uni-app获取手机号-获取用户地理位置-根据位置获取经纬度跳转高德
一.获取手机号(旧版本,只能在测试号调用)
1.获取手机号首先要先登录拿到code,用code去获取session_key
2.获取 code需要知道自己的AppID(小程序ID)和AppSecret(小程序密钥)
3.解密后得到手机号
登录微信公众平台拿到自己的AppID(小程序ID)和AppSecret(小程序密钥)
微信公众平台
补充获取 code:
uni.login({
success: (loginRes) => {
console.log(loginRes.code,"code");
}
});补充获取openId:
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=你的appid&secret=你的secret&js_code=${code}&grant_type=authorization_code`,
method: 'POST',
data: {
code: code
},
success: res => {
console.log(res.data.openid, "获取openId");
}
})获取session_key:
uni.login({
success: (loginRes) => {
let code = loginRes.code
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=你的appid&secret=你的secret&js_code=${code}&grant_type=authorization_code`,
method: 'POST',
data: {
code: code
},
header: {
'content-type': 'application/json;charset=UTF-8'
},
success: (res) => {
this.sessionkey = res.data.session_key
}
})
}
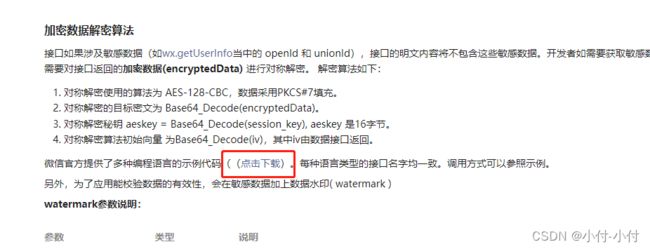
});解密:引入官方解密开放数据
服务端获取开放数据 | 微信开放文档
下载之后我们拿到WXBizDataCrypt.js文件把它放在项目中
import WXBizDataCrypt from "@/js/WXBizDataCrypt.js" getPhoneNumber(e) {
let pc = new WXBizDataCrypt('你的AppID', this.sessionkey);
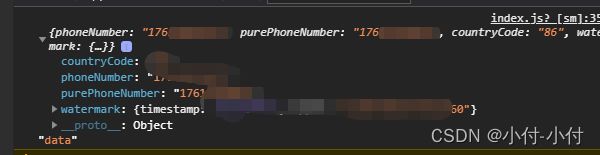
let data = pc.decryptData(e.detail.encryptedData, e.detail.iv);
console.log(data, "解密之后的数据包含手机号")
},获取手机号(新版本)
获取access_token:
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的appid&secret=你的secret`,
success: (res) => {
console.log(res.data.access_token);
}
}) 注:getPhoneNumber 返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用
getPhoneNumber |
code | 动态令牌,可通过动态令牌换取用户手机号 |
getPhoneNumber(e) {
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的appid&secret=你的secret`,
success: (res) => {
this.access_token = res.data.access_token
wx.request({
url:'https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=' +this.access_token,
method: 'POST',
data: {
code: e.detail.code
},
success: (res) => {
console.log(res, "获取到的手机号");
}
})
}
})
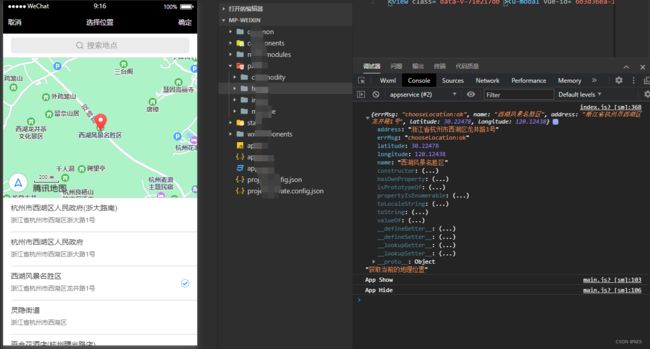
},二.获取用户地理位置
uni.chooseLocation({
success: function(res) {
console.log(res, "获取当前的地理位置");
}
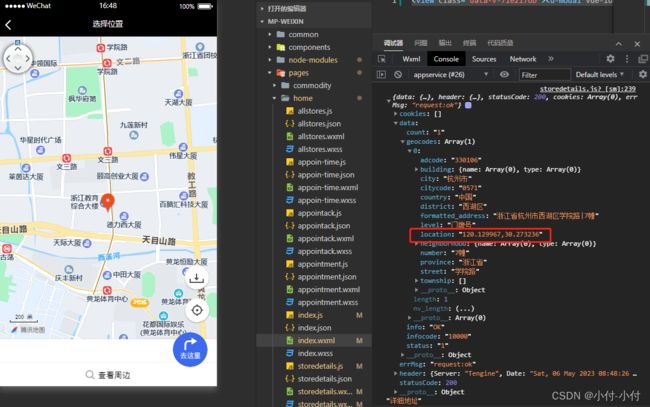
});三.根据位置获取经纬度跳转高德
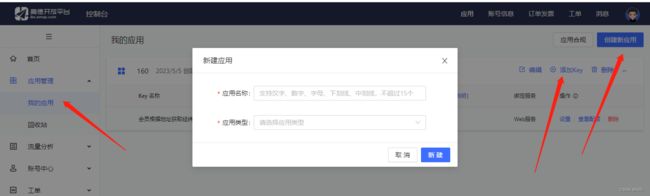
高德地图key获取方法:登录高德开放平台-控制台-应用管理-我的应用(创建新应用并添加key)
高德开放平台 | 高德地图API
uni.request({
url: 'https://restapi.amap.com/v3/geocode/geo?parameters',
method: 'GET',
data: {
key: '你的高德地图key',
address: "杭州市西湖区学院路007号"
},
success: (res) => {
var latlon = res.data.geocodes[0].location.split(',')
this.latitude = latlon[0]
this.longitude = latlon[1]
this.openMap()
}
})跳转到高德地图相应地址
openMap() {
uni.openLocation({
latitude: Number(this.longitude),
longitude: Number(this.latitude),
success: (res) => {
console.log(res, 'success');
}
});
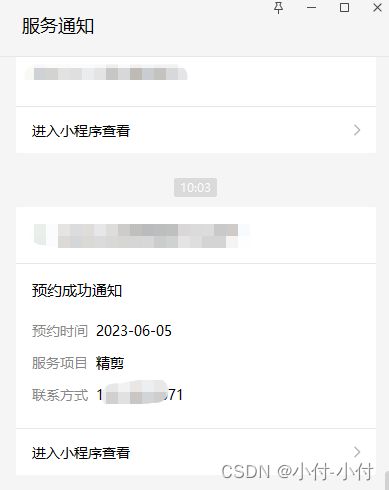
},四.小程序订阅消息提醒
微信公众平台
登录微信公众平台->订阅消息->选取一个模版
wx.requestSubscribeMessage({
tmplIds: [
'模板ID',
],
success: res => {
if (res.errMsg === 'requestSubscribeMessage:ok') {
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的appid&secret=你的secret',
success: res => {
var access_token = res.data.access_token
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=${access_token}`,
method: 'POST',
header: {
'Content-Type': 'application/json'
},
data: {
"touser": this.openid,
"template_id": "模板ID",
"page": "index",
"miniprogram_state": "developer",
"lang": "zh_CN",
"data": {
"time9": {
"value": this.dataform.appointmentTime
},
"thing14": {
"value": this.dataform.projects
},
"thing8": {
"value": this.dataform.mobile
}
},
},
success(res) {},
})
},
})
}
},
})