【JSON】谷歌浏览器JSON可视化插件:JSON-Handle
摘要 : JSON-handle是一款对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑。
今天我推荐一款chrome/Firfox下处理json的插件JSON-handle,这个应该是我用过最好最方便的了。
插件功能
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。
比如这样一串JSON串:
{
"id": 11533550,
"salesNo": "SO-PRD-DMS_0001675041_SUPPLIER-230510-00736",
"type": "SALES_OUT_PRODUCT",
"status": {
"history": [
{
"value": "SUBMITTED",
"on": "2023-05-10T15:08:26.477",
"by": "[email protected]"
},
{
"value": "SUBMITTING",
"on": "2023-05-10T15:06:39.17",
"by": "[email protected]"
}
],
"value": "SUBMITTED",
"on": "2023-05-10T15:07:57.258437",
"by": "ADMIN"
},
"audit": {
"history": [
{
"result": "WAITING_MANUAL_VALIDATION",
"note": "generic.error.configurationForAutoValidationNotExist",
"on": "2023-05-10T15:09:30.967",
"by": "user.salesout.audit.user.autoAuthenticationService"
},
{
"result": "WAITING_AUTO_VALIDATION",
"note": "user.salesout.audit.comments.authenticationPass",
"on": "2023-05-10T15:08:45.377",
"by": "user.salesout.audit.user.autoAuthenticationService"
},
{
"result": "WAITING_AUTO_AUTHENTICATION",
"on": "2023-05-10T15:06:39.17",
"by": "[email protected]"
}
],
"result": "WAITING_MANUAL_VALIDATION",
"note": "generic.error.configurationForAutoValidationNotExist",
"on": "2023-05-10T15:09:30.967",
"by": "user.salesout.audit.user.autoAuthenticationService"
},
"contractId": "6e97c4d1-f334-4415-a31f-0b698f64ddff",
"customer": {
"name": "xxxx医院",
"id": "DMS_H0000000080",
"type": "HOSPITAL"
},
"supplier": {
"id": "DMS_0001675041_SUPPLIER",
"name": "xxx公司"
},
"superiorSupplier": {},
"salesTeam": {
"id": "Medtronic_AIRWAY",
"name": "AIRWAY"
},
"subDealer": {},
"productLine": {
"id": "Productline_CHN_RI",
"name": "RI"
},
"fiscalMonth": "2024-01",
"note": "test96",
"product": {
"cfn": "8888247031",
"gtin": "10884521133105",
"batch": "pt2024042496",
"ubd": "2025-12-30",
"quantity": {
"value": 1,
"uom": "EA"
},
"category": {
"name": "鼻咽通气道",
"path": "RI / Airway / AN / 鼻咽通气道1 / 鼻咽通气道",
"id": "CD61C4A0-24BB-49A0-9C8A-A75900AE2285"
},
"stockroom": {
"id": "0001675041_SSPPartner",
"name": "xxx主仓库"
},
"origin": {
"id": "Medtronic_AIRWAY",
"name": "AIRWAY"
},
"implantable": false,
"stockInstanceIds": [
"d22fd0ae-a844-4b14-b3f9-26fc5e2b871f"
]
},
"prices": {
"in": {
"supplier": {}
},
"out": {
"supplier": {
"taxed": true,
"taxRate": 0
},
"medtronic": {}
}
},
"references": [],
"evidences": [
{
"isFromMedtronic": false,
"type": "DELIVERY_NOTE",
"number": "031700096"
},
{
"isFromMedtronic": false,
"type": "INVOICE",
"number": "49632237"
}
]
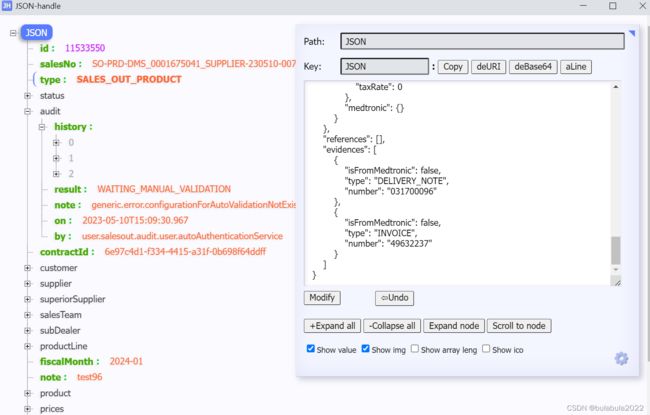
}用浏览器打开浏览非常困难
瞬间整个JSON字串的结构一目了然,还能对JSON中的对象进行展开及收起,可以大大提升开发效率
Chrome插件安装方法
-
首先下载JSON-Handle插件到本地,如果无法访问谷歌,使用个人博客下载地址:https://download.csdn.net/download/baidu_31295661/87770839
 https://download.csdn.net/download/baidu_31295661/87770839
https://download.csdn.net/download/baidu_31295661/87770839 -
打开谷歌浏览器,进入Chrome扩展程序页面,两种方式:
- 地址栏直接输入: chrome://extensions/
- 添加扩展程序
-
打开右上角的开发者模式
-
将刚刚下载的
.crx后缀文件直接拖动到扩展程序页面然后确定安装即可
谷歌商店安装方式:
https://chrome.google.com/webstore/category/extensions?hl=en-US