) - 名称对大小写敏感(y 和 Y 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
提示:JavaScript 标识符对大小写敏感。变量命名,建议具有明确的含义,这样会更加方便理解与维护。
数据类型
在JavaScript中,根据变量所存储的数据内容的类型不同,可以分为不同的数据类型,主要有以下几种:
- 数值类型number:用于表示数字,包括整数,单精度浮点数,双精度浮点数等,如: var num=10;//数值类型
- 文本类型string:用于表示字符串,如: var text=”文本”;//字符串类型
- 布尔类型boolean:用于表示逻辑上的真和假,只有两个值:true,false。如: var flag=true; //两个值,true,false表示真或假
- 空类型:用于表示空,如:var kong=null;//用于清空变量内容,表示空
- 未定义:表示此变量只是被声明,并未赋值。如: var aa;// undefined 默认值。
- 数组类型:用于存储多个相同类型的值。
- 对象类型object:用于表示复杂的结果体,可以存储多个不同类型的值。注意:空类型,数组类型,都属于对象类型。
如何查看数据类型?通过typeof(数量名)的形式获取数据类型,然后再通过console.log()在浏览器输出的形式查看,如下所示:
var arr=[1,2,3,4,5];
console.log(typeof(arr));//输出object运算符
运算符主要用于在不同的变量之间进行相应的业务逻辑处理,如:加,减,乘,除等,运算符主要有以下几种:
- 算术运算符:用于对数字执行算数运算,如:加,减,乘,除:var sum=1+2-3*4/2;
- 字符串拼接,用于将多个字符串拼接成一个字符串,不同文本之间用加号进行拼接。
- 比较运算符:主要用于对不同变量之间进行比较,如:大于,小于,等于,大于等于,小于等于,恒等于,恒不等于,三元表达式等。
- 逻辑运算符:主要是与,或,非,等逻辑上的运算。
- 位运算符:主要是针对数字进行的一些位之间的运算,如:位与,位或,位非,异或,左移,右移等。
关于运算符之间的一些示例,如下所示:
var a=10;
var b=2.1;
var c=a+b;
console.log('a+b='+c);
var arr=[1,2,3,4,5];
console.log(typeof(arr));
var flag1 = 2>3;
var flag2=2<3;
var flag3=2==2;//类型一致的比较
var flag4=2===’2’;//更准确,比较两个值是不是完全一致注意:不同的运算符都有优先级,如果不同运算符进行组合运算,则需要注意优先级。
代码块Statement
代码块是JS中用于设置复杂程序的一种语法。几种常见的代码块,如下所示:
1. 条件代码块
条件代码块,主要用于判断根据不同条件,执行不同分支的语句,格式主要有以下3种:
//第一种,简单形
if (条件运算) {
//满足条件时执行
}
//第二种,两分支形
if (条件运算) {
//条件满足时执行
} else {
//条件不满足时执行
}
//第三种,多分支形
if (条件运算1) {
//条件1满足时执行
} else if (条件运算2) {
//条件2满足时执行
} else {
//条件都不满足时执行
}
2. 循环
循环主要用于多次执行相同的代码,且每次的执行参数不同。循环主要有以下几种:
for- 多次遍历代码块for/in- 遍历对象属性while- 当指定条件为 true 时循环一段代码块do/while- 当指定条件为 true 时循环一段代码块
其中最常用的是for循环,格式如下所示:
for (语句 1; 语句 2; 语句 3) {
要执行的代码块
}
代码块示例,综合使用循环和条件判断的示例如下所示:
//求0到100之间的偶数的和
var sum = 0;
for (var i = 0; i < 100; i++) {
if (i % 2 == 0) {
sum += i;
}
}函数function
函数被设计为执行特殊功能的代码块,作为一个整体,可以被重复的调用。函数通过 function 关键词进行定义,格式如下所示:
function name(参数 1, 参数 2, 参数 3) {
要执行的代码
}
如上述求和的功能,就可封装成函数,然后进行调用,如下所示:
function getSum(start, end) {
var sum = 0;
for (var i = stasrt; i < end; i++) {
if (i % 2 == 0) {
sum += i;
}
}
return sum;
//return后面的代码将不再执行。
}
var sum1=getSum(0,100);//0,100之间的偶数和
var sum2=getSum(100,200);//100,200之间的偶数和
上述函数封装以后,就可以方便的调用,以实现特定的功能,那么,如果想要根据不同的输入,实现不同的逻辑,如:某些情况下实现奇数逻辑,另些情况下实现偶数逻辑,要如何做呢?
在这种情况下,可以将特殊的逻辑提取出来,由调用方进行实现,即调用时输入的奇数求和的逻辑,就实现奇数求和;输入的是偶数求和的逻辑,就实现偶数的求和。或者其他的逻辑。具体如下所示:
//条件求和
function getSumWithCondition(start, end, fn) {
var sum = 0;
for (var i = stasrt; i < end; i++) {
if (fn(i)) {
sum += i;
}
}
return sum;
}
//通过函数和条件处理相结合,可以完成一些相对复杂的逻辑的处理
var result = getSumWithCondition(1, 100, function(n) {
if (n % 2 === 0) {
return true;
} else {
return false;
}
});数组Array
数组主要用于存储相关格式的一组数据。格式为:var array-name = [item1, item2, ...]; 如:var arr=[1,2,3,4,5];
数组的一些属性及使用方法,如下所示:
var arr = [1, 2, 3, 4, 5];
//数组的属性:
var len = arr.length //数组的长度
var a = arr[1]; //数组的索引
arr.push(6) //往数组的末尾添加元素
arr.unshift(-1) //往数组的开头添加元素。
arr.forEach(funciton(item, index) {
console.log(item);
});对象object
对象是一个整体,存储不同类型的数据。关于对象的使用方式,如下所示:
var obj = {
name: ’小六’,
age: 18
};
obj.name //访问某个值
for (var k in obj) {
console.log(k, obj[k])
}DOM(文档对象模型)
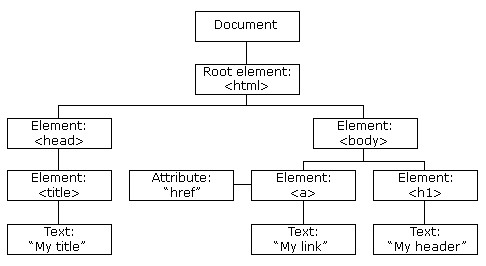
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。整个页面,就是一个可视化树状结构,如下所示:
通过JavaScript操作页面上的对应的标签及其属性,属于DOM范畴内的相关内容。主要包含以下几个方面:
1. 获取Html元素
通过JavaScript获取Html元素,主要有以下几种方式:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
具体示例,如下所示:
var block = document.getElementById(id);
block.textContent = ’文本内容’;
var contents = document.getElementsByName(name); //伪数组
var contents = document.querySelectorAll(‘p’); //标签选择器获取
var contents = document.querySelectorAll(‘#container p’); //id选择器
var contents = document.querySelectorAll(‘.text’); //类名
var content = document.querySelector(‘.text’); //返回首个满足条件的标签
content.previousElementSibling.textContext = ’’; //上一个兄弟节点
content.nextElementSibling.textContent = ’’; //下一个兄弟节点
var container = content.parentNode; //父节点标签
var items = container.children;2. 样式处理
通过JavaScript也可以为Html元素设置对应的样式属性。示例如下所示:
var block = document.getElementById(id);
block.style.width = ’80 px’;
block.style.height = ’80 px’;
block.style.backgroundColor = ’red’;
block.className = ’’; //通过设置类名,也可以设置样式注意:虽然CSS和JavaScript都可以设置样式, 但是非特殊情况下, 建议采用CSS设置样式
3. 文本处理
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=新的 HTML
4. 事件监听
当用户需要和系统进行交互时,可以通过点击Html元素触发对应的事件,如:单击事件,双击事件,以及选择事件,切换事件等。事件主要是告诉系统,需要做哪些操作。
事件监听主要有以下几种形式:
var block = document.getElementById(id);
block.onclick=function(){
}
block.addEventListener(‘click’,function(){
});
//同一类型事件,可以添加多个而不会覆盖
block.addEventListener(‘click’,function(){
});
综合应用【轮播图】
本示例主要综合应用了Html,JavaScript,CSS样式,实现轮播图功能。主要如下所示:
Html代码,如下所示:





CSS样式代码
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.container {
width: 100%;
height: 50%;
text-align: center;
margin-bottom: 10px;
}
.container ul {
width: 50%;
height: 100%;
position: relative;
left: 25%;
margin-left: 0px;
margin-right: 0px;
padding-left: 0px;
padding-right: 0px;
}
.container ul li {
width: 100%;
height: 100%;
list-style: none;
position: absolute;
}
.container ul li img {
width: 100%;
height: 100%;
transition: all 2s;
opacity: 0;
}
.container ul li .active {
opacity: 1;
}
.bottom {
text-align: center;
}
.container .dot {
width: 100%;
height: 15px;
position: relative;
margin-top: -40px;
z-index: 5;
opacity: 1;
}
.container .dot .circle {
width: 10px;
height: 10px;
border-radius: 5px;
border: 1px solid greenyellow;
background-color: white;
display: inline-block;
opacity: 1;
}
JavaScript代码
console.log("----------begin-----------");
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var index = -1;
prev.addEventListener('click', function() {
var images = document.querySelectorAll('.container ul li img');
var circles = document.querySelectorAll('.container .dot .circle');
var len = images.length;
if (index <= 0) {
index = len;
}
images.forEach(function(item, index) {
item.className = '';
});
circles.forEach(function(item, index) {
item.style.backgroundColor = 'white';
});
images[index - 1].className = 'active';
circles[index - 1].style.backgroundColor = 'red';
index = index - 1;
});
next.addEventListener('click', function() {
var images = document.querySelectorAll('.container ul li img');
var circles = document.querySelectorAll('.container .dot .circle');
var len = images.length;
if (index >= len - 1) {
index = -1;
}
images.forEach(function(item, index) {
item.className = '';
});
circles.forEach(function(item, index) {
item.style.backgroundColor = 'white';
});
images[index + 1].className = 'active';
circles[index + 1].style.backgroundColor = 'red';
index = index + 1;
});
setInterval(function() {
next.click();
}, 3000);
console.log("----------end-----------");
示例效果图,如下所示:
以上就是全栈工程师必须要掌握的前端JavaScript技能全部内容。希望可以抛砖引玉,一起学习,共同进步。