- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- Python知识点:如何使用Python开发桌面应用(Tkinter、PyQt)
杰哥在此
Python系列pythonpyqt开发语言编程面试
Python提供了多个库来开发桌面应用程序,其中最常见的两个是Tkinter和PyQt。这两者各有优点,选择取决于你的需求。以下我会介绍如何使用Tkinter和PyQt开发简单的桌面应用程序。1.使用Tkinter开发桌面应用Tkinter是Python的标准库,它非常轻量级且跨平台。它适合开发简单的桌面应用,入门较容易。安装TkinterTkinter通常作为Python的标准库自带,默认安装。
- QMessageBox使用方法
m0_45352606
pythonqt
提示:关于更多pyqt5内容请关注QMessage前言一、QMessageBox介绍?二、使用步骤1.引入库2.QMessageBox的枚举类型3.QMessageBox的对话框展示1critical消息对话框2question消息对话框3warining消息对话框前言Qt中的QMessage详解:QMessageBox是Qt框架中常用的一个类,可以生成各式各样、各种用途的消息对话框。提示:以下是
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
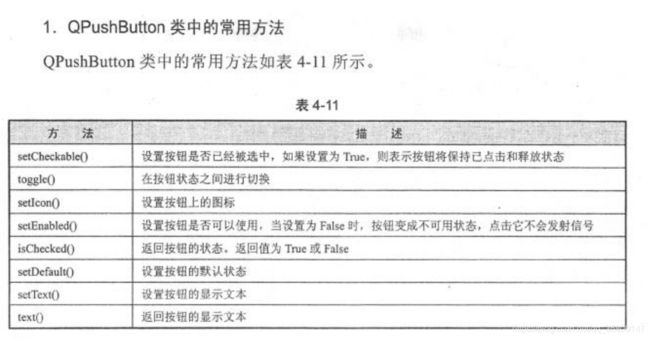
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- 【深度学习实战】行人检测追踪与双向流量计数系统【python源码+Pyqt5界面+数据集+训练代码】YOLOv8、ByteTrack、目标追踪、双向计数、行人检测追踪、过线计数
阿_旭
AI应用软件开发实战深度学习实战深度学习python行人检测行人追踪过线计数
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- python GUI tkinter 一样做出非常美观的界面,简单易学,不输QT
竹林抚琴2866
python开发xtkinter开源代码pythonqt开源软件pyqt
说起python语言的GUI模块,python自身的tkinter库和PyQt库相信是很多人都绕不开的。tkinter是python的标准库,不需要安装,简单易学,代码量少,这是它最大的优点,但是它有个致命的弱点,就是界面外观实在太难看,而且网上深层次的资料很少,基本上都是一些基础用法。而PyQt呢,是个非常专业的GUI工具,可以做出非常漂亮的界面,但是它学习起来比较复杂,代码量大,开发难道高。由
- python实现GUI开发
46497976464
Python可以使用许多GUI库来实现图形用户界面的开发。常见的GUI库有:Tkinter:Python的标准GUI库,是跨平台的,可以在Windows、Linux和MacOSX中运行。PyQt:一个功能强大的GUI库,支持多种平台,但是有一定的学习曲线。wxPython:一个跨平台的GUI库,功能强大,易于使用。PyGTK:一个跨平台的GUI库,用于开发GNOME桌面环境的应用程序。你可以根据自
- 探索PyQt:常用函数与代码示例
零 度°
pythonpython
引言PyQt是一个用于创建跨平台GUI应用程序的Python绑定库,它提供了对Qt库的全面访问。在本文中,我们将深入探讨PyQt中的一些常用函数,并通过参数解释和代码示例来帮助您更好地理解它们的用法。PyQt5简介PyQt5是Qtv5的Python绑定,它允许您使用Python语言来创建图形用户界面(GUI)。它包括了Qt的大部分模块,如核心功能、GUI组件、网络编程、多线程等。常用函数与参数解释
- pythongui 三维_PyQt5嵌入mayavi-python显示三维实体
weixin_39565910
pythongui三维
#First,andbeforeimportinganyEnthoughtpackages,settheETS_TOOLKIT#environmentvariabletoqt4,totellTraitsthatwewilluseQt.importos#os.environ['ETS_TOOLKIT']='qt4'#Bydefault,thePySidebindingwillbeused.Ifyou
- python界面开发 - filedialog 文件选择对话框
牛魔王的小怪兽
pythonpython前端
文章目录1.Tkinter开发2.filedialog文件选择对话框3.python图形界面开发3.1.Python图形界面开发——Tkinter3.2.Python图形界面开发——PyQt3.3.Python图形界面开发——wxPython3.4.Python图形界面开发——PyGTK:基于GTK3.5.Python图形界面开发——Kivy3.6.Python图形界面开发——可视化工具3.7.P
- PyQt5 opencv-python
EQP Doctor
pythonqtopencv
importsysimportcv2importnumpyasnpfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButton,QVBoxLayout,QWidgetfromPyQt5.QtGuiimportQImage,QPixmapfromPyQt5.QtCoreimportQThread,pyqtSignalclassWorker
- PyQt5扩展API
EUNC
PyQt5
PyQt5(以及一般的SIP生成模块)的一个重要特性是能够在其上构建其他扩展模块。QScintilla就是这样一个例子。PyQt5提供了一个可供其他模块使用的扩展API。这具有共享代码并强制执行一致行为的优点。部分API可以从Python访问,部分可以从C++访问。Python的APIAPI的Python部分可以通过QtCore模块访问,并且通常由扩展模块的PyQt5的configure.py使用
- Python运用PySide6/PyQt居然可以制作如此好看的界面——““创意解析””
白日飞猪
创意解析pythonpyqt用户界面ui爬虫pillow
PyThon运用PySide6/PyQt居然可以制作如此好看的界面——““创意解析””导语:你将获取以下知识:相关控件:QWidgetQLineEidtQTableWidgetQLabelQPushButtonQss美化多线程与信号界面风格:圆角,简约,暗夜模式主界面分析:窗口标题栏被替换内容区由搜索框和快捷栏组成窗口界面详解:1.首先(标题栏):先将默认的标题栏去掉self.setWindowF
- GUI编程之PyQt5入门详解(01)
八秒记忆的老男孩
PythonGUIqt开发语言pythonui
GUI是GraphicalUserInterface的英文简称,即图形用户界面,准确地说,GUI就是屏幕产品的视觉体验和互动操作部分。GUI是一种结合计算机科学、美学、心理学、行为学及各商业领域需求分析的人机系统工程,强调人一机一环境三者作为一个系统进行总体设计。⛄认识PyQt5PyQt5框架简介Python最初是作为一门脚本语言开发的,并不具备GUI功能,但由于其本身具有良好的可扩展性,能够不断
- 【python】懂车帝字体反爬逐层解密案例(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学python开发语言字体反爬懂车帝python字体反爬
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,l
- python--pyQt5中QLineEdit -- (单行文本框) 文本行编辑
星寂樱易李
pyside6pythonqt开发语言
一、获取、提示、设置文本displayText获取除NoEcho以外的文本text获取所有文本,包括NoEchosetPlaceholderText设置占位文本,无法被text或者displayText获取setText设置文本#-*-coding:utf-8-*-fromPySide6.QtWidgetsimportQApplication,QWidget,QLineEdit,QPushButt
- PyQt5——QLineEdit(单行文本框控件)
weixin_41881387
qt开发语言
一、简介QLineEdit:单行文本框控件二、常用方法方法描述text()返回文本框的内容setText()设置文本框的内容setReadOnly()设置文本为只读setMaxLength()设置文本框所允许输入的最大字符数setDragEnable()设置文本框是否接受拖动setValidator()设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为QIntValidato
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- QTreeWidget实现复选框的全选/部分选择/半选择状态
死嗑到底
QtPythonPyQt(pythongui编程)ui
importsysfromPyQt5.QtCoreimportQtfromPyQt5.QtWidgetsimportQApplication,QWidget,QTreeWidget,QTreeWidgetItem,QLabel,QHBoxLayoutclassDemo(QWidget):def__init__(self):super(Demo,self).__init__()self.resize
- 基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx(可实现各种单元格为各种控件类型,图象,动画,按纽组合框,复选框等)
mr_LuoWei2009
PYTHON+PYQT学习心得qt开发语言python
刚完成了一个基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx,扩展类可以实现自定义表格头类型,表格中的单元格可以是标签、复选框、按纽、组合框、有掩码的编辑框、多行文本编辑等任意窗体类控件(读者可继续扩展)在编写此扩展子类的过程中的相关总结如下:1、QTableWidget控件刚被初始化后(虽然界面上有表格,也可以在表格中录入数据),这时每个单元格不能直接被使
- RK3588 Debian11进行源码编译安装Pyqt5
不做签到员
debianrknnrk3588编译安装pyqt5sip
RK3588Debian11进行源码编译安装Pyqt5参考链接https://blog.csdn.net/qq_38184409/article/details/137047584?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171808774816800222841743%2522%252C%2522scm%2522%253A%
- PyQt5 如何给QLabel设置边框颜色
Nin7a
软件开发pythonpyqtgui
在使用PyQt5制作GUI时,一般是通过QLabel控件来显示图片的,如果需要给图片设置边框的颜色应该怎么做呢?以下是解决方案:#定义QLabeltemp_label=QtWidgets.QLabel()#设置边框样式可选样式有BoxPanel等temp_label.setFrameShape(QtWidgets.QFrame.Box)#设置阴影只有加了这步才能设置边框颜色#可选样式有Raised
- 【python】Python实现XGBoost算法的详细理论讲解与应用实战
景天科技苑
python轻松入门基础语法到高阶实战教学python算法开发语言XGBoost算法XGBoostpython实现XGBoost人工智能
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 源码安装pyqt5
嵌入梦想
闲来无事Qtqtpython开发语言
安装pyqt5失败直接使用pip安装pyqt5,第一次装知道时间可能不短,运行pipinstallpyqt5-ihttps://pypi.tuna.tsinghua.edu.cn/simple就没管,几分钟后再看,发现安装挂掉了,再次安装,开启top,发现内存一直在涨,重试了几次都是这样,于是放弃手动编译下载源码https://riverbankcomputing.com/pypi/simple/
- python输出文本框_python GUI库图形界面开发之PyQt5多行文本框控件QTextEdit详细使用方...
weixin_39558521
python输出文本框
PyQt5多行文本框控件QTextEdit简介QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档QTextEdit类中常用的方法方法描述setPlainText()设置多行文本框的内容toPlainText()返回多行文本框的文本内容setHtml()设置多行文本框
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- PyQT——多线程(QThread)
极地星光
PyQtPythonpython多线程qtpyqt5
PyQT线程:多线程QThread前言一、应用场景二、使用多线程解决卡顿和假死第一种:线程锁(QMutex)第二种:信号(Signal)前言一、应用场景在编写GUI界面中,通常用会有一些按钮,点击后触发事件,比如去下载一个文件或者做一些操作,这些操作会耗时,如果不能及时结束,主线程将会阻塞,这样界面就会出现未响应的状态,因此必须使用多线程来解决这个问题。二、使用多线程解决卡顿和假死1.两个按钮,分
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen