前端面试http、html、css、js、vue题目总结
HTML
1.语义化标签类
使用正确的标签、良好的结构、便于阅读、减少定义大量的类名,减少代码量。
2.display:none和visibility:hidden的区别
display:none 不会被隐藏的对象保留物理空间,是彻底消失。
visibility:hidden 网页上看不见,但对象仍会在网页中。
3.盒子居中
//1.flex
display:flex; justify-content:center; align-items:center;
//2.transforms IE8不支持
transforms:translate(-50%,-50%)
//3.margin
margin:0 auto;
//4.table-cell
display:table-cell;
vertical-align:middle
4.前端优化的解决方案
- 减少http请求
- 添加本地缓存
- 压缩资源文件
- 避免重定向
- 图片懒加载
5.常见浏览器兼容问题
兼容性问题链接
6.W3C盒子模型
W3C盒子:height、width都为content的高宽
IE盒子:height、width都为content+border+padding的高宽

7.doctype作用
文档声明,告诉浏览器使用哪种html版本标准解析文档
8.defer、async区别
没有defer/async在浏览器中立即加载并执行指定的脚本
defer:异步加载后解析文档,然后再执行脚本(使用场景:脚本代码依赖于页面中的DOM元素,或者被其他脚本文件依赖)
async:异步下载并立即执行,然后文档继续解析(使用场景:脚本并不关心页面中的DOM元素)
不确定时,用defer总会比async稳定
##CSS
1.href和src的区别
- 请求资源类型不同
herf指向网络资源所在地,建立联系
在请求src资源时会将其指向的资源下载并应用到文档中 - 作用结果不同
href用于在当前文档和引用资源之间确立联系
src用于替换当前内容
2.link和@import区别
- link引用css时,在页面载入同时加载,@import需要页面完全加载以后再加载
- link是XHTML标签,无兼容性问题,@import低版本浏览器不支持
- link支持使用JS控制DOM改变样式,而@import不支持
3.伪类
用于向某些选择器添加特殊效果的伪元素
使用方法是在标签名/类名后+冒号+伪类名+伪类体 a:hover{color:#FF0FF;}
4.css优先级
id > class = 伪类 > 标签选择器
5.三栏布局和二栏布局
https://blog.csdn.net/wqliuj/article/details/108268432
6.BFC布局
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
创建BFC方法:1.float的值不是none
2.position的值不是static或者relative
3.display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4.overflow的值不是visible
BFC的作用:1.利用BFC避免margin重叠
2.自适应两栏布局
3.清除浮动
7.块元素和行内元素的区别
- 块级元素会独占一行,其宽度自动填满其父元素宽度;行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下去才会换行,其宽度随元素的内容而变化。
- 块级元素可以包含行内元素和块级元素;行内元素不能包括块级元素。
- 行内元素设置的width、height、margin、padding无效
8.SVG和Canvas的区别
SVG绘制出来的每一个图形的元素都是独立的DOM节点,能够方便的绑定事件或用来修改。Canvas输出的是一整幅画布。
SVG输出的图形是矢量图形,后期可以修改参数来自由放大缩小,不会失真。而Canvas输出标量画布,就像是一张图片一样,放大会失真或者锯齿。
9.浮动元素重叠
行内元素与浮动元素发生重叠、边框、背景、内容都会显示在浮动元素之上
块级元素与浮动元素发生重叠,边框、背景会显示在浮动元素之下,内容会显示在浮动元素之上
10.absolute和relative的理解
relative是相对于元素自身进行定位,并未脱离文档流,所以原来的位置还是会空着,不能被其他元素所占据。
absolute则是脱离文档流,如果父元素position没有static以外的属性,那么根据absolute的top、left、bottom、right则是根据html页面来定位的。如果父元素有absolute、relative、fixed属性,那么会根据父元素左上角的点来定位。
11.XML、JSON和HTML的理解
JSON比XML数据体积小,传输快,与JS解析更容易,XML用来传输和存储数据,HTML用来显示数据。
12.常见选择器
类选择器、id选择器、标签选择器、分组选择器、后代选择器、属性选择器、通用选择器、兄弟选择器、直接父子选择器
13.px、em和rem的区别
px像素,相对长度单位。像素px是相对于显示器屏幕分辨率而言的。IE无法调整那些使用px作为单位的字体大小。
em,是相对长度单位。相对于当前对象内文本的字体尺寸。em的值并不是固定的,会继承父级元素的字体大小。
rem,是css3新增的一个相对单位,区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
14.Flex布局
flex详解
15.解决浮动中的塌陷的问题
.clearfix{zoom:1;}
.clearfix:after{content:".";display:block;visibility:hidden;height:0;clear:both;}
16.CSS3新特性
简书CSS3链接
17.冒泡、阻止冒泡方法
当多个DOM元素嵌套时,一个元素触发了某个事件,触发嵌套此事件的所有元素都会被触发。
1.w3c:event.stopPropagation()
2.IE:event.cancelBubble = true
18.css加载阻塞
css加载不会阻塞DOM树的解析,加载会阻塞DOM树的渲染
19.html5新引入api-postmessage
允许来自不同源的脚本采用异步方式进行有效 通信,可以实现跨文本文档、多窗口、跨域消息传递,多用于窗口间数据传递
Javascript
1. promise的理解
Promise上有两个函数,分别叫做resolve和reject,promise构造函数的prototype属性上,有一个.then()方法,promise表示一个异步操作,每当我们new一个promise的实例,这个实例就表示一个具体的异步操作。
promise本身是同步的,但是promise的回调then是异步的。
2. 箭头函数和普通函数的区别
箭头函数相当于匿名函数,并简化了函数定义。不能作为构造函数,不能使用new。
箭头函数不绑定arguments,取而代之用rest参数…解决
let c = (...c) => {console.log(c)}
箭头函数不绑定this,会捕获其所在的上下的this值,作为自己的this值。
箭头函数通过call()或apply()方法调用一个函数时,只传入了一个参数,对this并没有影响。
3. ES6新特性
简书ES6新特性
4. var、let、const区别
var:声明全局变量,声明在for循环中的变量,跳出for循环同样可以使用。
let:声明块级变量,及局部变量。
const:用于声明常量,也具有块级作用域,也可声明块级。一旦定义,无法修改。
5. 实现继承的几种方式
- 原型链继承
function Cat(){
}
Cat.prototype = new Animal();
Cat.prototype.name = 'cat';
var cat = new Cat();
console.log(cat.name);
console.log(cat.eat('fish'));
console.log(cat.sleep());
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //true
特点:易于实现,缺点:是无法实现多继承,想要为子类新增属性和方法,必须在new Animal()这样的语句之后执行,不能放到构造器中。
- 构造继承
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:创建子类实例时,可以向父类传递参数,可以实现多继承,缺点:实例并不是父类的实例,只是子类的实例。只能继承父类的实例属性和方法,不能继承原型属性/方法。无法实现函数复用,每个子类都有父类实力函数的副本,影响性能。
- 实例继承
function Cat(name){
var instance = new Animal();
instance.name = name || 'Tom';
return instance;
}
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // false
特点:不限制调用方式,不管是new子类还是子类,返回的对象具有相同的效果。
缺点:不支持多继承,实例是父类的实例,不是子类的实例。
- 拷贝继承
function Cat(name){
var animal = new Animal();
for(var p in animal){
Cat.prototype[p] = animal[p];
}
this.name = name || 'Tom';
}
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:支持多继承
缺点:效率低,内存占用高。无法获取父类不可枚举的方法。
- 组成继承
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // true
特点:可以继承原型属性/方法,可传参,可复用,既是子类实例也是父类实例。
缺点:调用两次父类构造函数,生成了两份实例。
- 寄生组合继承
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Animal.prototype;
//将实例作为子类的原型
Cat.prototype = new Super();
})();
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); //true
缺点:实现较为复杂
6. Null和undefined的区别
null表示没有对象,作为函数的参数,表示该函数的参数不是对象,作为对象原型链的重点。默认转成0。
undefined表示缺少值,及此处应该有值,但没有定义。默认转成NaN。
7. 缓存的理解与数据持久化的理解
前端缓存的理解
8. 防抖和节流
防抖和节流
9. 闭包
闭包的三个特性:
函数嵌套函数
函数内部可以引用函数外部的参数和变量
参数和变量不会被垃圾回收机制回收
好处:保护函数内的变量安全,实现封装,防止变量流入其他环境发生命名冲突。
在内存中维持一个变量,可以做缓存。
匿名自执行函数可以减少内存消耗。
坏处:引用的私有变量不能被销毁,增大了内存消耗,造成内存泄漏,解决方法就是在使用完后手动赋值为null。
由于闭包涉及跨域访问,所以会导致性能损失,我们可以通过把跨域作用域变量存储在局部变量中,然后直接访问局部变量,来减轻对执行速度的影响。
11. 数组去重
- 利用ES6 set
- 利用for嵌套for,然后splice去重
- 利用indexOf去重
- 利用sort()
- 利用includes
- 利用hasOwnProperty
- 利用filter
12中去重方法链接
12. 深浅拷贝
浅拷贝方法:
- Object.assign()
- lodash的_.clone方法
- …展开运算符
- Array.prototype.concat()
- Array.prototype.slice()
深拷贝方法: - JSON,parse(JSON.stringify())
- lodash的_.cloneDeep()
- jq.extend()
- 手写递归
13. 原型链
14. require和import
15. array、list、set、map区别
16. js字符串插值``
17. eval
18. 垃圾回收机制原理
19. js事件循环机制和js运行机制
js运行机制:主要用途是与用户交互,以及操作dom,如果是多线程,那么删除dom,另外的一个线程在dom上增加或修改的内容会怎么处理,所以js单线程是这个语言的核心。(html5提出webworker标准允许js脚本创建多线程,但是子线程受主线程控制且不可操作dom)。
js事件循环机制: 如果执行宏任务的过程中遇到了微任务,将微任务添加到微任务队列中,当前宏任务执行完毕后立即去执行微任务队列中微任务。
20.ajax、axios、fetch的区别
ajax:针对MVC的编程,对于异步模型不友好,特点:局部刷新页面,无需重载整个页面
axios:是一个封装库,基于promise用于浏览器和nodejs的HTTP客户端,本质也是对XHR的封装只不过是promise的实现版本,提供并发请求。
fetch:基于promise设计的,结构比ajax简单,使用原生js而不没有使用XMLHttpRequest对象(fetch只对网络请求报错,对400,500都当做成功的请求,fetch默认不会带cookie,不支持超时控制)
特点:
-
使用 promise,不使用回调函数。
-
采用模块化设计,比如 rep、res 等对象分散开来,比较友好。
-
通过数据流对象处理数据,可以提高网站性能
20.new一个构造函数时发生什么 -
创建一个对象
-
执行构造函数,并把属性方法给对象
-
把this指向给对象
-
将对象的_proto_跟函数的Prototype做对应
21.中断promise -
resolve中 return new Promise(()=>{}) // 返回“pending”状态的Promise对象
-
当Promise链中抛出一个错误时,错误信息沿着链路向后传递,直至被捕获。
-
throw new BreakSignal();
22.ajax轮询和websocket的区别
ajax轮询:有两种1、设定一个定时器,无论是否有返回结果,时间一到就会继续发起请求,这种比较耗费资源,也不一定能获取到想要的数据
2、在第一次请求的时候如果返回数据了那么就在成功的回调里面再次发起请求就像递归一样调用本方法。
websocket:是HTML5的新协议,基于TCP协议。它实现了浏览器与服务器全双工通信,只需要服务端和客户端一次握手,需要借助HTTP请求完成
使用场景:
websocket是一种持久化的协议,用websocket实现服务端主动发送信息给客户端,并且客户端能够接收进行处理:社交订阅、多玩家游戏、协同编辑、体育实况。
ajax进行表单数据验证,不需要弹出新窗口也不需要将整个页面提交到服务器上,快速而又不会加重服务器负担按需取数据,减少数据下载总量大大缩短了用户的等待时间,需要自动更新页面,例如新闻
Vue
1. Vuex
2. Vue生命周期
3. 双向绑定原理
4. 组件间传递数据
5. this指向问题
6. vue项目优化
7. MVVM和MVC
8. computed和watch
9. v-if和v-for同时使用的问题、v-show
10. 什么时候用$.nextTick()
11. 路由原理
12. 宏任务和微任务
13. 路由传参
14. 常见的事件修饰符
15. express原理
16. websocket
17. promise、generator、async函数
18. vue和react区别
react是单向数据流,当状态特别多的时候会导致watch卡顿,所以一般react更加可控,所有文件通过js控制.
vue是响应式通过watch监听改变数据html通过模板引擎处理
19.npm run XXX时在干什么
会先在当前目录node_modules/.bin查找要执行的程序,如果找到则运行,反之则从全局node_modules/.bin中查找,npm i -g XXX 就是安装到全局目录,如果全局目录都没有,那么就从path环境变量中查找有没有其他同名的可执行的程序。
20.观察者模式(数据实时更新)和发布订阅模式(子父组件通信)的区别
 在发布订阅模式中组件是松散耦合的,与观察者模式是相反的的
在发布订阅模式中组件是松散耦合的,与观察者模式是相反的的
观察者模式大多时候是同步的,发布订阅模式大多是异步的(使用消息队列)
vue3
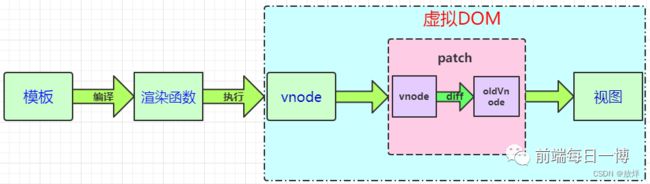
vue3重写虚拟DOM、编译模板的优化、引入tree-shaking仅打包需要、更好支持ts、编译diff算法、ssr优化等
虚拟dom好处:保证性能下限,虚拟dom可以经过diff找出最小差异,然后批量进行patch,无需手动操作DOM,diff和patch都是在一次更新中自动进行
patch:虚拟dom最核心部分,将vnode渲染成真实dom,新旧虚拟节点之间对比不同找出需要更新的节点进行更新。
通过diff算法来更新视图:传统diff通过递归算法进行依次对比效率低下,算法复杂度达到O(n3), react、vue放弃完全对比以及最小修改,才实现从O(n3) => O(n)

vuex和pinia区别
pinia让使用者会带模块导入导出得原始状态,使状态得来源更加清晰可见,
mutations不存在了,只有state、getters、actions。actions支持同步异步,热模块更新,在不重新加载页面的情况下修改store,极其轻量。
pinia持久化使用插件pinia-plugin-persist
vue2Object.defineProperty与vue3的proxy原理:
虽然Object.defineProperty可以做到双向绑定的效果,但是proxy出现后,他就被替代了,Object.defineProperty只能一个属性一个属性的监听,对于data对象,需要进行深度遍历,去监听每一个属性的变化,一旦我们对data一个较深的对象直接修改它的值,那么就又得对其进行重新遍历,非常消耗性能,而proxy可以监听一整个对象,基于proxy的监听,只有当数据被用到时才会去监听它,避免了深度遍历在监听上降低了性能的消耗。
浏览器相关问题
1. 常见HTTP请求
2. Get和Post区别
3. 跨域
4. URL输出到页面的全过程
url请求阶段:构建请求行通过进程间通信IPC将URL请求发动给网络进程。
查找缓存:如果有缓存资源则返回浏览器进程,否则进入网络请求阶段。
DNS解析:网络进程回显从DNS数据缓存服务器中查找是否缓存过当前域名信息,有则直接返回,否则会进行DNS解析域名对应IP和端口号。等待TCP队列。
建立TCP链接(三次握手与服务器建立连接)
发起HTTP请求:浏览器首先会向浏览器发送请求行。服务器处理请求,断开TCP连接,提交文档。
页面渲染
5. 常见请求状态码
6. http缓存
强缓存:直接从浏览器缓存过的本地进行读取,不会请求服务器。
协商缓存:使用本地缓存之前,会先向服务器发送一个请求,与服务器协商当前浏览器的缓存是否已经过期了,主要解决了强缓存资源不能及时更新的问题
发生阶段:发起URL请求阶段,在这个阶段构建请求行之后会查找缓存。
7. http2的优化
-
压缩头部内容,针对头部冗余,使用hpack算法,
-
使用二进制报文想不原本明文报文更容易让机器接受,加大传输效率
-
多路复用:当一个包响应较慢时,可以不按照顺序进行响应,移除http1.1的串行请求,大幅提高了连接的利用率
-
推送机制:当客户端请求html时,服务器可以提前将一些css或js内容发送到