HTML5+CSS3实现小米商城(课程设计版)
前言
这个小米商城用到了html+css+js,内容是今年6月份的。
结构相对简单,比较容易理解。
如果想要纯html+css实现的小米商城,可以看我的这个作品
HTML+CSS实现小米商城
如果需要其他网页作品了,可以看主页其他作品。
HTML+CSS实现华为商城
HTML+CSS实现华为官网
HTML+CSS实现哔哩哔哩首页
HTML+CSS实现小米官网
HTML+CSS实现QQ注册页面
下面先展示一个页面整体结构,然后再分析一下实现代码吧!
文章末尾附项目源代码!!!
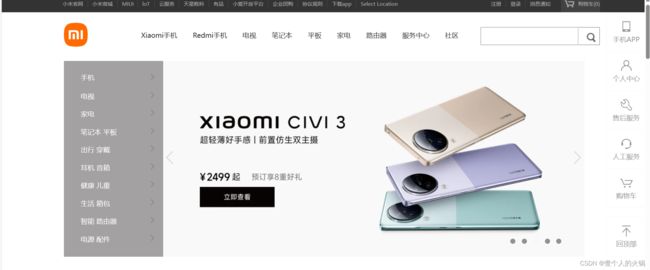
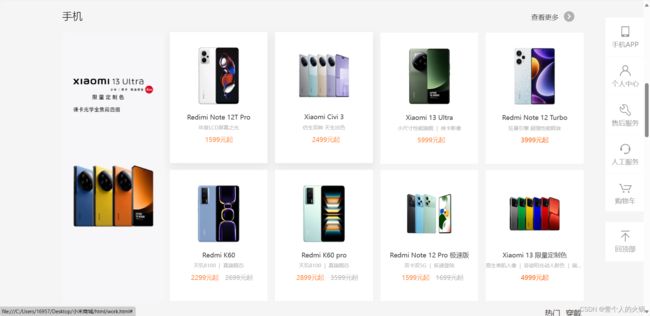
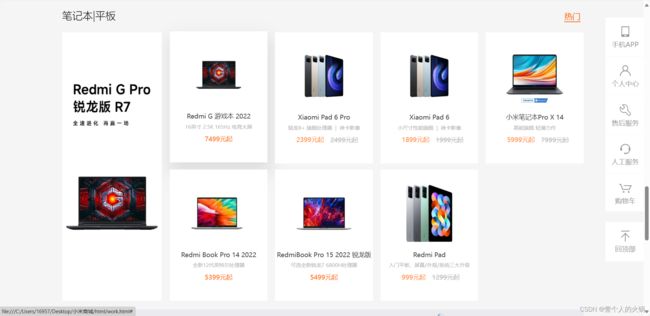
一、效果展示
二、代码分析
注:因为代码过多,这里仅展示部分,完整代码在文章末尾
1.轮播图部分
.head3 { // CSS部分
width: 1226px;
margin-left: 146px;
margin-right: 146px;
height: 400px;
margin-top: 14px;
margin-bottom: 35px;
overflow: hidden;
float: left;
}
.head3_lunbo {
width: 4904px;
height: 400px;
animation: text 15s infinite backwards;
/*消除图片间隔*/
}
.head3_lunbo img {
width: 1226px;
height: 400px;
float: left;
}
@keyframes text {
/*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/
0%,
20% {
margin-left: 0px;
}
25%,
45% {
margin-left: -1226px;
}
50%,
70% {
margin-left: -2452px;
}
75%,
100% {
margin-left: -3678px;
}
}
<div class="head3_lunbo">
<a href="#" target="_blank"><img src="ding1.jpg" />a>
<a href="#" target="_blank"><img src="ding2.webp" />a>
<a href="#" target="_blank"><img src="ding3.webp" />a>
<a href="#" target="_blank"><img src="ding4.webp" />a>
div>
2.广告块部分
<div class="con2">
<div class="con2_1">
<span class="con2_1_s1">手机span>
<a class="con2_1_a" href="#">
<span class="con2_1_s2">查看更多span>
<span class="con2_1_img">span>
a>
div>
<div class="con2_2">
<div class="con2_2_1">
<a href="#">
<img src="shouji.png" style="height: 631px;">
a>
div>
<div class="con2_2_2">
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji1.webp">
<h4 class="con2_2_h">Xiaomi 12S Ultrah4>
<p class="con2_2_p1">这真徕卡 | 专业徕卡影像p>
<span class="huadiao_1">9.9元起span>
<span class="huadiao_2">5999元起span>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji2.webp">
<h4 class="con2_2_h">Xiaomi 12S Proh4>
<p class="con2_2_p1">骁龙8+ 旗舰处理器 | 徕卡影像
p>
<span class="huadiao_1">8.8元起span>
<span class="huadiao_2">5999元起span>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji3.webp">
<h4 class="con2_2_h">Xiaomi 12Sh4>
<p class="con2_2_p1">小尺寸性能旗舰 | 徕卡影像
p>
<p class="con2_2_p2">3999元起p>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji4.webp">
<h4 class="con2_2_h">Xiaomi 12S Pro 天玑版h4>
<p class="con2_2_p1 ">
全球首发天玑9000+ | 叶脉冷泵散热系统超强p>
<p class="con2_2_p2">3999元起p>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji5.webp">
<h4 class="con2_2_h">Redmi Note 11T Pro+h4>
<p class="con2_2_p1">天玑8100 | 真旗舰芯p>
<span class="huadiao_1">61.88元起span>
<span class="huadiao_2">5999元起span>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji6.webp">
<h4 class="con2_2_h">Redmi Note 11T Proh4>
<p class="con2_2_p1">天玑8100 | 真旗舰芯p>
<p class="con2_2_p2">1699元起p>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji7.webp">
<h4 class="con2_2_h">Redmi Note 11SEh4>
<p class="con2_2_p1">双卡双5G | 疾速登陆p>
<span class="huadiao_1">0.01元起span>
<span class="huadiao_2">5999元起span>
a>
div>
<div class="con2_2_2_div">
<a class="con2_2_a" href="#">
<img class="con2_2_2_img" src="shouji8.webp">
<h4 class="con2_2_h">Xiaomi Civi 1Sh4>
<p class="con2_2_p1 " style="margin-left:0px;">
原生美肌人像 | 奇迹阳光动人新色 | 旗舰神机器p>
<p class="con2_2_p2">2299元起p>
a>
div>
div>
div>
div>
.con2 { // CSS部分
width: 1226px;
height: 672px;
}
.con2_1 {
width: 1226px;
height: 58px;
}
.con2_1_a {
display: inline-block;
text-decoration: none;
}
.con2_1_img {
display: inline-block;
background-image: url(xiala.jpg);
background-repeat: no-repeat;
width: 38px;
height: 34px;
position: relative;
top: 10px;
}
.con2_1_s1 {
font-size: 24px;
margin-right: 1050px;
line-height: 58px;
font-weight: 150;
}
.con2_1_s2 {
color: #454349;
/* margin-bottom: 5px; */
/* float: right; */
}
.con2_1_s2:hover {
color: #ff6700;
}
.con2_2 {
width: 1226px;
height: 641px;
}
.con2_2_1 {
display: inline-block;
width: 224px;
height: 641px;
margin-top: 10px;
margin-right: 14px;
transition: all .2s linear;
}
.con2_2_1_plus {
display: inline-block;
width: 224px;
height: 61px;
margin-top: 10px;
margin-right: 14px;
/* transition: all .2s linear; */
}
.con2_2_1_pro {
display: inline-block;
width: 224px;
height: 61px;
margin-top: 10px;
margin-right: 14px;
/* transition: all .2s linear; */
}
/* .con2_2_1:hover {
box-shadow: 4px 20px 40px 5px rgba(0, 0, 0, .1);
margin-top: 8px;
} */
.con2_2_2 {
width: 973px;
height: 641px;
/* background-color: blue; */
/* position: relative; */
display: -webkit-flex;
display: flex;
/* -webkit-flex-wrap: wrap; */
flex-wrap: wrap;
float: right;
align-content: space-between;
justify-content: space-between;
}
.con2_2_2_div {
display: inline-block;
width: 230px;
height: 308px;
background-color: #ffffff;
margin-top: 10px;
/* display: block; */
transition: all .2s linear;
}
.con2_2_2_div:hover {
box-shadow: 4px 20px 40px 5px rgba(0, 0, 0, .1);
margin-top: 8px;
/* margin-bottom: 8px; */
}
.con2_2_2_div_plus {
margin-top: 50px;
display: inline-block;
width: 230px;
height: 30px;
background-color: #ffffff;
/* margin-top: 10px; */
/* display: block; */
}
.con2_2_a {
display: inline-block;
width: 230px;
height: 308px;
text-decoration: none;
}
.con2_2_2_img {
width: 150px;
height: 165px;
margin-left: 40px;
margin-top: 20px;
}
.con2_2_h {
color: #444444;
font-weight: 500;
font-size: 15px;
/* margin-left: 56px; */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
.con2_2_p1 {
font-size: 12px;
color: #b1b0b1;
/* margin-left: 45px; */
margin-top: 7px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
.con2_2_p2 {
font-size: 15px;
color: #ff6c0d;
/* margin-left: 79px; */
margin-top: 10px;
text-align: center;
}
3.右侧固定栏
<!-- HTML部分 --! >
<div class="cebian">
<div class="cebian_1">
<a href="#">
<img src="cebian1.png">
<p>手机APPp>
a>
<div class="cebian_2" style="width: 150px;height: 180px;">
<img src="erweima.png" style="width:80px ;height:80px;">
<p style="margin-top: 10px;">扫码领取新p>
<p>人百元红包p>
div>
div>
<div><a href="#">
<img src="cebian2.png">
<p>个人中心p>
a>div>
<div><a href="#">
<img src="cebian3.png">
<p>售后服务p>
a>div>
<div><a href="#">
<img src="cebian4.png">
<p>人工服务p>
a>div>
<div><a href="#" class="cebiandiv">
<img src="cebian5.png">
<p>购物车p>
a>div>
div>
.cebian {
position: fixed;
width: 94px;
height: 455px;
top: 40px;
background-color: #ffffff;
left: 1423px;
border-left: 1px solid #f6f6f6;
border-bottom: 1px solid #f6f6f6;
border-top: 1px solid #f6f6f6;
}
.cebian div {
width: 94px;
height: 91px;
border-bottom: 1px solid #f6f6f6;
}
.cebian_1 {
width: 94px;
height: 91px;
border-bottom: 1px solid #f6f6f6;
z-index: 5;
}
.cebian_2 {
/* padding: 14px; */
background-color: #ffffff;
position: absolute;
left: -150px;
top: -1px;
border-bottom: 1px solid #f6f6f6;
display: none;
z-index: 5;
}
.cebian_1:hover .cebian_2 {
display: block;
z-index: 5;
}
.cebiandiv {
border-bottom: 1px solid #f5f5f5;
}
.cebian img {
margin-top: 18px;
margin-left: 32px;
/* margin: 0 auto; */
width: 30px;
height: 30px;
}
.cebian p {
color: #999999;
text-align: center;
}
.cebian a {
display: inline-block;
text-decoration: none;
width: 94px;
height: 91px;
}
.cebian p:hover {
color: #ff6700;
}
4.左侧导航栏
<!--HTML部分--!>
<div class="head3_div1">
<div class="head3_div1_1">
<span class="head3_div1_s">
<span class="head3_div1_s1">手机span>
<span class="head3_div1_s2">span>
span>
<div class="head3_div1_1_2">
<span class="head3_div1_1_2s">
<img src="shouji1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
<img src="shouji1.webp">
<span>Redmi 10Aspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13span>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi K50span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Note 11 4Gspan>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Redmi K40Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>黑鲨5span>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Prospan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi Civispan>
span>
div>
div>
<div class="head3_div1_2">
<span class="head3_div2_s">
<span class="head3_div1_s1">电视span>
<span class="head3_div1_s2">span>
span>
<div class="head3_div2_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10Aspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款span>
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13span>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLEDspan>
span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款span>
span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>黑鲨5span>
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Prospan>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款span>
span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视ES43 2022款span>
span>
div>
div>
<div class="head3_div1_3">
<span class="head3_div3_s">
<span class="head3_div1_s1">笔记本 平板span>
<span class="head3_div1_s2">span>
span>
<div class="head3_div3_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10Aspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款span>
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13span>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLEDspan>
span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款span>
span>
<span class="head3_div1_1_2s"><img src="shouji4.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>小米平板5Prospan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米笔记本 Pro 14span>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Prospan>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款span>
span>
div>
div>
<div class="head3_div1_4">
<span class="head3_div4_s">
<span class="head3_div1_s1">出行 穿戴span>
<span class="head3_div1_s2">span>
span>
<div class="head3_div4_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10Aspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款span>
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13span>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLEDspan>
span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款span>
span>
<span class="head3_div1_1_2s">
span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s">
span>
<span class="head3_div1_1_2s"><img src="dianshi8.webp">
<span>Redmi K40Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸span>
span>
div>
div>
<div class="head3_div1_5">
<span class="head3_div5_s">
<span class="head3_div1_s1">耳机 音箱span>
<span class="head3_div1_s2">span>
span>
<div class="head3_div5_1_2">
<span class="head3_div1_1_2s">
<img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
<img src="dianshi2.webp">
<span>Redmi 10Aspan>
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>Redmi X65 2022款span>
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>小米电视6至尊版 65英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>iphone 13span>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视6 65" OLEDspan>
span>
<span class="head3_div1_1_2s"><img src="bijiben4.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Redmi K50span>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Redmi智能电视X55 55英寸
span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>小米电视ES43 2022款span>
span>
<span class="head3_div1_1_2s">
span>
<span class="head3_div1_1_2s"><img src="dianshi7.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji5.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
span>
<span class="head3_div1_1_2s"><img src="shouji1.webp">
<span>小米电视5 75英寸span>
span>
<span class="head3_div1_1_2s"><img src="shouji6.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="dianshi1.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s">
span>
<span class="head3_div1_1_2s"><img src="dianshi2.webp">
<span>Xiaomi 12Sspan>
span>
<span class="head3_div1_1_2s"><img src="shouji3.webp">
<span>Note 11T Prospan>
span>
<span class="head3_div1_1_2s"><img src="dianshi5.webp">
<span>小米电视ES43 2022款span>
span>
div>
div>