wagtail的使用
文章目录
- 安装虚拟环境
-
- 新建项目时指定虚拟环境
- 打开已有项目添加虚拟环境
- 安装wagtail
-
- 查看安装后的包
- 创建wagtail项目
-
- 安装依赖
- 迁移
- 创建超级用户
- 运行项目
- 管理工作台
- 内容
- 扩展首页的数据模型
-
- 更新数据库
- 修改模板页
- 创建一个页面的过程
- models中的基本字段
-
- templates
- 字符型
- 文本字段
- 富文本字段
- 图片字段
- 图片添加cta
- 文件字段
- 引入bootstrap
- 优化模板文档
- 模板
-
- 加载静态文件
- 引用models元素
- 常用web组件的实现
-
- 带banner的首页
- 页面主题
- 轮播图
- StreamField 字段
-
- 使用StreamField
- 模板呈现
- 组合块
- StructBlock
- 子类化结构块
- Block icons
- ListBlock
- StreamBlock
- Per-block templates
- card
- StreamField实例
- 一个blog应用
-
- 一个简单的起始页
-
- 配置修改
- 管理页面操作
- blog页
-
- 配置修改
- 父与子
- 加入图片
-
- 添加BlogPageGalleryImage 模型到 models.py
- 管理页面添加图片
- 展示
- 缩略图样式
- snippets
-
- Snippet Models
- Binding Pages to Snippets
- 定制管理平台
-
- Customising admin templates
- 把wagtail集成到django项目
-
- 安装插件
- Settings配置
- URL配置
- 错误
- wagtail的api
-
- 基本配置
-
- 使能app
- 配置endpoints
- 注册url
- 访问api
- 使字段能够访问
- 按类型获取
- 限制获取的字段
- 限制获取数量
- 偏移量
- 排序
- 获得子页面
- 获取orderable数据
-
- 只查询orderable的数据
- 获取StreamField 中的image的url
- 表单
- Django数据模型的纳管
-
- 配置
- 使用
- 更为复杂些的例子
- 增加Django数据模型的用户档案
- 通过接口添加用户档案
- 通过接口认证获得token方法
-
- 流程
- 使用方法
- 配置完成后的数据库迁移
- 在根urls增加
安装虚拟环境
新建项目时指定虚拟环境
打开已有项目添加虚拟环境
安装wagtail
(wagenv) C:\djproject\wagprj>pip list
Package Version
---------- -------
pip 21.0.1
setuptools 54.2.0
wheel 0.36.2
(wagenv) C:\djproject\wagprj>pip install wagtail
Collecting wagtail
Downloading wagtail-2.12.3-py3-none-any.whl (11.2 MB)
|████████████████████████████████| 11.2 MB 84 kB/s
Collecting l18n>=2018.5
Downloading l18n-2020.6.1.tar.gz (50 kB)
|████████████████████████████████| 50 kB 93 kB/s
Collecting django-modelcluster<6.0,>=5.1
Downloading django_modelcluster-5.1-py2.py3-none-any.whl (26 kB)
Collecting Willow<1.5,>=1.4
Downloading Willow-1.4-py2.py3-none-any.whl (106 kB)
|████████████████████████████████| 106 kB 111 kB/s
Collecting djangorestframework<4.0,>=3.11.1
Using cached djangorestframework-3.12.4-py3-none-any.whl (957 kB)
Collecting django-taggit<2.0,>=1.0
Downloading django_taggit-1.3.0-py3-none-any.whl (45 kB)
|████████████████████████████████| 45 kB 126 kB/s
Collecting xlsxwriter<2.0,>=1.2.8
Downloading XlsxWriter-1.3.9-py2.py3-none-any.whl (145 kB)
|████████████████████████████████| 145 kB 92 kB/s
Collecting anyascii>=0.1.5
Downloading anyascii-0.2.0-py3-none-any.whl (283 kB)
|████████████████████████████████| 283 kB 152 kB/s
Collecting beautifulsoup4<4.9,>=4.8
Downloading beautifulsoup4-4.8.2-py3-none-any.whl (106 kB)
|████████████████████████████████| 106 kB 139 kB/s
Collecting draftjs-exporter<3.0,>=2.1.5
Downloading draftjs_exporter-2.1.7-py3-none-any.whl (43 kB)
|████████████████████████████████| 43 kB 131 kB/s
Collecting html5lib<2,>=0.999
Using cached html5lib-1.1-py2.py3-none-any.whl (112 kB)
Collecting requests<3.0,>=2.11.1
Using cached requests-2.25.1-py2.py3-none-any.whl (61 kB)
Collecting Django<3.2,>=2.2
Using cached Django-3.1.8-py3-none-any.whl (7.8 MB)
Collecting tablib[xls,xlsx]>=0.14.0
Downloading tablib-3.0.0-py3-none-any.whl (47 kB)
|████████████████████████████████| 47 kB 156 kB/s
Collecting Pillow<9.0.0,>=4.0.0
Using cached Pillow-8.2.0-cp38-cp38-win_amd64.whl (2.2 MB)
Collecting django-filter<3.0,>=2.2
Downloading django_filter-2.4.0-py3-none-any.whl (73 kB)
|████████████████████████████████| 73 kB 130 kB/s
Collecting django-treebeard!=4.5,<5.0,>=4.2.0
Using cached django_treebeard-4.5.1-py3-none-any.whl (103 kB)
Collecting soupsieve>=1.2
Downloading soupsieve-2.2.1-py3-none-any.whl (33 kB)
Collecting pytz
Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB)
Collecting asgiref<4,>=3.2.10
Using cached asgiref-3.3.4-py3-none-any.whl (22 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB)
Collecting six>=1.9
Using cached six-1.15.0-py2.py3-none-any.whl (10 kB)
Collecting webencodings
Using cached webencodings-0.5.1-py2.py3-none-any.whl (11 kB)
Collecting urllib3<1.27,>=1.21.1
Using cached urllib3-1.26.4-py2.py3-none-any.whl (153 kB)
Collecting idna<3,>=2.5
Downloading idna-2.10-py2.py3-none-any.whl (58 kB)
|████████████████████████████████| 58 kB 155 kB/s
Collecting certifi>=2017.4.17
Downloading certifi-2020.12.5-py2.py3-none-any.whl (147 kB)
|████████████████████████████████| 147 kB 148 kB/s
Collecting chardet<5,>=3.0.2
Downloading chardet-4.0.0-py2.py3-none-any.whl (178 kB)
|████████████████████████████████| 178 kB 198 kB/s
Collecting openpyxl>=2.6.0
Downloading openpyxl-3.0.7-py2.py3-none-any.whl (243 kB)
|████████████████████████████████| 243 kB 242 kB/s
Collecting xlrd
Downloading xlrd-2.0.1-py2.py3-none-any.whl (96 kB)
|████████████████████████████████| 96 kB 293 kB/s
Collecting xlwt
Downloading xlwt-1.3.0-py2.py3-none-any.whl (99 kB)
|████████████████████████████████| 99 kB 293 kB/s
Collecting et-xmlfile
Downloading et_xmlfile-1.0.1.tar.gz (8.4 kB)
Building wheels for collected packages: l18n, et-xmlfile
Building wheel for l18n (setup.py) ... done
Created wheel for l18n: filename=l18n-2020.6.1-py3-none-any.whl size=51577 sha256=4672c5c34b8cdb840a4b10982cc7e669169e4741e0624878a24e92e89380f421
Stored in directory: c:\users\administrator\appdata\local\pip\cache\wheels\ea\5f\6f\2e7864d49b0f7badda5c1402b11254b62a3eadb949e3fc2ab9
Building wheel for et-xmlfile (setup.py) ... done
Created wheel for et-xmlfile: filename=et_xmlfile-1.0.1-py3-none-any.whl size=8913 sha256=65ee864758d0c127daa8ea81099d063653500e1d576fe59126c6aff5f260a29b
Stored in directory: c:\users\administrator\appdata\local\pip\cache\wheels\6e\df\38\abda47b884e3e25f9f9b6430e5ce44c47670758a50c0c51759
Successfully built l18n et-xmlfile
Installing collected packages: sqlparse, pytz, et-xmlfile, asgiref, xlwt, xlrd, webencodings, urllib3, tablib, soupsieve, six, openpyxl, idna, Django, chardet, certifi, xlsxwriter, Willow, requests, Pillow, l18n, html5lib, draftjs-exporter, djangorestframework, django-treebeard, django-taggit, django-modelcluster, django-filter, beautifulsoup4, anyascii, wagtail
Successfully installed Django-3.1.8 Pillow-8.2.0 Willow-1.4 anyascii-0.2.0 asgiref-3.3.4 beautifulsoup4-4.8.2 certifi-2020.12.5 chardet-4.0.0 django-filter-2.4.0 django-modelcluster-5.1 django-taggit-1.3.0 django-treebeard-4.5.1 djangorestframework-3.12.4 draftjs-exporter-2.1.7 et-xmlfile-1.0.1 html5lib-1.1 idna-2.10 l18n-2020.6.1 openpyxl-3.0.7 pytz-2021.1 requests-2.25.1 six-1.15.0 soupsieve-2.2.1 sqlparse-0.4.1 tablib-3.0.0 urllib3-1.26.4 wagtail-2.12.3 webencodings-0.5.1 xlrd-2.0.1 xlsxwriter-1.3.9 xlwt-1.3.0
查看安装后的包
(wagenv) C:\djproject\wagprj>pip list
Package Version
------------------- ---------
anyascii 0.2.0
asgiref 3.3.4
beautifulsoup4 4.8.2
certifi 2020.12.5
chardet 4.0.0
Django 3.1.8
django-filter 2.4.0
django-modelcluster 5.1
django-taggit 1.3.0
django-treebeard 4.5.1
djangorestframework 3.12.4
draftjs-exporter 2.1.7
et-xmlfile 1.0.1
html5lib 1.1
idna 2.10
l18n 2020.6.1
openpyxl 3.0.7
Pillow 8.2.0
pip 21.0.1
pytz 2021.1
requests 2.25.1
setuptools 54.2.0
six 1.15.0
soupsieve 2.2.1
sqlparse 0.4.1
tablib 3.0.0
urllib3 1.26.4
wagtail 2.12.3
webencodings 0.5.1
wheel 0.36.2
Willow 1.4
xlrd 2.0.1
XlsxWriter 1.3.9
xlwt 1.3.0
创建wagtail项目
wagtail start mysite
安装依赖
pip install -r requirements.txt
迁移
(wagenv) C:\djproject\wagprj\mysite>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, home, sessions, taggit, wagtailadmin, wagtailcore, wagtaildocs, wagtailembeds, wagtailforms, wagtailimages, wagtailredirects, wagtailsearch, wagtailusers
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying wagtailcore.0001_squashed_0016_change_page_url_path_to_text_field... OK
Applying wagtailcore.0017_change_edit_page_permission_description... OK
Applying wagtailcore.0018_pagerevision_submitted_for_moderation_index... OK
Applying wagtailcore.0019_verbose_names_cleanup... OK
Applying wagtailcore.0020_add_index_on_page_first_published_at... OK
Applying wagtailcore.0021_capitalizeverbose... OK
Applying wagtailcore.0022_add_site_name... OK
Applying wagtailcore.0023_alter_page_revision_on_delete_behaviour... OK
Applying wagtailcore.0024_collection... OK
Applying wagtailcore.0025_collection_initial_data... OK
Applying wagtailcore.0026_group_collection_permission... OK
Applying wagtailcore.0027_fix_collection_path_collation... OK
Applying wagtailcore.0024_alter_page_content_type_on_delete_behaviour... OK
Applying wagtailcore.0028_merge... OK
Applying wagtailcore.0029_unicode_slugfield_dj19... OK
Applying wagtailcore.0030_index_on_pagerevision_created_at... OK
Applying wagtailcore.0031_add_page_view_restriction_types... OK
Applying wagtailcore.0032_add_bulk_delete_page_permission... OK
Applying wagtailcore.0033_remove_golive_expiry_help_text... OK
Applying wagtailcore.0034_page_live_revision... OK
Applying wagtailcore.0035_page_last_published_at... OK
Applying wagtailcore.0036_populate_page_last_published_at... OK
Applying wagtailcore.0037_set_page_owner_editable... OK
Applying wagtailcore.0038_make_first_published_at_editable... OK
Applying wagtailcore.0039_collectionviewrestriction... OK
Applying wagtailcore.0040_page_draft_title... OK
Applying home.0001_initial... OK
Applying home.0002_create_homepage... OK
Applying sessions.0001_initial... OK
Applying taggit.0001_initial... OK
Applying taggit.0002_auto_20150616_2121... OK
Applying taggit.0003_taggeditem_add_unique_index... OK
Applying wagtailadmin.0001_create_admin_access_permissions... OK
Applying wagtailadmin.0002_admin... OK
Applying wagtailadmin.0003_admin_managed... OK
Applying wagtailcore.0041_group_collection_permissions_verbose_name_plural... OK
Applying wagtailcore.0042_index_on_pagerevision_approved_go_live_at... OK
Applying wagtailcore.0043_lock_fields... OK
Applying wagtailcore.0044_add_unlock_grouppagepermission... OK
Applying wagtailcore.0045_assign_unlock_grouppagepermission... OK
Applying wagtailcore.0046_site_name_remove_null... OK
Applying wagtailcore.0047_add_workflow_models... OK
Applying wagtailcore.0048_add_default_workflows... OK
Applying wagtailcore.0049_taskstate_finished_by... OK
Applying wagtailcore.0050_workflow_rejected_to_needs_changes... OK
Applying wagtailcore.0051_taskstate_comment... OK
Applying wagtailcore.0052_pagelogentry... OK
Applying wagtailcore.0053_locale_model... OK
Applying wagtailcore.0054_initial_locale... OK
Applying wagtailcore.0055_page_locale_fields... OK
Applying wagtailcore.0056_page_locale_fields_populate... OK
Applying wagtailcore.0057_page_locale_fields_notnull... OK
Applying wagtailcore.0058_page_alias_of... OK
Applying wagtailcore.0059_apply_collection_ordering... OK
Applying wagtailcore.0060_fix_workflow_unique_constraint... OK
Applying wagtaildocs.0001_initial... OK
Applying wagtaildocs.0002_initial_data... OK
Applying wagtaildocs.0003_add_verbose_names... OK
Applying wagtaildocs.0004_capitalizeverbose... OK
Applying wagtaildocs.0005_document_collection... OK
Applying wagtaildocs.0006_copy_document_permissions_to_collections... OK
Applying wagtaildocs.0005_alter_uploaded_by_user_on_delete_action... OK
Applying wagtaildocs.0007_merge... OK
Applying wagtaildocs.0008_document_file_size... OK
Applying wagtaildocs.0009_document_verbose_name_plural... OK
Applying wagtaildocs.0010_document_file_hash... OK
Applying wagtaildocs.0011_add_choose_permissions... OK
Applying wagtaildocs.0012_uploadeddocument... OK
Applying wagtailembeds.0001_initial... OK
Applying wagtailembeds.0002_add_verbose_names... OK
Applying wagtailembeds.0003_capitalizeverbose... OK
Applying wagtailembeds.0004_embed_verbose_name_plural... OK
Applying wagtailembeds.0005_specify_thumbnail_url_max_length... OK
Applying wagtailembeds.0006_add_embed_hash... OK
Applying wagtailembeds.0007_populate_hash... OK
Applying wagtailembeds.0008_allow_long_urls... OK
Applying wagtailforms.0001_initial... OK
Applying wagtailforms.0002_add_verbose_names... OK
Applying wagtailforms.0003_capitalizeverbose... OK
Applying wagtailforms.0004_add_verbose_name_plural... OK
Applying wagtailimages.0001_squashed_0021... OK
Applying wagtailimages.0022_uploadedimage... OK
Applying wagtailimages.0023_add_choose_permissions... OK
Applying wagtailredirects.0001_initial... OK
Applying wagtailredirects.0002_add_verbose_names... OK
Applying wagtailredirects.0003_make_site_field_editable... OK
Applying wagtailredirects.0004_set_unique_on_path_and_site... OK
Applying wagtailredirects.0005_capitalizeverbose... OK
Applying wagtailredirects.0006_redirect_increase_max_length... OK
Applying wagtailsearch.0001_initial... OK
Applying wagtailsearch.0002_add_verbose_names... OK
Applying wagtailsearch.0003_remove_editors_pick... OK
Applying wagtailsearch.0004_querydailyhits_verbose_name_plural... OK
Applying wagtailusers.0001_initial... OK
Applying wagtailusers.0002_add_verbose_name_on_userprofile... OK
Applying wagtailusers.0003_add_verbose_names... OK
Applying wagtailusers.0004_capitalizeverbose... OK
Applying wagtailusers.0005_make_related_name_wagtail_specific... OK
Applying wagtailusers.0006_userprofile_prefered_language... OK
Applying wagtailusers.0007_userprofile_current_time_zone... OK
Applying wagtailusers.0008_userprofile_avatar... OK
Applying wagtailusers.0009_userprofile_verbose_name_plural... OK
创建超级用户
(wagenv) C:\djproject\wagprj\mysite>python manage.py createsuperuser
Username (leave blank to use 'administrator'): admin
Email address: admin@sina.com
Password:123
Password (again):
Superuser created successfully.
运行项目
python manage.py runserver
管理工作台
内容
扩展首页的数据模型
编辑 home/models.py 添加一个 body 字段到数据模型:
from django.db import models
from wagtail.core.models import Page
from wagtail.core.fields import RichTextField
from wagtail.admin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body', classname="full"),
]
更新数据库
每次修改完models都要运行以下命令更新数据库。
python manage.py makemigrations
python manage.py migrate
pages-》home-》编辑,多了一个body
修改模板页
home/templates/home/home_page.html
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-homepage{% endblock %}
{% block content %}
{{ page.body|richtext }}
{% endblock %}
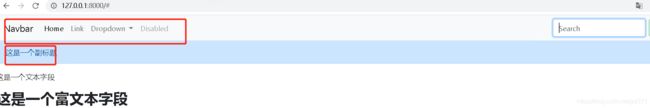
运行项目,首页展示为
创建一个页面的过程
要访问models中HomePage类,需要在home/templates/home/中创建一个home_page.html的对应模板来渲染这个类。这个命名是wagtail规定。
其中的
{% extends "base.html" %}
表示扩展基础模板
{% include 'home/welcome_page.html' %}
包含欢迎页面
删除此页面后,首页就空白了。
在models中添加另外一个类Article,表示另外一个页面。

