A君第三次原型设计作业:第三次作业
| 这个作业属于哪个课程 |
|
| 这个作业要求在哪里 |
https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/homework/8636 |
| 这个作业的目标 |
了解原型制作工具,学会制作原型 |
Part 1 常见的原型工具及其比较
墨刀
(1)有关介绍:墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
(2)在磨刀官网下载好后就可以直接微信扫码登录,登录过后的界面:
(3)可以点击新建项目来看看里面的具体操作:
(4)然后自己取一个项目名选择喜欢的图标以及颜色:
(5)接下来我们可以选择自己来设计一个原型:
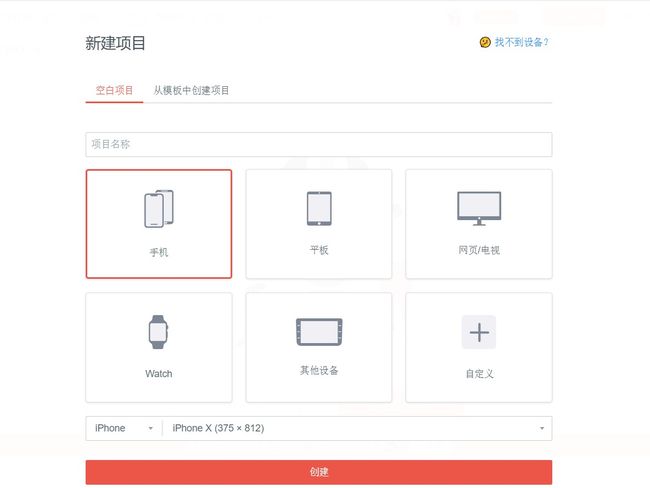
(6)可以选择想要设计的类型以及型号,这里我选择了手机的iPhone X:
(7)点击创建后再点击编辑项目就可以看到下面的界面:
(8)相关功能介绍:
- 页面结构
可以在页面列表下面添加新页面、子页面、创建副本、移动当前页到其他项目、删除等操作。页面下方有一个页面回收站,14天内删除的页面可以在回收站中找回:
- 创建页面内容
磨刀有两个组件区域,一个是高频组件区,一个是右侧组件区:
右侧组件区:
高频组件区:
- 添加页面交互
为了演示效果首先从素材库中置入一张图片,点击图片上面的一个圆形链接按钮,链接到相应的页面就可以实现页面交互了。
在添加链接的时候,还可以根据需求,设置不同的出发手势,定时器以及动效。
- 素材库内置动态组件
还可以自己制作动态组件,这里就要去了解状态的使用方法了。子啊这里A君就不多多赘述了。
- 项目预览,分享
点击运行就可以进入原型演示模式:
点击分享就可以获取一个二维码和分享链接:
磨刀小总结:
关于磨刀的一些基本的功能就讲到这里啦,磨刀还有很多强大的功能,操作相较于来说还算是比较简便,只需要将组件拖入中间的编辑部分然后进行一些对齐和加入一些效果。给我的感觉和微信小程序的页面很像,原来使用磨刀的时候就有一种萌萌哒的感觉。但是要把磨刀用好还是需要下一番功夫的,特别是涉及到状态的部分很容易弄混。本次涉及的是手机端的尝试,当然网页端的也是异曲同工。接下来进入到另外一个原型制作软件Axture RP。
Axture RP
(1)有关介绍:Axure RP是一款专业的快速原型设计工具。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
(2)和磨刀在创建页面的时候,步骤基本相同:
(3)新建项目后,可以看到如下图所示的界面:
(4)可以直接将元件库内的原件拖入到画布上进行设计:
(5)相关功能介绍:
- 设置原件不同状态的交互样式
点击原件属性中各个交互样式名称,即可设置原件在不同状态时呈现的样式。这些样式在交互被触发时,就会显示出来
- 设置自适应视图
自适应视图是指编辑多种分辨率原型设备中查看时,系统会根据自身分辨率相适应的原型进行匹配,并显示出来。自适应视图在项目->自适应视图中进行配置
- 查看原型
点击预览按钮就会直接打开浏览器看到原型的设计效果:
Axture RP 小总结:
相较于磨刀,Axture RP给我的感觉就是很商业风,但是功能相较于来说比较复杂,但是呈现的效果很不错,拿来设计网页确实是个不错的工具。下面来介绍最后一个原型工具Mockplus。
Mockplus
(1)有关介绍:Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
(2)在下载好Mockplus之后,完成注册,就会出现如下界面:
(3)选择相应的设备和类型创建好项目后,就会看到如下界面:
(4)左侧可以搜索自己想要的组件:
(5)Mockplus的链接功能和磨刀的大致是相同的,这里就不多赘述了。
Mockplus 小总结:
Mockplus给我的感觉就是简单,功能大致和前面的两个差别不大,在组件部分的内容比较多。
对比三种原型工具
墨刀
墨刀可以说是很合适拿来做手机端软件的设计,特别是APP的设计,从整体风格来说,墨刀的风格比较可爱,我想大多数的女孩子应该比较喜欢。墨刀的控件也是基于APP以及安卓等,相较于其他的原型设计软件来说,比较简单,画面感很好,交互的内容也很丰富,还可以在云端进行保存,可以说是很便捷了。
Axture RP
不得不说,用Axture RP来制作原型的工序是比较复杂的,并且手机预览很不方便,多数是用于做网页比较好,功能比较多,上手也比较慢。但是高保正确实是它的一个亮点。
Mockplus
功能简便,也是比较合适用于网页设计,Mockplus的设计更加人性化,用户的体验较好。
总结:
首先墨刀和Axture RP进行比较,墨刀便于上手,界面相较于来说比较美观,对于墨刀来说设计的效率比Axture RP,作为原型的初学者,使用墨刀会比较合适,但是Axture RP会更加锻炼技术,包括一些页面逻辑和设计思维,因为墨刀的交互通过连线来实现,有的时候会给设计者带来混乱的感觉(亲身体验),Axture RP的交互更加自由,便于设计人员的理解。
Axture RP和Mockplus进行比较,Mockplus相较于Axture RP来说功能简便了很多,不如说是Axture RP的精简版,Axture RP可以高仿真度模拟。如果要制作高仿真度的原型,Axture RP不得不说更加合适。而Mockplus属于低保真,上手快,功能基本能满足设计者的要求。Mockplus的设计对于开发者来说更加人性化,操作起来很方便。
墨刀和Mockplus进行比较,墨刀的交互功能不是很强,相较于Mockplus,Mockplus的交互更加好,在交互效果,控件组合上不如Mockplus灵活。
对原型设计的看法:
1.首先要进行原型设计就要对整个产品的需求进行准确的分析,这样才会有一个基本的思路。
2.我认为原型设计对于一个网站或者说对于一个软件来说都是很有必要的东西,首先,原型设计能够建立起对于整个项目的外观,功能的概念,便于开发人员和用户理解整个项目。
3.有了这样一个实体,也便于开发人员之间的商讨以及对项目的改进,以免再开发中途发现有的地方不合适再来进行修改对整个项目的损失不可估量,也就是,原型的设计可以降低项目开发的风险。
4.补充了想像的空白,便于和客户沟通。
Part 2 需求分析
选题:
项目需求如下:
面向普通学生和社团管理员,集合了各个社团的信息,特色功能是活动的浏览和报名,以及活动的发布、审核与通知,同时还具有加入社团、发送站内信等功能。
项目背景和解决的痛点:
学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;社团公众号文章分散各处;群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多。
社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等。
社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。因此,我们希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求,我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
项目面向的用户:
小程序: 主要面向西南石油大学学生,其中的社团管理功能,则面向社长等社团管理员。
网页端: 主要面向社长等社团管理员,还能面向社联。
总体需求分析
- 社联:审核活动申请、审核场地申请、星级评定、材料收取。
- 社团:发布活动、统计报名人员、活动变更、活动申请、活动通知。
- 学生:活动报名、活动浏览、活动报名、加入社团、发送站内信息。
社联需求分析
1.社联所在为网页端。
2.功能需求分析:
社团管理员端
登录界面:登录社联管理员账号,输入账号和密码,找回密码操作。
首页:登录完成后进入社联首页,展示社联相关的信息,比如一些社联的介绍,社联相关荣誉的展示等。
审核界面:社联管理员审核社团的活动和场地申请,在页面上方,可以查询活动申请。页面下方为审核页面,在审核页面内还要显示所有未审核的社团活动以及审核通过的活动以及被打回的活动,在审核页面的下方有两个按钮,一个为通过按钮一个为不通过按钮,按下不通过按钮会弹出一个输入框,输入不通过的理由。
收取材料界面:收取社团的材料,直接汇总在社团材料库内,可以进行社团材料的查看。
星级评选界面:进行星级社团评选,每个社联人员都可以进行投票,票数最多者可以获得星级社团的称号。星级社团的界面包括社团名,社团logo,社团简介,成员组成,星级认定。
社团需求分析
1.社团所在为网页端和小程序端。
2.功能需求分析:
社长端:
网页端:
- 登录界面:登录社长账号,输入账号和密码,可以进行修改密码操作以及找回密码操作。
- 社长个人界面。
- 查看和查找社团发布的活动界面:社长可以看到本社团的活动情况(包括报名人数统计等)以及可以查找所有社团发布的活动。
- 签到情况页面:在完成活动后会进行签到统计活动,在该页面会显示参加该活动所有社员的签到情况。
网页端思维导图:
小程序端:
- 登陆界面:登录账号,修改密码,认证,找回密码操作。
- 个人空间界面。
- 在个人空间里可以进行社团建立:创建社团。
- 社员信息界面:可以查看该社团的社员申请信息以及已加入社员信息你。
- 发布活动界面:在发布活动界面,要填相应的活动内容以及活动地点等信息,最后发表活动。
- 发布活动变更通知界面:重新填写活动信息,进行活动变更消息发布。
程序端思维导图:
学生(社员)需求分析
1.学生(社员)所在为小程序端。
2.功能需求分析:
- 登录界面:登录学生(社员)账号,输入账号和密码,可以进行修改密码操作以及找回密码操作,学生认证。
- 个人空间界面:里面包含我的活动库(包含已参加活动和未参加活动)、消息通知(活动更改通知)、我的社团、聊天消息记录(发送站内信息)、签到提醒、问题反馈、我的收藏、我的好友、信誉额统计。
- 首页活动界面:在活动界面里面包含活动浏览、活动报名、活动搜索(输入活动名),加入社团。
- 我的社团界面:包括我管理的社团以及我加入的社团。
- 加入社团界面:在加入社团界面填写相关的个人信息,申请加入社团。
学生(社员)端思维导图:
手机端演示图:
网页端演示图:
原型设计的可查看地址
小程序端链接:https://free.modao.cc/app/103xke8subnlk126xx66708y0cmzamy
网页端端链接:https://free.modao.cc/app/NDIJjHeq7xfjXJPQcS8bZy5UycnwIfj
小总结
这次的博客作业一句话来说就是很考验思维能力和设计能力,对三种基本的原型工具做了一个了解,原来都只会用一点墨刀,现在还了解了其他两种原型工具,还知道了原型对于一个项目的初期来说也是很重要的一个部分。我想,一个好的项目首先要有一个好的思维能力和设计。现在才知道,只有先设计好了再写代码这样出错的概率才会降低。原来也以为界面设计不复杂,自己通过这次的博客作业的过程才知道原型设计也是很烧脑袋的不比敲代码耗费的脑力少。可见,一个团队当中有一个好的原型设计师是多么的重要。这次的三种原型工具里面选择了用墨刀来画,虽然以前用过墨刀但是这次的作业里面也用到了以前没有用到的功能。但是,这次博客作业也有很多让自己不满意的地方,比如有的界面还可以优化,或者有的界面逻辑还不够严密,但是由于时间关系,也尽力啦~,下次继续完善。