Qt WebEngine(01):Qt WebEngine 概述【官翻】
文章目录
- 一、前言
- 二、Qt WebEngine架构
-
- 2.1 Qt WebEngine 小部件模块
- 2.2 Qt WebEngine 模块
- 2.3 Qt WebEngine Core 模块
- 2.4 Qt WebEngine Process
- 三、应用程序嵌入Web内容
- 四、Qt Quick程序嵌入Web内容
- 五、脚本注入(Script Injection)
- 六、管理证书(Managing Certificates)
- 七、代理支持
- 八、高DPI支持
- 九、使用WebEngine Core
- 十、平台说明
- 十一、相关模块
- 十二、总结
一、前言
原文链接
Qt WebEngine模块提供了一个Web浏览器引擎,可以轻松地将万维网上的内容嵌入到没有本机Web引擎的平台上的Qt应用程序中。
Qt WebEngine提供了用于渲染HTML,XHTML和SVG文档的C ++类和QML类型,它们使用级联样式表(CSS)进行样式设置并使用JavaScript编写脚本。 用户可以通过使用HTML元素上的contenteditable属性,使HTML文档完全可编辑。
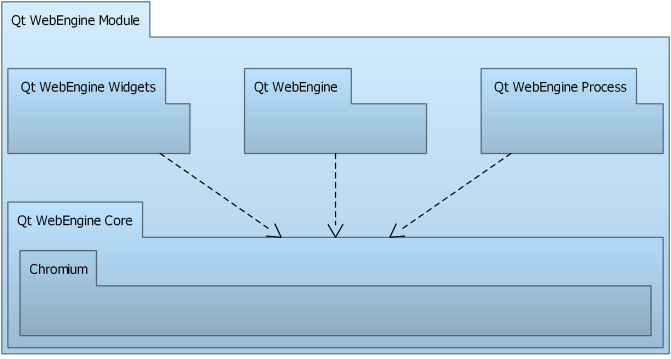
二、Qt WebEngine架构
Qt WebEngine中的功能分为以下模块:
- Qt WebEngine小部件模块,用于创建基于小部件的Web应用程序
- Qt WebEngine模块,用于创建基于Qt Quick的Web应用程序
- Qt WebEngine核心模块,用于与Chromium交互
- Qt WebEngine Process模块
页面渲染和JavaScript执行从GUI流程分离到Qt WebEngine Process中。 如果将Qt库捆绑到应用程序中,则该库必须随应用程序一起提供。
2.1 Qt WebEngine 小部件模块
Web引擎视图(web engine view)是Qt WebEngine模块的主要窗口小部件组件。 它可以用于各种应用程序中以加载Web内容。 在视图中,Web引擎页面(web engine page)包含一个主框架,该主框架负责Web内容,导航链接的历史记录(history)和操作(action)。 视图和页面非常相似,因为它们提供了一组通用功能。
所有页面均属于Web引擎配置文件(web engine profile),其中包含共享设置(settings),脚本(script)和cookie。 配置文件可用于将页面彼此隔离。 典型的用例是专用浏览模式的专用配置文件,其中不会永久保存任何信息。
注意:Qt WebEngine窗口小部件模块使用Qt Quick场景图(Qt Quick scene graph)将网页的元素组成一个视图。 这意味着UI进程需要OpenGL ES 2.0或OpenGL 2.0进行渲染。
2.2 Qt WebEngine 模块
Qt WebEngine QML实现包含与Qt WebEngine Widgets实现相同的元素,不同之处在于没有可单独访问的Web引擎页面。 支持的页面功能已集成到Web引擎视图中。
2.3 Qt WebEngine Core 模块
Qt WebEngine核心基于Chromium项目。 Chromium提供了自己的网络和绘画引擎,并且与相关模块紧密合作开发。
注意:Qt WebEngine基于Chromium,但不包含或使用任何服务或加载项,这些服务或加载项可能是Google构建和提供的Chrome浏览器的一部分。 您可以在此概述中找到有关Chromium和Chrome之间差异的更多详细信息,该信息是Chromium Project上游源代码树中文档的一部分。
此版本的Qt WebEngine基于Chromium版本80.0.3987,以及来自较新版本的其他安全修复程序。
2.4 Qt WebEngine Process
Qt WebEngine Process是一个单独的可执行文件,用于呈现网页和执行JavaScript。 这样可以缓解安全问题,并隔离由特定内容引起的崩溃。
三、应用程序嵌入Web内容
使用QWebEngineView类以最简单的方式显示web页面。因为它是一个小部件,所以您可以将QWebEngineView嵌入到您的表单中,并使用它的便利功能来下载和显示web站点。
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWebEngineView view ;
// 这个可以不需要额外的处理,能够直接打开链接
view.load(QUrl("http://www.12377.cn/"));
view.show();
return a.exec();
}
QWebEngineView的实例具有一个QWebEnginePage。 QWebEnginePage可以具有QWebEngineHistory(可访问页面的导航历史记录)和几个QAction对象,这些对象可在网页上应用操作。此外,QWebEnginePage能够在页面主框架的上下文中运行JavaScript代码,并能够为特定事件(例如显示自定义身份验证对话框)启用处理程序的自定义。
每个QWebEnginePage都属于一个QWebEngineProfile,可以具有用于指定页面设置的QWebEngineSettings,用于在页面上运行脚本的QWebEngineScriptCollection和用于访问Chromium的HTTP cookie的QWebEngineCookieStore。 QWebEnginePage也可以直接指向脚本集合。
对于基于窗口小部件的应用程序,除非放置在插件中,否则将自动初始化Web引擎。在那种情况下,必须使用QtWebEngine :: initialize在应用程序主源文件中对其进行初始化,如以下代码段所示:
int main(int argc, char **argv)
{
QApplication app(argc, argv);
QtWebEngine::initialize();
QMainWindow window;
window.show();
return app.exec();
}
四、Qt Quick程序嵌入Web内容
WebEngineView QML类型允许Qt Quick应用程序呈现动态Web内容区域。 WebEngineView类型可以与其他QML类型共享屏幕,也可以包含Qt Quick应用程序中指定的全屏幕。
为了确保可以在GUI和渲染过程之间共享OpenGL上下文,必须使用应用程序主源文件中的QtWebEngine :: initialize初始化Web引擎,如以下代码段所示:
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QtWebEngine::initialize();
QQmlApplicationEngine engine;
engine.load(QUrl("qrc:/main.qml"));
return app.exec();
}
应用程序可以使用URL或HTML字符串将页面加载到WebEngineView中,并在会话历史记录中导航。 默认情况下,指向不同页面的链接会加载到同一WebEngineView对象中,但是网站可能会要求将其打开为新的选项卡,窗口或对话框。
以下示例QML应用程序使用url属性加载网页:
import QtQuick 2.0
import QtQuick.Window 2.0
import QtWebEngine 1.0
Window {
width: 1024
height: 750
visible: true
WebEngineView {
anchors.fill: parent
url: "https://www.qt.io"
}
}
五、脚本注入(Script Injection)
Qt WebEngine不允许直接访问页面的文档对象模型(DOM)。 但是,可以通过注入脚本来检查和修改DOM。
页面的DOM是在文档准备就绪时构造的,通常是在页面完全加载时构造的。 因此,在创建文档后立即执行脚本不适用于DOM操作,因为该操作必须等待DOM准备就绪。
此外,注入的脚本与页面上执行的其他脚本共享相同的世界,这可能会导致冲突。 为了避免这种情况,QWebEngineScript类和WebEngineScript QML类型提供了针对内容脚本扩展的Chromium API的实现。 它们指定要运行的脚本,注入点以及运行脚本的环境。
这使访问DOM可以在一个世界中进行操作。
从Qt 5.8开始,Qt WebEngine支持通过使用以下类似于Greasemonkey的属性来扩展脚本:
- @exclude < regexp >
- @include < regexp >
- @match < regexp >
- @name < free text >
- @run-at [document-start|document-end|document-idle]
这些属性确定是否以及何时运行用户脚本。 必须将它们立即放在脚本的开头,并在== UserScript ==注释内:
// ==UserScript==
// @include http://*.qt.io/*
// @exclude http://wiki.qt.io/*
// ==/UserScript==
window.alert("Page is from qt.io, but not wiki.qt.io");
如果您的WebEngine应用程序是使用Qt Quick Compiler构建的,并且该应用程序在.qrc资源中附带了JavaScript文件,请考虑阅读“ Qt资源文件中的JavaScript文件”部分。
六、管理证书(Managing Certificates)
Qt WebEngine使用其自己的网络堆栈,因此QSslConfiguration不用于打开SSL连接。 相反,Qt WebEngine使用来自操作系统的根CA证书来验证对等方的证书。
WebEngineCertificateError :: error和QWebEngineCertificateError :: Error枚举提供了有关可能发生的证书错误类型的信息。 可以通过使用WebEngineView :: certificateError QML方法或重新实现QWebEnginePage :: certificateError函数来处理错误。
七、代理支持
Qt WebEngine使用来自Qt Network的代理设置,并将其转发到Chromium的网络堆栈。如果设置了QNetworkProxy :: applicationProxy,它也将用于Qt WebEngine。如果启用了QNetworkProxyFactory :: usesSystemConfiguration(),则将从系统中自动检索代理设置。但是,已安装的QNetworkProxyFactory中的设置将被忽略。
如果设置了QNetworkProxy :: user()和QNetworkProxy :: password(),则这些凭据将自动用于代理身份验证。由于没有错误处理回调,因此由用户提供有效的凭据。
如果没有使用QNetworkProxy设置凭据,但是该代理需要身份验证,则会发出QWebEnginePage :: proxyAuthenticationRequired。对于Qt Quick,将显示一个对话框。
Qt WebEngine并不支持QNetworkProxy的所有属性。也就是说,考虑了QNetworkProxy :: type(),QNetworkProxy :: hostName()和QNetworkProxy :: port()。所有其他代理设置,例如QNetworkProxy :: rawHeader()都将被忽略。
八、高DPI支持
为了支持High DPI设备,建议将应用程序属性Qt :: AA_EnableHighDpiScaling设置为启用基于监视器像素密度的自动缩放。 在Qt WebEngine应用程序中,缩放比例会影响默认的缩放系数和滚动条大小。
例如:
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QApplication app(argc, argv);
// ...
}
Qt WebEngine将普通和高分辨率的图像捆绑到qtwebengine_resources_100p.pak和qtwebengine_resources_200p.pak文件中。 根据目标分辨率,需要部署这些文件中的一个或两个。
有关更多信息,请参见高DPI显示。
九、使用WebEngine Core
Qt WebEngine核心提供了Qt WebEngine和Qt WebEngine窗口小部件共享的API,用于处理为Chromium网络堆栈发出的URL请求以及访问其HTTP cookie。
实施QWebEngineUrlRequestInterceptor接口并将拦截器安装在配置文件上,可以在URL请求(QWebEngineUrlRequestInfo)到达Chromium的网络堆栈之前对其进行拦截,阻止和修改。
可以为配置文件注册QWebEngineUrlSchemeHandler以添加对自定义URL方案的支持。 然后,将对方案的请求作为QWebEngineUrlRequestJob对象发布到QWebEngineUrlSchemeHandler :: requestStarted()。
QWebEngineCookieStore类提供用于访问Chromium的HTTP cookie的功能。 这些功能可用于将cookie与QNetworkAccessManager同步,以及在导航期间设置,删除和拦截cookie。
十、平台说明
Qt WebEngine当前仅支持Windows,Linux和macOS。 由于Chromium构建要求,它通常还需要比Qt其余版本更新的编译器。 有关更多详细信息,请参见Qt WebEngine平台说明。
十一、相关模块
Qt WebEngine取代了Qt WebKit模块,该模块基于WebKit项目,但是自Qt 5.2以来并未与上游WebKit代码进行主动同步,并且在Qt 5.5中已弃用。 有关如何更改Qt WebKit小部件应用程序以使用Qt WebEngine小部件的提示,请参阅从Qt WebKit移植到Qt WebEngine。
Qt WebView模块允许在可用的平台上使用本机Web浏览器。
Qt WebChannel模块可用于在C++端的QObject对象和QML端的JavaScript之间创建双向通信通道。
十二、总结
Web程序和桌面程序有机的融合在一起,方便资料的查询和搜索,对于一些网络应用还是十分的有用。常见一些本地客户端软件浏览、保存、管理网络资源,如各种多媒体软件、小说下载阅读器等。