- 《运维工程师如何利用DeepSeek实现智能运维:分级实战指南》
进击的雷神
武林绝学:技术杂谈剑影流转运维
目录智能运维革命:DeepSeek带来的范式转变DeepSeek核心运维能力全景解析分级实战场景与解决方案3.1初级工程师:自动化运维入门3.2中级工程师:复杂系统诊断与优化3.3高级工程师:架构级智能运维典型项目案例深度剖析4.1金融系统全链路监控体系构建4.2电商大促资源弹性调度实战4.3混合云环境下的安全加固分级能力提升路径效能提升数据验证挑战与演进方向构建智能运维体系行动指南1.智能运维革
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- Linux基础(2):APT及YUM包管理工具及apt命令
lishing6
linuxubuntu
在windows操作系统中,我们要想安装某个软件的时候,只要点开相应的exe文件,一直按“下一步”,最后点“完成”,这样就可以在我们电脑上使用这个软件了。前面我们也提到过,Ubuntu提供了一个软件商店,虽然它也可以提供软件的下载,并且能够自动安装,但是有些软件并不一定能够在里面搜索得到,那只能以源码的方式来安装软件。采用源码的安装方式,都需要检测当前的系统环境,设置编译的参数,如加入/剔除某个模
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- Anaconda 配置镜像源
猿代码_xiao
pythonpytorchpython深度学习
Anaconda镜像使用帮助Anaconda是一个用于科学计算的Python发行版,支持Linux,Mac,Windows,包含了众多流行的科学计算、数据分析的Python包。Anaconda安装包可以到https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。TUNA还提供了Anaconda仓库与第三方源(conda-forge、msys2
- Anaconda 国内常用镜像地址
那个发光的
anaconda
Anaconda镜像地址http://mirrors.aliyun.com/pypi/simple///阿里https://pypi.tuna.tsinghua.edu.cn/simple///清华http://pypi.douban.com///豆瓣http://pypi.hustunique.com///华中理工大学http://pypi.sdutlinux.org///山东理工大学http:
- mysql不生成socket_不能创建 mysql.sock.lock是怎么回事
莉莉莉莉酱
mysql不生成socket
展开全部一、原因:1、linux系统一62616964757a686964616fe78988e69d8331333363356533次不正常关机后,连接mysql的时候系统提示不能通过/tmp/mysql.sock文件进行连接,或者非正确关闭时,导致mysql.sock文件再次丢失,当你在次启动时出现如下错误,connectmysqldfaild,/tmp/mysql.sockcan'tfind
- SaaS的多租户数据隔离有哪几种?
衫恋冰
数据库
saas多租户系统总结下来基本有三种数据隔离方案,分别是:1、物理数据库隔离2、单数据库表空间隔离3、单表内租户id字段隔离三种方案的对比图如下:隔离方案成本安全优点缺点物理数据库隔离高高数据隔离级别高,而且也可以针对租户开发个性化需求,而且也可以支持更大的数据量。支持的租户数量较少,同时数据库独立安装带来的运维成本比较高物理数据库隔离中中一个数据库可支撑多个租户,同时成本也相对较低,而且也有一定
- 在Linux上安装和使用Docker
向着开发进攻
linuxlinuxdocker
在Linux上安装和使用Docker:一步步指南Docker是一种流行的容器化平台,它可以帮助开发者轻松构建、部署和运行应用程序。在本文中,我们将介绍如何在Linux系统上安装Docker,并提供一些常用的Docker命令和使用说明。1.安装DockerUbuntu系统更新包索引并安装必要的软件包以允许apt通过HTTPS使用存储库:sudoaptupdatesudoaptinstallapt-t
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- Linux sftp 使用详解
linux
简介SFTP(安全文件传输协议)是一种通过网络在计算机之间传输文件的安全方法。它是SSH协议的一部分,这意味着它在文件传输过程中提供加密通信。SFTP通常用于安全文件管理、远程文件访问和远程文件编辑。常用命令sftpuser@host:通过SFTP连接到远程服务器ls:列出当前远程目录中的文件cd:更改远程目录pwd:显示当前远程目录lcd:更改本地目录lpwd:显示当前本地目录put:将文件从本
- Request body too large. The max request body size is 30000000 bytes.
时代的狂
异常集合c#.netcore
环境:Windows,Linux发布.net6API发起接口请求报错:Requestbodytoolarge.Themaxrequestbodysizeis30000000bytes.解决方式,Startup.cs添加如下代码://接口请求限制services.Configure(options=>{options.Limits.MaxRequestBodySize=int.MaxValue;})
- Linux运维常见问题排查
Hadesls
Linux1024程序员节
1.Linux系统安装初始状态时>找不到硬盘,无法进入下一步安装解决方法:进入BIOS/COMS设置,找到硬盘设置相关选项,并设置为兼容模式。2.Linux系统安装时,在硬盘分区完成后>无法继续安装解决方法:硬盘分区不符合安装要求,可能忘记创建根分区或swap交换分区。这一点与Windows系统安装有区别。3.Linux系统安装时,软件包选择困惑,安装完成后发现有组件未按需求安装;解决方法:对Li
- 在Linux系统下修改Docker的默认存储路径
讓丄帝愛伱
Linux环境linuxdocker运维
在Linux系统下修改Docker的默认存储路径可以通过多种方法实现,下边是通过修改daemon.json文件方式实现查看当前Docker存储路径使用命令dockerinfo|grep"DockerRootDir"查看当前Docker的存储路径,默认为/var/lib/docker停止Docker服务#停止Docker服务,以确保数据一致性sudosystemctlstopdocker#查看doc
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- ansible部署ceph
时空无限
cephansiblecephlinux
前言:ceph的官网有坑。按照官网部署,不会一蹴而就。会遇到各种各样的问题,ceph文档有待改进。环境操作系统cat/etc/redhat-releaseCentOSLinuxrelease8.5.2111uname-r4.18.0-80.el8.x86_64主机名三台主机,其中node-01为部署机器和ceph的其中一个节点。node-01node-02node-03网卡和ip每台主机双网卡en
- 自动化运维工具ansible
theo.wu
运维自动化
Ansible批处理工具Ansible批处理工具功能图Ansible项目架构图一、Ansible介绍1、Ansible简介简介ansible是一种自动化运维工具,基于paramiko模块开发,实现了批量系统配置、批量程序部署、批量运行命令功能。ansible是基于模块工作的,本身没有批量部署的能力。真正具有批量部署的是ansible所运行的模块,ansible只提供一种框架。ansible这个框架
- Ollama部署大模型并安装WebUi
m0_74823611
java
Ollama用于在本地运行和部署大型语言模型(LLMs)的工具,可以非常方便的部署本地大模型安装Linuxcurl-fsSLhttps://ollama.com/install.sh|sh我是ubuntu系统安装,其他系统可以看项目的开源地址有写GitHub-ollama/ollama:GetupandrunningwithLlama3,Mistral,Gemma,andotherlargelan
- Linux系统性能调优技巧
敖光 SRE
devopslinux运维服务器
Linux系统性能调优需要结合硬件资源、业务场景和系统瓶颈进行针对性优化。以下是系统化的调优思路和常用技巧,涵盖CPU、内存、磁盘、网络、内核参数等核心方向:一、性能分析工具速查工具用途示例命令top/htop实时监控进程CPU、内存占用htop-d10vmstat查看内存、进程、CPU上下文切换vmstat15iostat监控磁盘I/O和吞吐量iostat-x1sar历史性能数据收集(需安装sy
- 教程 | Ventoy全攻略:2025最新安装与使用教程,打造万能多系统启动盘
The god of big data
教程神器?三叉戟?虚拟系统系统架构
一、Ventoy简介与核心优势Ventoy是一款开源免费的多系统启动盘工具,支持Windows、Linux、macOS等操作系统及各类维护工具。其最大特点是无需反复格式化U盘,只需将ISO/WIM/IMG等镜像文件直接拷贝至U盘即可启动,且支持LegacyBIOS与UEFI双模式。相较于传统工具,Ventoy的优势包括:多系统兼容性:支持超1000种ISO镜像,涵盖主流操作系统及工具(如Windo
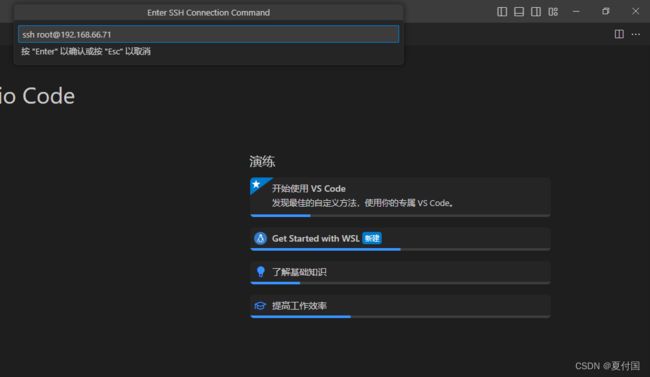
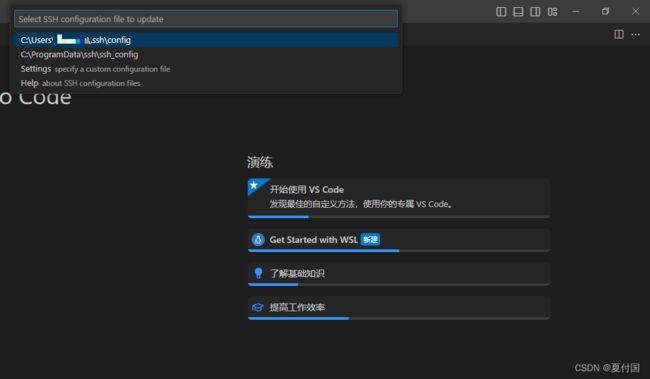
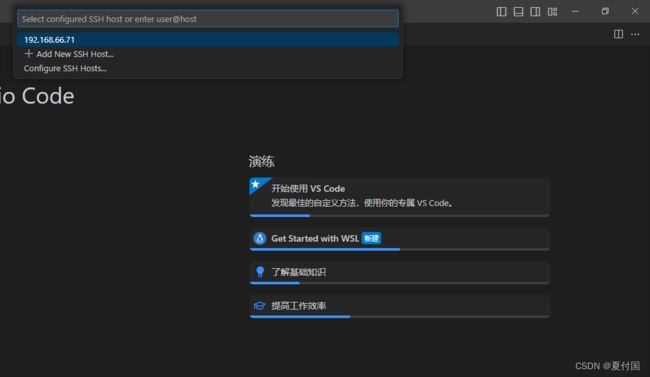
- SSH/RDP 无法访问?云服务器让远程管理更简单
Anna_Tong
ssh服务器运维阿里云安全组配置云服务器运维远程管理优化
在日常运维和管理云服务器时,远程连接(SSH访问Linux服务器,RDP访问Windows服务器)是不可或缺的操作。然而,不少用户在使用阿里云ECS或其他云服务器时,会遇到远程连接失败、超时或拒绝访问的问题,导致无法正常管理服务器,甚至影响业务运行。那么,是什么原因导致SSH/RDP连接失败?如何快速排查并解决问题?云服务器又能如何帮助优化远程管理体验?本文将带你详细解析,确保你的服务器随时可控、
- Hadoop01-入门&集群环境搭建--非原创(test)
xl.liu
大数据Test
Hadoop01-入门&集群环境搭建今日内容Hadoop的介绍集群环境搭建准备工作Linux命令和Shell脚本增强集群环境搭建来来来大数据概述大数据:就是对海量数据进行分析处理,得到一些有价值的信息,然后帮助企业做出判断和决策.处理流程:1:获取数据2:处理数据3:展示结果1:Hadoop介绍Hadoop是一个分布式系基础框架,它允许使用简单的编程模型跨大型计算机的大型数据集进行分布式处理.它主
- 常用Linux命令
xl.liu
LinuxLinux命令
常用Linux命令的基本使用目标理解学习Linux终端命令的原因常用Linux命令体验01.学习Linux终端命令的原因Linux刚面世时并没有图形界面,所有的操作全靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限设定等在职场中,大量的服务器维护工作都是在远程通过SSH客户端来完成的,并没有图形界面,所有的维护工作都需要通过命令来完成在职场中,作为后端程序员,必须要或多或少的掌握一些
- Linux 中的 mount 命令:挂载文件系统的完全指南
程序员喵哥
Linuxlinux服务器网络
更多资料获取个人网站:ipengtao.commount命令是Linux系统中用于挂载文件系统的关键命令。无论是挂载硬盘驱动器、网络共享还是其他文件系统,mount命令都是进行文件系统挂载的主要工具。在这篇文章中,将深入研究mount命令的各种用法,包括常见选项和丰富的示例代码。基本用法mount命令的最基本用法是指定要挂载的设备和挂载点(目标目录)。以下是一些示例:#挂载设备到挂载点sudomo
- 麒麟管家全新升级,运维问题“一键修复”
运维
麒麟管家是openKylin社区SystemManagerSIG开发的一款面向社区用户,能倾听用户烦恼和诉求,也能提供便利途径、解决用户问题的系统管理类应用,可以为用户提供问题反馈、系统垃圾清理、电脑故障排查、硬件设备管理及系统小工具等一站式服务,帮助用户更好地使用openKylin操作系统。产品的发展与提升离不开用户的信赖与支持。麒麟管家在openKylin0.9版本首次上线,并持续更新迭代,在
- linux sudo -i 参数,Linux系统中su、sudo、sudo su、sudo -i命令的用法和区别小结
PixelPuzzlist
linuxsudo-i参数
在Linux系统软件中,因为root的权限过大,一般状况也不应用它。只能在一些独特状况下能选用登陆root实行管理方法每日任务,一般状况下临时性应用root权限多选用su和sudo命令。su命令就是说切换用户的专用工具,如何了解呢?例如人们以一般用户tom登陆的,但是加上用户每日任务,实行useradd,tom用户沒有这一权限,而这一权限刚好由root所有着。解决方案没法有2个,一是撤出tom用户
- Linux: network: tcp spurious retrans 的一个原因
mzhan017
网络linuxtcp/ip网络spurious
最近分析问题的时候,从wireshark里看有:tcpspuriousretrans的包,309这个是307的retransmission,而且在308回复了ACK。那为什么会重传?从网上找了一些,比如https://www.packetsafari.com/blog/2021/10/23/tcp-spurious-retransmissions/但是根据里面的介绍,不能解释当前遇到的情况,但是里
- Linux安装MySQL
小小程序员.¥
MySQL数据库linuxmysql运维
1.下载MySQL安装包2.在Linux创建Linuxmysql文件夹,并解压mkdirlinuxmysqltar-xvfmysql-8.0.26-1.el7.x86_64.rpm-bundle.tar-Clinuxmysql大C是安装到指定目录3.切换到linuxmysql目录按顺序解压cdlinuxmysqlrpmivhmysql-community-common-8.0.26-1.e17.x
- linux篇---输入sudo后不需要输入密码
心惠天意
linux运维服务器
linux篇—输入sudo后不需要输入密码编辑文件sudochmodu+w/etc/sudoerssudovim/etc/sudoerssudochmod440sudoers最后再修改文件权限
- flash-attention安装教程
深度求索者
深度学习人工智能
flash-attention不仅能加快速度,还可以节省显存。安装方法如下:首先搞清楚你的python什么版本,torch什么版本,cuda什么版本,操作系统是什么。例如我下载的是:flash_attn-2.7.0.post2+cu12torch2.3cxx11abiTRUE-cp310-cp310-linux_x86_64.whl我的操作系统是Linux,Python3.10,cuda12,to
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理