- Kubernetes K8S之资源控制器RC、RS、Deployment详解
LightZhang666
kubernetesci/cddevopskubernetesk8sdevopsci/cddocker
Kubernetes的资源控制器ReplicationController(RC)、ReplicaSet(RS)、Deployment(Deploy)详解与示例主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172
- Tcpdump使用
一介绍tcpdump,是Linux/Unix系统下强大的网络抓包工具,能够捕获和分析网络流量。用简单的语言概括就是dumpthetrafficonanetwork,是一个运行在linux平台可以根据使用者需求对网络上传输的数据包进行捕获的抓包工具,windows平台有sniffer等工具,tcpdump可以将网络中传输的数据包的“包头”全部捕获过来进程分析,其支持网络层、特定的传输协议、数据发送和
- centos 根目录扩容
利伊奥克儿
添加一块磁盘参考上一篇博文VMwareWorkstation添加磁盘挂载目录(centos)查看当前磁盘挂载情况[root@node1~]#fdisk-lDisk/dev/sda:536.9GB,536870912000bytes,1048576000sectorsUnits=sectorsof1*512=512bytesSectorsize(logical/physical):512bytes/
- # 检测 COM 服务器在线状态
胡八一、
报错解决服务器qt运维
适用场景OPCDA/OPCAE等基于DCOM的工业软件巡检自动化部署脚本中批量验证远程COM组件是否可用Windows服务开机自检1.背景在工业控制与运维场景下,我们经常需要判断某台机器上的COM/DCOM服务器(例如OPCServer)是否存活,并在掉线时及时告警或自动重连。.NET自带的System.Type.GetTypeFromProgID/Activator.CreateInstance
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- 容器化技术:Kubernetes(k8s)、Pod、Docker容器
人工干智能
Docker的高级知识kubernetesdocker容器
三个相关的容器化技术Kubernetes(k8s)、Pod、Docker容器在容器化技术领域各自扮演着不同的角色,它们之间既存在区别又相互联系。Kubernetes(k8s)定义:Kubernetes是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。功能:提供了强大的工具和功能,如服务发现、负载均衡、自动伸缩、滚动更新等,帮助用户更高效地管理复杂的容器环境。架构:基于控制论和反馈
- Linux检测远程端口是否打开的六种方法
岚天start
运维网络linuxssh网络
Linux检测远程端口是否打开的六种方法服务器环境:[root@java-test-server~]#cat/etc/redhat-releaseCentOSLinuxrelease7.6.1810(Core)方法一:Telnet命令【yum-yinstalltelnet】#端口通显示如下(实验IP为自定义IP)[root@java-test-server~]#telnet88.88.88.888
- Ansible:强大的自动部署工具
文章目录零、Ansible介绍一、安装ansible二、配置SSH密钥1.检查密钥是否存在2.两边的机器要互相有对方的密钥三、自动部署1.传输文件(1)inventory.ini(2)sync_blt.yml(3)执行命令2.安装软件(1)inventory.ini(2)install_efvs.yml(3)执行命令零、Ansible介绍Ansible是一个开源、易于使用的功能强大的IT自动化工具
- 全栈Todo应用实战:从零到一的本地部署与深度解析
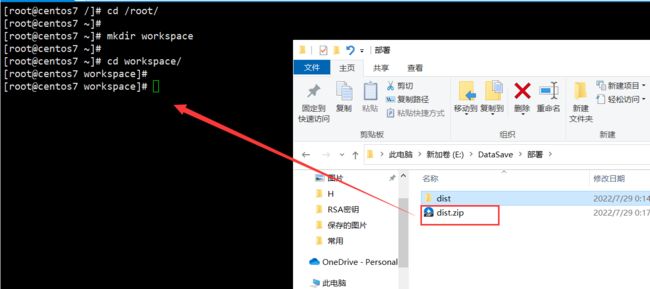
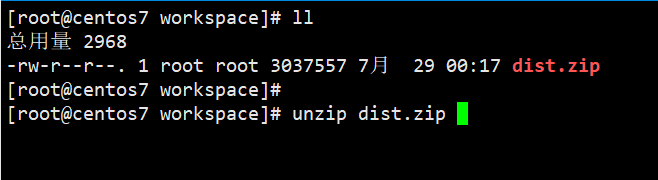
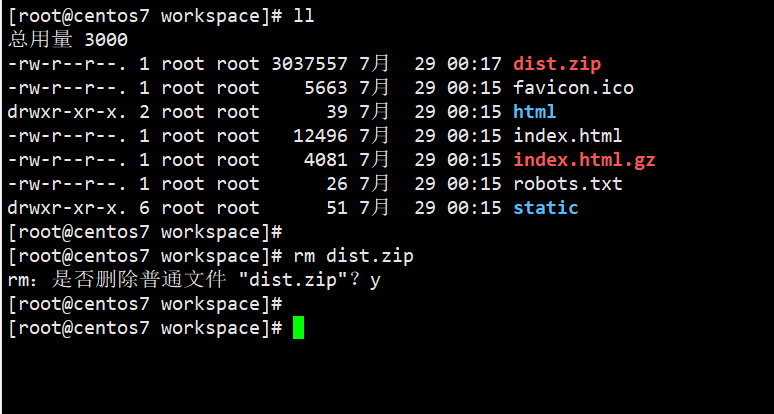
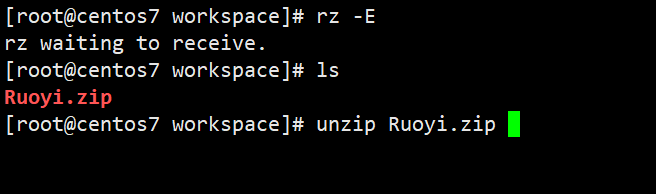
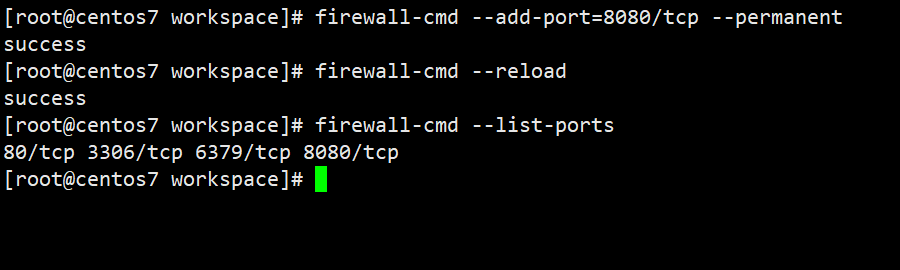
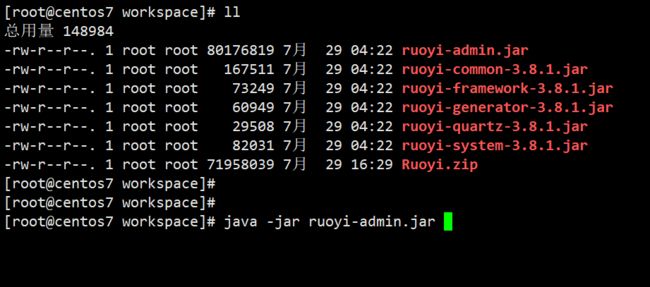
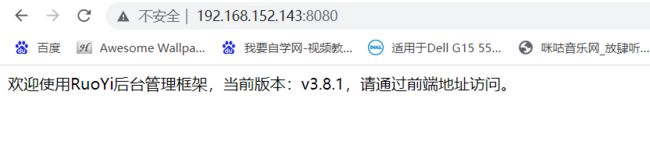
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 飞算JavaAI:Java开发者的智能革命,从代码生成到架构重塑
目录一、Java开发困局:效率与质量的双重挑战二、技术架构解析:三层智能引擎驱动开发革命1.智能语义理解层2.代码智能生成层3.运行时智能优化层三、核心功能矩阵:从需求到部署的全流程覆盖1.智能需求分析2.自动化软件设计3.工程化代码输出4.智能重构引擎四、实战场景解析:从初创项目到老系统改造场景1:初创项目快速验证场景2:老系统迭代升级场景3:高并发系统优化五、开发者价值重构:从代码工人到系统设
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- Docker深度详解:从原理到实践的全方位指南
一切皆有迹可循
docker容器技术docker容器linux服务器后端java
前言Docker作为容器化技术的标杆,凭借其轻量级、可移植性和隔离性,彻底改变了软件的开发、部署和运维方式。本文将深入解析Docker的核心原理、架构设计及实战技巧,结合具体代码示例和生产级经验,帮助读者全面掌握这一现代软件开发的关键技术。一、Docker核心概念与架构1.基础概念扩展(1)镜像分层原理#查看镜像层信息dockerhistoryubuntu:20.04#输出示例IMAGECREAT
- Navicat操作指南:MySQL数据库配置与Todo应用部署
像风一样自由2020
数据库mysqladb
Navicat操作指南:MySQL数据库配置与Todo应用部署前言本文档详细记录了使用Navicat管理MySQL数据库,并配置Todo应用的完整操作步骤。适用于使用Navicat作为MySQL管理工具的开发者。操作目标启动MySQL服务使用Navicat连接MySQL数据库创建todoapp数据库配置Todo应用环境变量验证应用正常运行步骤一:启动MySQL服务Windows用户方法1:通过Wi
- 分布式系统中优化ELK日志采集性能
Alex艾力的IT数字空间
elk微服务中间件架构ux安全性测试可用性测试
架构设计、组件调优、资源分配等多维度入手一、架构优化:分布式与解耦设计分层采集与缓冲Filebeat轻量级采集:在每台服务器部署Filebeat替代Logstash作为日志收集器,降低资源占用(CPU/内存减少70%以上)。引入缓冲队列:通过Redis或Kafka作为日志缓冲池,缓解Logstash或Elasticsearch的突发流量压力,避免数据丢失(如Logstash异常时Redis暂存数据
- 快速入门--Linux常用指令实操(1)
small_jimmy
服务器linux运维
操作步骤命令示例设置root密码sudopasswdroot创建新目录mkdirproject进入project目录cdproject查看当前路径pwd查看目录内容ls-l创建temp目录mkdirtemp删除空目录temprmdirtemp文件查看相关分页查看文件morehello.txt高级分页查看lesshello.txt查看文件结尾tailhello.txt编辑文件gedithello.t
- Linux 系统进阶操作实践:目录管理与系统信息查看指南
小任今晚几点睡
RHCSAlinux网络运维
文章摘要本文详细记录了Linux系统中通过Xshell远程管理的核心操作,包括系统信息查询、复杂目录结构创建与树形展示、多级目录快速生成、文件创建与删除、大文件制作等实践步骤。通过命令示例与输出解析,清晰呈现每一步操作的逻辑与效果,帮助读者掌握目录管理、系统信息查看及文件操作的实用技巧,适合Linux实操学习者参考。一、通过Xshell远程登录及系统信息查询使用Xshell通过root账户登录Li
- 工具篇:(八)MacOS 上使用 Docker 容器化 Node.js 应用的完整指南
全栈探索者chen
工具macosdockermacosdockernode.js程序人生容器
MacOS上使用Docker容器化Node.js应用的完整指南在现代应用开发中,Docker已成为一种流行的工具,它使得开发、测试和部署应用程序变得更加高效和灵活。本文将详细介绍如何在MacOS上安装Docker,并演示如何将Node.js应用容器化、构建Docker镜像以及管理容器。一、安装Docker下载DockerDesktop前往Docker官方网站下载适用于MacOS的DockerDes
- Linux基础学习---文件相关命令
文件操作命令命令作用语法格式参数案例touch创建文件touch文件名-t时间:手动指定时间戳(格式:YYMMDDhhmm[.ss])touchfile1.txt:在当前目录下创建file1.txttouchfile1.txtfile2.txtfile3.txt:创建多个文件touch-t202501011230.45file.txt:指定时间戳(设为2025年1月1日12:30:45)cp(co
- Linux和Windows保存Git账号和密码
小米加大米Q
场景:Linux和Windows中每次pull的时候都会输入用户名和密码?如图:解决方案:在系统中输入命令:gitconfig--globalcredential.helperstore之后操作不在需要输入用户名和密码。
- linux安装Node.js 环境,Docker 环境,Ruby 环境,MongoDB 环境,PostgreSQL 数据库,Go 开发环境,Python 虚拟环境
2401_87017622
数据库linuxnode.js
在Linux上安装其他常见的开发环境可以根据具体需求而定,以下是一些常见的安装步骤:1.Node.js环境Node.js是一个基于ChromeV8引擎的JavaScript运行环境,适用于服务器端开发。安装Node.js:通过包管理器安装:sudoyuminstall-ygcc-c++makecurl-sLhttps://rpm.nodesource.com/setup_14.x|sudo-Eba
- 如何使用 Docker 部署一个简单的 Node.js 应用
iOS开发届的一个人
node.js
如何使用Docker部署一个简单的Node.js应用在现代的软件开发中,容器化技术已经成为了提高开发效率和简化部署流程的重要工具。Docker是最流行的容器化工具之一,它可以帮助开发者打包应用程序以及其所有的依赖,使其在任何环境下都能一致地运行。本篇博客将向大家展示如何使用Docker来部署一个简单的Node.js应用。1.环境准备在开始之前,我们需要确保系统已经安装了以下工具:Docker:如果
- centos7 安装yum环境时 最后两个包一块安装的命令
醋留香
后面的2个包,是互相依赖,所以一起安装rpm--nodeps--force-ivhyum-3.4.3-154.el7.centos.noarch.rpmyum-plugin-fastestmirror-1.1.31-42.el7.noarch.rpm(--nodeps--force强制安装)安装完后,查看yum安装情况yum-V
- Ubuntu 22.04.5 LTS上部署Docker及相关优化
ChironW
Linux运维Dockerubuntudocker容器
以下是在Ubuntu22.04.5LTS上部署Docker及相关优化的步骤:安装Docker更新系统:在安装Docker之前,先确保系统是最新的,执行以下命令:sudoaptupdatesudoaptupgrade-y安装依赖包:安装一些必要的依赖包,用于支持Docker的运行,命令如下:sudoaptinstall-yapt-transport-httpsca-certificatescurls
- WIFI7新特性浅析及Linux内核对其的支持
winter91
LinuxNetWorklinuxWIFI
WIFI7新特性浅析及Linux内核对其的支持|DD'NotesWIFI7新特性浅析及Linux内核对其的支持wifi7新特性Wi-Fi7(IEEE802.11be)作为下一代无线网络标准,在速度、延迟、容量和稳定性等方面实现了显著提升。以下是其核心新特性:1.更高带宽与速率320MHz信道带宽支持连续320MHz或非连续160+160MHz带宽(6GHz频段),相比WiFi6的160MHz实现速
- C++-linux 7.文件IO(二)文件描述符、阻塞与非阻塞
HHRL-yx
C++-linux系统编程linuxc++服务器
文件IO进阶:文件描述符、阻塞与非阻塞在前文我们介绍了文件IO的核心系统调用,本章将深入探讨Linux文件IO的底层机制,包括文件描述符的本质、阻塞与非阻塞IO模型、文件偏移量控制(lseek)以及系统调用中的参数传递规则,帮助你构建更完整的系统编程知识体系。一、文件描述符:进程与文件的桥梁在Linux系统中,当我们打开或创建一个文件(或套接字)时,操作系统会提供一个文件描述符(FileDescr
- Keepalived + VIP 高可用架构设计与实践详解:实现 Nginx 入口层的高可用
要阿尔卑斯吗.
nginx运维分布式架构java
一、背景与目标在大型网站或企业系统中,“高可用性(HighAvailability,HA)”是衡量系统稳定性的关键指标之一。任何一个节点故障都不应影响整体服务的可达性。问题背景举例:Tomcat部署了集群(后端高可用)Redis配置了主从+Sentinel(缓存高可用)数据库使用了主备或分库分表(存储高可用)但入口Nginx只有一个……Nginx宕机=全站瘫痪为了解决这个“最顶层的单点问题”,我们
- vLLM快速入门:开启高效推理与部署之旅
在如今这个人工智能飞速发展的时代,语言模型的应用已经深入到我们生活的方方面面,从智能聊天机器人到文本生成工具,都离不开强大的语言模型技术支持。而vLLM作为一个专注于高效推理和部署的开源项目,正在为研究人员和开发人员提供一种全新的解决方案,让语言模型的使用变得更加便捷、高效。初识vLLM:背景与意义vLLM(VeryLargeLanguageModelInference)是一个专注于大型语言模型推
- 深入解析 vLLM 分布式推理与部署策略
在当今人工智能快速发展的时代,大型语言模型(LLM)的推理和部署面临着诸多挑战,尤其是当模型规模日益庞大时,如何高效地利用硬件资源成为关键问题。vLLM作为一种强大的工具,为分布式推理和部署提供了多种策略,本文将详细探讨其相关技术和应用场景,希望能对您提供有价值的参考。分布式推理策略的选择在开始分布式推理和部署之前,明确何时采用分布式推理以及可选的策略至关重要。1.单GPU推理:如果模型能够在单个
- 通过 Docker 和 Kubernetes 部署前后端代码到服务器
目录通过Docker和Kubernetes部署前后端代码到服务器一、准备工作二、创建Docker镜像三、部署到Kubernetes四、访问应用程序五、总结在现代软件开发中,Docker和Kubernetes已成为部署应用程序的强大工具。它们提供了一种可靠、可扩展和高效的方式来将前后端代码部署到服务器上。本文将介绍如何使用Docker和Kubernetes来部署前后端代码。一、准备工作安装Docke
- mac OS上docker安装zookeeper
拉取镜像:$dockerpullzookeeper:3.5.73.5.7:Pullingfromlibrary/zookeeper3.5.7:Pullingfromlibrary/zookeeper3.5.7:Pullingfromlibrary/zookeepernomatchingmanifestforlinux/arm64/v8inthemanifestlistentries报错:由于时M3
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS