- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- React和Redux技术结合打造单页应用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2015年,Facebook推出React项目,打破了开发界的界限,鼓励组件化开发,促进了前端工程师和前端社区的创新。同年,Redux出现,将状态管理工具集成到前端,赋予了前端更强大的能力。ReactRedux是一个结合了React和Redux的全栈框架,可以帮助开发者快速构建具有复杂交互和动态UI特性的web应用。在本文中,我将详细介绍ReactRedux的基
- flux介绍
tqs_12345
java架构react.js
Flux是一种前端应用开发架构,由Facebook的一群工程师提出,主要用于管理数据流。Flux的核心思想是利用单向数据流和逻辑单向流来解决MVC架构中状态混乱、数据流管理混乱的问题。Flux应用由三个主要部分组成:Dispatcher、Store和View。Dispatcher是应用的调度中心,负责接收并分发Action。Store负责存储应用状态,同时响应事件并更新数据。View则负责订阅来自
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
叹一曲当时只道是寻常
前端golang
文章目录Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言前端分片上传架构设计️核心组件实现1.上传资源组件(`uploadResource.vue`)2.分片上传逻辑实现3.资源管理组件(`editResource.vue`)文件大小格式化组件大整数处理方案总结Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言在之前文章中,我们实现了软件分片上传的后端接口
- Vue前端项目接收webSocket信息
DavieLau
vue.js前端websocket
(1)package.js安装websocket包{"name":"aihelperv1.0.1","version":"0.1.0","private":true,"scripts":{},"dependencies":{"sockjs-client":"^1.5.2","stompjs":"^2.3.3"}(2)vue.config.js配置webSocket访问接口module.export
- 前端前置知识(笔记)
codecat_yu
html+css前端
文章目录1.常见浏览器内核2.W3C标准2.2为什么要遵循WEB标准2.2Web标准的好处3.`SEO`优化1.常见浏览器内核浏览器内核css兼容性写法IE、360、百度trident-ms-firefoxGecko-moz-Safariwebkit-webkit-chromewebkit–>blink-webkit-Operablink-o-2.W3C标准万维网联盟(外语缩写:W3C)标准不是某
- 手把手全程带你使用springboot2.6.7+vue2前后端分离腾讯云对象存储COS上传文件
星绪173
腾讯云javaspringbootvueelementui
时间:2022.6.27往后的版本可能需要更改依赖前后端分离腾讯云对象存储COS上传文件创建腾讯云COS对象存储存储桶后端添加pom依赖在application.yml中添加动态配置以下为方法示例SQLEntityMapperControllerServiceServiceImplServiceExceptionConstants前端按钮上传对话框相关方法完整示例File.vueconfig.js
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- TypeScript vs JavaScript: 开发者必须了解的核心差异
在现代前端开发中,JavaScript和TypeScript是两个不可忽视的重要技术。虽然TypeScript基于JavaScript构建,但两者在开发体验、代码质量和项目维护方面存在显著差异。本文将深入探讨这两种语言的核心区别,帮助开发者做出明智的技术选择。什么是JavaScript?JavaScript是一种动态的、解释型的编程语言,最初为网页开发而设计。它具有以下特点:动态类型系统:变量类型
- 页面跳转的几种方法
易点互联
java前端javascript
页面跳转是Web应用中的基本交互方式之一,它允许用户从一个页面导航到另一个页面。在前端开发中,页面跳转可以通过多种方法实现。页面跳转基础页面跳转的基本概念是将用户的视图从当前页面切换到另一个页面。这可以通过服务器端渲染或客户端路由来完成。使用HTML链接HTML中的标签(或称“锚标签”)是实现页面跳转最传统的方式。它通过href属性指定要跳转的目标URL。示例代码访问Example网站跳转到页面的
- react-数据Mock实现——json-server
前端小趴菜05
react.jsjson前端
什么是mock?在前后端分离的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发json-server实现数据Mockjson-server是一个node的包,可以在不到30秒内获得零编码的完整Mock服务实现步骤安装npmijson-server-D项目根目录下创建mock文件夹创建一个json文件json文件{"takeaway":[{"tag":"31
- React金融数据分析应用性能优化实战:借助AI辅助解决18万数据量栈溢出Bug
马特说
REACTreact.js金融数据分析
React金融数据分析应用性能优化实战:借助AI辅助解决18万数据量栈溢出Bug前言在现代前端开发中,处理大数据量的实时金融应用已成为常态。最近我在开发一个React-based金融数据分析应用时,遇到了典型的"Maximumcallstacksizeexceeded"错误。通过AI辅助分析和系统性优化,最终成功解决了这个复杂的性能问题。这篇文章将分享从问题发现到最终解决的完整过程。项目背景这是一
- DeepSeek-V3 私有化部署配置方案(以 vLLM / FastDeploy 为主)
以下是DeepSeek-V3私有化部署配置方案(基于vLLM/FastDeploy),适用于对模型性能、数据隐私、推理效率有要求的企业/个人部署场景。目标:在本地或私有服务器中部署DeepSeek-V3或其MoE结构变体支持高并发推理、高效资源利用提供HTTP接口供前端/插件/Agent调用方案对比方案支持MoE性能优化推荐场景vLLM部分支持高(KVCache/连续批次)高并发API服务Fast
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
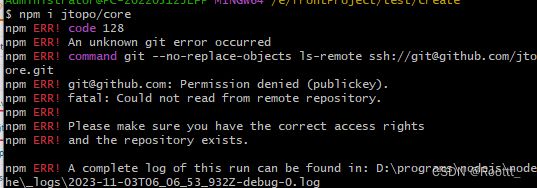
- 【1】确认安装 Node.js 和 npm版本号
搭建前端项目时需要安装Node.js和npm,主要是因为它们提供了一些重要的功能和工具,帮助开发者高效地开发、构建和管理项目。一、具体原因如下:Node.js:JavaScript运行环境Node.js是一个基于ChromeV8引擎的JavaScript运行时,可以在服务器端运行JavaScript代码。它使得JavaScript不仅限于浏览器中运行,还能在本地环境中运行。npm:包管理工具npm
- 学习软件测试的第十天
尹yaya
软件测试面试学习学习面试软件测试
四十一.说一下你平时是怎么定位分析bug的1.分析这是在考你出问题的时候你会怎么查、怎么想、怎么解决,面试官关心的是你的逻辑能力、分析能力、沟通能力。可以按照这个通俗流程来回答:先问清楚发生了什么问题(比如页面卡死了、接口报错、数据错了)再去试试看,能不能自己复现一次,不然没法查然后去找线索:前端页面报错没?打开控制台看一下调接口失败没?用Postman或浏览器network看一下看看后端日志有没
- Flutter 进阶:实现带圆角的 CircularProgressIndicator
Zender Han
Flutter知识学习指南flutter
在Flutter中,我们经常使用CircularProgressIndicator来展示加载进度。但是你是否注意到:它的进度端始终是“平头”的(直角)?这在一些UI设计中并不美观,特别是想实现类似Apple健身环那样“前端圆清澈”效果时,就需要一个带圆角的圆形进度条。方法一:使用CustomPaint自绘圆角进度Flutter的Canvas提供了绘制弧形和给进度端点设置样式的能力,我们只需设置Pa
- OneCode图表组件深度解析:注解驱动的Java可视化方案
低代码老李
领域设计低代码软件行业java开发语言
在数据驱动决策的时代,企业级应用对可视化的需求日益复杂。OneCode作为专注于企业级开发的Java框架,其可视化引擎通过创新的设计理念和技术实现,为开发者带来了截然不同的图表开发体验。本文将深入剖析OneCode在可视化领域的五大独特优势。一、注解驱动的零前端代码开发模式OneCode彻底颠覆了传统图表开发需要编写JavaScript的模式,创新性地将所有图表配置通过Java注解完成:@FCha
- 海内外娱乐直播源码及直播系统开发全解析
山东布谷科技官方
直播源码直播系统开发娱乐直播直播海外直播
在当今数字化娱乐蓬勃发展的时代,娱乐直播成为了互联网领域中极具活力的一部分。从热闹非凡的直播间,到主播与观众之间的实时互动,娱乐直播构建起了一个庞大的社交娱乐生态。这背后,娱乐直播源码及APP系统开发技术功不可没,它们如同精密的齿轮,协同运转,支撑起整个直播产业的大厦。一、技术架构基石(一)前端开发技术移动端开发:娱乐直播APP需要在不同移动设备上流畅运行,因此在移动端开发上,常采用原生开发(如i
- Python 开发法律条文咨询APP
Geeker-2025
python
#法律条文咨询APP-Python实现方案我将设计一个基于Python的法律条文咨询应用,提供一个直观的界面让用户轻松查找和浏览法律条文。##设计思路-使用Flask作为后端框架,轻量且高效-SQLite数据库存储法律条文数据-前端使用Bootstrap实现响应式设计-实现关键词搜索和分类浏览功能-提供条文详情展示和书签功能##完整实现代码###文件结构```legal_app/├──app.py
- HTML表格导出为Excel文件的实现方案
~风清扬~
前端技术htmlexcel前端
1、前端javascript可通过mime类型、blob对象或专业库(如sheetjs)实现html表格导出excel,适用于中小型数据量;2、服务器端方案利用后端语言(如python的openpyxl、java的apachepoi)处理复杂报表和大数据,确保安全性与格式控制;3、常见问题包括数据类型识别错误、样式丢失、大文件卡顿、浏览器兼容性及乱码,需通过设置单元格类型、使用后端样式api、分页
- GO OSS 前端直传 Presign
你的代码我的心
golang前端开发语言
go服务端代码官方文档阿里云直传参考代码注意事项:header不需要传&oss.PutObjectRequest不要写成&oss.GetObjectRequesthandlerpackagehandlerimport("goshop-api/oss-web/utils""net/http""github.com/gin-gonic/gin")funcPresign(ctx*gin.Context)
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 后端要求formdata传参,前端怎么处理
北辰alk
前端前端
当后端要求使用FormData传参时,前端需要将数据格式化为FormData对象,并通过POST请求发送。以下是处理FormData传参的详细步骤和示例代码:文章目录1.**什么是FormData?**2.**前端如何处理FormData传参?****步骤1:创建FormData对象****步骤2:添加数据到FormData****步骤3:发送请求**3.**示例代码****示例1:发送普通键值对
- 用原生 JS + Vue 实现一套可复用的前端错误监控系统
javascript前端css
摘要随着前端项目变得越来越复杂,一点小小的异常都有可能导致页面白屏、功能不可用,甚至用户直接流失。为了尽早发现这些问题,我们需要在项目中构建一个前端错误监控系统,能自动捕获错误、记录上下文、上报后端,辅助我们快速定位问题,保障线上应用的稳定运行。引言虽然市面上已有如Sentry、Fundebug等成熟的监控平台,但对于部分项目(特别是中小项目)来说,要么成本太高,要么无法灵活定制。这时候,自己搭建
- 【前端工程化】你知道前端编码规范包含哪些内容吗
前端
编码规范是保障代码质量、提升团队协作效率与维护性的基础。良好的编码习惯不仅有助于减少Bug,还能提升项目的长期稳定性与可扩展性。以下是从以往项目中总结整理出来的一些编码规范,适用于Vue/React技术栈下的B端应用开发场景。一、JavaScript/TypeScript规范1.命名规范变量命名使用有意义的英文单词,采用camelCase,如userName,isLoading;常量命名全大写加下
- Web前端数据可视化:ECharts高效数据展示完全指南
Web前端数据可视化:ECharts高效数据展示完全指南当产品经理拿着一堆密密麻麻的Excel数据走向你时,你知道又到了"化腐朽为神奇"的时刻。数据可视化不仅仅是把数字变成图表那么简单,它是将复杂信息转化为直观洞察的艺术。在过去两年的项目实践中,我发现很多开发者在数据可视化这个领域存在一个误区:要么选择了过重的解决方案导致性能问题,要么选择了过轻的工具无法满足复杂需求。今天我们来深入探讨如何在前端
- Vue从入门到精通:前端开发的基石之旅
奔跑吧邓邓子
必备核心技能vue.js前端javascript从入门到精通
目录一、Vue简介1.1渐进式框架的含义1.2Vue在前端开发中的优势二、Vue环境搭建2.1安装Node.js和npm2.2全局安装VueCLI2.3使用VueCLI创建Vue项目三、Vue基础语法3.1数据绑定3.1.1插值语法3.1.2指令语法3.2计算属性和侦听器3.2.1计算属性3.2.2侦听器3.3条件渲染与列表渲染3.3.1v-if、v-else-if、v-else3.3.2v-sh
- 前端项目3-02:登录页面
航Hang*
webstorm前端项目前端csscss3htmlhtml5
一、效果图二、全部代码码农魔盒body{background:linear-gradient(toright,#65CBF7,#B3A5FC);width:100vw;height:100vh;margin:0;}.box{width:60%;height:450px;box-shadow:05px15pxrgba(0,0,0,.8);display:flex;position:fixed;top
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam