Vue2学习笔记分享——bilibili尚硅谷视频
一.模板语法
1.插值语法
- mustach语法用来解析标签体内的内容,{{xxx}} 里面是一个表达式,且可以读取到data里面的所有属性
2.指令语法
解析标签属性,标签体内容,为标签绑定事件,也是一个表达式,且可以读取到data里面的数据
1.v-bind
- 用来解析标签属性,
- :属性=‘xxx’ , xxx可以是表达式,也可以是挂载到vm身上的数据
- 用于单向数据绑定(只能从data流向页面)
- class属性的绑定:
- :class = 字符串 可以任意更改某一种样式的更改
- :class = 数组 可以动态决定添加哪几种样式
- :class = 对象 通过对象属性值的true / false 决定是不是需要添加一种或几种属性
- style样式属性的绑定:
- :style = 数组 绑定多个样式属性
- :style = 对象 绑定一个样式属性
2.v-model
- 只能应用于表单类元素中, 用于双向绑定数据(不仅可以从data流向页面,还可以从页面流向data)
- v-model:value=“xxx” 默认收集的是value值 可以简写成v-model=“xxx”
v-model 双向绑定数据的本质:它内部实际上是运行两个指令,v-bind(data数据流向页面,@input() (一旦检测到input输入事件,就去methods方法里面修改data的值)
收集表单数据: 若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。 若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。 若:<input type="checkbox"/> 1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值) 2.配置input的value属性: (1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值) (2)v-model的初始值是数组,那么收集的的就是value组成的数组 备注:v-model的三个修饰符: .lazy:失去焦点再收集数据 .number:输入字符串转为有效的数字 .trim:输入首尾空格过滤
3.v-on:xxx 或者 @xxx : [ 绑定事件 ]
-
用来绑定事件,绑定的事件回调是methods里面的方法。
-
methods方法里面的函数不要用箭头函数,要用普通函数,这样this指向才是vm实例
-
方法默认有一个参数 e v e n t , 如 果 需 要 传 其 他 参 数 和 event,如果需要传其他参数和 event,如果需要传其他参数和event并存,需要在实参中用$event占位
-
事件修饰符: .prevent(阻止默认事件的发生)
.stop(阻止冒泡)
.once(事件只发生一次)
-
键盘事件:
Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
4.v-if / v-else-if / v-else && v-show [ 条件渲染 ]
-
v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
5.v-for [ 列表渲染 ]
- 原生js铺垫:
<!-- 原生js中 --> <!-- 数组: for...in... 键 || for...of... 值 --> <!-- 对象: for...in... 键 || 值要通过obj[p]获取>-
vue 方法:
遍历使用 of 或者 in 都可以 数组遍历 数组的值 / 数组的键 对象遍历 对象的值 / 对象的键 / index值
-
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
-
开发中如何选择key?
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
6.内置指令
-
v-text / v-html
v-text会完全替换 标签内的内容
v-html会完全替换 标签内的内容 区别: v-html会解析标签
v-html是危险的,容易暴露cookie信息 造成xss攻击
只能在信任的地方使用v-html
-
-
v-cloak
因为可能请求页面内容存在延迟,为了不把原来的代码展示在页面上,然后页面闪现
加上 v-cloak指令 【不需要加值】,配合 css样式使用 [v-cloak]:{display:none}
原理:在还没有渲染之前,css样式起作用,不展示在页面上 。一旦vue开始工作,v-cloak指令自动移除,css样式也就不会起作用
-
v-once
v-once也只有指令,没有值
加入 v-once意味着它只会渲染一次,便会停止渲染, 可以用来优化性能
-
v-pre
v-pre表示这条语句不会被vue编译,就可以直接展示在页面上
可以优化性能
7.自定义指令
- 见 directives 属性 =>>>
二.vm属性和方法
1.el
- 两种写法:
- 直接在new Vue() 配置里面写
- vm.$mount(’#root’)
2.data
-
两种写法:
- 函数式 (组件只能采取这种写法,为了防止数据污染)
- 对象式
-
数据代理
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)--> <script type="text/javascript" > let obj = {x:100} let obj2 = {y:200} Object.defineProperty(obj2,'x',{ get(){ return obj.x }, set(value){ obj.x = value } })- 上面的例子中, obj.x与 obj2.x 形成了双向联动,obj.x 的修改会通过get()函数反应到obj2.x身上;obj2.x的修改会通过set()函数反应到obj.x身上
- 定义:data里面的数据都会用类似的方法代理到vm身上,data身上的每一个属性都会代理到vm身上实现读/写 更加方便地操作data中的数据
- 原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。
3.computed
-
1.定义:要用的属性不存在,必须通过对data里面数据的复杂操作才能得到
-
2.原理:通过Object.defineProperty() 把data所有属性添加到vm的methods属性里面的方法身上。用getter()函数实现对data里面数据的读;用setter()函数实现对data里面数据的写
-
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
set什么时候调用? 修改this.fullName时。
-
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
-
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
3.methods
4.watch
-
两种写法:
watch:{ isHot:{ // immediate:true, //初始化时让handler调用一下 //handler什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }, //监视多级结构中某个属性的变化 /* 'numbers.a':{ handler(){ console.log('a被改变了') } } */ //监视多级结构中所有属性的变化 numbers:{ deep:true, handler(){ console.log('numbers改变了') } } }//正常写法 vm.$watch('isHot',{ immediate:true, //初始化时让handler调用一下 deep:true,//深度监视 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }) //简写 vm.$watch('isHot',(newValue,oldValue)=>{ console.log('isHot被修改了',newValue,oldValue,this) }) -
作用:watch属性是为了监视data数据的变化
-
区别:computed属性可以办到的,watch属性都可以办到
watch属性可以办到的,computed属性不一定可以办到,比如异步回调
-
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
5.filters
1. 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
2. 两种写法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
3. 备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
6.directives
-
用于自定义指令
-
两种写法:
-
一种是写在new vue() 里面,有对象形式和函数形式两种。
-
函数形式:是在指令与元素成功绑定时(一上来),或者模板重新编译时调用,其实就是结合了对象形式的第一和第三个函数。
-
// 1.函数写法 // big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。其实就是融合了第一和第三个函数 // element是取得的对应的dom元素,是真实元素 // binding是自定义指令绑定的元素 big(element,binding){ element.innerHTML = binding.value * 10 },
* 对象形式:多了第二个函数 () 原理是获取焦点事件只有元素展示到页面上时,才能奏效 (1).bind:指令与元素成功绑定时调用。 (2).inserted:指令所在元素被插入页面时调用。 (3).update:指令所在模板结构被重新解析时调用。 * ```javascript // 2.对象写法 fbind:{ // 绑定的时候 bind(element,binding){ // 不受vue管理,所以this都指向window对象 element.value = binding.value }, // 展示在页面的时候 inserted(element,binding){ element.focus() }, // 模板被编译,更新的时候 update(element,binding) { element.value = binding.value element.focus() }, }-
写在全局:
Vue.directive('big',function(element,binding){ element.innerHTML = binding.value * 10 }) Vue.directive('fbind',{ // 绑定的时候 bind(element,binding){ element.value = binding.value }, // 展示在页面的时候 inserted(element,binding){ element.focus() }, // 模板被编译,更新的时候 update(element,binding) { element.value = binding.value element.focus() }}) -
备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
-
-
Vue监视数据的原理:
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
三.MVVM模型
1.M(model)
- 模型:就是data里面的数据
2.V(view)
- 视图:模板代码
3.VM (View Model)
- 视图模型:Vue实例
data中的所有数据最终都出现在vm身上
vm身上的属性和方法以及vue原型链上的属性和方法都可以在模板中使用
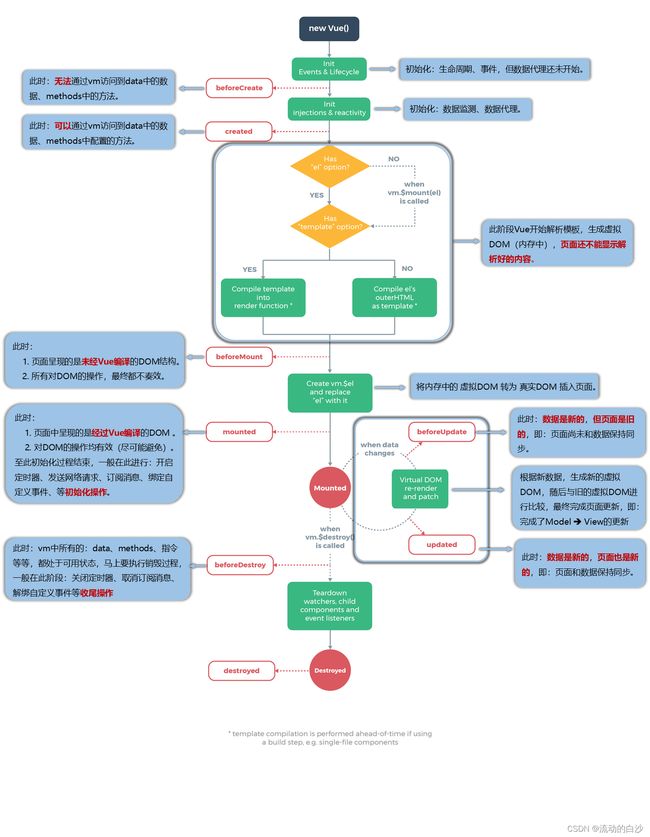
四.生命周期函数
五.vue-cli
1.ref属性
// 组件
<h1 v-text="msg" ref="title">h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素button>
<School ref="sch"/>
// vc
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
2.props属性
- 父组件给子组件传递数据
//父组件
// :age会解析引号里面的内容,就会把age解析为数字
<div>
<Student name="李四" sex="女" :age="18"/>
div>
// 子组件接收数据
// 1.简单声明接收
props:['name','sex','age']
// 2.接收的同时对数据进行类型限制
props:{
name:String,
age:Number,
sex:String
}
// 3.对数据的类型 + 默认值的指定 + 必要性的限制
props:{
name:{
type:String,
required:true
},
name:{
type:Number,
default:99
},
name:{
type:String,
required:true
},
}
3.mixins混入
// mixin.js
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
// main.js
import {hunhe,hunhe2} from './mixin'
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//组件内,引入一个hunhe,然后作为配置项使用
// import {hunhe,hunhe2} from '../mixin'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
x:666
}
},
// mixins:[hunhe,hunhe2],
}
4.plugins插件
- plugins插件实际上就是一个函数,函数有一个install方法。在main.js中通过Vue.use()注册这个插件,实际上就是自动调用函数的install方法
5.scoped样式
- 不会让其他组件中的样式受到影响
六.浏览器本地存储
1.localStorage
存储在硬盘中,不会随着浏览器的刷新而消失
-
存储数据 (以key-value的形式)
locaStorage.setItem('msg','hello!')-
如果数据是对象,那么必须转换为json格式的数据
-
let p = {name:‘张三’,age:18}localStorage.setItem('person',JSON.stringify(p))
-
-
读取数据
localStorage.getItem('msg')const result = localStorage.getItem('person') console.log(JSON.parse(result))
-
清除数据
localStorage.removeItem('msg') -
清空所有数据
localStorage.clear()
2.sessionStorage
API与localStorage完全一致 ,只不过随着浏览器刷新数据会丢失
七.组件间通信
1.子为父传递数据
-
第一种: 借助props传递函数类型的数据
// 父组件 <School :getSchoolName="getSchoolName"/>// 子组件接收函数类型的数据 props:['getSchoolName'], // 子组件调用传过来的函数类型的数据,并且带参 methods: { sendSchoolName(){ this.getSchoolName(this.name) } }// 回调写在父组件里面 getSchoolName(name){ console.log('App收到了学校名:',name) }, -
第二种: 父组件为子组件绑定一个自定义事件
// 在父组件中为子组件中绑定自定义事件 <Student @atguigu="getStudentName" />// 在子组件中触发绑定在自己的自定义事件,并且传参 sendStudentlName(){ //触发Student组件实例身上的atguigu事件 this.$emit('atguigu',this.name,666,888,900) },// 在父组件中执行回调函数 getStudentName(name,...params){ console.log('App收到了学生名:',name,params) this.studentName = name },-
// 在自组件中解绑自定义事件 unbind(){ this.$off('atguigu') //解绑一个自定义事件 // this.$off(['atguigu','demo']) //解绑多个自定义事件 // this.$off() //解绑所有的自定义事件 }, // 销毁组件实例 death(){ this.$destroy() //销毁了当前Student组件的实例,销毁后所有Student实例的自定义事件全都不奏效。 }
-
-
第三张:通过 r e f s 拿 到 组 件 , 然 后 用 refs拿到组件,然后用 refs拿到组件,然后用on为子组件绑定自定义事件,其余类似
// 父组件 <Student ref="student" @click.native="show"/> // @click.native="show" 组件中使用原生事件,加上.native修饰符 mounted() { this.$refs.student.$on('atguigu',this.getStudentName) //绑定自定义事件 // this.$refs.student.$once('atguigu',this.getStudentName) //绑定自定义事件(一次性) }
2.全局事件总线
-
安装全局事件总线
