- CSS样式中的布局、字体、响应式布局
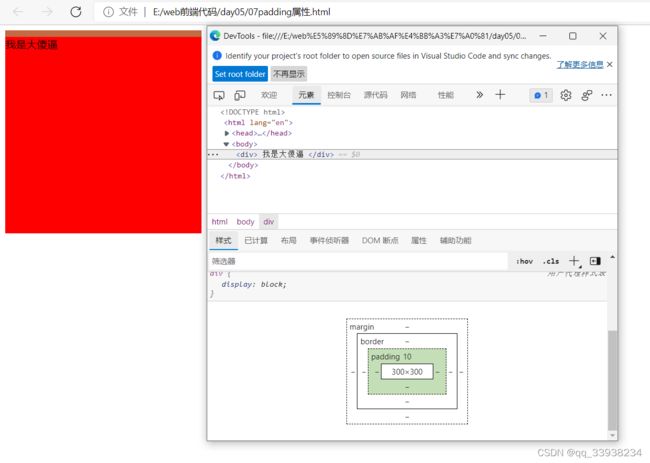
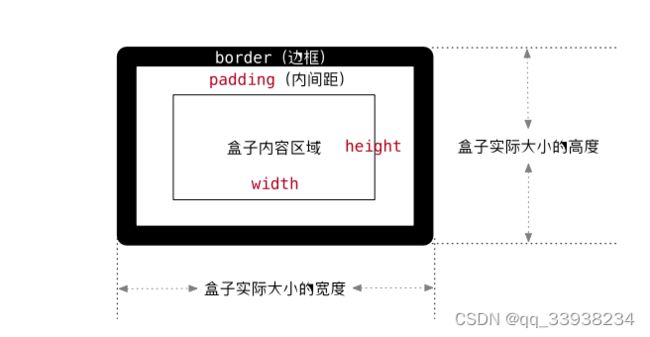
目录一、使用内联块级元素布局二、使用float布局三、使用弹性盒子布局四、服务器字体五、响应式布局相关文章积累CSS样式属性:padding、margin、display:flex、font、position、cursor、:hover、:nth-child()、border-radius一、使用内联块级元素布局让想要横着的元素(left、mid、right)变成内联块级元素。示例leftmidr
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- Oracle19c 主备adg OPatch补丁升级
oracle19c主备adgOPatch补丁升级1,使用OPatch升级和打补丁2,查看当前OPatch版本3,OPatch包安装4,打补丁4.1,上传已经下载的补丁文件4.2,备库停止日志传输(主库不用执行)4.3,关闭备库和监听4.4,打补丁前检查当前补丁和冲突4.5,根据补丁文件中的readme.html,查看主备架构可以打哪些补丁。4.6,打两个补丁4.7,检查补丁最新版本5,启动主库打补
- WEB:DOM (一)基础概念 —— 节点与选择
重生之我是Java开发战士
WEB前端
文章目录一、DOM核心概念解析1.1什么是DOM?1.2DOM与HTML的关系二、DOM节点(Node)详解2.1节点类型2.2节点的基本属性2.3元素节点特有的属性和方法三、DOM选择与访问3.1传统选择方法3.1.1getElementById()3.1.2getElementsByTagName()3.1.3getElementsByClassName()3.2现代选择方法(CSS选择器)3
- WEB:DOM (二)核心操作 —— 内容
文章目录一、innerHTML二、innerText与textContent2.1innerText2.2textContent2.3对比与选择三、表单元素的值操作获取和修改元素的内容是DOM操作中最常见的需求,JavaScript提供了多种方式来操作元素的内容。一、innerHTMLinnerHTML属性用于获取或设置元素的HTML内容,设置时会解析HTML标签。原始内容constcontent
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- HTTP协议详细介绍
HTTP(HyperTextTransferProtocol,超文本传输协议)是用于在计算机网络中分发超文本信息的基础协议。它是万维网(WorldWideWeb)的核心协议之一,允许浏览器、服务器和其他应用程序之间的通信。HTTP是无状态的应用层协议,最初用于传输HTML文档,但现在几乎可以传输任何类型的数据。1.HTTP的基本概念1.1无状态协议HTTP是一个无状态协议,这意味着每个请求和响应都
- HTTPS,不可或缺的数据安全锁
Arwen303
SSL证书https网络协议http
一、HTTPS:数字时代的"隐形护卫"在网购时输入银行卡信息、登录社交平台发送私信、通过企业OA系统上传文件,这些日常操作背后都藏着一把无形的"安全锁"——HTTPS。↓https://www.joyssl.com/certificate/select/joyssl-dv-single-free-1.html?nid=59↑(注册码230959,赠送1个月有效期)它如同数据传输的"保险箱",在客户
- 这么简单的从零到一做HTML 网页,你确定不来看看吗?
paid槮
html服务器前端
HTML网页的介绍HTML(HypertextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言,是一种与Python不同的编程语言。网页文件的扩展名通常为,html或.htm,这两种扩展名都可使用,并不会影响文件内容简单的HTML网页框架每一个HTML网页都包含一个基础框架,其他的内容都是在基础框架内进行扩充的。示例代码:这里是标题在这里填入正文这是一个较为基础的HT
- HTML5如何创建容器
paid槮
html5前端html
为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下!其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:我是标题1我纻蜞居是腭绠纩定标题
- CSS 单位完全指南:掌握 em、rem、vh、vw 等响应式布局核心单位
编程随想▿
CSScss前端html网页布局
目录一、绝对单位vs相对单位二、核心相对单位详解1.em单位2.rem单位(Rootem)3.vh与vw单位4.vmin与vmax单位三、实战应用场景对比五、专家建议与最佳实践六、总结一、绝对单位vs相对单位绝对单位(如px)固定不变,而相对单位则基于其他参考值动态计算,更适合响应式设计:/*绝对单位示例*/.fixed-size{width:300px;/*始终为300像素*/}/*相对单位示例
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- HTTPS协议的应用场景分析
Arwen303
https网络协议http
HTTPS协议的应用场景分析一、Web服务与交互网页浏览场景:用户通过浏览器访问各类网站(如门户网站、资讯平台),传输HTML、CSS、JavaScript等静态资源。应用:主流网站普遍采用HTTPS,确保页面内容安全加载。例如,Wikipedia、新浪等站点通过HTTPS防止内容被篡改。安全需求:防止页面被中间人劫持植入恶意广告或脚本。在线表单与用户登录场景:用户提交注册表单、登录账号时传输用户
- Python镜像源
染诗
python
https://www.cnblogs.com/songzhixue/p/11296720.html
- OracleERP云软件二次开发:业务流程管理与自定义教程
kkchenjj
工业软件二次开发全集工业软件ERP数据库开发语言
OracleERP云软件二次开发:业务流程管理与自定义教程OracleERP云平台概览OracleERP云平台架构OracleERPCloud采用了一种多层架构设计,旨在提供高度可扩展、安全且灵活的云解决方案。其架构主要分为以下几个层次:用户界面层:提供直观的用户界面,支持多种设备访问,包括桌面、平板和手机。这一层利用了现代Web技术,如HTML5、CSS3和JavaScript,确保了良好的用户
- 爬虫基础理论总结
qianxun0921
一、什么是爬虫爬虫:又称网页蜘蛛,网络机器人,从互联网上自动抓取数据的程序,通俗地讲,就是可以爬取浏览器中看得到的数据二、爬虫的基本流程1、分析网站,得到目标url2、根据url,发起请求,获取页面的HTML源码3、从页面源码中提取数据:a、提取到目标数据,做数据的筛选和持久化存储b、从页面中提取新的url地址,继续执行第二步操作4、爬虫结束:所有的目标url都提取完毕,并且得到数据了,再也没有其
- 模拟3DCS(3DE版)
CAACoder
CATIACAA二次开发CATIACAA3DCS3DE模拟
先看效果:技术要点:1.自定义特征DCSStorage;2.创建自定义工作台:DCSBench.m3.启动Init:CATDCSBenchWorkbench_init4.CreateScenario->CATISimScenarioSpec->AddExcitations
- JDK 17 下载
yzpyzp
java开发语言
Oracle官网JDK下载:https://www.oracle.com/java/technologies/javase-downloads.html百度网盘下载:https://pan.baidu.com/s/1qxU-4ZfMyhlr5kbQ6RNHJg?pwd=aa53参考:https://blog.csdn.net/2503_91826368/article/details/147898
- kotlin 泛型约束
weixin_30788731
移动开发
fun>sort(list:List){}冒号之后指定的类型就是泛型参数的上界,对于泛型参数T,只允许使用Comparable的子类型转载于:https://www.cnblogs.com/loaderman/p/10141823.html
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- python爬虫从入门到精通
大模型猫叔
python爬虫数据库
目录一、正确认识Python爬虫二、了解爬虫的本质1.熟悉Python编程2.了解HTML3.了解网络爬虫的基本原理4.学习使用Python爬虫库三、了解非结构化数据的存储1.本地文件2.数据库四、掌握各种技巧,应对特殊网站的反爬措施1.User-Agent2.Cookies3.IP代理五、学习爬虫框架,搭建工程化的爬虫1.创建Scrapy项目2.创建Spider3.编写Spider4.运行Spi
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- python爬虫入门(小白五分钟从入门到精通)
一百天成为python专家
python爬虫开发语言网络爬虫python3.11ipython
网络爬虫的介绍本节主要介绍Pytbon语言中支持网络爬虫的库,此外还将介绍如何获取网站的爬取规则,读者在学习和践过程中一定要严格遵守网站提供的爬取规则。网络爬虫网络爬虫通俗来讲就是使用代码将HTML网页的内容下载到本地的过程。爬取网页主要是为了获取网中的关键信息,例如网页中的数据、图片、视频等。Python语言中提供了多个具有爬虫功能的库,下面将具urHIib库:是Python自带的标准库,无须下
- web第三次作业
小猫会后空翻
前端cssjavascript
作业要求请使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果作业内容代码内容登录窗口拖动*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- xss的利用
m0_73832254
xss前端
目录一、XSS的原理和分类二、常见的XSS标签和属性三、Xss漏洞分类1.反射性xss反射性XSS典型攻击场景基于URL参数的反射性XSS基于表单参数的反射性XSS利用HTML标签属性的反射性XSS2.存储型XSS存储型XSS的高频攻击场景社交平台评论区论坛发帖与私信系统电商平台商品描述3.基于DOM的XSS攻击原理剖析DOM型XSS典型攻击场景与案例基于URL参数的DOM型XSS基于localS
- xss漏洞-反射+存储+DOM
xiaoheizi安全
XSS漏洞合集web安全xss
XSS跨站-反射型&存储型&DOM型等产生原理:服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。攻击原理:攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。利用:确认漏洞存在后可
- Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本