- 关于uniapp+vue2 升级 Vue3 后无法获取 query的问题
代码简单说
2025开发必备(限时特惠)uni-appvue2迁移到vue3获取不到query小程序获取不到querymp获取不到路由路由参数获取url参数获取
关于uniapp+vue2升级Vue3后无法获取query的问题tag:vue3迁移、uniapp兼容性、$mp变更、vue2升级、前端坑点记录在升级公司项目的时候,从uniapp+Vue2迁移到uniapp+Vue3,想着应该是个平滑过渡,没成想,一个小小的$mp把我绊了一脚。事情是这样的项目中有这么一段代码,用于判断当前页面的路由参数:onLoad(){constscene=this.
- 【DeepSeek实战】3、Ollama实战指南:LobeChat+多网关架构打造高可用大模型集群
无心水
Ollama实战指南LobeChat实战DeepSeek实战DeepSeek全栈应用开发AI入门大模型CSDN技术干货
一、企业级大模型集群架构全景解析在人工智能落地应用的过程中,大模型服务的高可用性、成本控制和灵活扩展能力成为企业关注的核心痛点。本方案通过LobeChat前端、AI网关层和Ollama模型集群的三层架构设计,实现了无需复杂运维即可部署的生产级大模型服务体系。该架构不仅支持负载均衡、故障转移和模型热切换等企业级特性。还通过量化技术将硬件成本降低60%以上,为中小企业提供了与商业云服务相当的性能体验。
- 移动端iOS调试与问题解决:WebView调试多工具协作
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
在开发过程中,调试工作不仅仅是前端开发者的职责。当出现复杂的线上问题,调试往往需要涉及到多个团队的协作:前端、后端、测试和运营等。尤其是在移动端WebView页面和原生页面混合开发中,调试工作通常是多部门之间的互动与配合。这篇文章分享了我们在一个社交平台项目中的调试实践,重点讲解了跨团队合作调试中的问题解决策略,并介绍了我们如何通过工具协同与有效沟通,解决了上线后部分用户出现的问题。背景:移动端W
- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- 前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- vue-cron: Cron表达式UI组件开发指南
刘通双Elsie
vue-cron:Cron表达式UI组件开发指南项目地址:https://gitcode.com/gh_mirrors/vu/vue-cron项目介绍vue-cron是一个基于Vue框架设计的cron表达式UI组件库.该项目特别适用于那些需要在前端界面中提供cron表达式编辑功能的应用场景。通过简洁直观的接口,开发者可以轻松地将此组件集成到他们的Vue应用程序中,以实现对定时任务计划的精确控制。该
- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- vue大数据量列表渲染性能优化:虚拟滚动原理
Java小卷
Vue3开源组件实战vue3自定义Tree虚拟滚动
前面咱完成了自定义JuanTree组件各种功能的实现。在数据量很大的情况下,我们讲了两种实现方式来提高渲染性能:前端分页和节点数据懒加载。前端分页小节:Vue3扁平化Tree组件的前端分页实现节点数据懒加载小节:ElementTreePlus版功能演示:数据懒加载关于扁平化结构Tree和嵌套结构Tree组件的渲染嵌套结构的Tree组件是一种递归渲染,性能上比起列表结构的v-for渲染比较一般。对于
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- 前端跨域解决方案(10):document.domain
骆驼Lara
前端跨域解决方案汇总前端javascript
1document.domain核心同源策略要求两个页面的协议、域名、端口完全一致,否则视为跨域。例如:主域名site.com与子域名a.site.com因域名不同,属于跨域;http://a.site.com:8080与http://a.site.com:80因端口不同,属于跨域。document.domain允许将子域的域名设置为共同的主域名(如site.com),使浏览器认为不同子域“同源”
- 前端跨域解决方案(8):window.name
1window.name核心window.name是浏览器窗口的一个属性,它有两个关键特性:跨域共享:无论窗口的URL如何变化,window.name的值始终保持不变;容量大:可存储最大约2MB的数据(不同浏览器略有差异)。这使得window.name成为跨域通信的一种特殊方式:通过iframe加载跨域页面,利用window.name传递数据。window.name跨域的核心流程如下:主页面创建指
