第46天:CSS选择器、css属性、盒子模型及浮动
CSS选择器
分组和嵌套
分组
分组选择器使用逗号隔开,所有的选择器都是并列的。
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}上面的代码为div标签和p标签统一设置字体为红色。
嵌套
组合(嵌套)选择器使用的是空格隔开,选择器不是并列的,最终生效的还是最后一个选择器。
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}伪类选择器
a:link
未访问的链接
a:link {
color: #FF0000
}a:hover
鼠标移动到链接上
a:hover {
color: #FF00FF
}
a:active
选定的链接
a:active {
color: #0000FF
}a:visited
已访问的链接
a:visited {
color: #00FF00
}input输入框获取焦点时样式
input:focus {
outline: none;
background-color: #eee;
}伪元素选择器
first-letter
常用的给首字母设置特殊样式
p:first-letter {
font-size: 48px;
color: red;
}before
在每个
元素之前插入内容
p:before {
content:"*";
color:red;
}after
在每个
元素之后插入内容
p:after {
content:"[?]";
color:blue;
} 注:
before和after多用于清除浮动
选择器优先级
比较选择器的优先级高低
1. 选择器相同的情况下:
离谁越近,就听谁的,就近原则.
2. 选择器不同的情况下:
行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器
css的各种属性
宽和高
width属性可以为元素设置宽度,height属性可以为元素设置高度。块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}字体大小
p {
font-size: 14px;
}字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
| normal |
默认值,标准粗细 |
| bold |
粗体 |
| bolder |
更粗 |
| lighter |
更细 |
| 100~900 |
设置具体粗细,400等同于normal,而700等同于bold |
| inherit |
继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色,颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
| left |
左边对齐 默认值 |
| right |
右对齐 |
| center |
居中对齐 |
| justify |
两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
| none |
默认。定义标准的文本。 |
| underline |
定义文本下的一条线。 |
| overline |
定义文本上的一条线。 |
| line-through |
定义穿过文本下的一条线。 |
| inherit |
继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}首行缩进
将段落的第一行缩进 32像素
p {
text-indent: 32px;
}背景属性
背景颜色
background-color: red;背景图片
background-image: url('1.jpg');取消背景重复
background-repeat: no-repeat; 背景位置
background-position: left top;支持简写:
background:#336699 url('1.png') no-repeat left top;边框属性
边框属性
- border-width
- border-style
- border-color
代码:
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}通常使用简写方式:
#i1 {
border: 2px solid red;
}边框样式
| 值 | 描述 |
| none |
无边框。 |
| dotted |
点状虚线边框。 |
| dashed |
矩形虚线边框。 |
| solid |
实线边框。 |
border-radius
用这个属性能实现圆角边框的效果,将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果
| 值 | 描述 |
| display:"none" |
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" |
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" |
使元素同时具有行内元素和块级元素的特点。 |
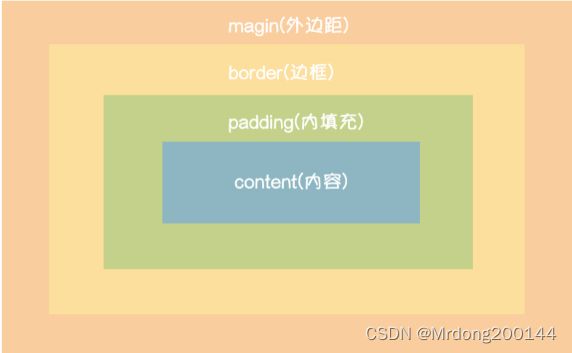
盒子模型及浮动
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像
图示:
margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}简写:
.padding-test {
padding: 5px 10px 15px 20px;
}其对应的顺序:上右下左,即顺时针
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}float浮动
在 CSS 中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论它本身是何种元素。
两个特点
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear清楚浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
| left |
在左侧不允许浮动元素。 |
| right |
在右侧不允许浮动元素。 |
| both |
在左右两侧均不允许浮动元素。 |
| none |
默认值。允许浮动元素出现在两侧。 |
| inherit |
规定应该从父元素继承 clear 属性的值。 |
可以清除浮动的副作用(即父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}