- 腾讯 iOA 零信任产品:安全远程访问的革新者
scuter_yu
安全
在当今数字化时代,企业面临着前所未有的挑战与机遇。随着远程办公、多分支运营以及云计算的广泛应用,传统的网络安全架构逐渐暴露出诸多不足。腾讯iOA零信任产品凭借其创新的安全理念和强大的功能特性,为企业提供了一种全新的解决方案,尤其在安全远程访问方面,展现出卓越的优势。一、零信任架构:重塑安全边界传统的网络安全架构依赖于固定的边界,一旦边界被突破,内部网络将面临巨大风险。而腾讯iOA零信任产品基于零信
- MySQL(112)如何选择读写分离策略?
辞暮尔尔-烟火年年
MySQLmysql数据库
选择读写分离策略是实施读写分离的关键一步。常见的读写分离策略包括简单的读写分离和基于负载均衡的读写分离。为了实现这些策略,我们需要动态地选择数据源。下面详细介绍如何实现基于SpringBoot的读写分离,并结合代码示例展示不同策略的实现。读写分离策略简单读写分离:在读操作中选择从库,在写操作中选择主库。基于负载均衡的读写分离:在读操作中,从多个从库中选择一个来分担读负载。环境准备假设我们使用Spr
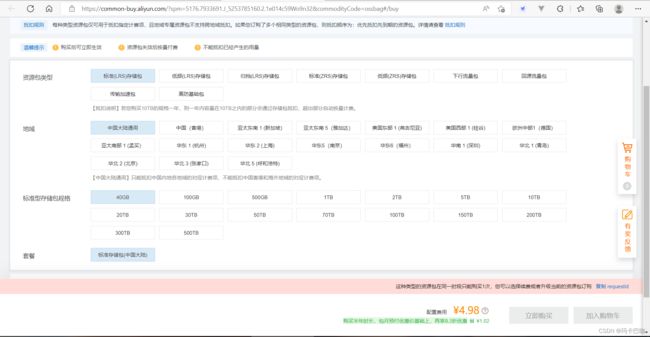
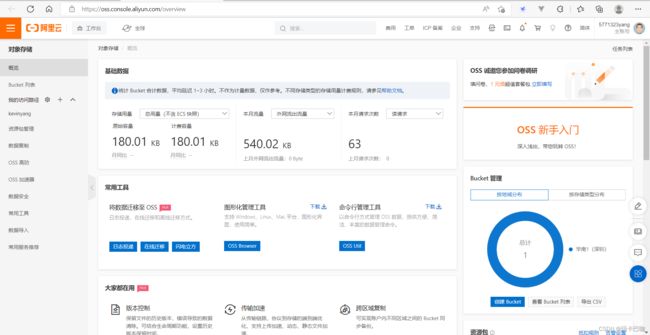
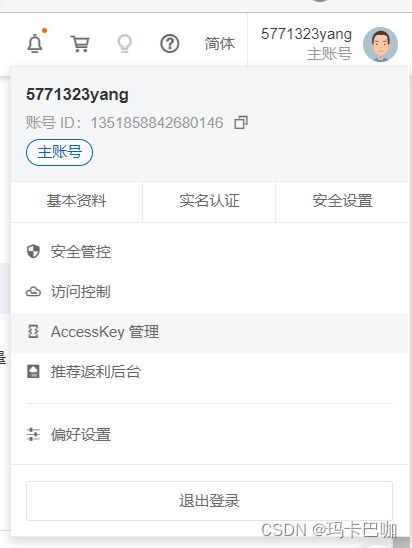
- 手动续期证书后自动上传到阿里云
要将acme.sh续期后的脚本自动传到阿里云上,可以按照以下步骤进行:安装阿里云CLI:在服务器上安装阿里云命令行工具(CLI),以便能够通过命令行与阿里云进行交互。可以使用以下命令进行安装:wgethttps://aliyuncli.alicdn.com/aliyun-cli-linux-latest-amd64.tgz&&tarxzvfaliyun-cli-linux-latest-amd64
- FP16、BF16、INT8、INT4精度模型加载所需显存以及硬件适配的分析
herosunly
大模型精度BF16硬件适配
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 本文主要介绍了FP16、INT8、INT4精度模型加载占用显存大小的分析,希望对学习大
- vue+three.js 加载fbx动画模型
资深前端之路
threeJsjavascriptvue.js前端
嗨,我是小路。今天主要和大家分享的主题是“vue+three.js加载fbx动画模型”。在现代网页开发中,3D图形和动画的应用越来越广泛,从产品展示、虚拟展厅到游戏、教育等领域,三维技术正在不断刷新用户体验。而作为前端开发者,如何将高性能的3D动画无缝集成到Vue项目中?今天从网上找了一个fbx动画模型,然后将其加载出来,并让模型动起来。项目示意图1.FBXLoader加载器定义:主要用来加载fb
- Spring Boot 2 多模块项目中配置文件的加载顺序
中国lanwp
springbootjava后端
SpringBoot2多模块项目中配置文件的加载顺序在SpringBoot2多模块项目中,配置文件的加载遵循特定的顺序规则。了解这些规则对于正确管理多模块应用的配置至关重要。一、默认配置文件加载顺序SpringBoot会按照以下顺序加载application.properties或application.yml文件:当前模块的config目录(位于classpath根目录下)classpath:/
- StreamSaver实现大文件下载解决方案
诸葛亮的芭蕉扇
前端vue.jsjavascriptnode.js
StreamSaver实现大文件下载解决方案web端安装StreamSaver.jsnpminstallstreamsaver#或yarnaddstreamsaver在Vue组件中导入importstreamSaverfrom"streamsaver";//确保导入名称正确完整代码修正下载大文件(带进度)0">下载进度:{{progress}}%importstreamSaverfrom"stre
- vue3 - 【完整源码】超详细实现网站 / H5 在线预览 pdf 文件功能,支持缩放、旋转、全屏预览、打印、下载、内容检索、主题色定制、侧边缩略图、页码跳转等等(最好用的pdf预览器,注释详细!)
十一猫咪爱养鱼
前端组件与功能(开箱即用)Vue组件与功能(工作经验)vue常见问题解决vue3pdf预览器vue3网页打开pdf文件vue3可自定义界面的pdfvue3pdf网页预览下载vue3项目预览PDF插件组件
效果图在Vue3.js项目中,实现了快速高效的pdf预览器工具组件,附带详细的使用教程与详细的注释,保证一键复制轻松搞定!详细的注释很容易二次修改,很多实用功能,你也可以自定义界面上的样式、DIY一切!组件源码首先
- $.post 上传文件_基于 Laravel + Vue 组件实现文件异步上传
Clever Liu
$.post上传文件
我们在上一篇教程中已经演示了如何通过Request请求实例获取各种文本输入数据,但是还有一种输入数据我们没有涉及到,那就是文件上传。我们可以通过Request请求实例提供的file方法获取用户上传文件,并将其保存到指定目录从而完成文件上传,接下来,我们将从前端到后端实现一个完整的用户上传文件功能,包括视图、路由、控制器部分代码。定义文件上传路由首先我们在routes/web.php中定义上传文件涉
- Vue-pdf预览pdf文件流:让Vue项目中的PDF预览变得简单
Vue-pdf预览pdf文件流:让Vue项目中的PDF预览变得简单【下载地址】Vue-pdf预览pdf文件流Vue-pdf预览PDF文件流是一个专为Vue项目设计的开源解决方案,旨在帮助开发者轻松实现在线预览PDF文件的功能。通过集成vue-pdf插件,该项目简化了在Vue应用中嵌入和展示PDF文件的过程,支持流式传输,提升用户体验。开发者只需按照简单的步骤将插件引入项目,并根据需求配置文件路径或
- uniapp中检查版本,提示升级app,安卓下载apk,ios跳转应用商店
艾小逗
APPuni-appandroidiosapp升级
uniapp中检查版本,提示升级app,安卓下载apk,ios跳转应用商店##使用方法:可以在app.vue的onLaunch中调用appUpdate,打开app就会检测onLaunch:function(){appUpdate()},完整代码如下://APP更新import{queryAppVersion}from"@/apis/app";//比较版本号:v1v2返回1,相等返回0functio
- springboot整合rabbitmq集群配置详解
ThePual
javaspringbootrabbitmq队列
springboot整合rabbitmq集群创建方式这里省略整合开始1引入starterorg.springframework.bootspring-boot-starter-parent2.2.6.RELEASEorg.springframework.bootspring-boot-starter-amqp2配置文件rabbitmq:addresses:127.0.0.1:6605,127.0.
- 数字孪生:未来城市管理的革命性技术
大有数据可视化
信息可视化
一、数字孪生技术概述数字孪生技术是一种通过创建虚拟模型与物理实体之间实时交互的技术。它借助物联网、大数据、云计算、人工智能等前沿技术,实现对物理实体的精准映射与动态仿真。数字孪生的核心在于构建一个与物理世界相对应的虚拟模型,该模型能够实时反映物理实体的状态,并通过数据分析与模拟优化其性能。在城市管理领域,数字孪生技术为城市管理者提供了一种全新的视角和工具。城市是一个复杂的巨系统,涉及基础设施、交通
- 人类编程时代即将终结?OpenAI首席产品官预测AI将在今年底全面超越人类程序员
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读近日,OpenAI首席产品官KevinWeil在接受采访时表示,人工智能的发展速度远超预期,今年底就有可能在编程领域永久性地超越人类程序员。这一观点立即引发了行业热议,也让程序员们对未来产生了深刻的思考。人工智能的进展速度远超想象在与VarunMayya和TanmayBhat共同主持的YouTube节目《O
- rabbitmq springboot 有哪些配置参数
CATTLECODE
rabbitmq
在SpringBoot中集成RabbitMQ时,可以通过配置文件(如application.properties或application.yml)设置多种参数,以满足不同的业务需求。以下是常见的配置参数及其说明:1.基础连接配置spring.rabbitmq.hostRabbitMQ服务器的地址(默认:localhost)。spring.rabbitmq.portRabbitMQ服务器
- lg kv510 java_LG KV510:手机界面图
0LGKV510:手机界面图2012-12-1116:35{"info":{"setname":"LGKV510:手机界面图","imgsum_bk":13,"imgsum":13,"lmodify":"2012-12-1116:35:36","prevue":"","channelid":"","reporter":"","source":"","dutyeditor":"","prev":{"
- 免费文件管理 智能转换GC-Prevue:PDF 转 Word 多种格式 一键完成
文哥工具箱2
开源软件电脑软件工程
前言在现代办公环境中,高效的数据处理和文档管理是提高工作效率的关键。GC-Prevue是一款专为Windows系统设计的办公辅助软件,软件下载地址安装包它通过一系列实用的功能,帮助用户更高效地处理和管理文档,提升整体办公效率。软件介绍GC-Prevue是一款集成了多种办公辅助功能的软件,旨在帮助用户更便捷地处理文档、表格和演示文稿。它支持多种文件格式,包括PDF、Word、Excel和PowerP
- 【SpringBoot从入门到精通】一、快速入门与核心概念
半夜偷你家裤衩子
SpringBootspringboot后端java
导读:作为SpringBoot系列的第一篇文章,本文将带你快速入门SpringBoot,了解其核心概念和基本原理,并通过一个实例演示如何创建你的第一个SpringBoot应用。一、SpringBoot是什么?SpringBoot是Spring团队推出的一个用于简化Spring应用开发的框架。它消除了传统Spring应用中繁琐的配置,提供了一种快速创建可独立运行、生产级别Spring应用的方式。Sp
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- Vue3 工程化实战
jay丿
vue.jsjavascripttypescript前端
Vue3工程化实战引言:构建工具的演进与选择在前端工程化领域,构建工具的选择直接影响开发效率与项目性能。随着Vue3的普及,构建工具生态也发生了显著变化:传统vue-cli逐渐进入维护模式,而新一代构建工具Vite凭借其卓越性能成为官方推荐方案。本文将系统对比两种创建方式,并深入解析基于Vite的Vue3工程化实践。一、传统方案:基于vue-cli创建Vue3工程1.1创建流程#检查版本(需≥4.
- 使用Spring Boot实现用户认证和授权
E绵绵
Everythingspringboot后端java
文章目录引言第一章SpringBoot概述1.1什么是SpringBoot1.2SpringBoot的主要特性第二章用户认证和授权基础知识2.1用户认证2.2用户授权2.3SpringSecurity概述第三章项目初始化第四章实现用户认证和授权4.1定义用户实体类和角色实体类4.2创建Repository接口4.3实现Service类4.4配置SpringSecurity4.5创建Controll
- Spring Boot 实现不同用户不同访问权限
周凡123
springbootjava
前提近期在使用SpringBoot,用户角色被分为管理者和普通用户;角色不同,权限也就存在不同。在SpringBoot里实现不同用户拥有不同访问权限,可借助SpringSecurity框架达成。实现1.添加必要依赖首先要在pom.xml里添加SpringSecurity和JPA的依赖。org.springframework.bootspring-boot-starter-securityorg.s
- 趣说IT职场25:别再盯着技术栈更新了,项目节奏才决定你累不累
欢乐熊嵌入式编程
趣说IT职场嵌入式开发码农IT职场技术开发项目开发程序员焦虑项目节奏
别再盯着技术栈更新了,项目节奏才决定你累不累!累不累,不在于你会不会Rust,而在于项目上线是不是“火葬场”。很多程序员常年焦虑:“最近是不是该学下Go了?”“SpringBoot都出3.0了,我还停在1.5,是不是落后了?”“别人都在玩AI了,我还在CRUD,完了完了……”但哥,你真的“累”,不是因为技术落伍,而是因为——你在一条节奏混乱、需求炸裂、流程失控的项目线上!技术永远在更新,但你熬夜秃
- 关于AWS使用(一)——申请付费版亚马逊云服务器的详细流程
m0_63984008
linux服务器mysql
一、创建账号:注册准备:1,一个在用邮箱2,一张在用的有Visa或者Master标志的信用卡(要支持美元预授权)3,一部在用的电话4,一个支持key文件导入的ssh客户端(我后面只介绍linux下使用ssh命令行客户端)5,最好是有软件(不是必要的,主要是访问速度的问题。耐心不好的人一定要访问)步骤1,注册:亚马逊云计算中心的网址:https://aws.amazon.com/cn(如果英文可以的
- 微软服务器安全问题
国际云1688
微软云云计算服务器云原生运维azure
微软云服务器安全深度解析:挑战、应对与未来展望——构建韧性“安全之盾”的持续博弈!在当今数字化时代,云计算已成为众多企业和组织运行业务的核心基础设施和“数字生命线”,而微软云(Azure)作为全球领先的云服务提供商之一,其安全性无疑是全球数十万企业客户最为关注的焦点。然而,近年来,我们不得不承认,微软云服务器却频繁出现安全事故,从配置错误引发的数据泄露到DDoS攻击下的防护困境,再到软件更新导致的
- 没有VISA怎么注册AWS?
国际云1688
aws云原生人工智能云计算服务器大数据aws
没有VISA怎么注册AWS?跨境卖家、开发者与学生党必看的“AWS账号开通终极指南”!在云计算日益普及的今天,AmazonWebServices(AWS)作为全球领先的云服务提供商,以其服务广度、技术深度和生态系统成熟度,吸引了众多开发者、企业和初创公司的目光。然而,对于一些用户,特别是初学者、学生、或身处国际支付不便地区的个人和中小企业来说,注册AWS账号时遇到的第一个“拦路虎”就是:没有VIS
- 基于Java Springboot的校园管理系统的设计与实现(源码+论文+ppt+sql) 毕业设计 课程设计
小盆( ̄. ̄)
JavaSpringBoot课程设计毕业设计课程作业javaspringboot课程设计毕业设计
免责声明:软件源码仅仅供学习参考使用,侵权联系删除。下载地址:https://download.csdn.net/download/qq_40175013/91227954压缩包内容:运行截图(部分):部署过程:1.1.下载并解压压缩包->打开navicat连接并新建数据库springboot6yjn82.右击新建的数据库->运行sql->选择解压后文件夹中的db.sql3.打开idea->文件-
- Spring Cloud与Alibaba微服务架构全解析
ithadoop
架构springcloud微服务
SpringCloud与SpringCloudAlibaba微服务架构解析1.SpringBoot概念SpringBoot并不是新技术,而是基于Spring框架下“约定优于配置”理念的产物。它帮助开发者更容易、更快速地创建独立运行和产品级别的基于Spring框架的应用。SpringBoot中并没有引入新技术,对Spring框架熟悉的开发者在学习SpringBoot时会更加容易。SpringClou
- vue3中slot(插槽)的详细使用
会飞的鱼先生
vue.js前端javascript
在Vue3中,slot(插槽)是一种强大的组件内容分发机制,它允许父组件向子组件传递内容,从而使组件的使用更加灵活。以下是关于Vue3中slot的详细介绍一、默认插槽这是最基本的插槽形式。子组件中使用定义一个插槽,父组件可以将内容放置在子组件标签对之间来填充这个插槽。子组件代码示例childTest.vue父组件代码示例parentTest.vue1111importchildTestfrom'.
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found
![]()