- 初识 Flask 框架
2301_80329775
pyton编程基础flaskpython后端
前言Flask是一个轻量级的Web框架,基于Python语言开发,设计理念注重简洁、灵活和易用。作为一个"微框架",它本身非常简洁,提供了构建web应用所需的核心工具,但并不强制开发者遵循复杂的项目结构,因此被广泛应用于web开发领域。Flask非常适合初学者学习Web开发,因为它让开发者能够专注于应用逻辑,而无需过多担心框架本身的复杂性。无论是快速原型开发,还是较小规模的Web应用,Flask都
- SQLAlchemy
xnuscd
git学习elasticsearch
1.简介SQLAlchemy是一个功能强大的PythonSQL工具包和对象关系映射(ORM)框架,旨在提供高效、灵活且便于扩展的数据库交互解决方案。它支持多种数据库,并通过其核心(Core)和ORM两个层次为开发者提供不同的抽象级别。为什么选择SQLAlchemy?灵活性:允许你选择使用核心的SQL构建器,或完全依赖ORM来处理数据库操作。性能:优化的查询生成和连接池管理,适用于高并发和大规模应用
- 大模型系列——提示词工程:从原理、实践到未来的一部系统性综述
猫猫姐
大模型人工智能大模型提示词
提示词工程:从原理、实践到未来的一部系统性综述摘要本文系统性地阐述了提示词工程(PromptEngineering)这一关键领域,它作为释放大语言模型(LLM)潜能的核心人机交互范式。报告从LLM的“下一个词预测”基本机制出发,追溯了提示词工程从GPT-3时代“上下文学习”的偶然发现到当前系统化、工程化的演进历程。本文深度剖析了多种高级提示框架,包括旨在激发模型逐步推理的“思维链”(Chain-o
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- 清华大学全面JAVA编程课程设计
本文还有配套的精品资源,点击获取简介:清华大学设计的JAVA编程课程旨在为初学者和有基础的学习者提供全面的教育材料。课程涵盖JAVA编程的核心概念、技术、语法以及面向对象编程思想等,通过系统的讲解和实践操作,使学生能够深入理解JAVA语言,并在实际开发中运用所学知识。课程内容包括JAVA简介、环境搭建、基础语法、面向对象编程、数组与集合框架、异常处理、字符串与IO流、多线程编程、JAVA反射与注解
- dph-framework:提升软件开发者生产力与幸福感的框架
乔昕连
dph-framework:提升软件开发者生产力与幸福感的框架dph-framework项目地址:https://gitcode.com/gh_mirrors/dp/dph-framework项目介绍在现代软件开发环境中,如何衡量和提升开发者的生产力和幸福感,是每一个技术团队都需要关注的重要问题。LinkedIn开源了dph-framework,一个专门为软件开发者设计的生产力与幸福感度量框架。这
- 探秘HarmonyOS驱动平台:开启万物互联新时代
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS驱动平台初印象二、HarmonyOS驱动平台的架构解析三、HarmonyOS驱动框架(HDF)的特点3.1统一外设访问能力3.2驱动开发与管理框架优势3.3组件化的驱动模型四、HarmonyOS驱动平台的技术特性4.1分布式软总线奠定连接基础4.2分布式设备虚拟化整合资源4.3分布式数据管理保障数据流转4.4分布式任务调度优化任务执行五、HarmonyOS驱动平台的应用场
- Pytest教程:为什么Pytest要用插件模式?
旦莫
Pytest教程pytestpython单元测试自动化
目录一、历史背景:测试框架的局限性与Pytest的设计哲学1.1早期测试框架的困境1.2Pytest的模块化设计二、横向对比:插件机制如何让Pytest脱颖而出2.1与Unittest/Nose的对比2.2插件模式的架构优势三、插件模式的核心优势解析3.1可扩展性:从单元测试到全链路验证3.2生态繁荣:社区驱动的创新四、从发展历程看插件生态演进4.1里程碑事件4.2典型插件演进分析五、动手开发:3
- Spring生态:云原生与AI的革新突破
ithadoop
springbootspringCloud人工智能spring云原生
Spring生态创新应用引言Spring生态系统作为Java企业级开发的核心框架,已被全球76%的Java开发者采用,通过模块化设计提供了完整的开发生命周期支持。其控制反转(IoC)和面向切面编程(AOP)两大核心特性显著降低了代码耦合度,使电商等复杂系统更容易扩展和维护。在云原生浪潮推动下,Spring生态通过技术创新持续优化微服务架构和响应式编程能力,并与AI、边缘计算等前沿技术深度融合,成为
- Spring Cloud与Alibaba微服务架构全解析
ithadoop
架构springcloud微服务
SpringCloud与SpringCloudAlibaba微服务架构解析1.SpringBoot概念SpringBoot并不是新技术,而是基于Spring框架下“约定优于配置”理念的产物。它帮助开发者更容易、更快速地创建独立运行和产品级别的基于Spring框架的应用。SpringBoot中并没有引入新技术,对Spring框架熟悉的开发者在学习SpringBoot时会更加容易。SpringClou
- Spring Cloud OpenFeign:微服务调用的终极利器
ithadoop
springcloudspring后端
SpringCloudOpenFeign是一个声明式的REST客户端框架,基于Feign构建,简化了微服务间的远程调用。它通过接口和注解定义客户端,避免了手动编写HTTP请求代码的繁琐。下面我将根据您提供的结构,逐步解释每个主题,确保内容真实可靠,基于SpringCloud官方文档和常见实践。所有代码示例均使用Java语言。1.DeclarativeRESTClient声明式REST客户端允许您通
- Pytest自动化测试框架pytest-xdist分布式测试插件(超详细)
一个小小的测试人
pytest分布式职场和发展功能测试软件测试自动化测试
平常我们功能测试用例非常多时,比如有1千条用例,假设每个用例执行需要1分钟,如果单个测试人员执行需要1000分钟才能跑完;当项目非常紧急时,会需要协调多个测试资源来把任务分成两部分,于是执行时间缩短一半,如果有10个小伙伴,那么执行时间就会变成十分之一,大大节省了测试时间;为了节省项目测试时间,10个测试同时并行测试,这就是一种分布式场景;同样道理,当我们自动化测试用例非常多的时候,一条条按顺序执
- react-别名路径配置
前端小趴菜05
react.js前端前端框架
在前端开发中,别名路径配置(AliasPathConfiguration)是一种通过配置工具或框架,将特定的路径别名映射到实际文件路径的方法。这样可以简化文件引用路径,提高代码的可读性和维护性。为什么要进行别名路径配置?在我们做项目的时候一定会引入文件,如果要引入的文件层级太深的话肯定会出现很多'../../../../../',会增加一些不必要的麻烦。所以我们通过@替代src路径,方便开发过程中
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- 基于 Expo 打造现代化医疗应用:从零到生产的完整实践
基于Expo打造现代化医疗应用:从零到生产的完整实践分享一个基于Expo+ReactNative的真实医疗项目架构实践,涵盖现代化技术栈、组件化设计、原生模块集成等核心技术点。项目背景最近参与开发了一个医疗行业的移动端管理应用,主要服务于医疗机构的日常管理需求,包括患者管理、预约系统、数据统计等核心功能。项目采用Expo+ReactNative技术栈,在保证开发效率的同时,实现了接近原生的用户体验
- 设计模式 | 适配器模式
@hdd
设计模式设计模式适配器模式
适配器模式(AdapterPattern)是结构型设计模式中的连接器大师,它允许不兼容接口的类能够协同工作。本文将深入探索适配器模式的核心思想、实现技巧以及在C++中的高效实践,解决现实开发中的接口兼容性问题。为什么需要适配器模式在软件开发中,我们经常遇到接口不兼容的情况:遗留系统与现代框架的集成第三方库与自有系统的对接不同子系统之间的数据交换API升级导致的接口变更直接修改已有代码通常不可行:第
- springmvc
WyuanY.
springspring
SpringMVC一、SpringMVC概述1.1SpringMVC是什么?SpringMVC是基于Java的实现了MVC设计模式的请求驱动类型的轻量级web框架,通过把Model、View、Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分。简化开发,减少出错,方便组内开发人员之间的配合。1.2SpringMVC原理解析SpringMVC执行过程:浏览器发送
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 详解React组件状态管理useState
冲浪的鹏多多
Reactreact.jsjavascript前端前端框架es6
文章目录1.前言2.useState介绍2.1基本语法2.2.动态设置初始状态2.3.更新状态的方式3.组件渲染4.常见应用场景5.常见面试要点6.实现原理和仿写6.总结1.前言在React的世界里,组件是构建用户界面的基石,而状态(state)则赋予了这些组件动态变化的能力。其中,useState作为React提供的一种强大的状态管理工具,极大地简化了函数式组件中的状态处理,成为了React开发
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- 最新人工智能硬件培训AI基础入门学习课程参考2025版(离线AI语音视觉识别篇)
聆思科技AI芯片
聆思大模型开发板实践分享语音识别人机交互人工智能视觉检测嵌入式硬件mcuAI编程
前言端侧离线AI智能硬件作为AI技术的重要载体之一,凭借其无需依赖网络即可实现智能功能的特性,在一些网络条件受限或对数据隐私有较高要求的场景中,发挥着不可或缺的作用。本章基于CSK6大模型语音视觉开发板开箱即用的离线AI能力,分类列出学习课程知识点和实操参考,希望能够帮助大家快速掌握离线AI智能硬件的基础知识与实战技能,同时了解相关AI技术在实际场景的应用情况。正文按入下框架展开,相关理论和实操除
- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- iOS 系统架构及常用框架
Shi-Lifeng
涨知识ios系统架构常用框架
1.iOS基于UNIX系统,因此从系统的稳定性上来说它要比其他操作系统的产品好很多2.iOS的系统架构分为四层,由上到下一次为:可触摸层(CocoaTouchlayer)、媒体层(Medialayer)、核心服务层(CoreServiceslayer)、核心操作系统层(CoreOSlayer)如图:(1)触摸层:为应用程序开发提供了各种常用的框架并且大部分框架与界面有关,本质上来说它负责用户在iO
- Java线程安全集合类
paishishaba
java开发语言
目录概述主要线程安全集合类及对比1.List系列2.Map系列3.Set系列4.Queue系列核心区别与选择标准使用场景案例实践建议概述Java集合框架提供了多种线程安全的集合实现,主要分为三大类:早期线程安全集合:Vector、Hashtable同步包装集合:Collections.synchronizedXxx()并发集合:java.util.concurrent包下的实现主要线程安全集合类及
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- iOS Camera Framework 架构实战解析:AVFoundation 核心组件与应用流程
观熵
影像技术全景图谱:架构调优与实战ios架构影像Camera
iOSCameraFramework架构实战解析:AVFoundation核心组件与应用流程关键词AVFoundation、iOS相机架构、AVCaptureSession、移动影像、相机框架、iOS开发、拍照录像、图像流处理、Apple影像系统摘要在iOS平台上,Apple提供了强大且结构清晰的AVFoundation框架来支持拍照、录像、图像捕捉与媒体处理等功能。本文将结合真实开发实践,系统梳
- 多云环境下存储数据同步-跨平台高效备份与容灾适配策略
cpsvps
云计算
在数字化转型加速的今天,企业数据资产正呈现指数级增长态势。多云存储架构因其弹性扩展、成本优化和规避供应商锁定等优势,已成为现代IT基础设施的标准配置。本文将深入解析多云环境下实现数据高效同步的技术路径,重点探讨跨平台备份的标准化流程、智能分层存储策略以及容灾场景下的数据一致性保障机制,为企业构建符合业务连续性的混合云存储方案提供系统化实施框架。多云环境下存储数据同步-跨平台高效备份与容灾适配策略多
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
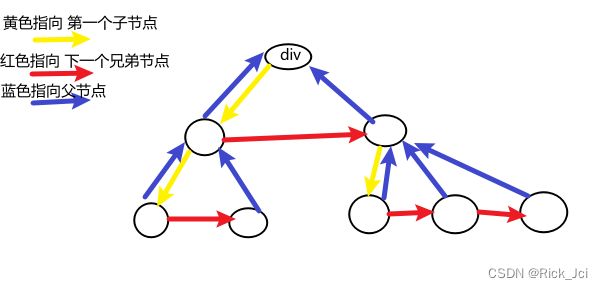
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro