JavaWeb笔记——Filter&Listener&Ajax
Filter&Listener&Ajax
今日目标:
能够使用 Filter 完成登陆状态校验功能
能够使用 axios 发送 ajax 请求
熟悉 json 格式,并能使用 Fastjson 完成 java 对象和 json 串的相互转换
使用 axios + json 完成综合案例
1、Filter
1.1 Filter概述
Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。Servlet 我们之前都已经学习过了,Filter和Listener 我们今天都会进行学习。
过滤器可以把对资源的请求==拦截==下来,从而实现一些特殊的功能。
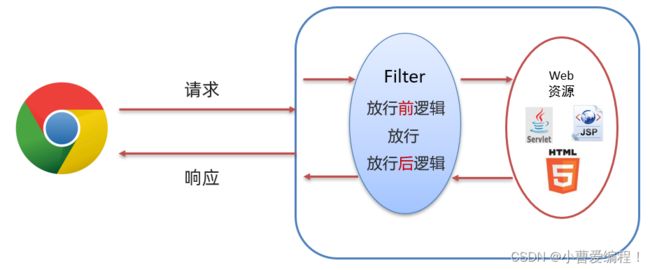
如下图所示,浏览器可以访问服务器上的所有的资源(servlet、jsp、html等)
而在访问到这些资源之前可以使过滤器拦截来下,也就是说在访问资源之前会先经过 Filter,如下图
拦截器拦截到后可以做什么功能呢?
==过滤器一般完成一些通用的操作。==比如每个资源都要写一些代码完成某个功能,我们总不能在每个资源中写这样的代码吧,而此时我们可以将这些代码写在过滤器中,因为请求每一个资源都要经过过滤器。
我们之前做的品牌数据管理的案例中就已经做了登陆的功能,而如果我们不登录能不能访问到数据呢?我们可以在浏览器直接访问首页 ,可以看到
查询所有的超链接当我点击该按钮,居然可以看到品牌的数据
这显然和我们的要求不符。我们希望实现的效果是用户如果登陆过了就跳转到品牌数据展示的页面;如果没有登陆就跳转到登陆页面让用户进行登陆,要实现这个效果需要在每一个资源中都写上这段逻辑,而像这种通用的操作,我们就可以放在过滤器中进行实现。这个就是==权限控制==,以后我们还会进行细粒度权限控制。过滤器还可以做
统一编码处理、敏感字符处理等等…1.2 Filter快速入门
1.2.1 开发步骤
进行
Filter开发分成以下三步实现
定义类,实现 Filter接口,并重写其所有方法
配置Filter拦截资源的路径:在类上定义
@WebFilter注解。而注解的value属性值/*表示拦截所有的资源
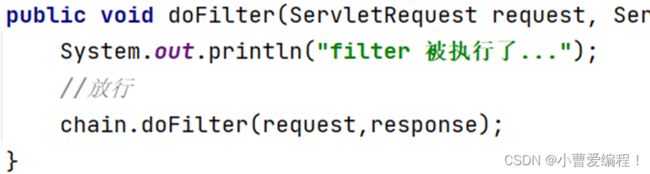
在doFilter方法中输出一句话,并放行
上述代码中的
chain.doFilter(request,response);就是放行,也就是让其访问本该访问的资源。1.2.2 代码演示
创建一个项目,项目下有一个
hello.jsp页面,项目结构如下:
pom.xml配置文件内容如下:4.0.0 org.example filter-demo 1.0-SNAPSHOT war 8 8 javax.servlet javax.servlet-api 3.1.0 provided org.apache.tomcat.maven tomcat7-maven-plugin 2.2 80
hello.jsp页面内容如下:<%@ page contentType="text/html;charset=UTF-8" language="java" %>Title hello JSP~
我们现在在浏览器输入
http://localhost/filter-demo/hello.jsp访问hello.jsp页面,这里是可以访问到hello.jsp页面内容的。接下来编写过滤器。过滤器是 Web 三大组件之一,所以我们将
filter创建在com.itheima.web.filter包下,起名为FilterDemo@WebFilter("/*") public class FilterDemo implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { System.out.println("FilterDemo..."); } @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void destroy() { } }重启启动服务器,再次重新访问
hello.jsp页面,这次发现页面没有任何效果,但是在idea的控制台可以看到如下内容上述效果说明
FilterDemo这个过滤器的doFilter()方法执行了,但是为什么在浏览器上看不到hello.jsp页面的内容呢?这是因为在doFilter()方法中添加放行的方法才能访问到hello.jsp页面。那就在doFilter()方法中添加放行的代码//放行 chain.doFilter(request,response);再次重启服务器并访问
hello.jsp页面,发现这次就可以在浏览器上看到页面效果。
FilterDemo过滤器完整代码如下:@WebFilter("/*") public class FilterDemo implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { System.out.println("1.FilterDemo..."); //放行 chain.doFilter(request,response); } @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void destroy() { } }1.3 Filter执行流程
如上图是使用过滤器的流程,我们通过以下问题来研究过滤器的执行流程:
放行后访问对应资源,资源访问完成后,还会回到Filter中吗?
从上图就可以看出肯定 ==会== 回到Filter中
如果回到Filter中,是重头执行还是执行放行后的逻辑呢?
如果是重头执行的话,就意味着
放行前逻辑会被执行两次,肯定不会这样设计了;所以访问完资源后,会回到放行后逻辑,执行该部分代码。通过上述的说明,我们就可以总结Filter的执行流程如下:
接下来我们通过代码验证一下,在
doFilter()方法前后都加上输出语句,如下同时在
hello.jsp页面加上输出语句,如下执行访问该资源打印的顺序是按照我们标记的标号进行打印的话,说明我们上边总结出来的流程是没有问题的。启动服务器访问
hello.jsp页面,在控制台打印的内容如下:以后我们可以将对请求进行处理的代码放在放行之前进行处理,而如果请求完资源后还要对响应的数据进行处理时可以在放行后进行逻辑处理。
1.4 Filter拦截路径配置
拦截路径表示 Filter 会对请求的哪些资源进行拦截,使用
@WebFilter注解进行配置。如:@WebFilter("拦截路径")拦截路径有如下四种配置方式:
拦截具体的资源:/index.jsp:只有访问index.jsp时才会被拦截
目录拦截:/user/*:访问/user下的所有资源,都会被拦截
后缀名拦截:*.jsp:访问后缀名为jsp的资源,都会被拦截
拦截所有:/*:访问所有资源,都会被拦截
通过上面拦截路径的学习,大家会发现拦截路径的配置方式和
Servlet的请求资源路径配置方式一样,但是表示的含义不同。1.5 过滤器链
1.5.1 概述
过滤器链是指在一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链。
如下图就是一个过滤器链,我们学习过滤器链主要是学习过滤器链执行的流程
上图中的过滤器链执行是按照以下流程执行:
执行
Filter1的放行前逻辑代码执行
Filter1的放行代码执行
Filter2的放行前逻辑代码执行
Filter2的放行代码访问到资源
执行
Filter2的放行后逻辑代码执行
Filter1的放行后逻辑代码以上流程串起来就像一条链子,故称之为过滤器链。
1.5.2 代码演示
编写第一个过滤器
FilterDemo,配置成拦截所有资源@WebFilter("/*") public class FilterDemo implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { //1. 放行前,对 request数据进行处理 System.out.println("1.FilterDemo..."); //放行 chain.doFilter(request,response); //2. 放行后,对Response 数据进行处理 System.out.println("3.FilterDemo..."); } @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void destroy() { } }编写第二个过滤器
FilterDemo2,配置炒年糕拦截所有资源@WebFilter("/*") public class FilterDemo2 implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { //1. 放行前,对 request数据进行处理 System.out.println("2.FilterDemo..."); //放行 chain.doFilter(request,response); //2. 放行后,对Response 数据进行处理 System.out.println("4.FilterDemo..."); } @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void destroy() { } }修改
hello.jsp页面中脚本的输出语句<%@ page contentType="text/html;charset=UTF-8" language="java" %>Title hello JSP~
<% System.out.println("3.hello jsp"); %>启动服务器,在浏览器输入
http://localhost/filter-demo/hello.jsp进行测试,在控制台打印内容如下从结果可以看到确实是按照我们之前说的执行流程进行执行的。
1.5.3 问题
上面代码中为什么是先执行
FilterDemo,后执行FilterDemo2呢?我们现在使用的是注解配置Filter,而这种配置方式的优先级是按照过滤器类名(字符串)的自然排序。
比如有如下两个名称的过滤器 :
BFilterDemo和AFilterDemo。那一定是AFilterDemo过滤器先执行。1.6 案例
1.6.1 需求
访问服务器资源时,需要先进行登录验证,如果没有登录,则自动跳转到登录页面
1.6.2 分析
我们要实现该功能是在每一个资源里加入登陆状态校验的代码吗?显然是不需要的,只需要写一个
Filter,在该过滤器中进行登陆状态校验即可。而在该Filter中逻辑如下:1.6.3 代码实现
1.6.3.1 创建Filter
在
brand-demo工程创建com.itheima.web.filter包,在该下创建名为LoginFilter的过滤器@WebFilter("/*") public class LoginFilter implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException { } public void init(FilterConfig config) throws ServletException { } public void destroy() { } }1.6.3.2 编写逻辑代码
在
doFilter()方法中编写登陆状态校验的逻辑代码。我们首先需要从
session对象中获取用户信息,但是ServletRequest类型的 requset 对象没有获取 session 对象的方法,所以此时需要将 request对象强转成HttpServletRequest对象。HttpServletRequest req = (HttpServletRequest) request;然后完成以下逻辑
获取Session对象
从Session对象中获取名为
user的数据判断获取到的数据是否是 null
如果不是,说明已经登陆,放行
如果是,说明尚未登陆,将提示信息存储到域对象中并跳转到登陆页面
代码如下:
@WebFilter("/*") public class LoginFilter implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException { HttpServletRequest req = (HttpServletRequest) request; //1. 判断session中是否有user HttpSession session = req.getSession(); Object user = session.getAttribute("user"); //2. 判断user是否为null if(user != null){ // 登录过了 //放行 chain.doFilter(request, response); }else { // 没有登陆,存储提示信息,跳转到登录页面 req.setAttribute("login_msg","您尚未登陆!"); req.getRequestDispatcher("/login.jsp").forward(req,response); } } public void init(FilterConfig config) throws ServletException { } public void destroy() { } }1.6.3.3 测试并抛出问题
在浏览器上输入
http://localhost:8080/brand-demo/,可以看到如下页面效果从上面效果可以看出没有登陆确实是跳转到登陆页面了,但是登陆页面为什么展示成这种效果了呢?
1.6.3.4 问题分析及解决
因为登陆页面需要
css/login.css这个文件进行样式的渲染,下图是登陆页面引入的css文件图解而在请求这个css资源时被过滤器拦截,就相当于没有加载到样式文件导致的。解决这个问题,只需要对所以的登陆相关的资源进行放行即可。还有一种情况就是当我没有用户信息时需要进行注册,而注册时也希望被过滤器放行。
综上,我们需要在判断session中是否包含用户信息之前,应该加上对登陆及注册相关资源放行的逻辑处理
//判断访问资源路径是否和登录注册相关 //1,在数组中存储登陆和注册相关的资源路径 String[] urls = {"/login.jsp","/imgs/","/css/","/loginServlet","/register.jsp","/registerServlet","/checkCodeServlet"}; //2,获取当前访问的资源路径 String url = req.getRequestURL().toString(); //3,遍历数组,获取到每一个需要放行的资源路径 for (String u : urls) { //4,判断当前访问的资源路径字符串是否包含要放行的的资源路径字符串 /* 比如当前访问的资源路径是 /brand-demo/login.jsp 而字符串 /brand-demo/login.jsp 包含了 字符串 /login.jsp ,所以这个字符串就需要放行 */ if(url.contains(u)){ //找到了,放行 chain.doFilter(request, response); //break; return; } }1.6.3.5 过滤器完整代码
@WebFilter("/*") public class LoginFilter implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException { HttpServletRequest req = (HttpServletRequest) request; //判断访问资源路径是否和登录注册相关 //1,在数组中存储登陆和注册相关的资源路径 String[] urls = {"/login.jsp","/imgs/","/css/","/loginServlet","/register.jsp","/registerServlet","/checkCodeServlet"}; //2,获取当前访问的资源路径 String url = req.getRequestURL().toString(); //3,遍历数组,获取到每一个需要放行的资源路径 for (String u : urls) { //4,判断当前访问的资源路径字符串是否包含要放行的的资源路径字符串 /* 比如当前访问的资源路径是 /brand-demo/login.jsp 而字符串 /brand-demo/login.jsp 包含了 字符串 /login.jsp ,所以这个字符串就需要放行 */ if(url.contains(u)){ //找到了,放行 chain.doFilter(request, response); //break; return; } } //1. 判断session中是否有user HttpSession session = req.getSession(); Object user = session.getAttribute("user"); //2. 判断user是否为null if(user != null){ // 登录过了 //放行 chain.doFilter(request, response); }else { // 没有登陆,存储提示信息,跳转到登录页面 req.setAttribute("login_msg","您尚未登陆!"); req.getRequestDispatcher("/login.jsp").forward(req,response); } } public void init(FilterConfig config) throws ServletException { } public void destroy() { } }
2、Listener
2.1 概述
Listener 表示监听器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。
监听器可以监听就是在
application,session,request三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件。request 和 session 我们学习过。而
application是ServletContext类型的对象。
ServletContext代表整个web应用,在服务器启动的时候,tomcat会自动创建该对象。在服务器关闭时会自动销毁该对象。2.2 分类
JavaWeb 提供了8个监听器:
这里面只有
ServletContextListener这个监听器后期我们会接触到,ServletContextListener是用来监听ServletContext对象的创建和销毁。
ServletContextListener接口中有以下两个方法
void contextInitialized(ServletContextEvent sce):ServletContext对象被创建了会自动执行的方法
void contextDestroyed(ServletContextEvent sce):ServletContext对象被销毁时会自动执行的方法2.3 代码演示
我们只演示一下
ServletContextListener监听器
定义一个类,实现
ServletContextListener接口重写所有的抽象方法
使用
@WebListener进行配置代码如下:
@WebListener public class ContextLoaderListener implements ServletContextListener { @Override public void contextInitialized(ServletContextEvent sce) { //加载资源 System.out.println("ContextLoaderListener..."); } @Override public void contextDestroyed(ServletContextEvent sce) { //释放资源 } }启动服务器,就可以在启动的日志信息中看到
contextInitialized()方法输出的内容,同时也说明了ServletContext对象在服务器启动的时候被创建了。
3、Ajax
3.1 概述
==
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。==我们先来说概念中的
JavaScript和XML,JavaScript表明该技术和前端相关;XML是指以此进行数据交换。而这两个我们之前都学习过。3.1.1 作用
AJAX 作用有以下两方面:
与服务器进行数据交换:
通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。如下图
我们先来看之前做功能的流程,如下图:
如上图,
Servlet调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的jsp页面,在页面上使用EL表达式和JSTL标签库进行数据的展示。而我们学习了AJAX 后,就可以==使用AJAX和服务器进行通信,以达到使用 HTML+AJAX来替换JSP页面==了。如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。
异步交互:
可以在==不重新加载整个页面==的情况下,与服务器交换数据并==更新部分网页==的技术,如:搜索联想、用户名是否可用校验,等等…
上图所示的效果我们经常见到,在我们输入一些关键字(例如
奥运)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 ==更新局部页面== 的效果。再如下图:我们在用户名的输入框输入用户名,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,只是在局部展示出了提示信息,这就是 ==更新局部页面== 的效果。
3.1.2 同步和异步
知道了局部刷新后,接下来我们再聊聊同步和异步:
同步发送请求过程如下
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
3.2 快速入门
3.2.1 服务端实现
在项目的创建
com.itheima.web.servlet,并在该包下创建名为AjaxServlet的servlet@WebServlet("/ajaxServlet") public class AjaxServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 响应数据 response.getWriter().write("hello ajax~"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }3.2.2 客户端实现
在
webapp下创建名为01-ajax-demo1.html的页面,在该页面书写ajax代码
创建核心对象,不同的浏览器创建的对象是不同的
var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); }发送请求
//建立连接 xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet"); //发送请求 xhttp.send();获取响应
xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // 通过 this.responseText 可以获取到服务端响应的数据 alert(this.responseText); } };完整代码如下:
Title 3.2.3 测试
在浏览器地址栏输入
http://localhost:8080/ajax-demo/01-ajax-demo1.html,在01-ajax-demo1.html加载的时候就会发送ajax请求,效果如下我们可以通过
开发者模式查看发送的 AJAX 请求。在浏览器上按F12快捷键这个是查看所有的请求,如果我们只是想看 异步请求的话,点击上图中
All旁边的XHR,会发现只展示 Type 是xhr的请求。如下图:3.3 案例
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在
3.3.1 分析
前端完成的逻辑
给用户名输入框绑定光标失去焦点事件
onblur发送 ajax请求,携带username参数
处理响应:是否显示提示信息
后端完成的逻辑
接收用户名
调用service查询User。此案例是为了演示前后端异步交互,所以此处我们不做业务逻辑处理
返回标记
整体流程如下:
3.3.2 后端实现
在
com.ithiema.web.servlet包中定义名为SelectUserServlet的servlet。代码如下:@WebServlet("/selectUserServlet") public class SelectUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 接收用户名 String username = request.getParameter("username"); //2. 调用service查询User对象,此处不进行业务逻辑处理,直接给 flag 赋值为 true,表明用户名占用 boolean flag = true; //3. 响应标记 response.getWriter().write("" + flag); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }3.3.3 前端实现
将
04-资料\1. 验证用户名案例\1. 静态页面下的文件整体拷贝到项目下webapp下。并在register.html页面的body结束标签前编写script标签,在该标签中实现如下逻辑第一步:给用户名输入框绑定光标失去焦点事件
onblur//1. 给用户名输入框绑定 失去焦点事件 document.getElementById("username").onblur = function () { }第二步:发送 ajax请求,携带username参数
在
第一步绑定的匿名函数中书写发送 ajax 请求的代码//2. 发送ajax请求 //2.1. 创建核心对象 var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2.2. 发送请求 xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet); xhttp.send(); //2.3. 获取响应 xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { //处理响应的结果 } };由于我们发送的是 GET 请求,所以需要在 URL 后拼接从输入框获取的用户名数据。而我们在
第一步绑定的匿名函数中通过以下代码可以获取用户名数据// 获取用户名的值 var username = this.value; //this : 给谁绑定的事件,this就代表谁而携带数据需要将 URL 修改为:
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);第三步:处理响应:是否显示提示信息
当
this.readyState == 4 && this.status == 200条件满足时,说明已经成功响应数据了。此时需要判断响应的数据是否是 "true" 字符串,如果是说明用户名已经占用给出错误提示;如果不是说明用户名未被占用清除错误提示。代码如下
//判断 if(this.responseText == "true"){ //用户名存在,显示提示信息 document.getElementById("username_err").style.display = ''; }else { //用户名不存在 ,清楚提示信息 document.getElementById("username_err").style.display = 'none'; }综上所述,前端完成代码如下:
//1. 给用户名输入框绑定 失去焦点事件 document.getElementById("username").onblur = function () { //2. 发送ajax请求 // 获取用户名的值 var username = this.value; //2.1. 创建核心对象 var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2.2. 发送请求 xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username); xhttp.send(); //2.3. 获取响应 xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { //alert(this.responseText); //判断 if(this.responseText == "true"){ //用户名存在,显示提示信息 document.getElementById("username_err").style.display = ''; }else { //用户名不存在 ,清楚提示信息 document.getElementById("username_err").style.display = 'none'; } } }; }
4、axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:
https://www.axios-http.cn4.1 基本使用
axios 使用是比较简单的,分为以下两步:
引入 axios 的 js 文件
使用axios 发送请求,并获取响应结果
发送 get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); })发送 post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });
axios()是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。
url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。
data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then()需要传递一个匿名函数。我们将then()中传递的匿名函数称为 ==回调函数==,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的resp参数是对响应的数据进行封装的对象,通过resp.data可以获取到响应的数据。4.2 快速入门
4.2.1 后端实现
定义一个用于接收请求的servlet,代码如下:
@WebServlet("/axiosServlet") public class AxiosServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("get..."); //1. 接收请求参数 String username = request.getParameter("username"); System.out.println(username); //2. 响应数据 response.getWriter().write("hello Axios~"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("post..."); this.doGet(request, response); } }4.2.2 前端实现
引入 js 文件
发送 ajax 请求
get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" }).then(function (resp) { alert(resp.data); })post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data); })整体页面代码如下:
Title 4.2.3 Axios的同步与异步
ajax称为异步的javascript。这意味着,当使用ajax发送请求时,不用等到服务器响应,就可以执行别的任务。而同步请求是指,需要等到服务器响应信息到达后,才会执行别的任务。
Ajax发送同步请求,在方法的function前加上async。在asios前加上await,并且发送ajax请求后可以不使用then()接收回调函数。
async function getId(){ var x = 0; await axios.get("/user/getId").then(e =>{ x = e.data; }); alert(x); }4.3 请求方法别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
get请求 :axios.get(url[,config])
delete请求 :axios.delete(url[,config])
head请求 :axios.head(url[,config])
options请求 :axios.option(url[,config])
post请求:axios.post(url[,data[,config])
put请求:axios.put(url[,data[,config])
patch请求:axios.patch(url[,data[,config])而我们只关注
get请求和post请求。入门案例中的
get请求代码可以改为如下:axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) { alert(resp.data); });入门案例中的
post请求代码可以改为如下:axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) { alert(resp.data); })
5、JSON
5.1 概述
概念:
JavaScript Object Notation。JavaScript 对象表示法。如下是
JavaScript对象的定义格式:{ name:"zhangsan", age:23, city:"北京" }接下来我们再看看
JSON的格式:{ "name":"zhangsan", "age":23, "city":"北京" }通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而
json格式中的键要求必须使用双引号括起来,这是json格式的规定。json格式的数据有什么作用呢?作用:由于其语法格式简单,层次结构鲜明,现多用于作为==数据载体==,在网络中进行数据传输。如下图所示就是服务端给浏览器响应的数据,这个数据比较简单,如果现需要将 JAVA 对象中封装的数据响应回给浏览器的话,应该以何种数据传输呢?
大家还记得
ajax的概念吗? 是 ==异步的 JavaScript 和 xml==。这里的 xml就是以前进行数据传递的方式,如下:张三 23 北京 再看
json描述以上数据的写法:{ "name":"张三", "age":23, "city":"北京" }上面两种格式进行对比后就会发现
json格式数据的简单,以及所占的字节数少等优点。5.2 JSON 基础语法
5.2.1 定义格式
JSON本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:var 变量名 = '{"key":value,"key":value,...}';
JSON串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
数字(整数或浮点数)
字符串(使用双引号括起来)
逻辑值(true或者false)
数组(在方括号中)
对象(在花括号中)
null
示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'5.2.2 代码演示
创建一个页面,在该页面的