{{ article.title }}
{{ article.brief_content }}
一、条件准备
需要事先准备的就是python3、Django2以及pycharm和MySQL的安装,建议安装MySQL5.7及以上的版本,这里我主要讲的是Django项目的创建以及执行过程,安装过程我这里就不再讲解了。
二、创建过程
1、Django项目创建:
在pycharm中,File→New Project→Django,如下如中所示


create之后,稍等片刻后会创建成功,项目的目录如下:

接下来,我为大家介绍一下项目目录中各个文件的作用:
①seetings.py:见其名知其意,这是项目配置文件
②urls.py:项目路由文件
③manage.py:项目管理文件
2、运行Django项目
点击任务栏的绿色三角

当下方出现如下图所示时

点击红框中的地址,如果在浏览器中出现如下情况,则表明项目创建的没毛病!

3、Django应用的创建
打开Terminal终端(在pycharm的右下角)使用如下命令创建Django应用
#python manage.py startapp 应用名
#例如
python manage.py startapp myapp
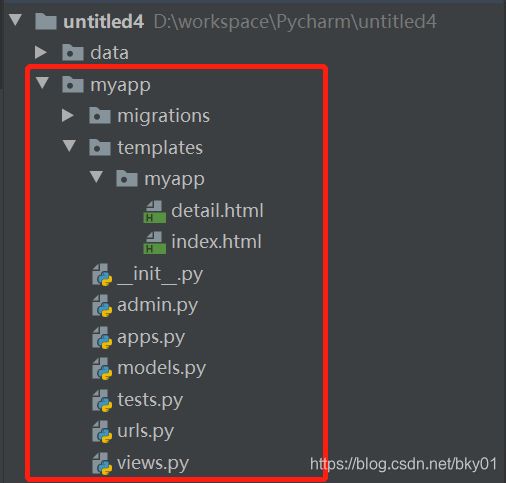
然后回车,如果没有报错,刷新项目目录后发现出现“myapp”这个文件夹,文件夹的目录如下图所示,接下来我将讲解Django应用里每个文件的作用:

①admin.py:定义Admin模块管理对象的地方
②apps.py:声明应用的地方
③models.py:定义应用模型的地方
④tests.py:编写应用测试用例的地方
⑤views.py:视图处理的地方
4、Django 的第一个应用实例–Hello World
4. 1 在views.py中输入以下代码
from django.http import HttpResponse
def hello(request):
return HttpResponse("hello world")
4.2 Django路由的设置
在myapp中新建urls.py文件,然后输入以下代码:
from django.urls import path
import myapp.views
urlpatterns = [
path('hello', myapp.views.hello),
]
然后在untitled4\urls.py中加入以下代码
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app/', include('myapp.urls')),
]
4.3在settings.py文件中找到INSTALLED_APPS配置项,在里面加入如下代码
'myapp',
接下来启动项目,启动成功后,在浏览器地址端输入http://127.0.0.1:8000/app/hello发现网页上输出了hello world
5、博客系统正式进入开发阶段,首先是模型的创建,在myapp\models.py中输入以下代码:
class Article(models.Model):
# 文章的唯一ID
article_id = models.AutoField(primary_key=True)
# 文章标题
title = models.TextField()
# 文章的摘要
brief_content = models.TextField()
# 文章的主要内容
content = models.TextField()
# 文章的发布日期
publish_date = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title
然后是数据库的迁移,在此之前要进行数据库的配置,Django默认的数据库是SQLite,如果同学继续使用SQLite,可以直接略过此步,如果有使用MySQL的同学,在settings.py中,找到DATABASE,然后把原来的代码替换成以下代码:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test', # 数据库名字
'USER': 'root', # 账号
'PASSWORD': '这里输入密码', # 密码
'HOST': '127.0.0.1', # IP
'PORT': '3308', # 端口号,我的是3306,需要根据自己情况设定
}
}
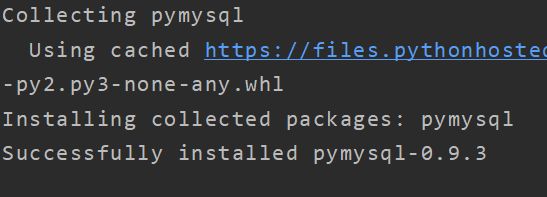
然后在Terminal终端输入命令:pip install pymysql 回车安装pymysql包,

表明安装成功。
完成之后在myapp_init_.py中加入以下代码:
import pymysql
pymysql.install_as_MySQLdb()
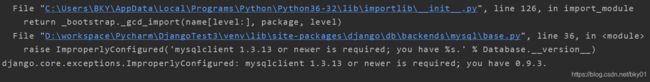
紧接着在Terminal终端输入命令:python manage.py makemigrations回车后如果报如下错误

那么解决方法很简单,只需要打开base.py,强行注释35、36行的代码

再次python manage.py makemigrations回车,还会报错

打开operations.py,再次强行注释145、146行的代码

之后python manage.py makemigrations回车,

然后在Terminal终端python manage.py migrate回车

表明迁移成功
6.Django Admin的应用
在Terminal终端python manage.py createsuperuser回车,创建超级用户
然后在myapp\models.py加入以下代码:
from django.contrib import admin
from .models import Article
admin.site.register(Article)
启动项目,然后在浏览器输入http://127.0.0.1:8000/admin然后登录刚才创建的超级用户,进入博客的后台管理界面,

点击Articles然后点击右上角的ADD ARTICLE可以添加文章
7、实现博客数据返回页面
7.1在myapp\view.py加入代码:
from myapp.models import Article
def article_content(request):
article = Article.objects.all()[0]
title = article.title
brief_content = article.brief_content
content = article.content
article_id = article.article_id
publish_date = article.publish_date
return_str = 'title: %s, brief_content: %s, ' \
'content: %s, article_id: %s, publish_date: %s' % (title,
brief_content,
content,
article_id,
publish_date)
return HttpResponse(return_str)
7.2配置路由
在myapp\urls.py中
urlpatterns = [
path('hello', myapp.views.hello),
path('content', myapp.views.article_content),
]
然后启动项目,浏览器地址输入http://127.0.0.1:8000/app/content,就会打印出文章相应信息
8、实现博客页面
在myapp\views.py更新代码如下
from django.core.paginator import Paginator
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
from myapp.models import Article
def hello(request):
return HttpResponse("hello world")
def article_content(request):
article = Article.objects.all()[0]
title = article.title
brief_content = article.brief_content
content = article.content
article_id = article.article_id
publish_date = article.publish_date
return_str = 'title: %s, brief_content: %s, ' \
'content: %s, article_id: %s, publish_date: %s' % (title,
brief_content,
content,
article_id,
publish_date)
return HttpResponse(return_str)
def get_index_page(request):
page = request.GET.get('page')
if page:
page = int(page)
else:
page = 1
print('page param', page)
all_articles = Article.objects.all()
top5_article_list = Article.objects.order_by('-publish_date')[:5]
paginator = Paginator(all_articles, 5)
page_num = paginator.num_pages
print('page num', page_num)
page_article_list = paginator.page(page)
if page_article_list.has_next():
next_page = page + 1
else:
next_page = page
if page_article_list.has_previous():
previous_page = page - 1
else:
previous_page = page
return render(request, 'myapp/index.html',
{'article_list': page_article_list,
'page_num': range(1, page_num + 1),
'curr_page': page,
'next_page': next_page,
'previous_page': previous_page,
'top5_article_list': top5_article_list
}
)
def get_detail_page(request, article_id):
all_articles = Article.objects.all()
curr_article = None
previous_index = 0
next_index = 0
previous_article = None
next_article = None
for index, article in enumerate(all_articles):
if index == 0:
previous_index = 0
next_index = index + 1
elif index == len(all_articles) - 1:
previous_index = index - 1
next_index = index
else:
previous_index = index - 1
next_index = index + 1
if article.article_id == article_id:
curr_article = article
previous_article = all_articles[previous_index]
next_article = all_articles[next_index]
break
section_list = curr_article.content.split('\n')
return render(request, 'myapp/detail.html',
{'curr_article': curr_article,
'section_list': section_list,
'previous_article': previous_article,
'next_article': next_article
}
)
更新myapp\urls.py
from django.urls import path, include
import myapp.views
urlpatterns = [
path('hello', myapp.views.hello),
path('content', myapp.views.article_content),
path('index', myapp.views.get_index_page),
# path('detail', myapp.views.get_detail_page),
path('detail/', myapp.views.get_detail_page)
]
在myapp新建文件夹templates,在templates中新建文件夹myapp,然后新建index.html
测试主页
Django test code
for test
{% for article in article_list %}
{{ article.title }}
{{ article.brief_content }}
{% endfor %}
最新文章
{% for article in top5_article_list %}
{{ article.title }}
{% endfor %}
和detail.html
测试详情页面
{{ curr_article.title }}
{% for section in section_list %}
{{ section }}
{% endfor %}
此时,myapp的目录应该如下图所示

到这里,博客的主页面和文章详情页面基本开发完成。
三、执行
启动项目,在浏览器地址栏输入http://127.0.0.1:8000/admin,登录超级用户,在后台添加几篇文章,建议多添加一些,我这里已经事先添加过了

紧接着访问http://127.0.0.1:8000/app/index,会在网页前端展示你所添加的所有文章,右侧的最新文章的顺序是按时间的倒叙排列,也就是最先添加的文章在第一篇,点击每篇文章,就会跳转至此文章的详情界面,在主页面的最底部,有页码展示,可以点击进行跳转。
在每篇文章的详情页面下方,还有上一篇或者下一篇文章的跳转按钮

到这里,使用Django开发的简易博客系统就全部完成。各位同学一定要亲自动手去把代码敲出来,这样的练习才会有效果。最后,强烈建议同学们阅读了解一下Django的底层源码,了解它的实现原理以及过程,毕竟要知其然,还要知其所以然。
感谢大家的阅读。