- Wpf-ReactiveUI-Usercontrol交互
晓纪同学
C#技巧总结wpf交互
文章目录1、使用属性绑定UserControl部分(MyUserControl.xaml.cs)UserControl视图模型部分(MyUserControlViewModel.cs)主界面部分(MainWindow.xaml)主界面视图模型部分(MainWindowViewModel.cs)2、使用消息传递UserControl视图模型部分(MyUserControlViewModel.cs)主
- wpf datagrid滚动使用外置滚动条控件
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)wpf
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述由于某些原因,我原本datagrid的垂直滚动条不能使用,故我希望在原本的datagrid旁边额外加上一条滚动条控件,让其绑定datagrid的滚动条,实现同步移
- WPF高级 | WPF 3D 图形编程基础:创建立体的用户界面元素
xcLeigh
WPF从入门到精通wpf3duiC#
WPF高级|WPF3D图形编程基础:创建立体的用户界面元素一、前言二、WPF3D图形编程基础概念2.13D坐标系2.2模型(Model)2.3材质(Material)2.4变换(Transform)三、创建3D场景3.1Viewport3D3.2Camera(相机)3.3Light(光源)四、创建基本的3D物体4.1创建立方体4.2创建球体五、动画与交互5.1动画5.2交互六、性能优化与注意事项6
- WPF自定义控件(教程含源码)- 实现可以平滑滚动的Panel 控件
lhyriver
WPF自定义控件wpf
控件需求WPF控件提供了ScrollViewer来实现滚动视图。ScrollViewer的PageDown、PageUp、PageLeft、PageRight方法可以滚动一个视图大小的尺寸,但是ScrollViewer滚动时比较僵硬,没有动画效果。控件设计方案平滑滚动控件命名为RWrapPanel,继承WrapPanel类和IScrollInfo接口。将WrapPanel放入ScrollViewe
- WPF实现Loading条循环滚动效果
RunnerDNA
WPF特效WPFLoadingStoryboard
Loading动态滚动效果如下:1、窗体xaml
WPF DataGrid应用:属性详解与MaterialDesign美化实战指南
会飞的猪!
wpf
引言在WPF企业级应用开发中,DataGrid作为数据展示的核心控件,其功能扩展和界面美化直接影响用户体验。本教程将深入讲解DataGrid的实用属性配置,结合流行的MaterialDesignThemes开源库,打造现代化数据表格界面,并实现基于业务数据的动态背景色变化功能。无论您是刚接触WPF的新手还是寻求界面优化的资深开发者,本文都将为您提供完整的解决方案。环境准备1.安装MaterialD
- Android自动化测试初探
zgy19851028
Android软件测试SocketVBScript编程
基于UIAutomation的自动化测试框架收藏§第一部分:前言自动化测试或许是众多测试同行都在研究或准备研究的领域。结合自己的能力和公司的状况,选择合适的自动化工具、搭建正确而又高效的框架或许是个永远讨论不完的话题,正如应了那句话,没有最好,只有更好。个人所在的公司当前开展的很多项目都是基于Win7和WPF开发的,之前想尝试用QTP对之进行录制和回放操作,不幸的是,需要额外的WPF插件支持;另外
- C# ComboBox枚举量绑定的 两种方法
zls365365
c#wpf开发语言
概述ComboBox绑定枚举量的方法有很多,今天列举比较常用的两种,希望对读者们一些帮助!代码讲解前台XMAL:这里因为我使用了Calibrun.MicroWPF框架,他可以通过名称实现自动绑定。后台cs代码:usingCaburn.Micro.Hello.Helper;usingSystem;namespaceCaliburn.Micro.Hello.ViewModels{publicclass
- WPF 枚举与ComboBox 绑定
Daniel大妞
WPFC#wpfc#
WPF枚举与ComboBox绑定方法一:XMAL绑定方法二:后台代码一方法三:后台代码二方法四:自定义ComboBox控件方法五(遇到再补充)PS:一段时间不写WPF,有些技术都忘记具体怎么实现了。蛋疼啊。以后遇到一个技术就写下来吧。方法一:XMAL绑定namespaceDN.ORM{publicenumDatabaseTypes{//////https://www.runoob.com/mysq
- wpf中ComboBox组件绑定枚举(2个方案)
猴狲
【C#】wpfComboBox绑定枚举ComboBox绑定wpf绑定
ComboBox组件绑定枚举方法一:后台通过代码绑定valveTypeCbb.ItemsSource=Enum.GetNames(typeof(ValveType));valveTypeCbb:组件名称;ValveType:枚举名称;方法二:前台绑引用空间xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:work="clr-namesp
- Wpf combobox 绑定enum
LY@2025
wpf
可以采用ObjectDataProviderandMarkupExttension方法1>ObjectDataProvider示例2>MarkupExttension示例先写一个类publicclassGetEnumSourceExtension:System.Windows.Markup.MarkupExtension{privateType_enumType;publicTypeEnumTyp
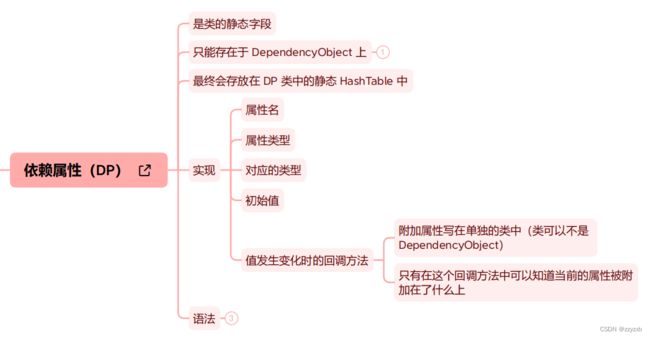
- 什么是 WPF 中的依赖属性?有什么作用?
九鼎科技-Leo
WPFC#.Netwpfc#windows.net
依赖属性(DependencyProperty)是WPF的一个核心概念,它为传统的.NET属性提供了增强功能,支持绑定、样式、动画和默认值等功能。通过依赖属性,WPF提供了一种灵活的数据驱动的方式来处理UI属性。1.什么是依赖属性?依赖属性是一种特殊的属性,它依赖于WPF的DependencyObject和DependencyProperty类来实现。它主要用于WPF控件的属性系统,支持以下高级功
- 【C#】在WPF中使用ComboBox绑定枚举类型
Denuin多啦咧梦
c#wpf开发语言
在WPF中使用ComboBox绑定枚举类型一、实例定义Enum:internalenumStatusEnum{[Description("待处理")]Pending,[Description("进行中")]InProgress,[Description("已完成")]Completed}定义扩展类,获取Description特性的内容:internalstaticclassEnumExtensio
- WPF动态创建页面内容,如何实现??
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)wpf
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述有这样一个需求,因为业务需要,客户不同的需求,需要不同的DataGrid数量如下图,有的可能需要6个窗口,有的可能需要10个也有可能是1个,不确定具体数量,怎么设
- 【C#之WPF+OllamaSharpe实现离线AI对话】
吾与谁归in
C#学习WPFc#wpf开发语言
一、前言C#之WPF+OllamaSharpe实现离线AI对话,调用Markdig格式化显示交互结果.此程序默认你已经安装好了Ollama。在运行前需要线安装好Ollama,如何安装请自行搜索Ollama下载地址:https://ollama.org.cnOllama模型下载地址:https://ollama.org.cn/library1.1运行环境基本运行环境:根据自己使用的AI搜索对应模型基
- c# wpf中 一个RadioButton checked为true时 TextBox使能 checked为false时 TextBox不使能
一只小小汤圆
c#c#wpf开发语言
在C#WPF中,可以通过数据绑定或事件触发实现RadioButton的选中状态控制TextBox的使能状态。以下是两种实现方法:方法1:通过数据绑定(推荐,符合MVVM)步骤1:在XAML中直接绑定将TextBox的IsEnabled属性绑定到RadioButton的IsChecked属性:说明:IsChecked是bool?类型(可空布尔值),但IsEnabled是bool类型,WPF会自动处理
- java使用word模板填充内容,再生成pdf
ByteX
工具类javapdf开发语言
1.word模板填充内容使用EasyPoi写入Word文档。importcn.afterturn.easypoi.word.WordExportUtil;importorg.apache.commons.io.FileUtils;importorg.apache.commons.io.IOUtils;importorg.apache.poi.xwpf.usermodel.XWPFDocument;
- WPF复制异常问题(OpenClipboard 失败 (异常来自 HRESULT:0x800401D0 (CLIPBRD_E_CANT_OPEN)))
互联网搬砖老肖
闲谈wpf
最近在维护WPF系统的时候发现的问题,刚刚开始自己的电脑都不能重现,后面写日志跟踪才发现问题的所在。问题主要是由于:1.在程序访问剪切板的时候,有其他程序正在占用剪切板,导致自己的程序无法访问,从而抛出异常;2.没有访问的权限,导致自己的程序无法访问。这个是之前在App.xaml.cs文件中的写法: #region / /处理异常的方法 /
- 【WPF命令绑定之--没有Command属性的控件如何进行命令绑定?】
吾与谁归in
C#学习WPFwpfc#
前言C#WPF之命令绑定内容有些控件不支持直接绑定命令,可以调用其他依赖实现命令的绑定。依赖:Microsoft.Xaml.Behaviors.Wpf使用如下代码可以实现事件的命令绑定,及传递参数:1、引用:xmlns:behavior=“http://schemas.microsoft.com/xaml/behaviors”2、添加命令绑定代码(如:代码①)3、创建实现ICommand的类pub
- WPF-ReactiveUi
晓纪同学
C#技巧总结wpfhadoop大数据
文章目录依赖属性和命令的绑定弱绑定强绑定界面后台的cs文件强捆绑方式定义属性和命令第一种方法第二种方法第三种方法动态数据集合whenAny监听单个监听单个对象的多个属性监听多个对象对各属性whenAnyValue例程一例程二WhenAnyValue属性WhenAnyValue(x=>x.SearchTerm)Throttle(TimeSpan.FromMilliseconds(800))Selec
- WPF入门3:绑定
是刘彦宏吖
WPF入门wpfui
WPF入门3:绑定学习如何从一个元素提取信息,并在另一个元素上显示信息,而不用编写一行代码.什么是绑定(Binding)?绑定顾名思义,是将我们获取到的数据和UI上的控件绑定起来利用数据的变化来更新界面所看到的内容。那如何实现绑定呢?把绑定分为五步(这个是面试中经常遇到的考点以下内容可以记在小本本上):1.绑定目标2.绑定属性3.绑定模式4.绑定数据源5.关联资源1.绑定目标绑定目标很好理解,其实
- WPF的UserControl的MVVM模式赋值
观无
wpf
背景说明项目日常应用,经常会使用到UserConrol来进行组合形成组合控件,组合控件在使用过程中,必然需要进行赋值,当前案例是UserControl中label的定时赋值。技术分析1.分离关注点:MVVM模式将应用程序分为三个主要部分,即模型(Model)、视图(View)和视图模型(ViewModel)。在这个例子中,MyUserControlViewModel和MainViewModel充当
- C#中跨线程调用的方法一点总结
99乘法口诀万物皆可变
C#c#开发语言
引言在图形用户界面(GUI)应用程序开发中,多线程编程已成为不可或缺的一部分。通过使用多线程,开发者可以在后台执行耗时任务,同时保持用户界面的响应性。然而,多线程编程也带来了复杂性,尤其是在处理用户界面(UI)控件时。由于UI控件通常不是线程安全的,直接从非UI线程访问或修改它们可能会导致不可预见的行为或程序崩溃。因此,在C#的WindowsForms和WPF等框架中,跨线程调用UI控件成为了一个
- wpf ,实现MainView中的UserControrl控件内的button的点击事件及属性引出来
观无
wpf
背景WPF在组件用户控件UserControl的应用中,对于UserControl的组件操作是必然的,然而,如何被UserControl内的操作事件引出来,由实际的业务窗体调用,就是当下的需要事件的案例。技术案例本次案例使用ToggleButton的自定义控件作为最小元素嵌入到UserControl中,在将UserControl动态加载到WrapPanel内,实现WrapPanel内的元素点击事件
- 【朝夕教育】2023年09月 WPF+上位机+工业互联 065-MVVM模式的介绍
微软MVP Eleven
wpf
文章目录前言一、MVVM模式的介绍1.什么是MVVM2.MVVM背景与开发模式的升级3.MVVM模式下的应用分层前言MVVM(Model-View-ViewModel)是一种软件架构模式,它将应用程序的界面(视图)与应用程序的后端逻辑(模型)分离开来。ViewModel作为连接视图和模型的桥梁,使得视图可以独立于模型进行维护和更新,同时也为视图提供了一个方便的接口来获取和更新模型数据。上位机是指与
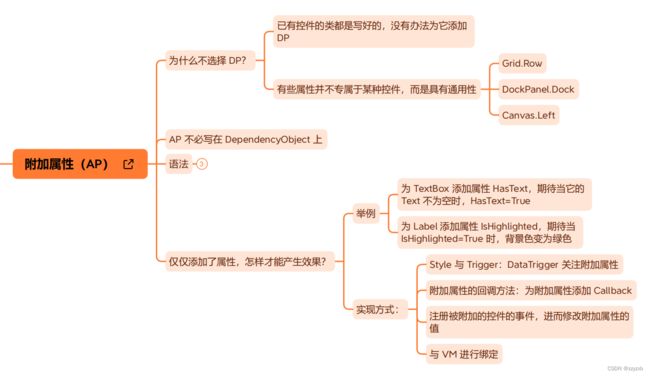
- WPF11-附加属性
Zy100Papa
wpf
目录1.步骤1:定义附加属性2.示例代码3.步骤2:在XAML中使用附加属性3.1.示例代码4.步骤3:扩展使用场景4.1.示例代码5.总结上一篇讲到了依赖属性,本篇主要想说一下附加属性。在WPF中,附加属性(AttachedProperty)是一种特殊的依赖属性,允许你在不属于某个类的控件上附加自定义属性。以下是实现附加属性的具体步骤和示例代码:1.步骤1:定义附加属性创建一个静态类,用于定义附
- WPF12-MVVM
Zy100Papa
wpf
目录1.什么是MVVM2.实现简单MVVM2.1.Part12.2.Part21.什么是MVVMMVVM是Model-View-ViewModel的缩写,是一种用于构建用户界面的设计模式,是一种简化用户界面的事件驱动编程方式。MVVM的目标是实现用户界面和业务逻辑之间的彻底分离,以便更好地管理和维护应用程序,并提供更好的可测试性和可扩展性。MVVM模式包含以下三个核心组件:Model(模型):Mo
- WPF6-常用控件【全】
Zy100Papa
wpf
目录写在前面:1.按钮控件1.1.Button按钮1.2.RepeatButton:长按按钮1.3.RadioButton:单选按钮2.数据显示控件2.1.TextBlock:只读文本控件2.2.Lable:标签显示文本控件2.3.ListBox:显示可选择项的列表2.4.DataGrid:数据表格控件2.5.ListView:显示列表数据2.6.Image:图片2.7.ToggleButton:
- WPF7-布局元素
Zy100Papa
wpf.netxamlc#
目录1.WPF布局原则--不应设置具体大小2.WPF中布局容器2.1.Grid控件(网格布局)2.2.StackPanel控件(栈式布局)2.3.WrapPanel控件(环绕布局)2.4.DockPanel控件(停靠布局)2.5.Canvas面板控件(绝对定位布局)2.6.UniformGrid控件2.7.GridSplitter网格分割器2.8.TabPanel:选项卡面板1.WPF布局原则–不
- WPF-3天快速WPF入门并达到企业级水准
Zy100Papa
wpf
嘿,小伙伴们!如果你已经有一定的C#开发基础,但想快速掌握WPF开发,达到企业级水准,那接下来的这个三天快速入门计划绝对适合你!虽然听起来有点挑战,但别担心,只要跟着这个高强度、结构化的学习计划,你一定能搞定它。首先,我们得搞清楚,WPF的核心知识点到底有哪些。要想达到企业级开发水准,XAML、数据绑定、MVVM、控件使用、命令系统、样式模板这些统统都得拿下。听起来是不是有点多?别急,我们把任务分
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin