- 基于springboot的社会志愿者管理系统
QQ242219979
springboot后端java
目录部分效果实现截图本系统介绍关于我开发技术详细介绍开发思路核心代码参考示例基于springboot的社会志愿者管理系统论文提纲参考系统测试源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!部分效果实现截图本系统介绍基于springboot的社会志愿者管理系统采用的开发工具:IntelliJIDEA,VScode;数据库管理软件:Navicat;服务器运行平台:Tomcat;开发技术
- 运行go程序时出现的同包多文件不能调用的问题
wjhx
golanggolang开发语言后端
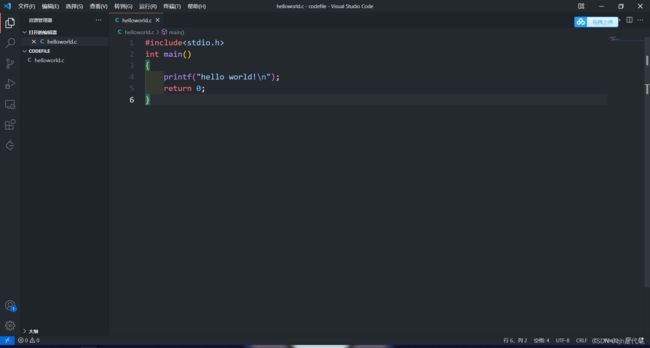
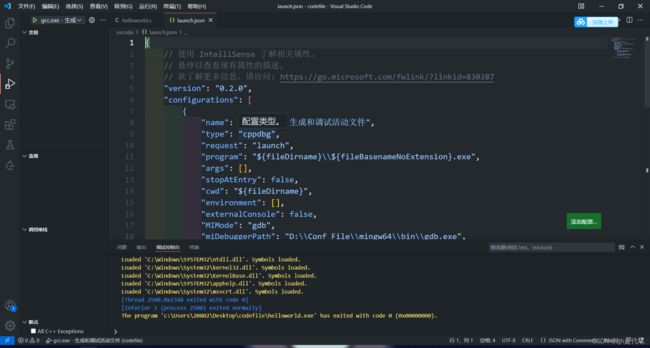
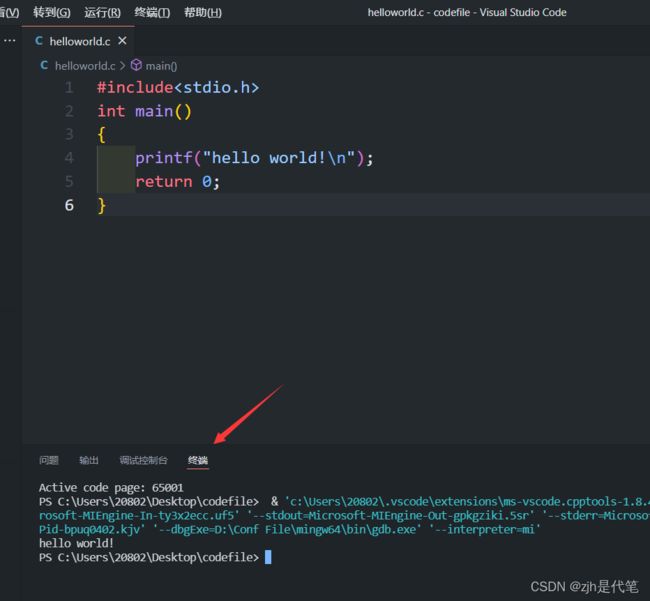
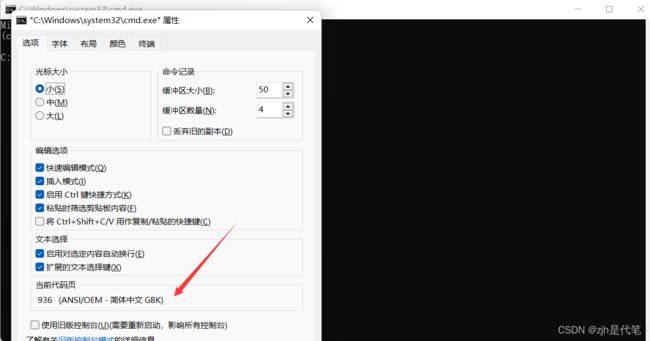
翻出一个以前的项目,使用go编写,运行在linux上,当前在win11上运行,vscode下launch.json配置如下:{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"n
- vscode插件和源码通过命令进行通信
zhouhangzooo
【VisualStudioCode】vscode通信vscode命令
本文讲述一下vscode插件和源码通过命令进行通信原文链接:https://zhouhangzooo.github.io/2019/04/10/vscode插件与源码通信/在之前"vscode插件与webview相互通信"文章中,讲述webview和插件进行通信,里面有个注册命令,之前文章没有详细代码,其实代码vscoode官网都有,##接下来要说命令,那么先贴一下注册命令的代码123456789
- VSCode源码添加VSCode自定义插件
成遇
VScodevscodeide编辑器
VSCode源码添加VSCode自定义插件创建VSCode插件编译VSCode源码添加VSCode插件源码至VSCode源码中`vscode\.vscode-test.js``vscode\.vscode\launch.json``vscode\build\gulpfile.extensions.js``vscode\build\azure-pipelines\darwin\product-bui
- VSCode更改程序编译之后生成文件的保存路径
一low永逸
安装IDEvscode
目录目标过程如何生成json代码其他参考目标想把程序文件和生成文件分开来,生成在当前文件的out文件夹过程在保存代码的文件夹下面再建一个保存生成文件的文件夹,我生成了out文件夹打开.vscode文件夹下面settings.json文件(这个json文件可以自己生成或复制过来,不影响使用)在settings.json中加入以下代码,我主要使用C++语言,所以只改这个,不同系统的shell语法不一样
- Vscode Settings 文件
linshengxuan
vscodeide编辑器
{//todoBetterComments注释高亮//*全局配置"workbench.settings.applyToAllProfiles":["editor.acceptSuggestionOnCommitCharacter"],//设置项用于指定某些设置应应用到所有用户配置文件//*编辑器配置"editor.rulers":[],"editor.formatOnType":true,//在输
- IDE 大乱斗:Eclipse、VSCode、IDEA、Cursor 谁才是你的「梦中情码」?
zhysunny
Java那些事ideeclipsevscodeintellijidea
IDE大乱斗:Eclipse、VSCode、IDEA、Cursor谁才是你的「梦中情码」?“啊!又卡死了!”小编第N次愤怒地拍打键盘,看着Eclipse的"无响应"提示欲哭无泪。“是时候换个新IDE了…但选哪个好呢?”别急,让我带你走进IDE选美大赛现场,看看这些选手们都有什么绝活!️选手1:Eclipse-老牌建筑师的工具箱优势:️稳如老狗:运行20年的经典之作完全开源:适合公司合规要求插件体系
- 麒麟系统使用-运用VSCode运行.NET工程
mystonelxj
麒麟系统vscode.netide麒麟
文章目录前言一、VSCode安装与配置1.工具安装2.扩展安装3.环境配置二、运行相关工程1.基础设置2.设置并运行mytest工程(控制台演示工程)3.设置并运行mywebtest工程(网页演示工程)总结前言在麒麟系统使用-进行.NET开发一文中我们介绍了如何在麒麟系统系统创建.NET工程,本文将进一步介绍如何使用微软提供的IDE工具VSCode来运行相应的工程。一、VSCode安装与配置1.工
- 利用chatGPT提取复杂json数据到excel文件中
z日火
工具使用excelchatgptjson
利用chatGPT提取复杂json数据到excel文件中1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构3利用ChatGPT写python代码解析数据4复制代码到vscode运行任务说明:整理一个项目的所有接口,保存到excel文档中。在这里插入图片描述1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构我需要json数据的"pa
- VSCode在windows系统下编译动态链接库不生成Lib文件
小女孩真可爱
解决bugvscodec++
解决方法:(1)在CMakeLists.txt文件加入set(CMAKE_WINDOWS_EXPORT_ALL_SYMBOLSON)这句话放在前面才可以生成lib文件,放在最后面不会生成lib(2)第一步是解决编译找不到lib会发生报错,但并不会生成lib文件。所以需要再头文件(.h文件)里面增加一行,这样导出的时候才会生成lib文件。__declspec(dllexport)voidnothin
- 【Vue】全面解析unplugin-vue-components按需自动导入组件的终极指南
爱学习的小羊啊
前端vue.js前端javascript
欢迎来到[爱学习的小羊]的博客!希望你能在这里发现有趣的内容和丰富的知识。同时,期待你分享自己的观点和见解,让我们一起开启精彩的交流旅程!>首页:爱学习的小羊–热爱AI、热爱Python的天选打工人,活到老学到老!!!导航-常用开发工具:包含代码补全工具,Vscode-AI工具,IDERorPycharm-AI工具,如何使用Cursor等更多教程…-VScode-AI插件:集成13个种AI模型(G
- python:在VScode软件中如何给python代码添加代码分割线?
阿杜x
Pythonvscodeide编辑器
在VisualStudioCode(VSCode)中,你可以在代码中添加分割线来区分不同的代码块或区域。分割线通常是一系列特定的字符,比如破折号、等号或其他符号,用来在视觉上区分代码。以下是一些常见的分割线样式:使用破折号(Hyphens):---------------------------------------使用等号(EqualsSigns):======================
- 【VScode实用生产力插件】
滴水穿石9102
学习记录vscodeidevisualstudiocode
Vcode配置成生产力1.Plantuml插件【插件名:Plantuml】简介:PlantUML是一个可以快速编写UML图的组件。支持【顺序图,用例图,类图,对象图,活动图(旧语法),组件图,部署图,状态图,时序图】【JSON数据,YAML数据,网络图(nwdiag),线框图形界面或UI模拟(盐),架构图,规范和描述语言(SDL),Ditaa图,甘特图,思维导图,图示工作分解结构图(WBS),用A
- VSCode 拉取/推送github出现Git:[email protected]:Permission denied(publickey)解决方案
本地测过没问题啊
githubgitvscode
弹窗提示:原因:Github没有添加本地公钥(publickey),要将本地的公钥添加至github内,就可以拉取/推送了。解决方法:1、查看本地是否有SSH密钥:cd~/.ssh,找不到即没有。2、生成SSH密钥:ssh-keygen-trsa-C“youremail”3、进入本地/C:\Users\11937\.ssh文件夹下面将id_rsa.pub文件里面的内容拷贝出来4、将id_rsa.p
- 用VSCode打造宇宙最强Markdown编辑器【插件篇】vscode+MPE等插件+PigGo图床+格式化导出+最佳实践+技巧
望儿山下小苗圃
学习笔记技术杂谈markdownvisualstudiocodegithub程序人生经验分享
在已经学会了基本的Markdown语法,安装VSCode并初步熟悉了用它作为Markdown编辑器之后,今天介绍一下VSCode中涉及Markdown的各种插件,将VSCode打造成真正的Markdown编辑器。说明一下,本全程指导的经验汇总,将会分几篇陆续推出,包含:VSCode编辑器的安装和设置技巧、VSCode的Markdown相关插件的使用,通过九牛云+图床神器PicGo插件给博客设置图床
- 点亮你的代码世界:深度探索 VS Code 主题自定义艺术
程序鸠
vscode个性化编辑器
当代码遇上色彩深夜加班,面对满屏单调的字符,你是否感到视觉疲惫?优秀的开发者深知,编程不仅是逻辑的舞蹈,更是感官的体验。VSCode作为现代开发者的主力武器,其视觉呈现直接影响着我们的效率与心情。今天,让我们一起解锁VSCode主题定制的魔法,打造属于你的沉浸式编码空间。一、核心引擎:安装与切换主题主题市场宝库按下Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Ma
- vscode 文件追踪_vscode源码分析【三】程序的启动逻辑,性能问题的追踪
weixin_39809793
vscode文件追踪
启动追踪代码文件:src\main.js如果指定了特定的启动参数:tracevscode会在启动之初,执行下面的代码:constcontentTracing=require('electron').contentTracing;consttraceOptions={categoryFilter:args['trace-category-filter']||'*',traceOptions:args
- VSCode 插件全解析:解锁编码新维度
布兰妮甜
vscodeide编辑器
文章目录前言一、插件的重要性二、插件分类三、创建自己的插件结语前言VisualStudioCode(简称VSCode)是一款由微软开发的免费开源文本编辑器,支持多种编程语言和各种扩展插件。它以其轻量级、跨平台和强大的可定制性而闻名,自发布以来迅速成为开发者社区中的首选工具之一。本文将深入探讨VSCode插件生态系统的各个方面,包括其重要性、分类、推荐插件以及如何创建自己的插件。一、插件的重要性VS
- VSCode 源码学习 - 实现 IoC 机制的服务定义(Electron)
AxCybersecurity
vscode学习electron
在本文中,我们将深入研究VisualStudioCode(以下简称VSCode)的源代码,重点关注其如何实现InversionofControl(IoC)机制来定义服务。同时,我们将重点讨论VSCode基于Electron框架的实现。IoC是一种软件设计模式,用于实现松散耦合和可测试性。在这种模式下,控制权由框架或容器掌控,而不是由应用程序直接掌控。这样做的好处是,应用程序可以专注于业务逻辑,而不
- 5分钟上手GitHub Copilot:AI编程助手实战指南
lzq603
githubcopilotAI编程
引言近年来,AI编程工具逐渐成为开发者提升效率的利器。GitHubCopilot作为由GitHub和OpenAI联合推出的智能代码补全工具,能够根据上下文自动生成代码片段。本文将手把手教你如何快速安装、配置Copilot,并通过实际案例展示其强大功能。一、环境准备安装要求支持的IDE:VisualStudioCode、JetBrains全家桶(本文以VSCode为例)系统:Windows/macO
- [报错] VSCODE无法识别相对路径
这么神奇
报错解决方案vscode
报错背景:在使用VSCODE进行代码运行时,明明是正确的相对路径,文件却无法被打开;报错为:无法找到对应文件;解决方法:打开VSCODE-->setting-->execute-->勾选ExecuteinfileDir选项;如下图所示:设置完毕后再执行对应语句:df=pd.read_csv(r'./Game_Data.csv',encoding='gbk')执行结果:问题解决!
- 【2025】VSCode终极AI插件清单:一键生成完整项目的革命性工作流(实战测评)
知识产权13937636601
计算机VSCode
摘要:随着VSCode在2025年深度集成AI原生能力,其生态已从代码补全工具进化为全栈项目生成引擎。本文实测387款AI插件,精选34款覆盖编码、调试、部署全流程的终极清单,核心解决三大开发痛点:零基础生成企业级项目(如智慧社区系统)、跨技术栈无痛迁移(Java转Rust)、遗留系统AI再造(COBOL转云原生)。重点解析Devika(多智能体协作)、Continue(上下文感知开发)、Tabb
- Trae:字节跳动推出的免费AI编程工具
明似水
AIAI编程
1.产品概述Trae是字节跳动(ByteDance)推出的免费AI集成开发环境(IDE),旨在通过AI技术提升开发者效率。它基于VisualStudioCode(VSCode)深度定制,集成了Claude、GPT-4o、DeepSeekR1/V3等主流大语言模型,提供智能代码生成、优化、调试等功能,并支持原生中文,适合国内外开发者使用。核心特点✅AI原生IDE:深度集成AI,支持自然语言编程、代码
- 在 VSCode 中打开 Overleaf 项目
Hash the Hacker
vscode
1.获取Overleafsession(1)登陆Overleaf主页,overleaf.com/project(2)F12打开developer模式,选择“Network”(3)在列表中选择“Project”(4)(5)在“Header”里找到“RequestHeaders”(6)(7)把Cookie中的“overleaf_session2”字段整个复制出来,即:从“overleaf_sessio
- vscode+cmake高阶使用
浩浩乎@
vscode-cmake开发vscodeide编辑器
文章目录一、cmake的基本设置二、使用预设文件对cmake的命令进行控制关于vscode安装cmake的扩展以及构建一个简单的C++工程,网络上已经有很多教程了。这里不再叙述。本篇博客旨在记录一些高级的使用方法。一、cmake的基本设置打开vscode中camkeTools的相关设置勾选Cmake:AllowCommentsInPresetsFile和Cmake:AllowUnsupported
- ⭐️⭐️⭐️ 免费的AI Clouder认证 ⭐️⭐️⭐️ 第四弹【课时3:通义灵码使用指南】for「大模型Clouder认证:基于通义灵码实现高效AI编码」
Charles茶总
学习笔记人工智能阿里云大模型AIClouder认证AI编程通义灵码
一、学习目标:精准锚定认证核心能力要求(一)工具操作的「三维mastery」基础操作层熟练使用2种代码生成模式(实时续写/自然语言生成)完成80%日常编码任务5分钟内完成「选中代码→生成单元测试→切换框架→采纳代码」的全流程操作掌握跨平台快捷键(如macOS的⌘⇧L与Windows的Ctrl+Shift+L唤起问答助手)进阶功能层区分VSCode(支持6种语言)与JetBrains(仅2种语言)的
- 零基础安装 Python 教程:从下载到环境配置一步到位(支持 VSCode 和 PyCharm)与常用操作系统操作指南
猫头虎
#Python专栏pythonvscodepycharmpipnumpybeautifulsouppyqt
零基础安装Python教程:从下载到环境配置一步到位(支持VSCode和PyCharm)与常用操作系统操作指南本文是一篇超详细“Python安装教程”,覆盖Windows、macOS、Linux三大操作系统的Python安装方法与环境配置,包括Python下载、环境变量设置、Python版本管理、Python虚拟环境(venv)搭建、pip包管理等关键步骤。此外,文章还重点讲解了两款主流IDE——
- Vscode自定义代码快捷方式
HarryHY
工程化vscodejavascript前端
首选项====>配置代码片段====>新建全局代码片段(也可以选择你的语言为了避免有的时候不生效选择全局代码){"console.log":{//名字"prefix":"log",//prefix快捷键:log"body":["console.log('$1');",//body快捷键内容"$2"],"description":"Logoutputtoconsole"//description描述
- vscode怎么点击路径直接跳转对应文件
三线码工
Vuevscodeide编辑器
在vue项目中经常要引入工具类、组件、模版等,想要直接去看对应文件,只能自己找到对应路径再去打开。我们可用在js项目中创建一个jsconfig.json文件,TS项目可以创建tsconfig.json文件代码{"compilerOptions":{"baseUrl":"./","paths":{"@/*":["src/*"],"@util/*":["src/utils/*"],"@assets/*
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla