- 关于Flutter前端面试题及其答案解析
HappyAcmen
前端技术面试flutter前端
我的血液里流淌着战意!力量与智慧指引着我!文章目录1.什么是Flutter?2.Flutter的主要优势是什么?3.在Flutter中如何创建一个基本的布局?4.Flutter中的热重载功能有什么作用?5.Flutter中的setState是做什么的?6.Flutter中的动画是如何实现的?7.在Flutter中如何进行网络请求?1.使用Dart的内置HttpClient2.使用dio库3.使用h
- flex: 1 和 flex: auto 的区别
B.-
前端css3csshtml5htmljavascript
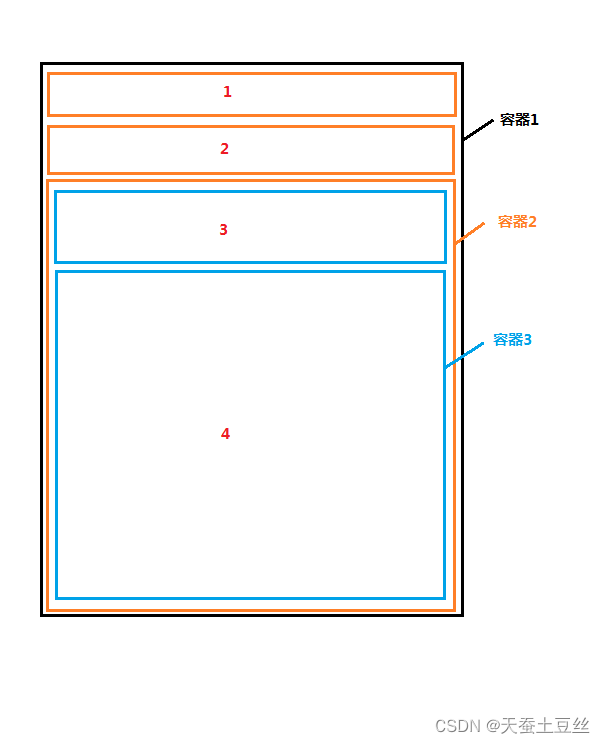
在CSS中,flex:1和flex:auto是用于设置弹性容器中的项目的弹性增长属性的值。flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为01auto:flex-grow:项目的放大比例,默认为0,即如果存在剩余空间,不放大flex-shrink:项目的缩小比例,默认为1,即如果空间不足,会适当缩小flex-basis:在分配空间之前,项目的主轴空间,
- 开源项目-图书管理系统
代码先觉
开源项目java图书管理系统
哈喽,大家好,今天给大家带来一个图书管理系统系统主要分为图书管理,读者管理,借还管理等模块,可以下载源码了解详情项目简介本图书管理系统基于spring,springmvc,数据库为mysql。前端使用了Bootstrap。系统功能该系统实现读者和管理员登陆,图书的增删改查,读者的增删改查,借还图书,密码修改,卡号挂失,超期提醒等功能。系统登录图书管理读者管理
- 前端性能优化:页面加载速度慢怎么办?
好运连连女士
面试题性能优化前端
文章目录前端性能优化如何识别页面加载速度慢的原因性能优化的方式提高资源的请求速度http缓存--提升二次访问的响应速度CDN缓存静态资源缓存webpack的hash策略-文件资源缓存减少资源请求量图片懒加载代码构建优化webpack资源压缩treesharking-js代码的精简分包按需加载浏览器渲染优化webworkerGPU加速前端性能优化如何识别页面加载速度慢的原因方式1:lighthous
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- CSS垂直居中终极方案:告别复杂计算,拥抱现代布局
engchina
LINUXcss前端
CSS垂直居中终极方案:告别复杂计算,拥抱现代布局前言:为什么垂直居中如此重要?一、2024年最推荐的3种方案1.Flexbox布局(首推方案)2.Grid布局(未来趋势)3.Transform方案(传统场景备用)二、方案对比与选型指南三、实战技巧与避坑指南常见问题排查企业级项目实践四、延伸学习:现代布局新趋势1.Subgrid布局2.逻辑属性支持3.容器查询(实验性)五、升级建议与工具链总结前言
- 解决 前端 number 与后端 Long 数据表示范围不精确的问题
confident3
前端
packagecom.me.meterdemo.config;importcom.fasterxml.jackson.databind.ObjectMapper;importcom.fasterxml.jackson.databind.module.SimpleModule;importcom.fasterxml.jackson.databind.ser.std.ToStringSerialize
- webpack和vite区别
雅望天堂i
javascript前端
1.工作原理WebpackWebpack是一个静态模块打包工具。它会从入口文件开始,递归地分析项目中的所有依赖,构建出一个依赖图。然后,它会根据配置中的规则,使用不同的loader对各种类型的文件(如JS、CSS、图片等)进行处理和转换,最后将所有模块打包成一个或多个静态资源文件。例如,当项目中有一个JavaScript文件引入了CSS文件和图片,Webpack会先使用CSSloader处理CSS
- 第五章:工程化实践 - 第三节 - Tailwind CSS 大型项目最佳实践
qianmoQ
TailwindCSS:现代化开发实战指南css前端
在大型项目中使用TailwindCSS需要考虑更多的架构设计、性能优化和团队协作等方面的问题。本节将分享在大型项目中使用TailwindCSS的最佳实践和解决方案。项目架构设计目录结构src/├──components/│├──common/││├──Button/││├──Input/││└──Select/│├──features/││├──Auth/││├──Dashboard/││└──S
- 前端面试常见手写代码题
前端面试
文章目录前言:防抖节流函数柯里化函数组合instanceof实现实现new操作符的行为深拷贝继承实现:手写Promise数组中常见函数的实现前言:在前端面试中,经常会遇到要求手写的代码的题目,主要是考察我们的编程能力、和对JavaScript的理解以及对前端最佳实践的掌握。下面是我整理了一些常见的手写代码题目,您可以看看自己能实现哪些。。防抖防抖函数,确保一段时间内多次触发事件只执行一次。//--
- 2025asp.net全栈技术开发学习路线图
mabanbang
asp.netcore开发asp.net全栈技术
2025年技术亮点:Blazor已全面支持WebAssembly2.0标准.NET8+版本原生集成AI模型部署能力AzureKubernetes服务实现智能自动扩缩容EFCore新增向量数据库支持特性ASP.NET全栈开发关键技术说明(2025年视角)以下技术分类基于现代企业级应用开发需求:前端生态Blazor是微软基于WebAssembly的前端框架,允许开发者直接使用C#替代Ja
- 第一章:认识Tailwind CSS - 第三节 - Tailwind CSS 开发环境搭建和工具链配置
1.必备环境准备Node.js(v14.0.0或更高版本)npm或yarn包管理器代码编辑器(推荐VSCode)2.项目初始化方式方式一:在新项目中使用#创建项目目录mkdirmy-tailwind-projectcdmy-tailwind-project#初始化package.jsonnpminit-y#安装必要依赖npminstall-Dtailwindcsspostcssautoprefix
- rust 实例化动态对象
heroboyluck
rustrust开发语言trait
在功能开发中,动态创建或获取某个对象的情况很多。在前端JS开发中,可以使用工厂函数,通过给定的类型标识创建不同的对象实例;还可以通过对象映射来实现动态创建对象。在Rust中,我们也可以使用这两种方式去创建对象实例,但实现书写的方式可能略有不同;rust还可以通过序列化JSON数据时进行枚举类型匹配。我们定义好需要测试的数据结构体、方法。小狗、小猫有自己的字段、方法,它们有相同的字段name,也有相
- 【Rust】——使用Drop Trait 运行清理代码和Rc<T> 引用计数智能指针
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录使用DropTrait运行清理代码通过std::mem::drop提早丢弃值
- 提升职场沟通能力的七大秘诀
贵州数擎科技有限公司
面试跳槽简历
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在职场中,
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- Flexbox 布局中的 flex-grow、flex-shrink、flex-basis 和 flex 属性详解
牛奶、不加可乐
CSS前端css
Flexbox是一种强大的CSS布局模型,用于创建灵活的、响应式的布局。flex-grow、flex-shrink和flex-basis是Flexbox中的关键属性,用于控制Flex项目的大小和行为。flex是这三个属性的简写形式。本文将详细介绍这些属性的作用、用法以及实际应用场景。1.flex-grow作用:定义Flex项目在容器中的扩展比例。当容器有剩余空间时,flex-grow决定项目如何分
- 【Deepseek+Dify】wsl2+docker+Deepseek+Dify部署本地大模型知识库问题总结
turboSniper
docker容器deepseekdify
wsl2+docker+Deepseek+Dify部署本地大模型知识库问题总结基于ollama部署本地文本模型和嵌入模型部署教程DeepSeek+dify本地知识库:真的太香了问题贴:启动wsl中docker中的dify相关的容器发现postgre服务和daemon服务一直在重启,导致前端加载一直在转圈WindowsDocker部署Dify,容器db-1总是重启,导致http://localhos
- 前端工程化
海盗强
前端
前端工程化(FrontendEngineering)是指通过技术和工具的组合,提升前端开发的效率、质量和可维护性的一种方法论。它将前端开发从传统的页面构建、单一功能开发转变为更加模块化、自动化、标准化、规范化的流程。前端工程化的核心目的是提升开发效率,确保代码的可维护性,同时优化构建、测试、发布等工作流。前端工程化的核心要素模块化:将前端代码分割成独立、可重用的模块。每个模块专注于一个功能或任务,
- AI前端开发的压力与应对:ScriptEcho等工具如何提升效率
diemeng1119
人工智能前端
在飞速发展的科技浪潮中,AI写代码工具的应用越来越广泛,尤其在前端开发领域,AI的介入带来了前所未有的效率提升,但也同时带来了新的挑战。AI前端开发的快速迭代和高强度特点,对开发者的抗压能力提出了更高的要求。本文将深入探讨AI前端开发环境下的压力来源,以及如何通过工具(例如ScriptEcho)和有效的应对策略来缓解压力,最终在AI赋能下实现高效、高质量的开发。……二、AI前端开发的压力挑战AI前
- 一个WebSocket的前端封装类
丷丩
通用websocket前端工具
一、概述实现一个MyWebSocket的自定义WebSocket类,用于建立与服务器的WebSocket连接,并提供了一系列方法来处理连接状态、发送和接收消息、自动重连等功能。该类可以方便地在前端项目中实现与服务器的实时通信。二、实现思路类的构造函数接收URL和可选的配置参数,初始化WebSocket连接所需的属性,如连接URL、重连间隔、最大重连次数、日志级别和各种回调函数等。通过_initWe
- Python(二十二)实现各大跨境船公司物流查询&CMA船司物流查询
M1kasal
Pythonpython开发语言
一、前言本章主要实现【之前CMA船司物流信息查询】的遗留问题解决思路由于CMA船司查询需要进行[机器人验证]方法1:直接从前端跳过,用selenium实现前端自动化,查询物流信息方法2:捕捉到接口search,但需要将返回的前端页面进行解析,并提取出你需要的相关物流信息;其他船司查询详细请看上篇blog.二、代码实现我这里就直接用selenium进行UI自动化查询注意:需要提前下载和你浏览器相匹配
- fast-api后端 + fetch 前端流式文字响应
Magicapprentice
模型部署前端状态模式后端
fast-api后端+fetch前端流式文字响应fast-api后台接口流式响应前端fetch流式文本数据处理fast-api后台接口流式响应fromfastapi.responsesimportStreamingResponsefromtqdmimporttqdmfrompydanticimportBaseModelclassItemDataSingle(BaseModel):data:stra
- 鸿蒙5.0实战案例:基于measure实现的文本测量
敢嗣先锋
鸿蒙开发移动开发HarmonyOSharmonyos鸿蒙开发移动开发ArkUI
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 类似酷狗音乐链接分享页面的实现
FBD电子音乐协会
javascriptcsshtml
1.前言酷狗音乐的链接分享页面是一个非常简洁且功能丰富的音乐播放页面,用户可以通过分享链接直接播放歌曲、查看歌词和封面。本文将带你一步步实现一个类似酷狗音乐链接分享页面的功能,支持播放歌曲、显示歌词、封面旋转、进度条控制等功能。我们将使用HTML、CSS和JavaScript来实现这个功能。2.项目结构3.代码实现HTML音乐分享页面的实现您的浏览器不支持视频标签。歌曲名称作者0:000:00CS
- 使用LAMP(httpd+php+mariadb)架构搭建zabbix监控系统,已编译安装的形式来安装zabbix,zabbix是监控各种网络参数以及服务器健康性和完整性的软件。
喜欢研究新东西
phpmariadbzabbix
1.首先,准备一台虚拟机,关闭防火墙,setenforce0。#关闭防火墙systemctlstopfirewalld#关闭setenforce0setenforce02.安装php模块#安装phpyuminstall-yphp-cliphp-fpmphp-gdphp-mbstringphp-bcmathphp-xmlphp-ldapphp-mysqlnd3.安装httpd,配置文件(前端),修改
- 简化API 工作流程:Apipost整合了 Postman、Swagger 和 JMeter
绿色果酱
postmanjmeter测试工具
作为一名Java开发者,始终追求开发过程的高效性。使用IntelliJIDEA编写代码只是开始。一般来说,代码完成后,我们会切换到Postman进行API调试。在确保API表现符合预期后,我们会使用Swagger为前端团队生成文档。最后,再使用JMeter进行性能和负载测试,以确保API工作流顺畅且自动化。Apipost=Postman+Swagger+JMeter然而,这种多工具的方法存在诸多挑
- java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序
鸿源网络
javaphpspringboot
java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- 前端必知必会-Vue “renderTracked”和“renderTriggered”生命周期钩子
编程岁月
前端vue.jsjavascript
文章目录Vue“renderTracked”和“renderTriggered”生命周期钩子总结Vue“renderTracked”和“renderTriggered”生命周期钩子当将渲染函数设置为跟踪或监控反应组件时,renderTracked钩子会运行。renderTracked钩子通常在初始化反应组件时运行。当此类跟踪的反应组件发生更改时,renderTriggered钩子会运行,从而触发新
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh ickes@192.168.27.211
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_