一. 墨刀总体介绍
墨刀,一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。墨刀为北京磨刀刻石科技有限公司旗下一款在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等。
二. 墨刀的发展历史
APP原型设计工具墨刀完成500万Pre A轮融资,FreeS资本领投。此前,墨刀曾获得150万元天使轮融资。2017年6月,墨刀推出3.0版本,主打团队协同方向,从3.0开始,墨刀不再是一个只给产品经理用的,用来画产品原型的工具,而是变成了一个覆盖整个产品的设计和开发流程,帮助整个产品团队最大限度的发挥协同效应的团队协同工具。6月12日,高保真产品原型制作及团队协同工具公司墨刀宣布推出最新3.0版本,此次发布会墨刀主打团队协同方向,未来重点打造高效团队协作工具,加速团队内部效率和流程。同期墨刀宣布与石墨文档、吆喝科技、轻芒、联创工厂等多家上下游企业达成合作,未来打通整个产品设计流程。2018年1月推出Sketch插件2.0版本,Sketch设计稿可以导入墨刀,进行交互设计,自动获取标注信息,推进开发进程;2019年1月,墨刀启动To B 战略上线企业版,提供诸如企业项目及成员管理、基本数据统计等功能。
三. 墨刀的注册登录以及版本介绍
1.目前墨刀分为网页版和客户端,网页版可以直接使用,客户端其实也是网页版的功能,我们一般下载客户端,使用过程中需要联网
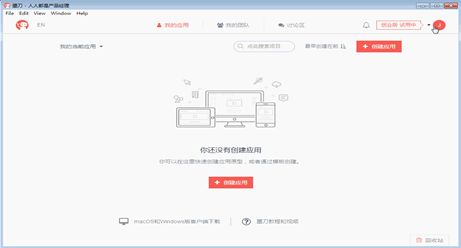
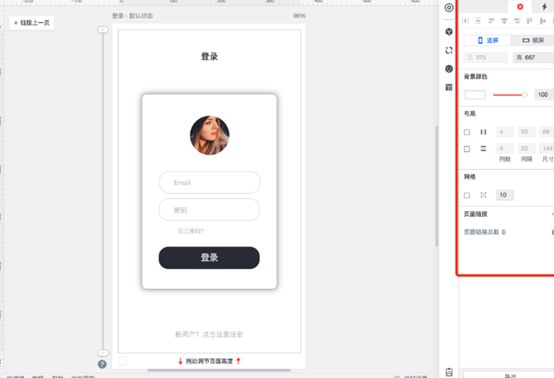
2.登录之后,就会出现如下界面:
四. 网页版的大概使用方法:
1.创建新的应用:
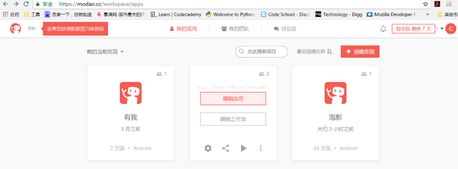
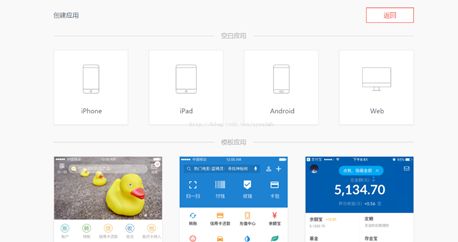
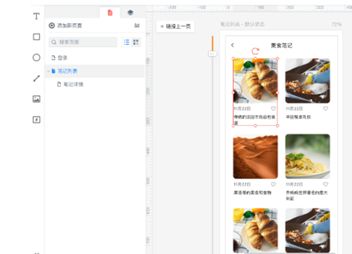
进入网页之后,可以看到有两个选项,一个是一个例子,一个是使用原型设计。我们选择第二个进行我们需要的原型设计。点击右上方的创建应用,可以选择不同的模板和设备类型,填写应用名称之后即可完成应用的创建,比方说上图的泡影就是我创建的一个应用,然后我们可以随时编辑应用或者与他人共同编辑和分享应用。
2.创建新的应用
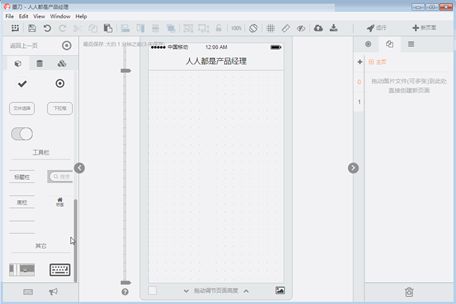
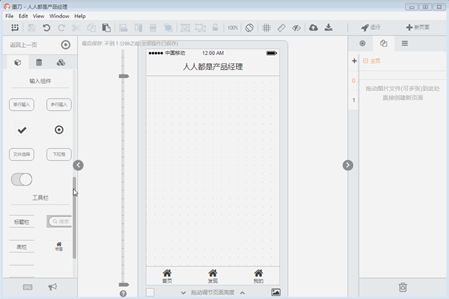
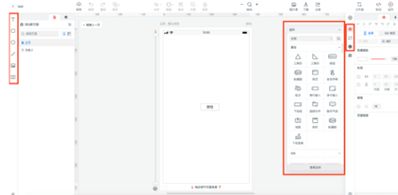
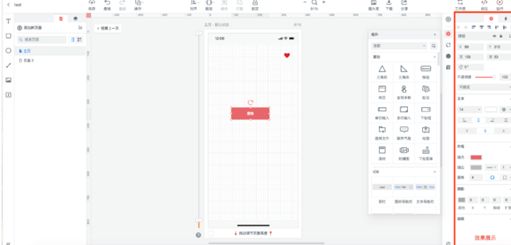
进去之后如图所示可以看到分为几个部分,菜单栏等比较简单的就不介绍了。最左边是组件栏,可以选择需要的组件,中间编辑栏,对选取的组件进行编辑,右边是预览排列,就是最终我们看到的页面。点击我们创建的对应应用进行编辑,进去之后会看到下图,其分为菜单栏、组件栏、编辑栏和预览排列栏几个部分。最左边是组件栏,我们可以在这里选择需要的组件,然后拖拽到中间编辑栏中进行设计;中间编辑栏里可以对选取的组件进行编辑;右边是预览排列,就是最终我们看到的页面的基本排列。
3.组件的使用
我们把一个页面要的组件全部都拉到这个右边的排列栏,通过双击对应的组件进行文字的编辑,通过中间栏进行如颜色之类的改变。
4.页面管理
新建页面:
如果我们需要做另一个页面以及页面的管理,我们可以在最右边的页面管理栏进行新建或者复制页面,这样我们的原型也可以在不同页面之间跳转
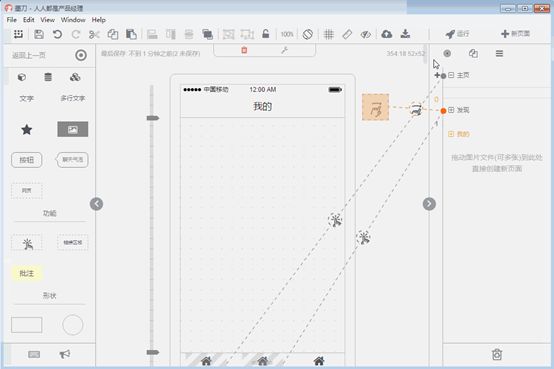
页面跳转:
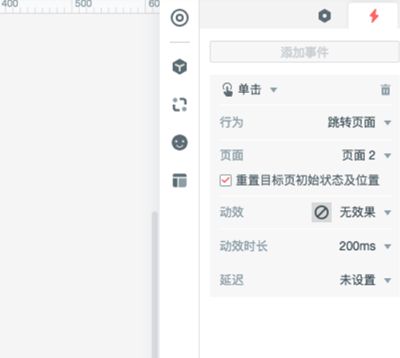
如果要进行页面之间的跳转,可以点击组件,然后拉动组件旁边的超链接的样式图标到相应页面即可执行进行页面跳转功能
5. 导出下载图片或者安装包
点击页面上方的下载图标,具体如下图所示:
五. 软件版墨刀制作一个app首页原型的案例
1.创建应用
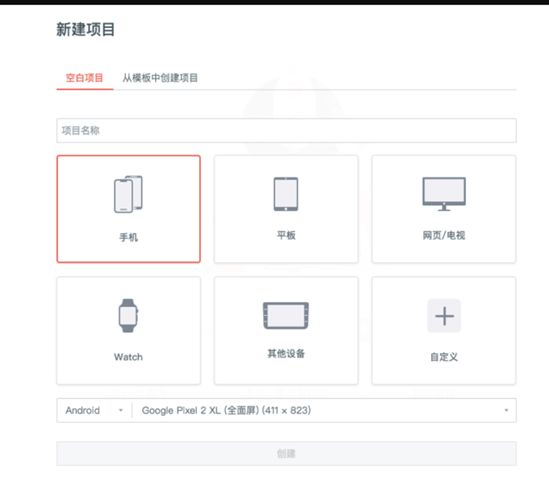
首先打开墨刀软件,新建一个应用,选择应用类型(这里我选择了iPhone设备),输入应用称,设备类型和应用尺寸,点击创建按钮,完成应用创建名。
1.制作底部导航栏
新建应用的标题栏会自动显示应用的名称(人人都是产品经理),标题栏文字可以自行修改。制作里布导航栏,从左侧“组件”栏目中找到底部组件,拖入应用之中,大小和样式可以自行修改。然后拖入三个导航标签,修改标签的位置和名称。至此完成底部导航栏的制作。
3.制作原型页面
然后我们开始简单的制作下“产品经理”的首页原型,在左侧的“组件”栏目中找到搜索组件,拖入App首页中,在“母版”栏目中找到轮播图模版,拖入应用之中。墨刀中有一些已经做好的组件或母版,可直接拖入使用,加快创建原型的时间。
然后回到“组件”栏目,为首页插入图片和文字。图片调节在右边的设置栏,这里推荐大家直接拖入图片,然后用鼠标调节大小这样会比较方便。文字的调节在左边的主题栏目,可调节文字的大小和样式,然后用鼠标摆至合适的位置。
4.创建页面
在软件右上角点击“+新页面”即可生成新的页面,每一个页面有复制、删除、添加子页面的功能。在新的页面中添加标题栏,复制首页的底部导航,粘贴至新的页面,注意粘贴时用于粘贴至“原位置”。按如此方式制作“发现”页面和“我的”页面。
5.页面跳转
这里介绍一个墨刀非常有特点的功能,就是通过连线的方式进行页面之间的跳转,在应用中选择任何一个控件,图片或者文字都可以通过添加手势和页面切换方式实现页面跳转。优点在于操作方便,且比较直观。缺点是如果页面复杂,跳转比较多,会有非常多交叉在一起的线,容易连接出错。利用连线的方式即可快速的实现底部导航的切换,设置完成后选择右上角运行按钮,即可查看实际效果。
6.添加全局手势
最后说一个在移动端比较重要的功能,应用全局手势的添加,在左侧“组件”栏目找到全局手势组件,拖入至应用的任意位置,然后选择你要发动手势后跳转的页面,选择手势方式和动画效果即可。利用全局手势组件,在应用添加滑动的页面切换效果。运行测试,效果如下。
7.手机预览
手机预览功能,可以直接将原型导到手机上查看。只需要在运行界面,点击分享,用手机浏览器(墨刀app可以)扫描二维码即可直接在手机上查看原型,更加方便的你为团队演示和讲解自己的原型。
8.总结
“墨刀”总的来说操作是非常方便的,如果有其他的原型工具基础,用起来可能更好上手。本身支持手机预览功能,更加方便于移动产品的创建和展示。本人也推荐app的产品或设计师使用墨刀来快速创建原型,可以加快自己的制作和展现的时间。
六.客户端版本的详细介绍
1.创建移动端
在墨刀,你既可以创建移动端项目(iPhone/Android)、平板项目、也可以创建Web/电视项目、Watch项目,并可以自定义尺寸,为各种屏幕创建原型。
登陆墨刀之后,点击“新建项目”即可。
当然,您可以选择“从模板中创建项目”。
鼠标悬浮在模板上方,点击“使用模板”,就能创建该模板项目。
2.修改原型尺寸和机型
鼠标悬浮在项目卡片上,点击“...",然后点击“设置”,
再修改项目的名称、设备类型和尺寸,然后保存即可。
3.添加和编辑页面
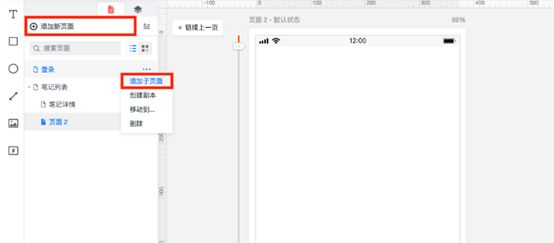
添加页面
添加同级页面:选中一个页面,再点击页面列表顶部的「添加新页面」,便可以新建该页面的同级页面。
添加子级页面:鼠标悬浮某页面上,点击「...」展开更多按钮,单击「添加子页面」即可为该页面添加子级页面。目前最多支持创建7级页面。
修改页面名称
双击修改页面名称:可使用“数字”+“页面功能”方式命名,既便于页面识别,又可弥补多级列表演示时的不足,更清晰地展示页面逻辑关系。
调整页面顺序
拖拽调整页面顺序:拖动某页面在页面列表上下移动位置即可。如果将页面 A 移动为页面 B 的次级页面,直接拖拽 A 至 B 区域处即可。
复制/转移/删除页面
鼠标悬浮某页面,页面名称右侧会显示「...」更多按钮,点击更多按钮展开「创建副本」、「移动到」以及「删除」的按钮。
编辑页面式样
在右侧的“页面设置面板”,你可以选择页面是“竖屏”还是“横屏”演示,可以修改背景颜色
可以选择是否显示“布局”,并可以修改“列数”/"间隔"/“尺寸”。
可以选择是否显示“网格”,并可以调节网格大小。
可以查看当前页面链接数,并在这里一键删除。
4.添加组件和图标
在最右的设置面板左侧里有“组件”、“我的组件”、“图标”库,点击即可打开相应的素材库。
组件(官方组件)库:墨刀官方提供丰富的组件库,除了基础组件,还有苹果的 iOS, 谷歌的Material design, 微信的 WeUI,蚂蚁金服的 Ant Design, Windows 10 等多套组件库。这些都可以直接使用,画原型效率大大提升。
我的组件:你自定义的组件库。
图标:覆盖各领域的图标,来自 Font Awesome, Material Design 和墨刀图标系列。
墨刀目前有两种方式添加组件/图标到画布上:
1 双击组件/图标
2 拖拽组件/图标到画布
对于左侧(在“推荐”模式下)的“快捷组件”来说,还有第三种添加方式:按住对应的快捷键然后鼠标画出。比如画“长方形”组件,就按住“R”。至于其他组件用什么快捷键,鼠标悬浮在“快捷组件”上就可以看到啦!
5.编辑组件属性
在面板里可以编辑组件的各种属性,比如位置、大小、颜色、透明度、阴影、动效等等。
选中多个组件,可以编辑它们的布局方式,比如“左对齐”、“右对齐”、“居中对齐“、“水平等间距”、“垂直等间距”…
选中组件,在设置面板中点击「小眼睛」得图标即可显示、隐藏组件。
显示、隐藏组件快捷键:
选中组件,在工具栏中点击「锁定」,或者在外观设置中点击「小锁」图标即可锁定、解锁组件。锁定组件后,点击组件右上方的「小锁」图标也可解锁组件。
锁定、解锁组件快捷键:
组件和页面目前还不支持渐变色设置。
6.保存自定义组件,以重复使用
画原型时,会遇到这样的情况:我设计好了一套组件,之后会多次利用,但我不想每次都重新设计,该怎么办?
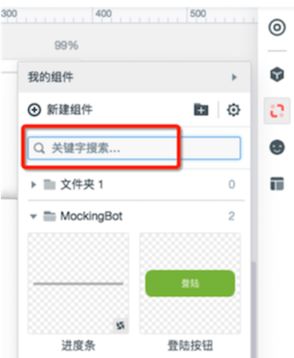
在墨刀,你可以将任何组件(组合)创建为“我的组件”,收录到“我的组件”库中,之后便直接从组件库中拿出来使用即可。
“我的组件“跟随你的账号,因此无论你是在哪台电脑使用墨刀,只要登录你的账号,就可以在任何项目里使用你之前设计的组件,助你提升设计效率。
有2种方式可以创建“我的组件”:
1 选中组件,右键弹出面板,选择“创建我的组件”。
2 直接拖拽组件到“我的组件”面板空白区域。
创建成功后,便可以通过双击或者拖拽的方式直接使用啦!
如果你自定义的组件数量很多,还可以使用“搜索”功能来提升工作效率。
此外还可以在“我的组件”面板建立文件夹来管理你的组件,更多批量处理可以通过打开“素材库”实现。
7.使用母版批量修改组件
你在画原型时或许面临这样的问题:同一个组件(组合)在多个页面多处都用到,但是当后期需要修改时,你想一次性修改所有这样的组件。
此时你就可以利用墨刀的“母版”了。
母版:
墨刀支持将任何组件,无论是静态还是动态,转化成母版(master)。
母版的特点是具备“继承性”:只要改动母版(master),那么它所有的实例(instance)都能同步更新改动。
新建母版:
选中组件——右键“转换为母版”——命名。在该项目创建的所有母版都会存放在“母版库“中。
编辑母版:鼠标悬浮在母版缩略图上方,点击“…”—“编辑”,即可进入修改母版。修改完成后,它在该项目里所有的应用实例都会同步更新修改。
8.添加交互设置
在墨刀,你可以很快捷地实现页面之间的跳转。有2种方式:
给出其中一种方法
选中组件,在“链接设置面板“点击“添加事件”。
然后设置”触发动作“和”动作“。
9.管理素材库:
组件:你可以在这里新建、复制、移动、删除组件,新建和删除组件文件夹,也可以将组件置入画板。支持按住Shift或command/ctrl键多选。
图片:有一个好的图片库相当于一个井然有序的图书馆,可以快捷高效的取用所需素材。
因而这一版有两个小改动:
- 直接上传到工作区的图片不再自动添加到素材库,我们无法判断这些图片是只使用一次还是要多次使用,过多的无关图片有可能会污染素材库。你可以手动把以后可能会用到的图片添加到素材库,保持素材库的整洁。
- 要先创建文件夹,再添加图片,甚至是对图片添加标签,对每张图片都分门别类。(您可以将按照项目来创建文件夹,按照标签来归类。当然您也可以按照自己的习惯来做分类。)
良好的整理习惯,一定会让你日后的工作受益无穷。
添加文件夹、添加标签
- 创建文件夹后,你可以直接拖拽图片到空白区域,或者点击「添加图片」,就可以上传图片。目前支持上传PNG/JPEG/JPG/SVG/GIF 格式。
- 选中图片,可以接着添加标签、删除、下载或者移动到其他文件夹,也可以将其置入到画板。
- 在“图片标签”,即可通过选择“标签”快速查看相关图片。点击“管理”,即可删除某个标签。
- 可以按照名称、大小、创建时间,以列表或横排形式排序。更快的找到所需
以上就是对墨刀的学习总结