- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 深度解析前端页面性能优化
冬冬小圆帽
前端性能优化
1.优化页面加载性能1.1减少HTTP请求问题:过多的HTTP请求会增加页面加载时间。解决方案:合并CSS和JavaScript文件。使用CSSSprites合并小图标。使用字体图标(如FontAwesome)代替图片图标。代码示例:合并CSS和JavaScript1.2使用CDN加速静态资源加载问题:静态资源加载速度受服务器地理位置影响。解决方案:将静态资源(如图片、CSS、JavaScript
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 【从0到1构建实时聊天系统:Spring Boot + Vue3 + WebSocket全栈实战】
小怪兽9699
springbootwebsocket后端
一、项目架构技术栈清单:后端:SpringBoot3.0+WebSocket+STOMP前端:Vue3+Pinia+WebSocketClient部署:Nginx+DockerCompose二、核心功能实现1.WebSocket双向通信//后端配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplem
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- 计算机学习的五大避坑指南新手必藏
编程诗人华仔
架构设计学习java软件工程golang开发语言c语言python
避坑一:盲目跟风学习编程语言技术性深化:在选择编程语言时,要考虑语言的特点、适用场景以及未来发展趋势。例如,Java适合企业级应用开发,Python在数据分析和人工智能领域有广泛应用,而JavaScript则是前端开发的基础。明确自己的职业发展方向,选择与之匹配的语言进行深入学习。避坑二:忽视基础知识的掌握技术性深化:深入理解算法如排序、搜索等,熟悉常见的数据结构如链表、栈、队列、树等,并掌握设计
- 从前端程序员到大模型工程师的转型攻略
七七Seven~
前端语言模型人工智能学习chatgpt算法
在科技日新月异的今天,人工智能(AI)特别是大规模预训练模型(大模型)的发展正引领着新一轮的技术革命。对于一位有志于从专注于用户界面设计和开发的前端程序员转向这个充满潜力领域的专业人士来说,这不仅是一次技术栈的转换,更是一个思维方式和个人职业发展的重大转变。本文将提供一个详尽的指南,帮助你顺利地完成这一过渡。第一阶段:打牢基础(第1-4周)深入了解AI与机器学习概念理解:阅读相关书籍、在线课程或观
- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- spring核心:IOC和AOP详解
sc重新启程
springjava后端
引言Spring是众多开源java项⽬中的⼀员,基于分层的javaEE应⽤⼀站式轻量级开源框架,目的是简化企业应用程序的开发,主要核⼼是IOC(控制反转/依赖注⼊)与AOP(⾯向切⾯)两⼤技术,实现项⽬在开发过程中的轻松解耦,提⾼项⽬的开发效率。在项⽬中引⼊Spring可以降低组件之间的耦合度,实现软件各层之间的解耦。SpringIOCIOC,InversionofControl,控制反转,指将对
- 前端学习——CSS+JS实现进度条动画
younger_LF
前端(HTML+CSS+JS)CSSJS进度条动画
CSS+JS实现进度条动画之前学习了导航条,那现在就来学习一下进度条。本次的学习试着写了两种风格的进度条,一种是圆点,一种是传统的条状。如下图:简单介绍一下,点击按钮之后,圆点的效果是蓝色部分从零开始变大,到充满了整个父标签,从左向右进行;传统条状的效果就单纯的从左向右进行。由于有光晕的效果,父标签应该允许溢出部分显示。再次点击按钮就重置为原来的样子。话不多说,直接开始。HTML部分HTML部分很
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——css照片墙
野生小米椒
三大基础语言
照片墙案例body{background-color:gray;/*背景色*/text-align:center;/*照片居中*/}img{width:12%;/*设置高度*/padding:10px;/*设置内边距*/background-color:white;/*设置照片背景色*/transform:rotate(-10deg);/*设置倾斜角度*/margin:20px;/*设置内边距*/
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 电脑问题勘查 —— BIOS
五道口纳什
计算机组成原理
0.BIOS与BIOS的分类目前主流的BIOS,华硕的AMIBIOS;升技的AWARDBIOS;BIOS的全称是ROM-BIOS,只读存储器基本输入输出系统。它是一组固化到计算机内主板上一个ROM芯片上的程序,它保存着计算机最重要的基本输入输出的程序、系统设置信息、开机上电自检程序和系统启动自举程序(bootstrap)。有人认为既然BIOS是”程序”,那它就应该是属于软件,感觉就像自己常用的Wo
- 探索前端应用的新纪元:FABs —— 前端应用包
祖崧革
探索前端应用的新纪元:FABs——前端应用包fabFABprojectspecification&monorepo项目地址:https://gitcode.com/gh_mirrors/fab2/fab项目介绍在现代Web开发中,前端应用的形式多种多样,从纯静态网站到复杂的单页应用(SPA),再到服务器端渲染(SSR)应用,每种形式都有其独特的优势和挑战。然而,如何将这些不同类型的应用统一打包并高
- Node.js原型链污染之前端
AvskBug
node.js前端
原型链污染是一种常见的安全漏洞,特别是在前端开发中。本文将详细介绍Node.js中的原型链污染问题,并提供相应的源代码示例。在阅读本文之前,请确保您对JavaScript和Node.js的基本概念有一定的了解。什么是原型链污染?原型链污染是指攻击者能够通过修改JavaScript对象的原型链来影响属性和方法的访问。这种攻击通常利用了JavaScript中原型继承的特性,通过修改原型链来更改对象的行
- 前端开发学习——CSS定位
先吃点再说
学习css前端
一、定位的基本介绍1、网页常见的布局方式1.标准流块级元素独占一行——垂直布局行内元素/行内块元素一行显示多个——水平布局2.浮动可以让原本垂直布局的块级元素变成水平布局3.定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况2、定位的常见应用场景可以解决盒子与盒子之间的层叠问题(定位之后的元素层级最高,可以层叠在其他盒子的上面)可以让盒子始终固定在屏幕的某个位置二、定位的基本使用1
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
- 在 CLion 中使用 Boost.Test 进行 C++ 单元测试
獨梟
单元测试c++单元测试开发语言
1.安装Boost.TestBoost.Test是BoostC++库的一部分,因此需要安装完整的Boost库。方法1:使用包管理器安装(推荐)Windows(vcpkg)直接使用CLion集成的vcpkg安装boost-test:也可以通过命令来安装:gitclonehttps://github.com/microsoft/vcpkg.gitcdvcpkgbootstrap-vcpkg.batvc
- 4个 Vue 路由实现的过程
程序员大澈
vue.js前端javascriptuni-app
大家好,我是大澈!一个喜欢结交朋友、喜欢编程技术和科技前沿的老程序员,关注我,科技未来或许我能帮到你!Vue路由相信朋友们用的都很熟了,但是你知道Vue路由是如何实现的吗?其实,前端路由是通过监听URL的变化,然后根据不同的URL路径显示不同的页面内容。而Vue路由的实现,大体可归结为这4个过程:下面我拆成5部分来一一讲解!一、检测URL变化说起检测URL变化,主要是还是聊聊Vue的两种路由模式
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- Vue中Scoped的原理及深度解析
喜欢代码的新之助
vue.js前端javascript
Vue中Scoped的原理及深度解析前言回想起几年前初入职场时,面对面试官的提问“Vue中Scoped的原理是什么?”时,我的回答虽然勉强过关,但内心却充满了不确定。那时,我对知识的理解还停留在表面,只能依靠死记硬背。如今,经过几年的开发经验积累,再次审视这个问题,我有了更深入的理解。CSS常见模块化方案在前端开发中,CSS模块化是一个重要的话题。常见的CSS模块化方案包括:BEM方案:通过.bl
- 深入理解 HTTP 的 GET、POST 方法与 Request 和 Response
码上就位
http网络协议网络
HTTP协议是构建Web应用的基石,GET和POST是其中最常用的请求方法。无论是前端开发、后端开发,还是接口测试,对它们的深入理解都显得尤为重要。在本文中,我们将介绍GET和POST方法,以及Request和Response的工作机制。一、GET方法GET方法用于从服务器获取数据,是一种“只读”操作,通常用于查询操作。特点:1.参数在URL中传递:GET请求通过URL参数将数据发送到服务器。例如
- Java必知必会系列:Web框架与Spring MVC
AI天才研究院
Java实战编程实践大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍在企业级应用开发中,采用前后端分离模式和RESTfulAPI风格的Web服务架构逐渐成为主流。基于这些技术,前端可以采用JavaScript、HTML、CSS等多种技术进行开发,而后端则可以通过各种Web框架构建出高性能、可扩展性强的应用系统。在本章节中,我将介绍Java最具代表性的Web框架SpringMVC,并结合实际案例,展示如何利用SpringMVC
- 【前端】【部署】【https】购买服务器、部署、设置https
allanGold
HTML5前端部署上线https证书
购买服务器:https://www.bilibili.com/video/BV1i5411c7xp?spm_id_from=333.788.videopod.episodes&vd_source=65c8707649747fd67b232866b69a5ebd&p=61部署上线:https://www.bilibili.com/video/BV1i5411c7xp?spm_id_from=333.
- wsl安装及nginx安装
新阿伟先生
环境搭建前端linuxwindows10
Windows装wsl实现Linux搭建本地服务器目前大部分前端项目均运行在Linux服务器上在Windows上搭建环境可开始测试服务器相关问题Wsl官方教程:安装wslWsl版本控件:windowsterminal(微软商店下载)Wsl为纯命令行,windows预览版的话可以加装wslg有图形环境,wslg只在21h2和win11里提供搭建nginx服务器:安装nginx:sudoaptupda
- 构建基于ASP.NET的教务管理系统
黃昱儒
本文还有配套的精品资源,点击获取简介:教务管理系统是一个Web应用程序,利用ASP.NET技术为高校和教育机构提供全面的教务管理功能。它包括学生信息管理、课程管理、考试安排和成绩录入等核心模块。系统支持权限控制和数据管理,以确保信息安全和操作便捷。ASP.NET框架使用C#或VB.NET编程,结合.NETFramework、SQLServer或MySQL数据库以及前端技术(HTML、CSS、Jav
- PyScript 与 JavaScript
Q shen
javascript开发语言ecmascript
大家好。请不要将这篇文章视为神圣的真理。这是我个人的看法。JS如果您有超过两年的前端应用程序开发经验,您无疑已经知道一些尝试替换奇怪、丑陋的JavaScript的失败尝试。尽管已经尝试替代或避免使用JavaScript,但JS仍然是一个强大的对手!JavaScript在网络上无处不在。它是最常用的编程语言,97.7%的网站使用JavaScript作为客户端编程语言。脚本近年来,Python的使用大
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found
 点击“用于生产环境下的Bootstrap”下的下载按钮:
点击“用于生产环境下的Bootstrap”下的下载按钮: 那么得到了Bootstrap的压缩包,里面有fonts、css、javascript三个文件夹,下载完成。
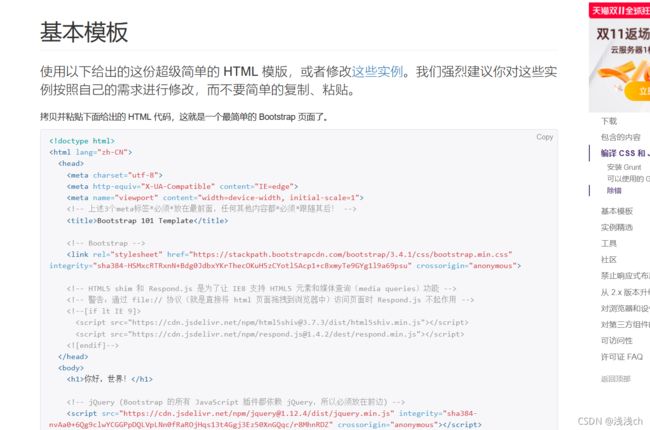
那么得到了Bootstrap的压缩包,里面有fonts、css、javascript三个文件夹,下载完成。 我们将这些代码复制,然后贴到项目文件夹下新建的1.html文件中。
我们将这些代码复制,然后贴到项目文件夹下新建的1.html文件中。 2) 下面这段可以删除:
2) 下面这段可以删除: 3) 然后下载jquery.min.js并引入。
3) 然后下载jquery.min.js并引入。
 (2)实战:
(2)实战:
![]() 添加一个样式inner,加上红色加粗边框后:
添加一个样式inner,加上红色加粗边框后:
![]() 如果调整pad适应窗口:
如果调整pad适应窗口: 那么可以随着窗口缩小自动换行:
那么可以随着窗口缩小自动换行:

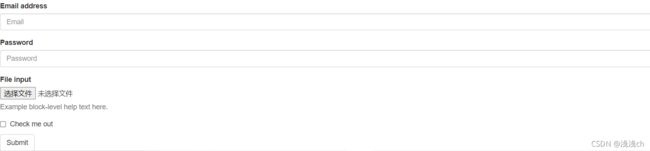
 (2)表单中,for="exampleInputEmail1"和id="exampleInputEmail1"相呼应,表示点击即选中该表框。但是这个表单的效果并不美观:
(2)表单中,for="exampleInputEmail1"和id="exampleInputEmail1"相呼应,表示点击即选中该表框。但是这个表单的效果并不美观: 可以查看“水平排列的表单”对着修改一下代码,在外面的form加上class=“form-horizontal”,label占多大空间,input占多大空间都写一下。
可以查看“水平排列的表单”对着修改一下代码,在外面的form加上class=“form-horizontal”,label占多大空间,input占多大空间都写一下。 而反色的导航条可以看到只要增加一个类名navbar-inverse就好了。
而反色的导航条可以看到只要增加一个类名navbar-inverse就好了。 6、Bootstrap轮播图
6、Bootstrap轮播图