SpringBoot+Vue前后端分离项目+云服务器(nginx配置http/https)
目录
1.Java项目打包
2.前端项目打包
ok,项目准备好了,接下来就是服务器方面的操作了
3.服务器
1.点击控制台
2.找到 ECS云服务器
3.概览->我的资源
4.重置服务器密码
5.配置安全组
4.域名
1.买域名
2.备案
3.解析至服务器
31.控制台找到
3.2.域名列表 ,找到需要的域名,点击解析编辑
3.3.域名解析说明
3.4域名解析
4.下载证书
4.1.控制台找到
4.2. SSl证书-->免费证书
4.3创建证书-->申请证书
5.下载证书
5.服务器环境安装
1.下载xshell , xftp等管理工具
2.xshell连接服务器
3.java环境搭建
6.服务器环境配置
1.nginx配置vhost主从配置
1.1http协议的nginx配置
1.1.1配置adminApi
1.1.2配置appApi
1.1.3配置adminWeb
1.2https协议的nginx配置
1.2.1配置adminApi
1.2.2配置appApi
1.2.3配置adminWeb
7.jar管理脚本
关于发布项目网上信息杂乱,东缺一块西少一点的,所以我整合一下,小公司做简单的项目部署可以一用!
1.Java项目打包
1.你项目的root直接clean 然后 package
2.打包前确定好环境,例如:配置文件的prod环境等..
3.如果打包中出现各种报错,请自己搜索解决
2.前端项目打包
打开前端代码,在终端输入 npm run build后会出现一个dist文件
也可以直接找到前端代码路径cmd然后 npm run build
ok,项目准备好了,接下来就是服务器方面的操作了
所需:
阿里云/腾讯云/华为云 ...(以下皆为虚拟数据,实际请以你购买的为准!!!!)
这些产品最好全部买同一个厂商的,比如你服务器买的腾讯云那么其他对应的服务最好都是腾讯云的,OOS啊,短信啊,域名啊,这样可以统一维护
此处 以阿里云做示例:
购买流程自行搜索
3.服务器
1.点击控制台
2.找到 ECS云服务器
3.概览->我的资源
进去后会查询出你的服务器列表找到你需要的服务器(由于这个服务器信息重要不能展示,见谅!)
公网ip:101.88.31.159 (这里为虚拟数据,后面的说明以这个代替)
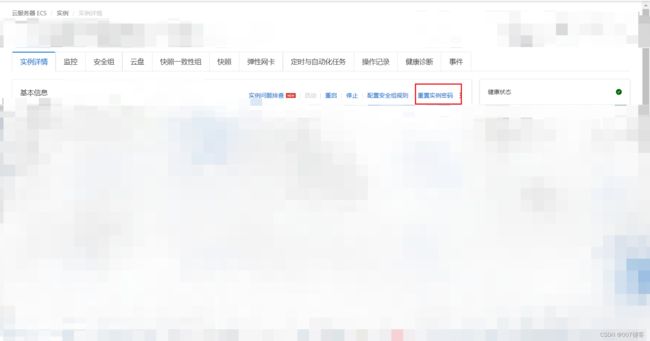
4.重置服务器密码
登录名:root
密码: 12345679(这里为虚拟数据,后面的说明以这个代替)
5.配置安全组
https://oneinstack.com/docs/securitygroup/
这个链接的安全组说明非常全面
好!以上服务器的操作就做完了!
作为开发人员,我们得到了以下几点信息
(虚拟信息,以实际为主)
服务器ip:101.88.31.159
服务器账户:root
服务器密码:12345679
4.域名
1.买域名
自行搜索
2.备案
自行搜索
3.解析至服务器
31.控制台找到
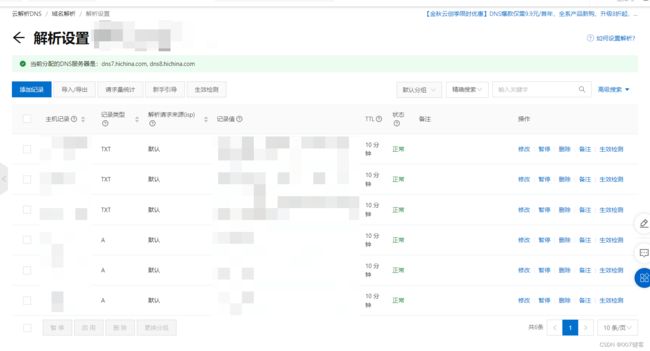
3.2.域名列表 ,找到需要的域名,点击解析
3.3.域名解析说明
解析域名之前首先得了解一些域名的前置知识
域名分为: 顶级域名(一级域名) , 二级域名, 三级域名
顶级域名(一级域名):
级域名就是 你购买的域名,例如 baidu.com, csdn.net
比如你是做商城的,你的商城品牌叫做 好又多 然后你买了个域名叫做 haoyouduo.com
那么你的 顶级域名就是 haoyouduo.com
二级域名:
举个例子, CSDN的首页是csdn.net 那么你现在访问我的博客,而我的博客的域名叫blok.csdn.net
再举个例子,你的顶级域名是haoyouduo.com
但是你的顶级域名备案后工信部会审核你的顶级域名,访问进去是否有备案信息
但是如果你这个域名是用来给服务端的api接口使用的呢?不提供交互服务怎么办?
比如你们的前端需要调接口请求数据,而后端用了haoyouduo.com这个域名,后端没有交互页面访问进去啥也没有.
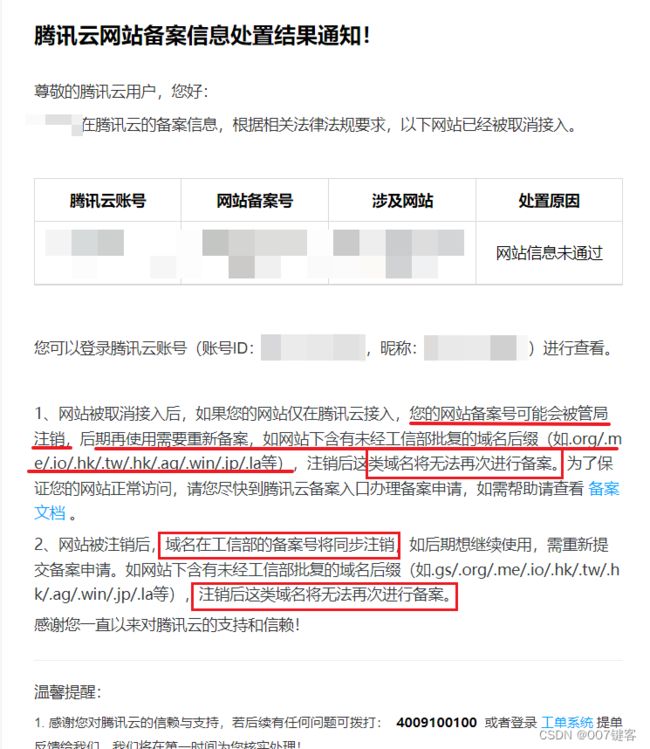
然后阿里云就会一直给你打电话说工信部让你整改,如果你不整改就会收到下面这封信
(我之前的一个腾讯云的域名)
三级域名:
三级域名可以用于做微服务,分布式,例如:后端分为:订单模块,支付模块,...
那么对应的域名就可以设为:order.api.haoyouduo.com,pay.api.haoyouduo.com
当然用法不止一种很随意,想咋用咋用.
废话不多说开整!!!
3.4域名解析
假设 我的好又多做了个小程序
我这里呢解析三个域名,
我有一个小程序端api jar包,一个后台管理api jar包 ,一个后台前端的dist包
小程序前端不需要,直接上传发布
那么我对应的域名 就设为
app.haoyouduo.com 小程序端api
admin.haoyouduo.com 后台管理api
backweb.haoyouduo.com 后台前端
4.下载证书
如果不打算做https协议,只使用http就不用申请可以直接从nginx配置开始看
4.1.控制台找到
4.2. SSl证书-->免费证书
证书 等级及价格参考
SSL证书是什么?SSL证书一般要多少钱_Chihiro.511的博客-CSDN博客_ssl证书多少钱
一般刚买的域名会副赠20个免费证书,不用想了全是DV级
免费的还要啥自行车?
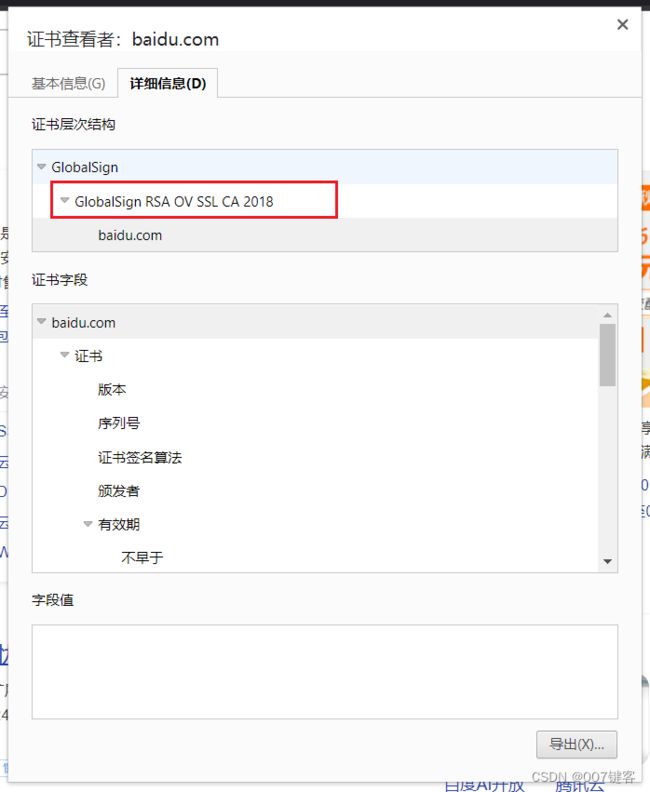
怎么查看证书等级,点击你访问的链接的左侧的小锁
百度 的是OV
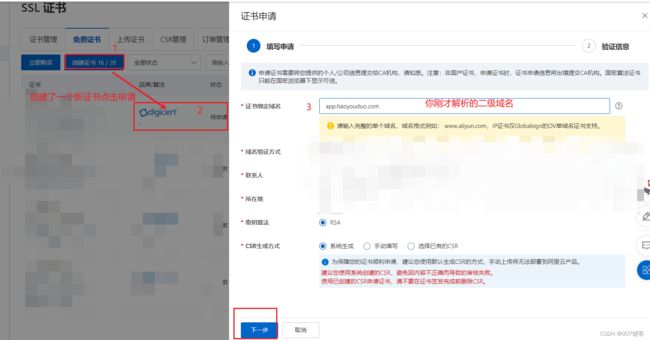
4.3创建证书-->申请证书
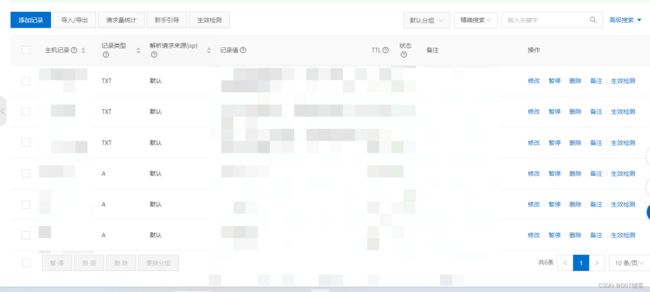
申请好之后呢你会发现原来解析的三个A记录类型的二级域名,现在又多了三个
txt的,这是因为SSL证书的对应解析,阿里云的证书 主机记录大概率是
_dnsauth.api
_dnsauth..admmin
_dnsauth.backweb
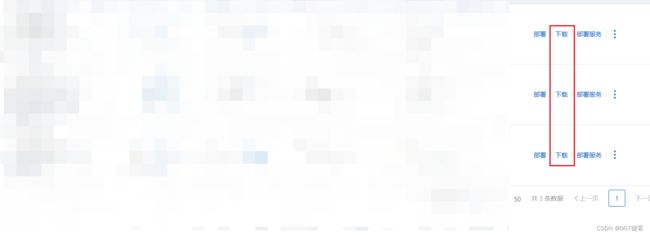
5.下载证书
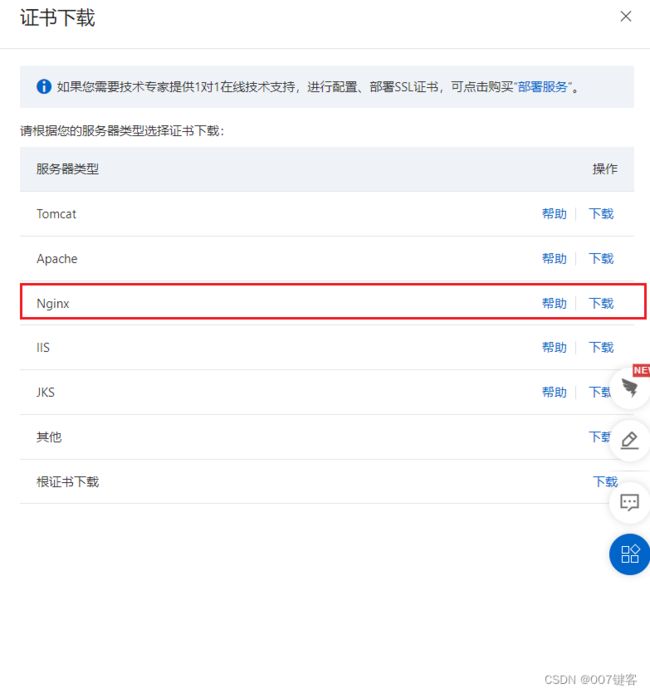
SSl证书->证书列表
ok!至此我们账号上的配置全部完成了
获得的信息:
公网ip:101.88.31.159
登录名:root
密码: 12345679
app.haoyouduo.com 小程序端api + SSl证书压缩包
admin.haoyouduo.com 后台管理api + SSl证书压缩包
backweb.haoyouduo.com 后台前端 + SSl证书压缩包
5.服务器环境安装
1.下载xshell , xftp等管理工具
Xshell 下载 - NetSarang Website
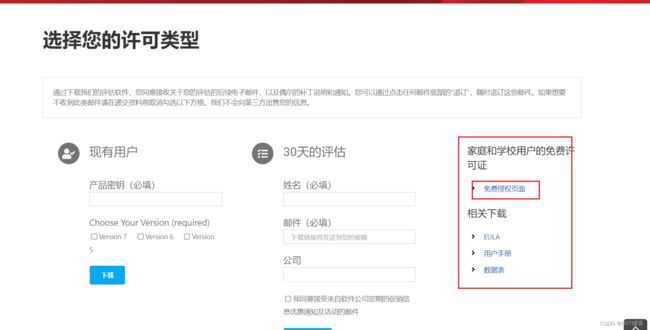
公司如果抠门,不给买,就直接
填一些信息就可以免费
2.xshell连接服务器
3.java环境搭建
看到这你以为我还要教你mysql,redis,java的一个一个的去装环境??
错!!给你们一个很骚的装环境方法.
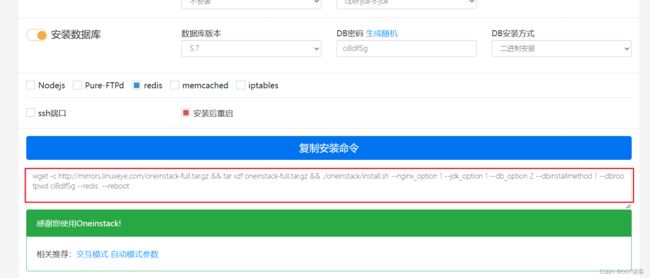
https://oneinstack.com/
生成的这段代码复制到服务器里等着就完事儿了
wget -c http://mirrors.linuxeye.com/oneinstack-full.tar.gz && tar xzf oneinstack-full.tar.gz && ./oneinstack/install.sh --nginx_option 1 --jdk_option 1 --db_option 2 --dbinstallmethod 1 --dbrootpwd ci8dlf5g --redis --reboot nginx(启动|停止|状态|重启|卸载重装|配置)
service nginx {start|stop|status|restart|reload|configtest}mysql(启动|停止|重启|卸载重装|状态)
service mysqld {start|stop|restart|reload|status}redis (启动|暂停|状态|重启)
service redis-server {start|stop|status|restart}--------------后面的明天再补,凌晨3.23了困得不行了--------------------------------
预告
nginx的vhost配置
jar管理脚本
---------------抱歉,拖了这么久,最近事情太多了(2023.2.11)---------------------------------------
---------------之前写的记不太清了,所有有的可能不连贯见谅!(2023.2.11)---------------------------------------
6.服务器环境配置
先看下oneinstack安装后的环境
进入目录 /usr/local
看到那个命令下载的环境基本都在这里了
1.nginx配置vhost主从配置
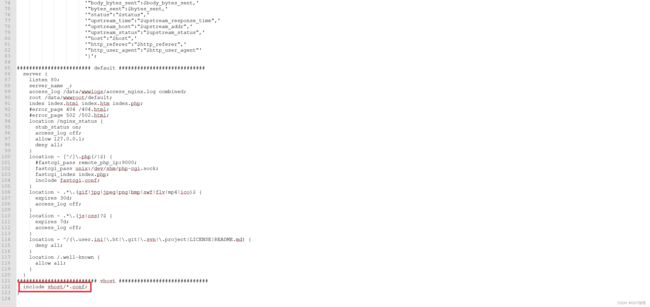
进入目录 /usr/local/nginx/conf
 打开配置文件 oneinstack 帮我们做了一些配置,所以看起来跟直接从nginx官网下载的不一样,直接把配置文件拉到最后面
打开配置文件 oneinstack 帮我们做了一些配置,所以看起来跟直接从nginx官网下载的不一样,直接把配置文件拉到最后面
include的作用就是类似主从配置的操作,作用是简化主配置文件
进入vhost(是个空文件夹)
cd /usr/local/nginx/conf/vhost新建一个配置文件,文件名随意根据自己的业务来
假设我有一个项目,用户端是小程序,后台管理是web,这时候可能会有两个jar包
一个叫adminApi
一个叫appApi
还有一个web前端的包
那我就需要新建三个文件
adminApi.conf(jar)
appApi.conf(jar)
adminWeb.conf(前端包`dist`)
1.1http协议的nginx配置
1.1.1配置adminApi
server{
listen 80;
server_name xxx.xxx.com;
root /home/test/adminApi;
location / {
proxy_pass http://127.0.0.1:8001;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
access_log /home/logs/adminApi.log;
}
解释:
listen 80; 监听80端口
server_name xxx.xxx.com; 服务访问域名(填写公司给得域名)
root /home/test/adminApi; 你的jar包放的路径,只写到父级包即可
location / { 反向代理端口 /以下所有目录
proxy_pass http://127.0.0.1:8001; 反向代理本地 8001端口(你得jar包得端口,注意一个服务器有多个项目的,端口不能冲突)
access_log /home/logs/adminApi.log; 日志配置
注: 如果上面复制过去不行就是编码格式问题, 用notpad++或者其他编码软件,,复制进去再复制出来即可,,下面得所有配置也一样
把你打好得jar包放到 /home/test/adminApi 下
1.1.2配置appApi
appApi同adminApi
如果有跨域问题加一个反向代理即可
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}1.1.3配置adminWeb
server{
listen 80;
server_name xxx.xxx.com;
index index.html index.htm;
root /home/test/adminWeb;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d;
}
location ~ .*\.(js|css)?$ {
expires 12h;
}
access_log /home/logs/adminWeb.log;
}解释:
index index.html index.htm; 默认访问的页面不用改就这么写就行
这边的local只是反向代理静态页面和定时器,直接复制没啥好说的
注释: 这个配置一用于代理前端vue项目,前端打包 npm run build 会出现一个dist包
所以直接把dist下得static UEditor favicon.ico index.html 等等直接拖到 root 所配置得地址
即 /home/test/adminWeb 下
1.2https协议的nginx配置
1.2.1配置adminApi
server{
listen 443 ssl;
server_name xxx.xxx.com;
ssl_certificate /home/test/cert/xxxxxxxxx.pem;
ssl_certificate_key /home/test/cert/xxxxxxxxx.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
root /home/test/adminApi;
location / {
proxy_pass http://127.0.0.1:9001;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
access_log /home/logs/adminApi.log;
}
server {
listen 80;
server_name xxx.xxx.com;
return 301 https://$server_name$request_uri;
}解释:
https跟 http基本一致
只是listen监听得是443端口 443就是https
https 得域名一定要备案
ssl_certificate /home/test/cert/xxx.xxx.com.pem; 域名得pen证书放置得地方
ssl_certificate_key /home/test/cert/xxx.xxx.com.key; 域名得key证书放置得地方
其他的跟http一样再此不做解释
证书不知道怎么弄得看下步骤4
1.2.2配置appApi
同adminApi
1.2.3配置adminWeb
server{
listen 443 ssl;
server_name xxx.xxx.com;
ssl_certificate /home/test/cert/xxx.xxx.com.pem;
ssl_certificate_key /home/test/cert/xxx.xxx.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
index index.html index.htm;
root /home/test/adminWeb;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/logs/adminWeb.log;
}
server {
listen 80;
server_name xxx.xxx.com;
rewrite ^(.*)$ https://${server_name}$1 permanent;
}7.jar管理脚本
上面说过打好得jar包放到 /home/test/adminApi 下
我们用一些sh脚本来更方便的对jar包进行操作
/home/test/adminApi 下新建一个文件设置为
start.sh 名字随意,保证后缀为.sh可执行文件就行
内容为:
nohup java -jar adminApi.jar --spring.profiles.active=prod &adminApi.jar就是jar包文件
还有stop.sh
内容为:
PID=$(ps -ef | grep adminApi.jar | grep -v grep | awk '{ print $2 }')
if [ -z "$PID" ];then
echo Application is already stopped
else
echo kill $PID
kill $PID
fi
log,sh
内容为:
tail -f nohup.out记得新建完后不能直接运行,要给sh文件赋权
假设我想给启动文件 start.sh 赋权
chmod u+x start.sh 另外两个文件以此类推
最后日志文件记得建个文件,命令为(直接运行不要改名字):
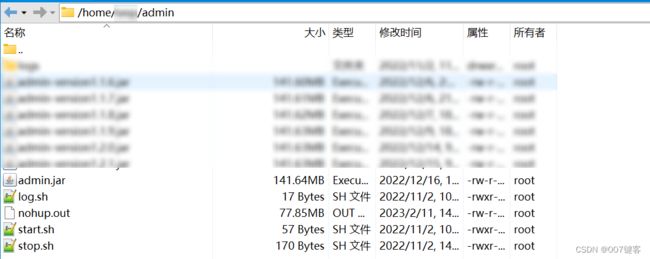
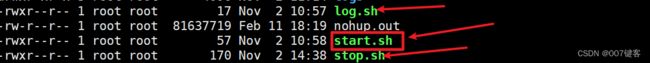
touch nohup.out全部完成后,文件结构为下
名字不用在意,结构正确就行
权限正确的sh文件为绿色
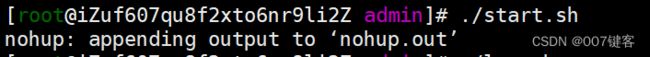
接下来就直接
./start.sh 启动
./stop.sh 停止
./log.sh 查看日志
启动后就可以直接看log日志了,这个日志类似于idea控制台的日志,很方便
启动成功后就可以通过nginx配置的域名访问服务了
----------完结!!!(文章更新间隔太久,可能会有披露或不严谨的地方,有疑问的评论区讨论)-------