【框架】VUE:路由配置(Router)
博主:不许代码码上红
欢迎:点赞、收藏、关注、评论。
格言: 大鹏一日同风起,扶摇直上九万里。文章目录
- 一、VUE框架简介
- 二、Router配置,做一个页面跳转
- 第一步,我们新建一个VUE项目
- 第二步,配置Router文件
- 第四步,在 App.vue 中使用router-view和router-link
- 第五步,创建页面组件
- 第一个页面Home.vue
- 第二个页面About.vue
- 第三个页面404页面
- 运行效果
一、VUE框架简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
其实Vue.js不是一个框架,因为它只聚焦视图层,是一个构建数据驱动的Web界面的库。
Vue.js通过简单的API(应用程序编程接口)提供高效的数据绑定和灵活的组件系统。
Vue.js的特性如下:
1.轻量级的框架(相对而言)
2.双向数据绑定
3.指令
4.插件化
优点: 1. 简单:官方文档很清晰,比 Angular 简单易学。(国内框架,demo,文档多)
2. 快速:异步批处理方式更新 DOM。(同时进行)
3. 组合:用解耦的、可复用的组件组合你的应用程序。(功能由不同的单个功能组件构成)
4. 紧凑:~18kb min+gzip,且无依赖。
5. 强大:表达式 & 无需声明依赖的可推导属性 (computed properties)。
6. 对模块友好:可以通过 NPM、Bower 或 Duo 安装,不强迫你所有的代码都遵循 Angular 的各种规定,使用场景更加灵活。
缺点:
1. 新生儿:Vue.js是一个新的项目,没有angular那么成熟。
2. 影响度不是很大。
3. 不支持IE8。
二、Router配置,做一个页面跳转
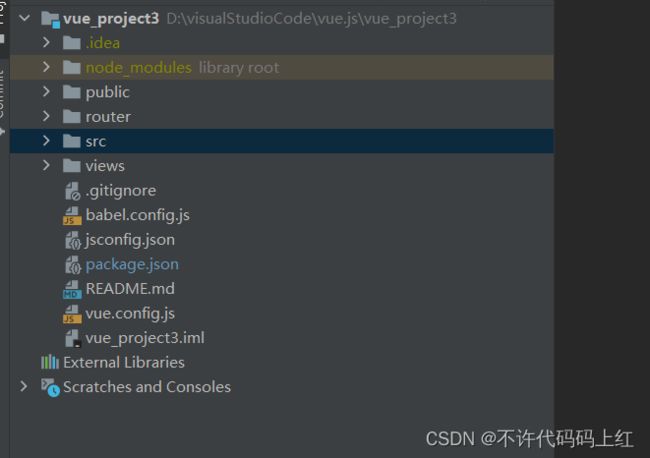
第一步,我们新建一个VUE项目
第二步,配置Router文件
添加配置文件。在 /src 目录下新建 router 文件夹,然后新建 Router 配置文件 index.js
import { createWebHistory, createRouter } from "vue-router";
import Home from "../views/Home.vue";
import About from "../views/About";
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/about",
name: "About",
component: About,
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
在 Router 配置文件中,我们使用一个数组来写 Router 指向的每一个分页面。
path 路由分配的 URL
name 当路由指向此页面时显示的名字
component 路由调用这个页面时加载的组件名
这段代码的最后是 Router 的主体。我们创建了一个路由,使用了 history 模式。history 模式是 hash 模式的升级版,主要区别在浏览器链接的显示的不同
hash 模式:把前端路由路径用 # 号拼接在真实 URL 后面的模式。当 # 后面的路径发生变化时,浏览器不会重新发起请求,而是出发 hashchange 事件。hash 模式链接样式:http://localhost:8080/#/home
history 模式:history API 是 HTML5 的新特性,允许开发者直接更改前端路由。history 模式链接样式:
http://localhost:8080/home
第三步,在main.js中引入Router
import { createApp } from 'vue'
import App from './App.vue'
import router from "../router"
createApp(App).use(router).mount('#app')
第四步,在 App.vue 中使用router-view和router-link
<template>
<div id="nav">
<router-link to="/"> 首页 </router-link> |
<router-link to="/about"> 关于 </router-link>
</div>
<router-view />
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
router-view : 这个 / 是承接自路由的容器,所有一级路由都在 / 之后。比如前文我们写的两个页面,/Home 和 /About
router-link:在 history 模式下会拦截点击,不让浏览器重新加载页面。
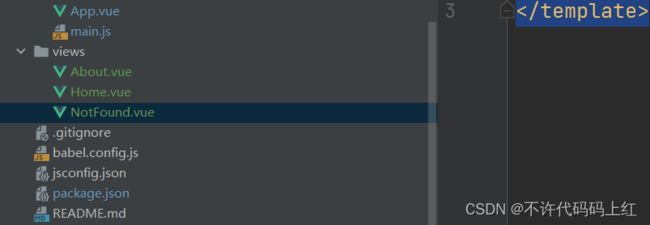
第五步,创建页面组件
文件位置:/src/views
第一个页面Home.vue
<template>
<h1>博主不许代码码上红是谁?</h1>
<a> “csdn”超级优秀作家,有近百篇优秀文章。</a>
<a>文章内容往往通俗易懂,适合各阶段人士学习。文章风格整齐清晰,阅读起来极为舒服!</a>
<a href="https://blog.csdn.net/qq_45801904?spm=1010.2135.3001.5421" target="_blank">博主主页</a>
</template>
第二个页面About.vue
<template>
<h1>关于不许代码码上红</h1>
<a>本人是个大帅哥!</a>
<a>会聊天。情商高!</a>
<a href="https://blog.csdn.net/qq_45801904?spm=1010.2135.3001.5421" target="_blank">博主主页</a>
</template>
第三个页面404页面
<template>
<h1> 啊,404 了,没有找到你想要的页面。</h1>
</template>
404 页面比较特殊,它不是用户输入的 URL 所指页面,而是当用户输入的 URL 在路由里完全没有匹配的页面时,才会路由到 404 页面。
我们修改 Router 配置文件,当没有找到匹配的页面时,路由指向 404 页。
在 index.js 插入以下代码,文件位置:/src/router/index.js
{
path: "/:catchAll(.*)",
component: NotFound,
},
(.*)
是一个正则表达式,如果用户输入的 URL 没有跟任何 Router 中的 path 匹配,那么就会与(.*) 匹配,Router 就会把用户带到 404 页。
运行效果
输入:
http://localhost:8080/
http://localhost:8080/abc