- 前端跨域解决方案(9):location.hash
骆驼Lara
前端跨域解决方案汇总前端javascript
1location.hash核心location.hash是URL中的锚点(如#section),它有两个关键特性:跨域可见:在A域名页面中,可通过iframe加载B域名页面,并修改其location.hash;不影响页面:修改hash不会触发页面刷新,也不会将数据发送到服务器。这使得location.hash成为跨域通信的一种轻量级方式:通过iframe加载跨域页面,利用location.has
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- 前端跨域解决方案(7):Node中间件
骆驼Lara
前端跨域解决方案汇总前端中间件javascript
1Node中间件核心1.1为什么开发环境需要Node代理?在前端开发中,我们常遇到:前端运行在localhost:3000,后端API在localhost:4000,跨域导致请求失败。而传统解决方案有以下局限性:修改后端CORS配置:需后端开发配合,增加沟通成本;生产环境与开发环境配置不一致。配置Nginx反向代理:修改配置后需重启服务,打断开发流程;配置文件管理复杂。Node中间件代理(如htt
- ios15及以上webview、Safari使用Websocket断连,1006无清晰错误码
文章目录问题表现:定位疑似原因:解决方式:定位问题思路过程记录:1、对比前端代码运行环境问题2、写纯请求前端代码连接,确认是否接口部署服务问题;3、IOS连接是否有对TSL安全协议版本有要求(使用的wss协议)4、验证iOS网络是否稳定&查阅信息是否iOS会出现频繁断连又迅速重连情况5、自己搞个nodedemo验证纯连接问题:6、IOS自身多运行环境对比:QQ频道应用、QQ聊天框、safari、c
- Gitee 持续集成与交付(CI/CD)篇
Gitee持续集成与交付(CI/CD)篇文章目录Gitee持续集成与交付(CI/CD)篇什么是CI/CD?GiteeGo介绍✨核心特性支持的技术栈提交项目进行CI/CD第一步:创建.gitee-ci.yml文件第二步:配置项目设置第三步:提交代码触发构建制品库配置Maven制品库配置Docker制品库配置npm制品库配置⚙️流水线配置示例与实践JavaSpringBoot项目示例Vue.js前端项
- 【数字IC前端笔试真题精刷(2022.7.28)】芯动——数字IC验证工程师(1号卷-验证)
ReRrain
#数字IC笔试
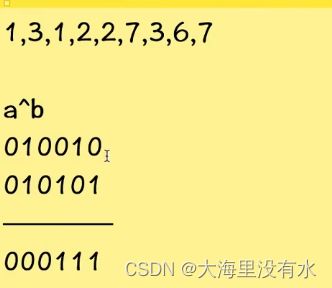
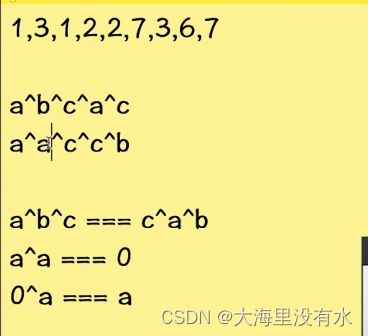
声明:本专栏所收集的数字IC笔试题目均来源于互联网,仅供学习交流使用。如有侵犯您的知识产权,请及时与博主联系,博主将会立即删除相关内容。笔试时间:2022-7-28;题目类型:不定项(10x1’=10’)【错选不得分,少选得1/3分】问答(9x10’=90’)文章目录不定项1、(单选)在verilog语言中,a=4'b1011,那么&a=()2、(单选)SystemVerilog中类默认的成员属性
- 【架构篇】微前端架构设计与qiankun实战
全息架构师
Java前沿探索:引领技术新风尚架构前端
【架构篇】微前端架构设计与qiankun实战阅前必看:本文是《前端开发完全指南》系列的第十七篇,包含15个核心代码示例、8张系统架构图解、2个企业级落地案例。通过qiankun+ModuleFederation实现前端应用自由组合,支撑百万级PV应用!目录微前端核心价值技术方案全景对比qiankun架构设计主子应用通信方案样式隔离方案沙箱机制解析资源加载优化权限体系集成性能监控方案中台系统实战一、
- 实用前端vue页面引入 .md文件
xqqwyy
vuevue.js前端javascriptvue
项目场景:提示:这里简述项目相关背景:vue前端页面引入.md文件解决方案:提示:这里填写该问题的具体解决方案:1.安装依赖npminstallvue-markdown-loader--save2.vue.config.js中配置chainWebpack:config=>{config.module.rule("md").test(/\.md/).use("vue-loader").loader(
- 每天一个前端小知识 Day 14 - 前端状态管理深入实践
蓝婷儿
前端面试前端
前端状态管理深入实践(Redux、Pinia、Zustand等)为什么需要状态管理?当组件之间状态通信越来越复杂时,靠props和事件传递会变得非常难维护。状态管理工具提供:目标实现方式状态集中管理将状态集中存放,避免组件深层传递状态可预测、可追踪有清晰的流转逻辑(Action→Reducer→Store)跨组件通信无需propsdrilling(逐层传递)支持模块拆分与中间件支持插件化、按模块加
- vue3.0(十六)路由vue-router
程楠楠&M
vue3.0vue.js前端javascripthtml5vue-router
文章目录路由vue-router路由1.vue-router功能2.vue-router组成3.vue-router常用的函数vue-router使用1.安装2.vue3.0配置3.vue2.0配置4.基本用法5.编程式导航6.路由懒加载导航守卫路由的两种工作模式路由路由(routing)路由是指从源页面到目的页面时,决定端到端路径的决策过程。前端路由前端路由即由前端来维护一个路由规则。实现模式有
- 关于电商秒杀系统中防超卖、以及高性能下单的处理方案简述
Java鼠鼠吖
java
秒杀抢购系统的成功平稳运行,有一些需要注意的知识点。1高并发,以及刷接口等黑客请求对服务端的负载冲击2高并发时带来的超卖,即商品数量的控制3高负载下,下单的速度和成功率的保证4其他以秒杀单品为例,如抢小米手机。解决方案探讨:第一步限制前端发来的请求量免费领取Java学习资料譬如定在了周二10点开启抢购,那么在之前的一周时间内,都会有预约通知,或者普通的用户浏览。通过预约量、浏览量等数据分析,大概能
- 使用JavaScript构建交互式Web页面:从基础到高级功能(附带实现代码~)
一ge科研小菜菜
Java前端开发javascript
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言JavaScript作为现代网页设计的核心技术之一,已发展成为前端开发中必不可少的编程语言。随着互联网的不断进化,用户对网页体验的需求日益增长,开发者需要借助JavaScript来实现页面动态交互、用户界面更新和复杂的数据操作。JavaScript的生态系统也日趋完善,从基础的ES6+特性到各种强大的前端框架如React、Vue和Angu
- html5路由如何在nginx上部署(vite+vue3)
大眼小夫
html5nginx前端
我们知道前端常用的有Hash模式和html5模式的路由,hash模式在nginx上部署不需要额外的操作,而html5模式则需要额外设置,这里介绍下如何在nginx根地址(location/{})下部署和在非根地址上(location/admin{})部署。在这之前,我先说一下为什么html5路由需要在nginx上配置,我们知道,vue-router就是用来处理路由的,我我们在浏览器上输入地址时,这
- Vue-I18n 组件化本地化方案详解
Vue-I18n组件化本地化方案详解vue-i18n:globe_with_meridians:InternationalizationpluginforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-i18n前言在现代前端开发中,国际化(i18n)已成为构建全球化应用的重要环节。Vue-I18n作为Vue.js生态中最流行的国际化解决方案,提供了
- 使用 ESLint + Prettier + Husky + lint-staged 构建统一的代码风格及检查工作流
爱宇阳
VueGIThuskylint-staged
现代前端开发中,维护代码一致性和避免低级错误是团队协作的关键。通过整合以下工具,可以构建一套高效的代码风格检查+自动格式化+提交钩子工作流:✅ESLint:语法规则检查✅Prettier:统一格式化风格✅Husky:Git提交钩子✅lint-staged:仅检查本次提交相关的文件一、项目初始化(以Vue3+Vite项目为例)pnpmcreatevitemy-app--templatevue-tsc
- 【前端】JS模块化解析-ESModule
果壳~
javascript前端开发语言
目录基本介绍基本使用导入导出方式3种结合使用default用法import函数ESModule的解析流程导入的变量无法,导入方无法修改导出的变量,只能由导出方进行修改如果确实想在导入这边对导出的值进行修改,可以自定义set回调函数CommonJS和ESModule相互引用实验一下基本介绍JavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CM
- 研一自救指南 - 06.HTML5系统学习
东部欧安时
html5
前情提要:研一自救指南-01.java面向对象(黑马)研1自救指南-02.Java+AI智能辅助编程(黑马)研一自救指南-03.面向面经预习(前端)研一自救指南-04.面试狂刷(前端日常实习)研一自救指南-05.JavaScript系统学习基于W3school的HTML5学习1.html元素html链接点击这里//图像换行横线2.html样式背景颜色、对齐方式设置字体、颜色、大小3.文本格式化Th
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu