CSS转换属性transform
CSS3之transform属性(转换)
学习转换之前先看下图
一、平移translate函数
1、translate()函数
作用:在水平和/或垂直方向上重新定位元素。
.box1,.box2{
width: 200px;
height: 100px;
background-color: #ccc;
margin-top: 10px;
}
.box2{
/* x轴(横向)平移40px;y轴(向下)平移60px */
transform: translate(40px,60px);
/* x轴平移-50px(向左) */
transform: translate(-50px);
}
<div class="box1">1div>
<div class="box2">2div>
2、translateX()函数
作用:表示在二维平面上水平方向移动元素。
.box1,.box2{
width: 200px;
height: 100px;
background-color: #ccc;
margin-top: 10px;
}
.box1{
/* box1在水平方向平移了一个自身宽度(百分比)的距离
百分比是相对于盒子宽度的值
*/
transform: translateX(100%);
}
<div class="box1">1div>
<div class="box2">2div>
3、translateY()函数
作用:表示在二维平面上垂直方向移动元素。
.box1,.box2{
width: 200px;
height: 100px;
background-color: #ccc;
margin-top: 10px;
}
.box1{
/* box1在垂直方向平移了自身高度20%的距离
百分比是相对于盒子高度的值
*/
transform: translateY(-20%);
}
4、translateZ()函数
作用:表示在三维平面上**垂直方向(z轴)**移动元素。
.box2{
background-color: #999;
/* perspective透视视图(近大远小)函数的数值越小,离屏幕越近,反之越远 */
/* translateZ(-20px)第二个div会向屏幕内部(z轴)平移20px */
transform: perspective(100px) translateZ(-20px);
}
<div class="box">div的内容div>
<div class="box2">div的内容2div>
<div class="box3">div的内容3div>
浏览器效果:
5、translate3d()函数
需要结合perspective()函数使用,才能看到效果:
.box,.box2,.box3{
width: 120px;
height: 100px;
background-color: #ccc;
margin: 0 auto;
margin-top: 5px;
}
.box2{
background-color: #999;
/* perspective透视视图(近大远小)函数的数值越小,里的越近 */
/* x轴平移0px,y轴平移30px,z轴平移20px */
transform: perspective(100px) translate3d(0px,30px,20px);
}
<div class="box">div的内容div>
<div class="box2">div的内容2div>
<div class="box3">div的内容3div>
浏览器效果:
二、scale缩放函数
1、scale()函数
作用:放大或缩小元素。
.box:hover{
/* 以下表示不缩放 */
transform: scale(1);
/* 以下表示放大1.5倍(x轴和y轴都会变化) */
transform: scale(1.5);
/* 以下表示缩小0.5倍(x轴和y轴都会变化) */
transform: scale(0.5);
/* 以下两个参数,表示x轴是1不变,y轴放大1.2倍 */
transform: scale(1,2);
/* 以下两个参数,表示x轴是放大2倍,y轴不变 */
transform: scale(2,1);
}
<div class="box">
盒子内容
div>
2、scaleX()函数
/* 表示元素在x轴上放大2倍 */
transform: scaleX(2);
3、scaleY()函数
/*表示在Y轴上缩小0.5倍 */
transform: scaleY(0.5);
三、rotate()函数
作用:将元素围绕一个定点旋转而不变形的转换。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。
1、rotate(d)
**1)作用:**元素绕Z轴旋转d值的角度,d表示旋转角度
2)案例:
/* 元素在鼠标移入的时候,绕z轴逆时针旋转40度 */
.box:hover{
transform:perspective(500px) rotate(-40deg);
}
2、rotateX(d)
**1)作用:**元素绕X轴旋转d值的角度。
2)案例:
/* 元素在鼠标移入的时候,绕X轴顺时针旋转45度 */
.box:hover{
transform:perspective(500px) rotateX(45deg);
}
3、rotateY(d)
**1)作用:**元素绕Y轴旋转d值的角度。
2)案例:
/* 元素在鼠标移入的时候,绕Y轴顺时针旋转45度 */
.box:hover{
transform:perspective(500px) rotateY(45deg);
}
4、rotate3d()函数
**1)作用:**将元素围绕固定轴旋转
**2)语法:**rotate3d(x,y,z,a)
3)值:
-
x
数值类型,可以是 0 到 1 之间的数值,表示旋转轴 X 坐标方向的矢量。
-
y
数值类型类型,可以是 0 到 1 之间的数值,表示旋转轴 Y 坐标方向的矢量。
-
z数值类型 类型,可以是 0 到 1 之间的数值,表示旋转轴 Z 坐标方向的矢量。
-
a
-
角度 类型,表示旋转角度。正的角度值表示顺时针旋转,负值表示逆时针旋转。
四、skew()函数
1、skew()
**1)作用:**元素在二维平面上的倾斜转换。
2)语法:
skew(xa[,ya]) xa参数表示的是x轴倾斜的角度;ya是可选参数(表示向y轴倾斜的角度)
**注意:**值可以是正角度值和负角度值。
3)案例:
.box{
/* 20deg表示向x轴倾斜20度,10deg表示向y轴倾斜10度 */
transform: skew(20deg,10deg);
/* 只有一个参数,表示向x轴倾斜40度,*/
transform: skew(40deg);
}
2、skewX()
**1)作用:**元素在二维平面上的向x轴倾斜。
2)语法:
skewX(xa) xa参数表示向x轴倾斜的角度。
3)案例:
/* 元素沿着x轴(水平)方向,向右倾斜20度 */
transform: skewX(-20deg);
3、skewY()
**1)作用:**元素在二维平面上的向Y轴倾斜。
2)语法:
skewY(ya) ya参数表示向y轴倾斜的角度。
3)案例:
/* 应用此属性的元素沿着Y轴,向下倾斜20度 */
transform: skewY(20deg);
4、perspective(n)
**1)作用:**使用者能够通过透视原理,更直观的看到元素。
**2)值:**n是一个距离参数,可以理解为用户距离元素的距离;值越大视角越远。
3)案例:
.box2{
width: 200px;
height: 200px;
background-color: #aa55ff;
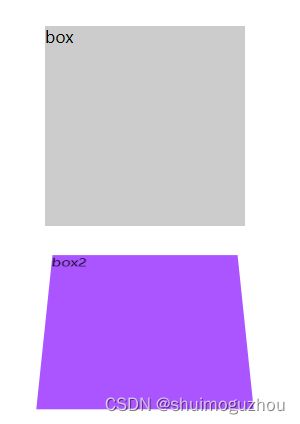
transform: perspective(500px) rotateX(40deg);
}
<div class="box">boxdiv>
<div class="box2">box2div>
浏览器效果:
以下是perspective(800px)的效果:
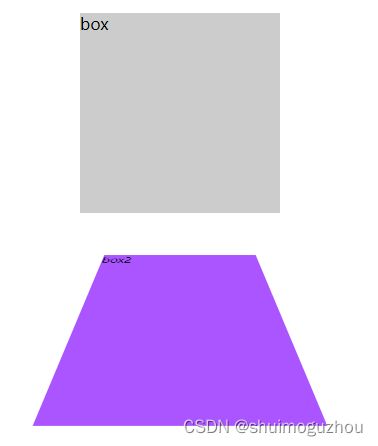
以下是perspective(200px)的效果: