antv/g6元素之combo
介绍
在 G6 中,“Combo” 是一种特殊的元素,用于组合和展示多个节点元素的一种方式。它通常用于表示一个组或子图,将多个相关节点组织在一起,并在图形中以单一的形状显示。
属性
-
type:Combo 的类型,通常是一个字符串,用于标识 Combo 的种类。
-
id:Combo 的唯一标识符,通常是一个字符串或数值。
-
parentId:指示 Combo 的父级 Combo 的 ID。这用于创建 Combo 嵌套结构。
-
style:Combo 的样式属性,包括但不仅与:
- fill:Combo 的填充颜色。
- stroke:Combo 的边框颜色。
- lineWidth:Combo 的边框宽度。
- opacity:Combo 的不透明度。
- cursor:鼠标在该 Combo 上时的鼠标样式,
-
size(可选):Combo 的最小尺寸(非固定尺寸)。可以是一个数字或数组,用于定义 Combo 的最小宽度和高度。例如,如果是数字 30,则表示宽度和高度都为 30;如果是数组 [30, 20],则表示宽度为 30,高度为 20。默认情况下,‘circle’ 类型 Combo 的 size 为 20,‘rect’ 类型的为 [20, 5]。
-
fixSize(可选):固定该 Combo 的尺寸,不指定时 Combo 大小由内部元素的分布和大小来决定。可以是一个数字或数组,用于定义固定宽度和高度。例如,如果是数字 10,则表示宽度和高度都为 10;如果是数组 [10, 20],则表示宽度为 10,高度为 20。即使该 Combo 在收起状态下仍然保持 fixSize 指定的尺寸。
-
fixCollapseSize(可选):固定该 Combo 收起时的尺寸,不指定时,若未指定 fixSize 则由 size 决定收起时的尺寸,否则统一为 fixSize 尺寸。
-
padding(可选):Combo 的内边距。可以是一个数字或数组,用于定义 Combo 内部的上、右、下、左边距。例如,如果是数字 10,则上、右、下、左边距都为 10;如果是数组 [10, 20, 10, 20],则分别表示上、右、下、左边距为 10、20、10、20。默认情况下,‘circle’ 类型 Combo 的 padding 为 25,‘rect’ 类型的为 [25, 20, 15, 20]。
-
label(可选):Combo 的文本标签,用于显示描述 Combo 的文本。
-
labelCfg(可选):Combo 的文本标签样式配置项,用于定义文本标签的样式,如字体、颜色等。
-
collapsed(可选):指示 Combo 是否处于收起状态。如果设置为
true,则 Combo 会在渲染时默认为收起状态。 -
collapsedSubstituteIcon(可选,v4.6.8 起支持):用于指定在 Combo 收起状态下替代的图标样式或配置。
配置
在 AntV G6 中,您可以使用配置对象来创建和自定义 Combo 元素。配置对象是一个包含 Combo 属性的 JavaScript 对象,它用于定义 Combo 元素的类型、样式、行为等属性。以下是如何配置 Combo 元素的方法:
- 创建 Combo 类型:
在创建 Combo 元素之前,您通常需要定义 Combo 的类型,以便将其用于特定场景。您可以使用comboType属性来指定 Combo 的类型。
const comboType = 'myComboType'; // 定义 Combo 类型
- 定义 Combo 配置对象:
创建一个包含 Combo 属性的配置对象,包括样式、行为、数据等。以下是一个示例配置对象:
const comboConfig = {
type: comboType, // 使用定义的 Combo 类型
id: 'combo1', // Combo 的唯一标识符
label: 'My Combo', // Combo 的文本标签
style: {
fill: '#A0C3FF', // Combo 的填充颜色
stroke: '#2B5FFB', // Combo 的边框颜色
lineWidth: 2, // Combo 的边框宽度
opacity: 0.7, // Combo 的不透明度
textStyle: {
fill: '#000', // 文本标签的颜色
fontSize: 12, // 文本标签的字体大小
},
},
children: ['node1', 'node2'], // Combo 包含的节点 ID
padding: [10, 20], // Combo 的内边距
anchorPoints: [
[0, 0.5], // 连接点 1
[1, 0.5], // 连接点 2
],
};
- 将 Combo 添加到图表:
使用 G6 的 API 将 Combo 对象添加到图表中。
const graph = new G6.Graph({
container: 'container', // 图表容器的选择器
width: 800,
height: 600,
// 其他配置项
});
graph.addItem('combo', comboConfig); // 将 Combo 添加到图表
通过以上步骤,可以根据需要创建和自定义 Combo 元素。您可以根据实际需求来调整 Combo 的属性,包括样式、文本标签、内边距、连接点等,以使 Combo 元素适应您的图表设计和数据展示。
内置combo
const data = {
combos: [
{
label: 'combo_rect',
type: 'rect',
label: 'Rect',
},
],
};
const graph = new G6.Graph({
container: 'mountNode',
width: 800,
height: 600,
// 必须将 groupByTypes 设置为 false,带有 combo 的图中元素的视觉层级才能合理
groupByTypes: false,
defaultCombo: {
// type: 'rect', // 在数据中已经指定 type,这里无需再次指定
style: {
fill: '#bae637',
stroke: '#eaff8f',
lineWidth: 5,
},
},
});
graph.data(data);
graph.render();
- circle Combo 类型:
“circle” Combo 类型用于创建圆形形状的 Combo 元素。它类似于 “rect” Combo,但它以圆形形状表示组或子图,将相关节点组织在一个圆形区域内,并在图形中以圆形形状显示。如下:

const data = {
combos: [
{
label: 'combo_circle',
type: 'circle',
label: 'Circle',
},
],
};
const graph = new G6.Graph({
container: 'mountNode',
width: 800,
height: 600,
// 必须将 groupByTypes 设置为 false,带有 combo 的图中元素的视觉层级才能合理
groupByTypes: false,
defaultCombo: {
// type: 'circle', // 在数据中已经指定 type,这里无需再次指定
style: {
fill: '#bae637',
stroke: '#eaff8f',
lineWidth: 5,
},
},
});
graph.data(data);
graph.render();
交互
和其他元素一样,也可以Combo 元素添加各种交互效果,以增强用户体验和可视化效果。以下是一些常见的 Combo 交互效果:
- 单击事件:
可以为 Combo 元素添加单击事件,以便在用户单击 Combo 时触发特定操作,如展开或折叠 Combo。
graph.on('combo:click', (e) => {
const combo = e.item; // 获取被单击的 Combo 元素
// 执行单击事件的操作,例如展开或折叠 Combo
});
- 拖动事件:
Combo 元素可以支持拖动,您可以为 Combo 元素添加拖动事件,以实现拖动 Combo 的功能。
graph.on('combo:dragstart', (e) => {
// 拖动开始时的操作
});
graph.on('combo:drag', (e) => {
// 拖动过程中的操作
});
graph.on('combo:dragend', (e) => {
// 拖动结束时的操作
});
- 鼠标悬停事件:
当用户将鼠标悬停在 Combo 元素上时,可以触发相应的事件。
graph.on('combo:mouseenter', (e) => {
// 鼠标进入 Combo 时的操作
});
graph.on('combo:mouseleave', (e) => {
// 鼠标离开 Combo 时的操作
});
- 缩放和平移:
用户可以缩放和平移整个图表,您可以设置 Combo 元素的属性,使其跟随缩放和平移。
comboConfig = {
// 其他属性
// ...
allowZoom: true, // 允许 Combo 跟随缩放
allowDrag: true, // 允许 Combo 跟随平移
};
- 其他交互效果:
也可以根据需要自定义其他交互效果,如双击事件、右键单击事件等,以实现特定的功能和用户体验。
自定义combo
之前也介绍过自定义节点、自定义边。当然也可以使用G6.registerCombo () 进行自定义扩展内置的 Combo。不过官方介绍最好使用内置rect、circle进行拓展,不建议复写 update 和 draw 方法。
官方给出的注册combo的接口如下:
G6.registerCombo(
'comboName',
{
/**
* 绘制 Combo 中的图形。不需要为默认的 label 增加图形,父类方法会自动增加 label
* @param {Object} cfg Combo 的配置项
* @param {G.Group} group 图形分组,Combo 中的图形对象的容器
* @return {G.Shape} 返回一个绘制的图形作为 keyShape,通过 combo.get('keyShape') 可以获取。
* 关于 keyShape 可参考文档 核心概念-节点/边/Combo-图形 Shape 与 keyShape
*/
drawShape(cfg, group) {},
/**
* 绘制后的附加操作,默认没有任何操作
* @param {Object} cfg Combo 的配置项
* @param {G.Group} group 图形分组,Combo 中的图形对象的容器
*/
afterDraw(cfg, group) {},
/**
* 更新节点后的操作,新增的图形需要在这里控制其更新逻辑
* @override
* @param {Object} cfg 节点的配置项
* @param {Combo} combo 节点
*/
afterUpdate(cfg, combo) {},
/**
* 响应 Combo 的状态变化。
* 在需要使用动画来响应状态变化时需要被复写,其他样式的响应参见下文提及的 [配置状态样式] 文档
* @param {String} name 状态名称
* @param {Object} value 状态值
* @param {Combo} combo 节点
*/
setState(name, value, combo) {},
},
// 被继承的 Combo 类型名,可选:'circle' 或 'rect'
extendedComboName,
);
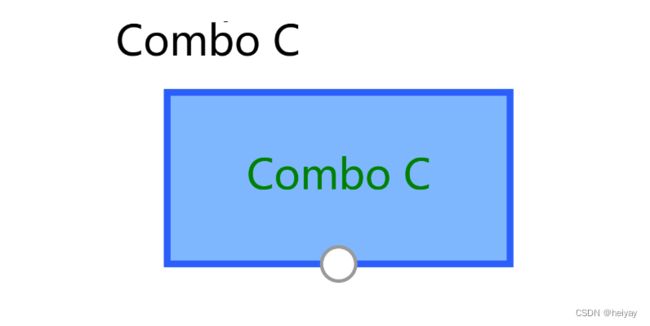
通过上面的方法,我们就可以实现自定义的combo,这里简单实现一下:
import G6 from "@antv/g6";
export const RegisterCombo = (name: string) => {
G6.registerCombo(
name,
{
drawShape(cfg: any, group: any) {
// 在此处定义 Combo 元素的绘制方式
// 使用 group 参数绘制 Combo 的形状和样式
const rect = group.addShape("rect", {
attrs: {
x: 0,
y: 0,
width: 100,
height: 50,
fill: "#7FB7FF",
stroke: "#2B5FFB",
lineWidth: 2,
},
name: "my-combo-tect",
});
// 添加文本标签
group.addShape("text", {
attrs: {
x: 50,
y: 25,
text: cfg.label,
fill: "green",
fontSize: 12,
textAlign: "center",
textBaseline: "middle",
},
name: "my-combo-text",
});
group.addShape("circle", {
attrs: {
fill: "#fff",
stroke: "#999",
opacity: 1,
x: 50,
y: 50,
r: 5,
},
name: "my-combo-circcle",
});
return rect;
}
},
"rect"
);
};
使用还是先注册自定义combo,需要使用自定义combo将type属性设置为自定义name。
const data = {
combos: [
{
id: "c",
label: "Combo C",
type: 'my-combo'
},
]
}
RegisterCombo('my-combo');