蓝桥杯Web组知识点——CSS篇
因笔者更喜欢飞书云文档的笔记风格,读者可点击下方链接查看笔记
(非飞书用户也可阅读)
飞书云文档:蓝桥杯web组知识点——CSS篇![]() https://uestc.feishu.cn/docx/U9LfdZD5roC8HRxd3MBcK1cZnPb?from=from_copylink
https://uestc.feishu.cn/docx/U9LfdZD5roC8HRxd3MBcK1cZnPb?from=from_copylink
涵盖内容
预览图:
CSS 基础语法
CSS 选择器
CSS选择器用于选择HTML元素并应用样式。以下是一些常用的CSS选择器及其用法:
元素选择器
元素选择器用于选择指定类型的HTML元素。
/* 选择所有段落元素 */ p { color: blue; }
类选择器
类选择器用于选择具有指定类名的HTML元素。
/* 选择具有class为"highlight"的元素 */ .highlight { background-color: yellow; }
ID选择器
ID选择器用于选择具有指定ID的HTML元素。
/* 选择具有id为"logo"的元素 */ #logo { font-size: 24px; }
属性选择器
属性选择器用于选择具有指定属性或属性值的HTML元素。
/* 选择具有title属性的元素 */ [title] { border: 1px solid gray; } /* 选择具有href属性值以"http"开头的链接元素 */ a[href^="http"] { color: red; }
伪类选择器
伪类选择器用于选择具有特定状态或位置的HTML元素。
/* 选择第一个子元素 */ li:first-child { font-weight: bold; } /* 选择被鼠标悬停的链接元素 */ a:hover { text-decoration: underline; }
这些是一些常见的CSS选择器,但还有许多其他选择器可供使用。了解和熟练使用这些选择器将帮助您更好地控制和样式化HTML元素。
选择器优先级
在CSS中,选择器的优先级决定了当多个规则应用于同一个元素时,哪个规则将具有更高的优先级。以下是选择器优先级的一般规则(从高到低):
-
内联样式(Inline Styles):使用
style属性直接应用于HTML元素的样式具有最高优先级。
这是一个红色的段落
2. ID选择器(ID Selectors):使用ID选择器选择的元素具有比其他选择器更高的优先级。
#myElement { color: blue; }
3. 类选择器、属性选择器和伪类选择器(Class Selectors, Attribute Selectors, and Pseudo-Class Selectors):这些选择器具有相同的优先级,根据它们在样式表中出现的顺序来决定哪个规则具有更高的优先级。
.myClass { color: green; } [type="text"] { color: orange; } a:hover { color: purple; }
4. 元素选择器和伪元素选择器(Element Selectors and Pseudo-Element Selectors):这些选择器具有最低的优先级,除非它们与其他选择器结合使用。
p { color: gray; } ::after { content: " - 这是一个伪元素"; }
请注意,当选择器具有相同的优先级时,后面出现的规则将覆盖先前的规则。
此外,使用!important关键字可以将样式规则标记为具有最高优先级,但应谨慎使用,因为它可能导致样式难以维护和调试。
后代选择器
后代选择器用于选择某个元素的后代元素。它通过将多个选择器连接在一起来实现。
/* 选择所有 元素内的
上述示例中,ul li选择器选择了所有在元素,并将它们的颜色设置为蓝色。
群组选择器
群组选择器用于同时选择多个元素,并将相同的样式应用于它们。
/* 选择所有 元素和
元素,并将它们的颜色设置为红色 */ h1, h2 { color: red; }
上述示例中,h1, h2选择器选择了所有的元素和元素,并将它们的颜色设置为红色。
背景样式
-
background-color
-
background-image
-
background-size
-
background-position
-
Background-repeat
-
Background 复合写法
1. background-color
background-color属性用于设置元素的背景颜色。
.element { background-color: #ff0000; }
上述示例中,.element类的背景颜色被设置为红色。
2. background-image
background-image属性用于设置元素的背景图像。
.element { background-image: url("image.jpg"); }
上述示例中,.element类的背景图像被设置为名为"image.jpg"的图像文件。
3. background-size
background-size属性用于设置背景图像的尺寸。
.element { background-size: cover; }
上述示例中,.element类的背景图像将被缩放以填充整个元素的背景区域。
4. background-position
background-position属性用于设置背景图像的位置。
.element { background-position: center top; }
上述示例中,.element类的背景图像将在元素的背景区域中水平居中、垂直靠上。
5. background-repeat
background-repeat属性用于设置背景图像的重复方式。
.element { background-repeat: no-repeat; }
上述示例中,.element类的背景图像将不会在背景区域中重复。
6.background 复合写法
background属性可以用来同时设置背景的多个样式,包括颜色、图像、尺寸、位置和重复方式。
.element { background: #ff0000 url("image.jpg") center center / cover no-repeat; }
上述示例中,.element类的背景样式被设置为红色背景颜色,背景图像为名为"image.jpg"的图像文件,图像位置水平垂直居中,图像尺寸被缩放以填充整个背景区域,并且图像不会在背景区域中重复。
文本属性
文本属性用于定义文本的样式,通过文本属性,可以改变文本的颜色、字间距、对齐方式、文本修饰和文本缩进等。常用文本属性如下表所示:
| 属 性 | 可 取 值 | 描 述 |
| line-height | normal、number、length、% | 设置行高 |
| text-indent | length、% | 设置文本缩进 |
| text-align | left、right、center、justify、start、end | 设置对齐方式 |
| letter-spacing | normal、length | 设置字符间距 |
| text-decoration | line、color、style、thickness | 设置文本修饰 |
| white-space | normal、pre、nowrap、pre-wrap、pre-line、break-spaces | 规定如何处理空白 |
| line-break | auto、loose、normal、strict、anywhere、unset | 处理如何断开带有标点符号的文本的行 |
实现div盒子里的文字垂直居中可以令盒子高度height等于行高 line-height
字体属性
字体属性用于定义字体的类型、字号大小、加粗、斜体等方面样式。常用的字体属性如下表所示:
| 属 性 | 可 取 值 | 描 述 |
| font | font-style、font-variant、font-weight、font-size、font-family | 在一个声明中设置所有的字体属性 |
| font-family | 字体名称、inherit | 设置字体类型 |
| font-size | px(像素)、rem( 相对于根元素的字体大小来计算的。) | 设置字体大小 |
| font-weight | normal(默认)、bold、bolder、lighter、inherit 100、200…900(400=normal,700=bold) |
设置字体粗细 |
| font-style | normal、italic(斜体)、oblique(类似斜体)、inherit | 设置字体风格 |
链接中的伪类
何为伪类呢?
在 CSS 中,伪类是添加到选择器的关键字,给指定元素设置一些特殊状态,我们以 : 开头。
| 状态 | 效果 |
| a:link | 普通的、未被访问的链接。 |
| a:hover | 鼠标指针位于链接的上方。 |
| a:active | 链接被单击的时刻。 |
| a:visited | 用户已访问的链接。 |
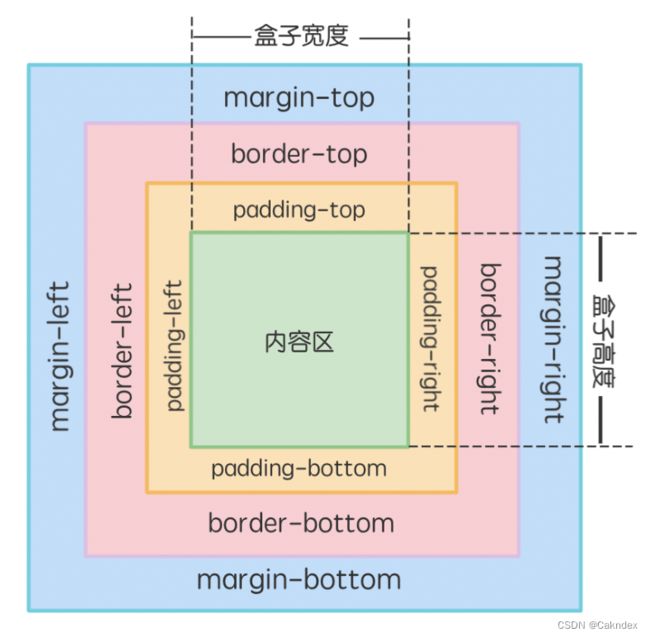
盒子模型
盒子模型就是用来装 HTML 元素的盒子,它用于描述一个装有 HTML 元素的矩形盒子。该模型包括边框(border)、内边距(padding)、内容(content)、外边距(margin)、宽和高等属性,下图显示了盒模型的结构。
各部分的功能如下表:
| 区域 | 功能 |
| 内容区 | 内容区在模型的中心包含了盒子内的信息也就是 HTML 元素。这些元素可以是文本、图片等。 |
| 内边距 | 内边距是内容区和边框之间的空间,可以被看作是内容区的背景区域。 |
| 边框 | 边框用于标识盒子的边界,介于内边距和外边距之间。 |
| 外边距 | 外边距位于边框外部,是边框与周围之间的空间。 |
-
padding
-
margin
-
border
Padding(内边距):
-
padding属性用于设置元素的内边距,控制元素内容与边框之间的距离。 -
可以使用
padding-top、padding-right、padding-bottom和padding-left分别设置上、右、下、左四个方向的内边距。 -
内边距的值可以使用像素(px)、百分比(%)或其他单位进行设置。
-
例如,
padding: 10px;将为元素的四个方向设置相同的内边距为 10 像素。
Margin(外边距):
-
margin属性用于设置元素的外边距,控制元素与其他元素之间的距离。 -
可以使用
margin-top、margin-right、margin-bottom和margin-left分别设置上、右、下、左四个方向的外边距。 -
外边距的值可以使用像素(px)、百分比(%)或其他单位进行设置。
-
例如,
margin: 20px;将为元素的四个方向设置相同的外边距为 20 像素。
Border(边框):
-
border属性用于设置元素的边框样式、宽度和颜色。 -
可以使用
border-width、border-style和border-color分别设置边框的宽度、样式和颜色。 -
例如,
border: 1px solid black;将为元素设置 1 像素宽的实线黑色边框。
display 属性
display 属性可以用来设置元素在页面上的排列方式,也可用来隐藏元素。
display 属性值的说明如下表所示。
| 属性值 | 说明 |
| block | 元素以块级方式展示。 |
| inline | 元素以内联方式展示。 |
| inline-block | 元素以内联块的方式展示。 |
| none | 隐藏元素。 |
浮动和定位
-
浮动(Float):
-
float属性用于将元素从正常的文档流中脱离,并使其向左或向右浮动。 -
浮动的元素会尽量靠近其容器的左侧或右侧,并允许其他内容环绕在其周围。
-
可以使用
float: left;或float: right;将元素向左或向右浮动。 -
通常在需要实现多列布局或图文混排的情况下使用浮动。
-
在使用浮动布局时,可能会遇到一些问题,比如浮动元素的父容器无法正确包裹浮动元素,导致布局混乱。为了解决这个问题,可以使用清除浮动的技术。以下是几种常用的清除浮动的方法:
清除浮动
-
使用空的块级元素清除浮动:
在浮动元素的父容器的末尾添加一个空的块级元素,并为其设置
示例代码:clear: both;属性。.clearfix::after { content: ""; display: block; clear: both; }在父容器的类名中添加
.clearfix类,即可清除浮动。 -
使用伪元素清除浮动:
可以使用 ::after 伪元素来清除浮动,类似于上述的空的块级元素方法。
示例代码:
.clearfix::after { content: ""; display: table; clear: both; }
同样,在父容器的类名中添加 .clearfix 类,即可清除浮动。
-
使用父容器的
overflow属性:
将浮动元素的父容器的 overflow 属性设置为 auto 或 hidden。
示例代码:
.parent-container { overflow: auto; }
这样可以触发父容器的 BFC(块级格式化上下文),从而包裹浮动元素。
-
使用 CSS 清除浮动的类:
-
一些 CSS 框架或库提供了专门用于清除浮动的类,比如 Bootstrap 的
.clearfix类。 -
可以将这些类应用于浮动元素的父容器,以清除浮动。
这些方法中的任何一种都可以用来清除浮动,并使浮动元素的父容器正确包裹浮动元素,从而避免布局问题。根据实际情况选择适合的方法进行清除浮动。
2. 定位(Positioning):
定位是一种更精确地控制元素位置的方式,通过设置元素的定位属性来实现。
常见的定位属性有
-
position: static;是默认的定位方式,元素按照正常的文档流进行布局。 -
position: relative;允许通过设置top、right、bottom和left属性相对于元素原来的位置进行微调。 -
position: absolute;允许将元素相对于其最近的已定位父元素进行定位,或者相对于整个页面进行定位。 -
position: fixed;允许将元素相对于浏览器窗口进行定位,即使页面滚动,元素的位置也不会改变。
粘性定位sticky
是CSS中的一种定位方式。它是相对定位(relative positioning)和固定定位(fixed positioning)的结合,元素在滚动过程中可以切换定位方式。 使用粘性定位时,元素会根据正常的文档流进行布局,直到滚动到指定的阈值(sticky容器的顶部或底部位置)时,元素会切换为固定定位,保持在屏幕上的固定位置,直到滚动回到阈值之外。
粘性定位可以通过设置position: sticky;来实现,并配合top、right、bottom、left等属性来指定元素相对于其最近的具有滚动机制的祖先元素的偏移位置。
.sticky-element { position: sticky; top: 20px; /* 元素距离其最近的具有滚动机制的祖先元素顶部的距离 */ }
在上述示例中,.sticky-element元素将会在滚动到离其最近的具有滚动机制的祖先元素顶部20像素的位置时切换为固定定位,并保持在屏幕上的固定位置。
浮动和定位是常用的布局技术,可以用于实现各种复杂的页面布局效果。然而,它们也可能导致一些问题,如元素重叠、布局错乱等,需要谨慎使用并进行适当的调整和处理。
CSS3 新特性
-
CSS3 新增选择器
-
文本阴影
-
文本溢出
-
圆角边框
-
盒子阴影
-
背景属性
-
渐变属性
-
元素转换
-
过渡属性
-
动画
UI 伪类选择器
UI 伪类选择器是通过元素的状态来选择的一种选择器。
在 CSS3 中有以下几种 UI 伪类选择器。
| 选择器 | 描述 |
| :focus | 给获取焦点的元素设置样式。 |
| ::selection | 给页面中被选中的文本内容设置样式。 |
| :checked | 给被选中的单选框或者复选框设置样式。 |
| :enabled | 给可用的表单设置样式。 |
| :disabled | 给不可用的表单设置样式。 |
| :read-only | 给只读表单设置样式。 |
| :read-write | 给可读写的表单元素设置样式。 |
| :valid | 验证有效。 |
| :invalid | 验证无效。 |
文本阴影
某些时候我们想让字体看起来更立体,更具艺术性,让人眼前一亮,可以给文字使用文本阴影属性。
在 CSS3 中,我们使用 text-shadow 属性来给文本内容添加阴影的效果。
文本阴影的语法格式如下:
text-shadow: x-offset y-offset blur color;
-
x-offset是沿 x 轴方向的偏移距离,允许负值,必须参数。 -
y-offset是沿 y 轴方向的偏移距离,允许负值,必须参数。 -
blur是阴影的模糊程度,可选参数。 -
color是阴影的颜色,可选参数。
text-shadow: 5px 5px 2px red;
此处可参考笔者另一篇博文:利用文本阴影实现抖音故障风效果
文本溢出
text-overflow 属性可以设置超长文本省略显示,其语法如下所示:
text-overflow: clip|ellipsis;
其属性值的含义如下所示:
| 属性值 | 描述 |
| clip | 修剪文本。 |
| ellipsis | 显示省略符号来代表被修剪的文本。 |
圆角边框
在 CSS3 中,使用 border-radius 属性来设置圆角边框。
border-radius 属性的值表示圆角的直径,可以设置四个值,其值的顺序为:左上角,右上角,右下角,左下角。
-
语法格式为:
border-radius:; -
-
-
-
-
-
如果只提供一个值,则四个角的圆角半径都相同。如果提供两个值,则第一个值应用于左上角和右下角,第二个值应用于右上角和左下角。如果提供三个值,则第三个值应用于右下角。
盒子阴影
box-shadow 属性可以用来设置一个或多个下拉阴影的框,视觉效果就像是盒子有了阴影一样。
其语法格式为:
box-shadow: h-shadow v-shadow blur spread color inset;
其属性值的意义如下所示:
| 值 | 说明 |
| h-shadow | 必选,水平阴影的位置,允许负值。 |
| v-shadow | 必选,垂直阴影的位置,允许负值。 |
| blur | 可选,模糊距离。 |
| spread | 可选,阴影的大小。 |
| color | 可选,阴影的颜色。 |
| inset | 可选,将外部阴影改为内部阴影。 |
渐变属性
线性渐变
-
语法格式为:
linear-gradient(, , , ...); -
-
-
-
可以使用多个颜色停止点来创建更复杂的渐变效果。每个颜色停止点由一个颜色值和一个可选的位置值组成。
-
位置值可以是长度值(如像素、百分比)或关键字(如left、right、top、bottom、center)。
-
例如,要创建一个从红色到蓝色的水平渐变,可以使用以下代码:
background: linear-gradient(to right, red, blue);
-
可以使用角度值来定义渐变的方向,例如:
background: linear-gradient(45deg, red, blue);
-
线性渐变可以与其他背景属性一起使用,如
background-image、background-repeat等,以实现更丰富的效果。
径向渐变
-
语法格式为:
radial-gradient(at , , , ...); -
-
-
at:渐变的中心位置,可以是长度值或关键字(如center、top left、50% 50%)。 -
-
-
可以使用多个颜色停止点来创建更复杂的渐变效果。每个颜色停止点由一个颜色值和一个可选的位置值组成。
-
例如,要创建一个从红色到蓝色的圆形径向渐变,可以使用以下代码:
background: radial-gradient(circle, red, blue);
-
可以使用
at关键字来定义渐变的中心位置,例如:
background: radial-gradient(circle at 50% 50%, red, blue);
-
还可以创建椭圆形的径向渐变,通过设置
ellipse作为形状值,例如:
background: radial-gradient(ellipse, red, blue);
-
径向渐变可以与其他背景属性一起使用,如
background-image、background-repeat等,以实现更丰富的效果。
元素转换
transform 是元素转换属性,其属性值为转换函数,使用该属性可以让元素向指定方向移动、缩放大小、旋转等变化。
-
旋转函数:
rotate(angle)可以将元素按照指定的角度顺时针旋转。角度可以使用度数值(如45deg)或弧度值(如0.7854rad)表示。正值表示顺时针旋转,负值表示逆时针旋转。
例如,transform: rotate(45deg);会将元素顺时针旋转45度。
-
移动函数:
translate(x, y)可以将元素沿着x轴和y轴移动。x和y可以是长度值(如像素、百分比)或关键字(如left、right、top、bottom)。正值表示向正方向移动,负值表示向负方向移动。
例如,transform: translate(10px, 20px);会将元素沿x轴向右移动10像素,沿y轴向下移动20像素。
-
缩放函数:
scale(x, y)可以按照指定的比例对元素进行缩放。x和y分别表示在x轴和y轴方向上的缩放比例。如果只提供一个值,那么x和y会被设置为相同的值。值大于1表示放大,值小于1表示缩小。
例如,transform: scale(2, 1.5);会将元素在x轴方向上放大2倍,在y轴方向上放大1.5倍。
这些变换函数可以通过transform属性与其他属性一起使用,例如:
transform:rotate(45deg)translate(10px,20px)scale(2,1.5);
这会将元素先顺时针旋转45度,然后沿x轴向右移动10像素、沿y轴向下移动20像素,最后在x轴方向上放大2倍,在y轴方向上放大1.5倍。
过渡
-
使用
transition属性可以定义元素的过渡效果。语法格式为:常见的时间函数有
-
transition:propertydurationtiming-functiondelay; -
property:指定要过渡的CSS属性,可以是单个属性或多个属性,多个属性之间用逗号分隔。 -
duration:指定过渡的持续时间,可以是秒(s)或毫秒(ms)。 -
timing-function:指定过渡的时间函数,用于控制过渡的速度曲线。 -
ease(默认值,缓慢开始,缓慢结束) -
linear(匀速) -
ease-in(缓慢开始) -
ease-out(缓慢结束) -
ease-in-out(缓慢开始和结束)等。 -
delay:指定过渡的延迟时间,即过渡开始前的等待时间,可以是秒(s)或毫秒(ms)。
-
-
例如,要为元素的背景颜色和宽度属性创建过渡效果,持续时间为1秒,时间函数为缓慢开始和结束,可以使用以下代码:
transition: background-color 1s ease-in-out, width 1s ease-in-out;
动画
@keyframes 被称为关键帧,它能够设置一些元素的样式,让该元素可以从原来的样式渐渐过渡到新的样式中。其语法格式如下所示:
@keyframes 动画名 { 0% {样式属性:属性值;} 25% {样式属性:属性值;} 50% {样式属性:属性值;} 100% {样式属性:属性值;} }
这里的百分比是用来规定动画发生变化的时间的,0% 代表动画的开始,100% 代表动画的结束,中间的可以自定义。
将 @keyframes 创建的动画绑定到选择器上,通过 animation 属性就能实现动画效果了,其语法格式为:
animation: 动画名 完成动画的周期 是否重复;
animation 属性是一个复合属性,它的子属性如下所示。
| 属性 | 描述 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 "ease"。 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
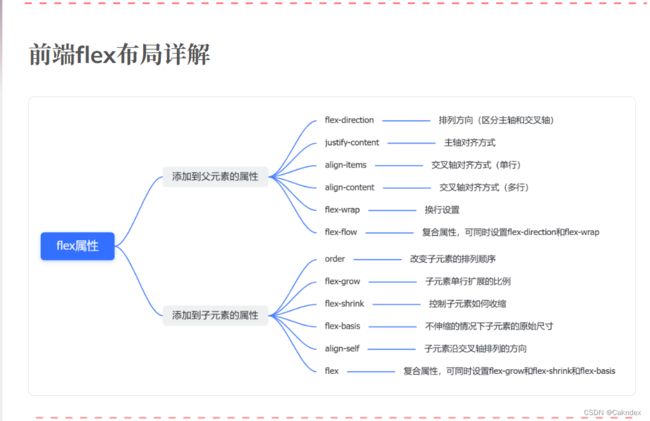
flex布局
可参考笔者博文:flex布局详解
媒体查询
媒体查询(media queries)是CSS3中的一个特性,用于根据设备的特性和屏幕尺寸来应用不同的样式规则。通过使用媒体查询,可以实现响应式设计,使网页能够适应不同的设备和屏幕大小。
-
使用媒体查询需要在CSS样式表中使用
@media规则-
语法格式为:
@media mediaTypeand(mediaFeature){ /* CSS rules */ } -
mediaType:指定媒体类型,如screen(屏幕)、print(打印)等。 -
mediaFeature:指定媒体特性,如width(宽度)、height(高度)、orientation(方向)等。可以使用不同的比较运算符(如min-width、max-width、min-height、max-height等)来指定特性的取值范围。 -
CSS rules:在媒体查询中定义的CSS规则将只在满足媒体查询条件时生效。
-
-
例如,要在屏幕宽度小于600像素时应用特定的样式,可以使用以下代码:
@media screen and (max-width: 600px) { /* CSS rules for screens with width <= 600px */ } -
可以在媒体查询中使用逻辑运算符
and、or和not来组合多个媒体特性。例如:@media screen and (max-width: 600px) and (orientation: portrait) { /* CSS rules for screens with width <= 600px and portrait orientation */ }
-
媒体查询可以针对不同的设备特性和屏幕尺寸定义不同的样式规则,从而实现响应式布局和设计。可以根据具体的需求,针对不同的设备类型、屏幕尺寸、方向等应用不同的样式。
-
媒体查询可以应用于整个样式表,也可以嵌套在其他选择器中。可以在同一个样式表中定义多个媒体查询,以适应不同的设备和屏幕大小。