// main.js (安装全局事件总线) // 在Vue的原型对象身上挂载$bus,那么无论是vc还是vm都可以找到$bus beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线 }// 传递数据的组件 methods: { sendStudentName(){ this.$bus.$emit('hello',this.name) } }// 接收数据的组件(为传递数据的组件绑定自定义事件,指定回调) mounted() { // console.log('School',this) this.$bus.$on('hello',(data)=>{ console.log('我是School组件,收到了数据',data) }) }, beforeDestroy() { this.$bus.$off('hello') },
3.消息的订阅与发布
-
安装并且引入
import pubsub from 'pubsub-js' -
// 发射消息的组件 methods: { sendStudentName(){ // this.$bus.$emit('hello',this.name) pubsub.publish('hello',666) } } -
// 接收消息,使用数据的组件 mounted() { this.pubId = pubsub.subscribe('hello',(msgName,data)=>{ console.log('有人发布了hello消息,hello消息的回调执行了',msgName,data) }) }, beforeDestroy() { // this.$bus.$off('hello') pubsub.unsubscribe(this.pubId) }
八.过渡与动画
1.transition
-
第一种css写法
-
// name是配合css起的名字,appear属性是一开始就加上动画效果 // template模板 <transition name="hello" appear> <h1 > 你好啊!!!! h1> transition> -
//css样式 .hello-enter-active { animation:hello 0.5s linear; } .hello-enter-active { animation:hello 0.5s linear reverse; } @keyframes hello { from { transition:translateX(-100%) } to { transition:translateX(0px) } } -
第二种css写法
-
/* 进入的起点、离开的终点 */ .hello-enter,.hello-leave-to{ transform: translateX(-100%); } /* 进入的终点、离开的起点 */ .hello-enter-to,.hello-leave{ transform: translateX(0); } /* 整个运动过程 */ .hello-enter-active,.hello-leave-active{ transition: 0.5s linear; } -
第三种:使用第三方样式库 animate.css
-
// 安装并且引入第三方库 import 'animate.css' // template模板 <transition-group appear name="animate__animated animate__bounce" enter-active-class="animate__swing" leave-active-class="animate__backOutUp" > <h1 v-show="!isShow" key="1">你好啊!</h1> <h1 v-show="isShow" key="2">余翠雯!</h1> </transition-group>
九.插槽
1.默认插槽
用
在组件内挖好坑,等到使用的时候可以在组件内填充内容 (埋点土)
2.具名插槽
当有好几个插槽时,用
为每一个插槽命名,然后使用的时候再在使用的标签种加上来区分
3.作用域插槽
- 实际上就是数据在插槽组件那里,但是想在父组件那里展示使用数据
在插槽组件中
传递数据但是不是在父组件中用 props接收 ,
中必须包一个组件接收数据对象 , 然后在 内部使用`
- {{g}}
- `
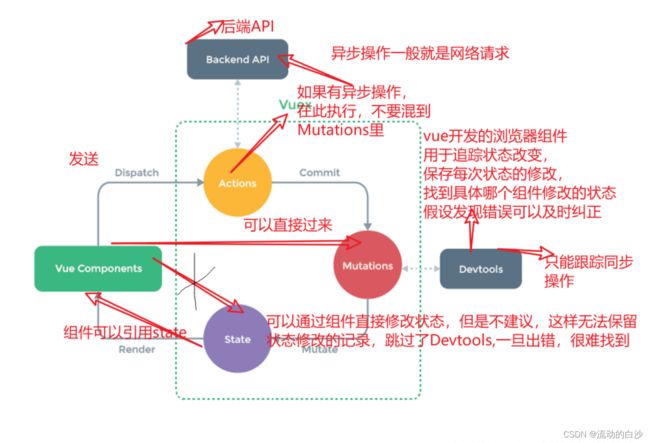
十.Vuex插件
-
在src中建一个状态管理库store状态管理库
-
// store/index.js import Vue from "vue" // 引入插件 import Vuex from "vuex" // 注册插件 Vue.use(Vuex) // 使用插件 export default new Vuex.Store({ modules: { countAbout: countOptions, // 模块化 personAbout: personOptions } })
// main.js
import store from "./store"
new Vue({
render: h => h(App),
store,
}).$mount('#app')
1.state对象 —— 保存状态
-
(1). mapState辅助函数
-
// store/index.js state: { sum: 0, address: "西安", school: 'nwpu', }// 组件中 import { mapState } from "vuex"; computed: { // ...mapState(["countAbout", "personAbout"]), // 不分模块化时的写法 ...mapState("countAbout", ["sum", "address", "school"]), // 模块化的写法 ...mapState("personAbout", ["personList"]), // 前面加上模块化 -
(2). 正常写法
-
// 组件中 computed: { personList() { return this.$store.state.personAbout.personList; }, sum() { return this.$store.state.countAbout.sum; } }
2.getters对象 —— 计算属性
-
(1). mapGetters辅助函数
-
// store/index.js // getters对象内的函数参数是state getters: { firstPersonName(state) { return state.personList[0].name } } -
// 组件中 import { mapGetters } from "vuex"; computed: { ...mapGetters("countAbout", ["bigSum"]), }, -
(2). 正常写法
-
// 组件中 computed: { firstPersonName() { return this.$store.getters["personAbout/firstPersonName"]; //模块化写法 }, },
3.actions对象 —— 异步操作处理
-
(1).mapActions辅助函数写法
-
// store/index.js // actions配置对象,接收两个参数,一个是context上下文,一个是payload // context上下文对象身上有各种属性,比如dispath,commit,state属性 // payload就是传递过来的数值 actions: { addOdd(context, val) { if (context.state.sum % 2) { // state.sum += val context.commit('addOdd', val) } }, addWait(context, val) { setTimeout(() => { // context.state.sum += val context.commit('addWait', val) }, 500) } }, -
// 组件中 import { mapActions } from "vuex"; methods: { ...mapActions("countAbout", ["addOdd", "addWait"]), }, -
正常写法
-
methods: { addPersonWang() { const oneList = { id: nanoid(), name: this.name }; this.$store.dispatch("personAbout/addPersonWang", oneList); this.name = ""; }, addPersonServer() { this.$store.dispatch("personAbout/addPersonServer"); }, }
4.mutations对象 —— 同步处理数据
-
// store/index.js mutations: { add(state, val) { state.sum += val }, cut(state, val) { state.sum -= val }, addOdd(state, val) { state.sum += val }, addWait(state, val) { state.sum += val }, }, -
mapMutations辅助函数
-
// 组件中 import { mapMutations } from "vuex"; // payload参数写在模板里 methods: { ...mapMutations("countAbout", ["add", "cut"]), } -
正常写法
-
// 组件中 methods: { addPerson() { const oneList = { id: nanoid(), name: this.name }; this.$store.commit("personAbout/ADD_PERSON", oneList); this.name = ""; } }
十一. VueRouter路由
-
// router/index.js // 用于创建整个文件的路由器 import VueRouter from 'vue-router' export default new VueRouter ({ routes:[ ... ] }) // main.js import router from "./router" Vue.use(VueRouter) new Vue({ render: h => h(App), router, }).$mount('#app')
1.基本使用
-
导航栏:在router/index.js里面配置路由规则,然后在组件中使用
-
// active-class 为活跃的路由添加样式 // to是跳转的路由路径 <router-link class="list-group-item" active-class="active" to="/about">Aboutrouter-link> <router-link class="list-group-item" active-class="active" to="/home">Homerouter-link> -
展示栏:在合适的位置展示导航栏中的内容
-
<router-view>router-view>
2.多级嵌套
- 在router/index.js里面配置子路由,配置项children,然后在路由组件中嵌套使用
3.query参数
-
第一种:跳转路由并携带query参数,to的字符串写法
-
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}router-link> -
第二种:跳转路由并携带query参数,to的对象写法
-
<router-link :to="{ path:'/home/message/detail', query:{ id:m.id, title:m.title } }"> {{m.title}} router-link> -
Next:在对应的展示组件中,
$route.query.id拿到数据 -
第三种:命名路由 && query参数to的对象写法改写
-
可以在routes的配置项中加name配置对象,这样 query参数to的对象写法就可以中path可以改写为对应的name
4.params参数
-
基本类似于query参数,不过在路由配置规则中要使用
path:'detail/:id/:title',进行占位 -
第一种:跳转路由并携带params参数,to的字符串写法
-
<router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}router-link> -
第二种:跳转路由并携带params参数,to的对象写法
-
<router-link :to="{ name:'xiangqing', params:{ id:m.id, title:m.title } }"> {{m.title}} router-link>
5.路由的props配置
配置 在 路由中 (router / index.js)的规则
-
// 在Detail组件里面配置 // props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。 props:{a:1,b:'hello'} //props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。 props:true //props的第三种写法,值为函数 props($route){ return { id:$route.query.id, title:$route.query.title, a:1, b:'hello' } }
在Detail组件里面接收并且使用
-
// Detail组件 // 接收组件传递过来的props props:['id','title'], // 模板 <ul> <li>消息编号:{{id}}</li> <li>消息标题:{{title}}</li> </ul>
6.编程式路由导航
不借助
methods: {
pushShow(m){
this.$router.push({
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
})
},
replaceShow(m){
this.$router.replace({
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
})
}
},
7.缓存路由 && active deactive 生命周期函数
-
缓存路由:
// include 缓存的路由名字 // 缓存单个路由 include = "News" // 缓存多个路由 :include = "['News','Message']" <keep-alive include="News"> <router-view>router-view> keep-alive> -
生命周期钩子 (actived) —— 路由组件激活的时候被调用,可以在这个钩子中进行设置定时器等操作
-
生命周期钩子 (deactived) —— 路由组件失活的时候被调用,可以在这个钩子中进行清除定时器等操作
-
这两个钩子必须配合
使用才有效
8.路由守卫
1.全局路由守卫
-
全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
-
// router/index.js router.beforeEach((to,from,next)=>{ console.log('前置路由守卫',to,from) // 路由规则中的meta对象可以配置其他信息 if(to.meta.isAuth){ //判断是否需要鉴权 if(localStorage.getItem('school')==='atguigu'){ next() }else{ alert('学校名不对,无权限查看!') } }else{ next() } }) -
全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
-
router.afterEach((to,from)=>{ console.log('后置路由守卫',to,from) document.title = to.meta.title || '硅谷系统' })
2.独享路由守卫
-
// 在路由配置规则中 name:'xinwen', path:'news', component:News, meta:{isAuth:true,title:'新闻'}, beforeEnter: (to, from, next) => { console.log('独享路由守卫',to,from) if(to.meta.isAuth){ //判断是否需要鉴权 if(localStorage.getItem('school')==='atguigu'){ next() }else{ alert('学校名不对,无权限查看!') } }else{ next() } } // 独享前置路由守卫 配合 全局后置路由守卫 一起使用
3.组件内路由守卫
-
// 组件内 //通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) { console.log('About--beforeRouteEnter',to,from) if(to.meta.isAuth){ //判断是否需要鉴权 if(localStorage.getItem('school')==='atguigu'){ next() }else{ alert('学校名不对,无权限查看!') } }else{ next() } }, //通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { console.log('About--beforeRouteLeave',to,from) next() }
9.history模式与hash模式
- 在路由规则中配置
mode:history或者hash
十二.element-UI 组件库
// main.js中
//完整引入
//引入ElementUI组件库
// import ElementUI from 'element-ui';
//引入ElementUI全部样式
// import 'element-ui/lib/theme-chalk/index.css';
//按需引入
import { Button,Row,DatePicker } from 'element-ui';
//应用ElementUI
// Vue.use(ElementUI);
Vue.component('atguigu-button', Button);
Vue.component('atguigu-row', Row);
Vue.component('atguigu-date-picker', DatePicker);