Vue前端路由~满满的干货
文章目录
-
- 目标
- 目录
- 路由的基本概念与原理
-
- 路由
-
- 后端路由
- SPA(Single Page Application)
- 前端路由
- 实现简易前端路由
- Vue Router
- vue-router的基本使用
-
- 基本使用步骤
- 路由重定向
- vue-router嵌套路由
-
- 嵌套路由用法
-
- 父路由组件模板
- 子级路由模板
-
- 嵌套路由配置
- vue-router动态路由匹配
-
- 动态匹配路由的基本用法
- 路由组件传递参数
-
- props的值为布尔类型 (只接收动态数据)
- props的值为对象类型:(问题:可以接收props对象里面的静态数据,不能接收动态数据)
- props的值为函数类型:(可以接收 props对象里面的 动态数据 和 静态数据)
- vue-router命名路由
- vue-router编程式导航
-
- 页面导航的两种方式
-
- 声明式导航:
- 编程式导航
- 编程式导航基本用法
- 编程式导航参数规则
-
- router.push()方法的参数规则
目标
能够说出路由的概念
能够说出Vue-router的基本使用步骤
能够说出Vue-router的嵌套路由用法
能够说出Vue-router动态路由匹配用法
能够说出Vue-router命名路由用法
能够说出Vue-router编程式导航用法
能够基于路由的方式实现业务功能
目录
路由的基本概念与原理
vue-router的基本使用
vue-router嵌套路由
vue-router动态路由匹配
vue-router命名路由
vue-router编程式导航
基于vue-router的案例
路由的基本概念与原理
路由
路由是一个比较广义和抽象的概念,路由的本质就是对应关系
在开发中,路由分为:
后端路由
前端路由
后端路由
概念:根据不同的用户 URL 请求,返回不同的内容
本质:URL请求地址与服务器资源之间的对应关系

SPA(Single Page Application)
- 后端渲染(存在性能问题)
- Ajax前端渲染(前端渲染提高性能,但是不支持浏览器的前进后退操作,不能缓存用户操作)
- SPA(Single Page Application)单页面用用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现,同时支持浏览器地址栏的前进和后退操作
- SPA实现原理之一:基于URL地址的hash(hash的变化导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求)
- 在实现SPA过程中,最核心的技术就是前端路由
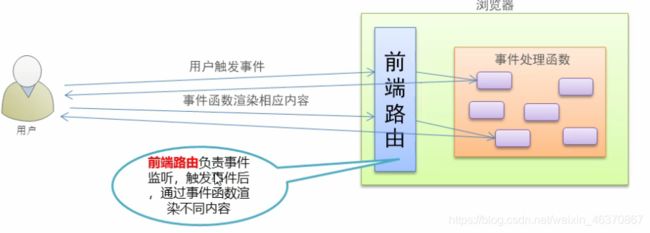
前端路由
- 概念:根据不同的用户事件,显示不同的页面内容
- 本质:用户事件与事件处理函数之间的对应关系
总结:
后端路由实现URL请求地址与服务器资源之间的对应关系,但是后端路由性能差,就出现了SPA,SPA最核心的功能是前端路由,前端路由实现用户事件与事件处理函数之间的对应关系
前端路由负责事件监听,触发事件后,通过事件函数渲染不同的内容。
实现简易前端路由
监听hash的变化:
//监听windows的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称
windows.onhashchange = function(){
//通过location.hash获取到最新的hash值
}
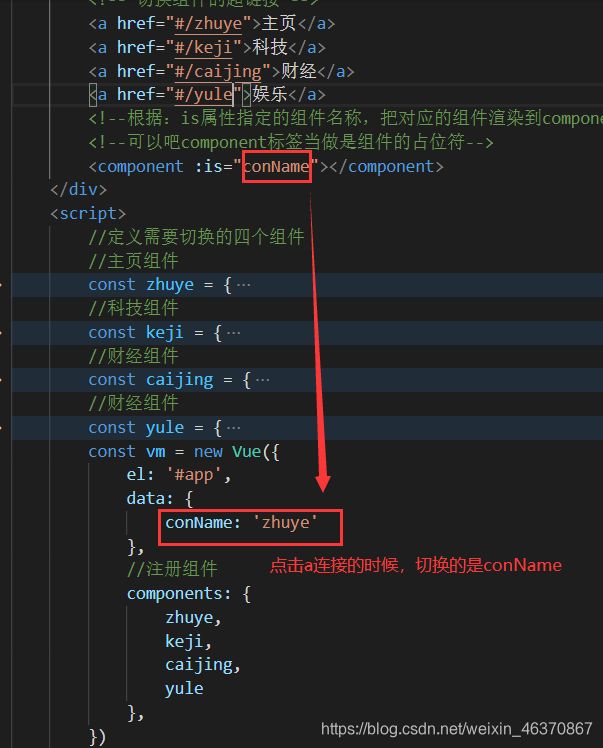
实例:实现动态切换
链接:https://pan.baidu.com/s/1UT8srDLaBgxIiFIvjjTsBA
提取码:3ouk
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<a href="#/zhuye">主页a>
<a href="#/keji">科技a>
<a href="#/caijing">财经a>
<a href="#/yule">娱乐a>
<component :is="conName">component>
div>
<script>
//定义需要切换的四个组件
//主页组件
const zhuye = {
template: '主页信息
'
}
//科技组件
const keji = {
template: '科技信息
'
}
//财经组件
const caijing = {
template: '财经信息
'
}
//财经组件
const yule = {
template: '娱乐信息
'
}
const vm = new Vue({
el: '#app',
data: {
conName: 'zhuye'
},
//注册组件
components: {
zhuye,
keji,
caijing,
yule
},
})
// 监听hash的变化
//监听window事件的onhashChange事件,根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function () {
//通过location.hash获取到最新的hash值
console.log(location.hash);
// #/zhuye #/keji #/caijing #/yule
// slice(1) 从索引值为1的地方开始截取,就并不回截取#了
switch (location.hash.slice(1)) {
case '/zhuye':
vm.conName = "zhuye"
break;
case '/keji':
vm.conName = "keji"
break;
case '/caijing':
vm.conName = "caijing"
break;
case '/yule':
vm.conName = "yule"
break;
}
}
script>
body>
html>
Vue Router
Vue Router(官网:https://router.vuejs.org/zh/)是Vue.js官方的路由管理器.
它和Vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发。
Vue Router包含的功能有:
支持HTML5历史模式或hash模式
支持嵌套路由
支持路由参数
支持编程式路由
支持命名路由
vue-router的基本使用
基本使用步骤
- 引入相关的库文件
//导入vue文件,为全局window对象挂载Vue构造函数
<script src="./lib/vue_2.5.22.js"></script>
//导入vue-router文件,为全局window对象挂载VueRouter构造函数
<script src="./lib/vue-router_3.0.2.js"></script>
// 顺序不能改
- 添加路由链接
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
- 添加路由填充位
<router-view>router-view>
- 定义路由组件
var User = {
template:'User组件'
}
var Register = {
template:'Register组件'
}
- 配置路由规则并创建路由实例
//创建路由实例对象
var router = new VueRouter({
//routes是路由规则数组
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性:
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path:'/user',component:User},
{path:'/register',component:Register}
]
})
- 把路由挂载到Vue根实例中
new Vue({
el:'#app',
//为了能够让路由规则生效,必须把路由对象挂载到vue实例对象上
router
})
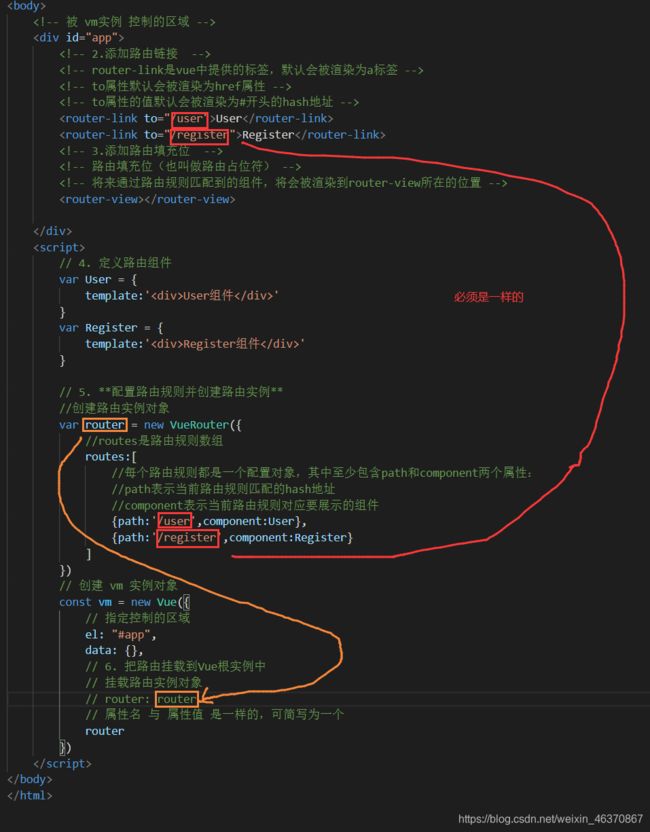
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-router的基本使用title>
<script src="lib/vue.js">script>
<script src="lib/vue-router_3.0.2.js">script>
head>
<body>
<div id="app">
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
<router-view>router-view>
div>
<script>
// 4. 定义路由组件
var User = {
template:'User组件'
}
var Register = {
template:'Register组件'
}
// 5. **配置路由规则并创建路由实例**
//创建路由实例对象
var router = new VueRouter({
//routes是路由规则数组
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性:
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path:'/user',component:User},
{path:'/register',component:Register}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: "#app",
data: {},
// 6. 把路由挂载到Vue根实例中
// 挂载路由实例对象
// router: router
// 属性名 与 属性值 是一样的,可简写为一个
router
})
script>
body>
html>
路由重定向
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面;
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便的设置路由的重定向:
// 路由实例对象
var router = new VueRouter({
// 所有路由规则
routes:[
//其中,path表示需要被重定向的原地址,redirect表示将要被重定向到的新地址
{path:'/',redirect:'/user'}, // 访问/的时候,强制访问/user
{path:'/user',component:User},
{path:'/register',component:Register}
]
})
vue-router嵌套路由
嵌套路由用法
嵌套路由功能分析
点击父级路由链接显示模板内容
模板内容中又有子级路由链接
点击子级路由链接显示子级模板内容
父路由组件模板
- 父级路由链接
- 父组件路由填充位
<p>
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
p>
<div>
<router-view>router-view>
div>
子级路由模板
子级路由链接
子级路由填充位
const Register = {
template:`
Register组件
Tab1
Tab1
//子路由填充位置
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>嵌套路由title>
<script src="lib/vue.js">script>
<script src="lib/vue-router_3.0.2.js">script>
head>
<body>
<div id="app">
<router-link to="/user">Userrouter-link>
<router-link to="/register">Registerrouter-link>
<router-view>ro uter-view>
div>
<script>
// 4. 定义路由组件
var User = {
template:'User组件
'
}
var Register = {
template:`
Register组件
tab1
tab2
tab1 子组件
'
}
const Tab2 = {
template: 'tab2 子组件
'
}
// 5. **配置路由规则并创建路由实例**
//创建路由实例对象
var router = new VueRouter({
//routes是路由规则数组 ,路由规则的作用:匹配链接和组件之间的关系
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性:
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path:'/',redirect:'/user'}, // 访问/的时候,强制访问/user
{path:'/user',component:User},
{path:'/register',component:Register,children: [
{path: '/register/tab1',component: Tab1},
{path: '/register/tab2',component: Tab2}
]}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: "#app",
data: {},
// 6. 把路由挂载到Vue根实例中
// 挂载路由实例对象
// router: router
// 属性名 与 属性值 是一样的,可简写为一个
router
})
script>
body>
html>
嵌套路由配置
父级路由通过children属性配置子路由
var router = new VueRouter({
routes:[
{path:'/user',component:User},
{
path:'/register',
component:Register,
//通过children属性,为/register添加路由规则
children:[
{path:'/register/tab1',component:Tab1},
{path:'/register/tab2',component:Tab2}
]
}
]
})
vue-router动态路由匹配
动态匹配路由的基本用法
思考:
//有如下3个路由链接
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
//定义如下三个对应的路由规则,是否可行???
{path:'/user/1',component:User}
{path:'/user/2',component:User}
{path:'/user/3',component:User}
//上述做法存在的问题是:如果有N个路由链接则需要写N个相似的路由规则,动态路由可以解决这个问题
把路由的变化的数据使用路由参数来代替。
动态路由的应用场景:通过动态路由参数的模式进行路由匹配
路由链接和路由组件相应的改变
// 路由链接
var router = new VueRouter{(
routes:[
//动态路径参数以冒号开头
// 在路径后自定义一个参数 :自定义名称 ,接收动态变化的数据
{path:'/user/:id',component:User}
]
)}
// 路由组件
const User = {
//路由组件中通过$route.params获取路由参数
template:'User{{$route.params.id}}'
}
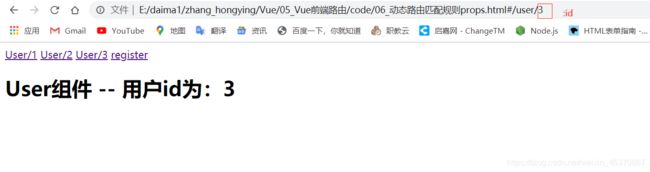
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态路由匹配规则title>
<script src="lib/vue.js">script>
<script src="lib/vue-router_3.0.2.js">script>
head>
<body>
<div id="app">
<router-link to="/user/1">User/1router-link>
<router-link to="/user/2">User/2router-link>
<router-link to="/user/3">User/3router-link>
<router-link to="/register">registerrouter-link>
<router-view>router-view>
div>
<script>
// 4. 定义路由组件
var User = {
template:'User组件 -- 用户id为:{{$route.params.id }}
'
}
var Register = {
template:'Register组件
'
}
// 5. **配置路由规则并创建路由实例**
//创建路由实例对象
var router = new VueRouter({
//routes是路由规则数组
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性:
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path:'/',redirect:'/user'}, // 访问/的时候,强制访问/user
{path:'/user/:id',component: User},
{path:'/register',component:Register}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: "#app",
data: {},
// 6. 把路由挂载到Vue根实例中
// 挂载路由实例对象
// router: router
// 属性名 与 属性值 是一样的,可简写为一个
router
})
script>
body>
html>
路由组件传递参数
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由解耦
props的值为布尔类型 (只接收动态数据)
const router = new VueRouter({
routes:[
//如果props被设置为true,route.params将会被设置为组件属性
// props被设置为true,就开启了 动态传参
{path:'/user/:id',component:User,props:true}
]
})
const User = {
props:['id'],//使用props接收路由参数
template:'用户ID:{{id}}'//使用路由参数
}
props的值为对象类型:(问题:可以接收props对象里面的静态数据,不能接收动态数据)
const router = new VueRouter({
routes:[
//如果props是一个对象,他会被按原样设置为组件属性
{path:'/user/:id',component:User,props:{uname:'lisi',age:12}}
]
})
const User = {
props:['uname','age'],
template:'用户信息:{{ uanme + '---' + age }}'//使用路由参数
}
props的值为函数类型:(可以接收 props对象里面的 动态数据 和 静态数据)
const router = new VueRouter({
routes:[
//如果props是一个函数,则这个函数接收route对象为自己的形参
{path:'/user/:id',
component:User,
props:route => {uname:'lisi',age:12,id:route.params.id}}
]
})
const User = {
props:['uname','age',id],
template:'用户信息:{{ uanme + '---' + age + '---' + id }}'//使用路由参数
}
vue-router命名路由
命名路由的配置规则
为了更加方便的表示路由的路径,可以给路由规则起一个别名,即为"命名路由"。
const router = new VueRouter({
route:[
{
path:'/user:id',
name:'user',
component:User
}
]
})
命名路由的使用
<router-link :to="{name:'user',params:{id:3}}">Userrouter-link>
router.push({name:'user',params:{id:123}})
vue-router编程式导航
页面导航的两种方式
声明式导航:
通过点击链接实现导航的方式,叫做声明式导航
先声明标签,再实现导航
编程式导航
通过调用JavaScript形式的API实现导航的方式,叫做编程式导航
例如:普通网页中的location.href
编程式导航基本用法
常用的编程式导航API如下:
-
this.$router.push('hash地址') // 根据'hash地址 跳转到特定的组件页面 -
this.$router.go(n)- n的值为1,表示在页面的浏览记录中前进一步
- n的值为-1,表示在页面的浏览记录中后退一步
this.$router.push('hash地址')
this.$router.go(n)
const User = {
template:'',
methods:{
goRegister:function(){
//用编程的方式控制路由跳转
this.$router.push('/register');
}
}
}
编程式导航参数规则
router.push()方法的参数规则
//字符串(路径名称)
router.push('/home')
//对象
router.push({path:'/home'})
//命名的路由(传递参数)
router.push({name:'/user',params:{userId:123}})
//带查询参数,变成/register?uname=lisi
router.push({path:'/register',query:{uname:'lisi'}})