用HTML和css写淘宝首页
目录
HTML部分
css代码
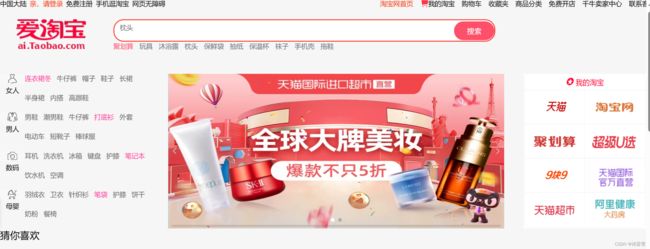
效果图
HTML部分
Document
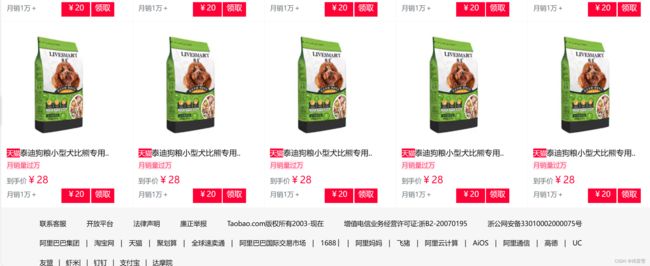
 猜你喜欢
猜你喜欢

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取

天猫泰迪狗粮小型犬比熊专用..
月销量过万
到手价¥28
月销1万+ ¥20领取
css代码
* {
padding: 0;
margin: 0;
text-decoration: none;
list-style: none;
}
body {
background-color: rgb(246, 246, 246);
}
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
overflow-y: auto;
}
/* 头部导航 */
header {
width: 10rem;
display: flex;
justify-content: space-between;
}
.left {
display: flex;
width: 2.521rem;
justify-content: space-between;
}
#qing {
color: rgb(242, 67, 26);
}
.right {
display: flex;
width: 4.2017rem;
justify-content: space-between;
}
.left>li>a {
font-size: .1008rem;
color: black;
}
.right>li>a {
font-size: .1008rem;
color: black;
}
/* 导航 */
/* logo */
.r-img {
margin-left: .2521rem;
margin-right: .4202rem;
margin-top: .1681rem;
}
/* 搜索框 */
.input {
margin-top: .1681rem;
}
.r-img>img {
width: 1.0588rem;
height: .4538rem;
}
.case {
width: 5.7983rem;
height: .3109rem;
border-radius: .1555rem;
border: 2px solid rgb(253, 63, 49);
background-color: white;
position: relative;
}
.ipt {
width: 4.7395rem;
height: .2185rem;
outline: none;
border: none;
position: absolute;
top: 1px;
left: .084rem;
font-size: .1008rem;
}
.btn {
width: .6134rem;
height: .2857rem;
outline: none;
border: none;
border-radius: .1429rem;
background-color: rgb(254, 79, 107);
color: white;
float: right;
margin-top: .0168rem;
font-size: .1092rem;
}
/* 搜索框下方导航 */
.nav {
width: 10rem;
height: 1rem;
display: flex;
}
.list {
display: flex;
width: 3.3613rem;
justify-content: space-between;
font-size: .1008rem;
}
.list>li>a {
color: rgb(110, 117, 121);
}
#ju {
color: rgb(254, 79, 107);
}
/* 主体 */
.main {
width: 10rem;
height: 2.3529rem;
/* background-color: aquamarine; */
display: flex;
}
/* 侧边栏 */
.sidebar {
width: 2.3529rem;
float: left;
}
.sidebar>li {
height: .5882rem;
display: flex;
text-align: center;
}
.r-right>a {
font-size: .1008rem;
margin-right: .084rem;
color: rgb(110, 107, 107);
}
#smiler {
color: rgb(255, 63, 154);
}
.l-left {
font-size: .1008rem;
}
.r-right {
display: flex;
flex-wrap: wrap;
width: 1.9748rem;
}
.image {
width: 5.1261rem;
height: 2.3529rem;
}
.image>img {
width: 5.1261rem;
height: 2.3529rem;
}
.ren {
width: .3782rem;
height: .1513rem;
}
/* 中间图片 */
.swiper {
--swiper-theme-color: white;
/* 设置Swiper风格 */
--swiper-navigation-color: #eff2f0;
/* 单独设置按钮颜色 */
--swiper-navigation-size: .0833rem;
/* 设置按钮大小 */
width: 5.1261rem;
height: 2.3529rem;
background-color: cyan;
float: left;
}
/* 图片大小 */
#web {
width: 5.1261rem;
height: 2.3529rem;
}
/* 主体右侧 */
.slide {
width: 2.0084rem;
height: 2.3529rem;
}
.wod {
margin-left: .084rem;
float: left;
}
/* 猜你喜欢 */
.cai {
width: 10rem;
height: .3529rem;
font-size: .1513rem;
}
/* 商品 */
table {
width: 10rem;
border: 1px solid rgb(242, 242, 242);
border-collapse: collapse;
}
table tr,
td {
width: 1.8655rem;
height: 2.8235rem;
background-color: white;
border: 1px solid rgb(242, 242, 242);
}
.imgt {
width: 1.7563rem;
height: 1.7647rem;
}
p {
font-size: .1008rem;
color: rgb(110, 117, 121);
margin-top: .042rem;
margin-left: .084rem;
}
span {
font-size: .1176rem;
}
.tian {
font-size: .1008rem;
background-color: rgb(255, 0, 53);
color: white;
}
.month {
color: rgb(254, 57, 100);
width: .5042rem;
height: .1429rem;
background-color: rgb(254, 238, 244);
}
.num {
font-size: .1513rem;
color: rgb(255, 0, 53);
}
.taidi {
font-size: .1176rem;
color: black;
}
.number {
display: inline-block;
font-size: .1176rem;
color: white;
width: .437rem;
height: .2185rem;
background-color: rgb(255, 0, 54);
margin-right: .0168rem;
text-align: center;
margin-left: .3361rem;
}
.linqu {
width: .3529rem;
height: .2185rem;
background-color: rgb(255, 0, 54);
display: inline-block;
font-size: .1176rem;
color: white;
text-align: center;
}
/* 底部 */
.footer {
width: 10rem;
margin-top: .1681rem;
}
.two {
width: 8.2353rem;
height: .7261rem;
display: flex;
flex-direction: column;
justify-content: space-between;
margin-left: .5882rem;
}
.two-1>Li {
font-size: .1008rem;
}
.two-1 {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.two-2 {
display: flex;
}
.two-2>li {
font-size: .1008rem;
margin-right: .084rem;
}
.two>li {
font-size: 12px;
margin-right: .084rem;
}
.two-3 {
display: flex;
justify-content: space-between;
}
.two-3>Li {
font-size: .1008rem;
}
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
font-size: .125rem;
}