做下数据库迁移
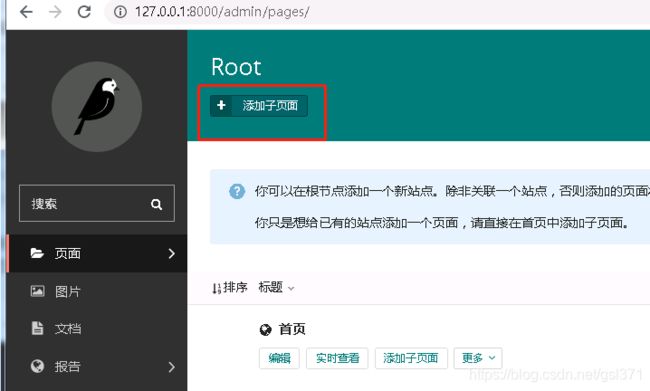
选择页面根

添加子页面

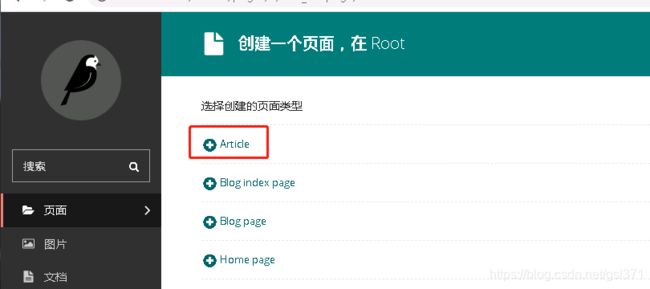
出现Article类代表的页面类型。可以以这种类型来创建页面。

Each Wagtail page type is a Django model, represented in the database as a separate table.
说明每个Wagtail的页面类型就是Django的数据模型,在数据库中代表一个表。
以这个类型创建一个article1的页

发布一下

创建一个站点


但是还不能浏览,没有模板文件。

创建一个模板文件,位置一定在models对应的文件夹中的templates/home/下,名字必须和类名相同,小写。

重新浏览

models中的基本字段
templates
template = 'home/home_page.html'
指定模板文件的位置,如果不指定,则模板文件位于本app的models同级templates文件夹下的app文件名下的与class同名的html中

字符型
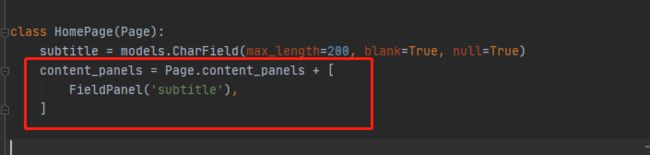
页面中展示的内容都是models中类的一个字段,在homepage添加一个subtile字段

并把它展示在页面中,如下,使用content_panels 和 FieldPanel关键字

目前首页是没有内容的,因为对应的渲染模板页面还没有处理。
在模板中,所有的变量被封存到了page对象中。

{{ }}用来显示变量。
文本字段
在models中增加一个问本字段

数据迁移下
刷新管理页面
多了一个content1字段

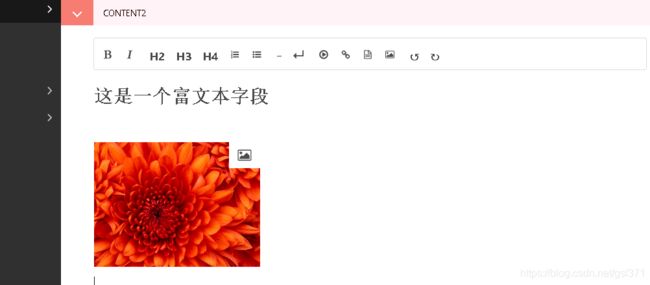
添加内容

模板页

![]()
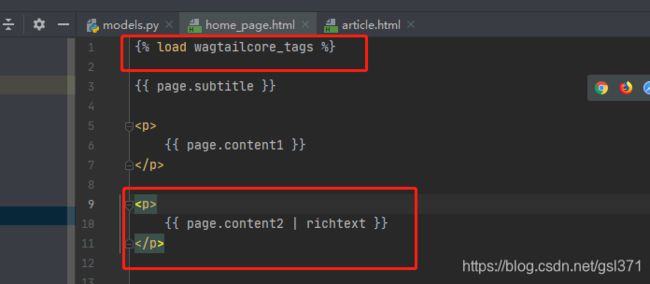
富文本字段
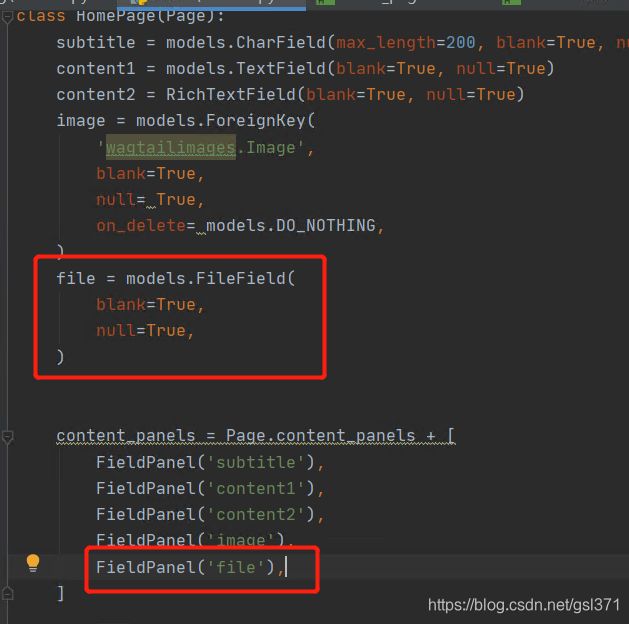
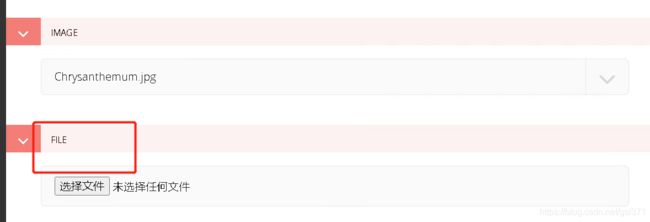
图片字段
图片添加cta
文件字段
引入bootstrap
优化模板文档
公共部分都移入到base.html中
mysite\templates\base.html
{% load static wagtailuserbar %}
<!DOCTYPE html>
"en">
"UTF-8">
Title<<span class="token operator">/</span>title>
<<span class="token operator">!</span><span class="token operator">--</span> CSS <span class="token operator">--</span>>
<link href=<span class="token string">"https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css"</span> rel=<span class="token string">"stylesheet"</span>>
<<span class="token operator">!</span><span class="token operator">--</span> jQuery and JavaScript Bundle with Popper <span class="token operator">--</span>>
<script src=<span class="token string">"https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.min.js"</span>><<span class="token operator">/</span>script>
<script src=<span class="token string">"https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"</span>><<span class="token operator">/</span>script>
<<span class="token operator">/</span>head>
<body>
<nav <span class="token keyword">class</span>=<span class="token string">"navbar navbar-expand-lg navbar-light bg-light"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"navbar-brand"</span> href=<span class="token string">"#"</span>>Navbar<<span class="token operator">/</span>a>
<button <span class="token keyword">class</span>=<span class="token string">"navbar-toggler"</span> <span class="token function">type</span>=<span class="token string">"button"</span> <span class="token keyword">data</span><span class="token operator">-</span>toggle=<span class="token string">"collapse"</span> <span class="token keyword">data</span><span class="token operator">-</span>target=<span class="token string">"#navbarSupportedContent"</span>
aria-controls=<span class="token string">"navbarSupportedContent"</span> aria-expanded=<span class="token string">"false"</span> aria-label=<span class="token string">"Toggle navigation"</span>>
<span <span class="token keyword">class</span>=<span class="token string">"navbar-toggler-icon"</span>><<span class="token operator">/</span>span>
<<span class="token operator">/</span>button>
<div <span class="token keyword">class</span>=<span class="token string">"collapse navbar-collapse"</span> id=<span class="token string">"navbarSupportedContent"</span>>
<ul <span class="token keyword">class</span>=<span class="token string">"navbar-nav mr-auto"</span>>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item active"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link"</span> href=<span class="token string">"#"</span>>Home <span <span class="token keyword">class</span>=<span class="token string">"sr-only"</span>><span class="token punctuation">(</span>current<span class="token punctuation">)</span><<span class="token operator">/</span>span><<span class="token operator">/</span>a>
<<span class="token operator">/</span>li>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link"</span> href=<span class="token string">"#"</span>>Link<<span class="token operator">/</span>a>
<<span class="token operator">/</span>li>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item dropdown"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link dropdown-toggle"</span> href=<span class="token string">"#"</span> id=<span class="token string">"navbarDropdown"</span> role=<span class="token string">"button"</span> <span class="token keyword">data</span><span class="token operator">-</span>toggle=<span class="token string">"dropdown"</span>
aria-haspopup=<span class="token string">"true"</span> aria-expanded=<span class="token string">"false"</span>>
Dropdown
<<span class="token operator">/</span>a>
<div <span class="token keyword">class</span>=<span class="token string">"dropdown-menu"</span> aria-labelledby=<span class="token string">"navbarDropdown"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"dropdown-item"</span> href=<span class="token string">"#"</span>>Action<<span class="token operator">/</span>a>
<a <span class="token keyword">class</span>=<span class="token string">"dropdown-item"</span> href=<span class="token string">"#"</span>>Another action<<span class="token operator">/</span>a>
<div <span class="token keyword">class</span>=<span class="token string">"dropdown-divider"</span>><<span class="token operator">/</span>div>
<a <span class="token keyword">class</span>=<span class="token string">"dropdown-item"</span> href=<span class="token string">"#"</span>>Something <span class="token keyword">else</span> here<<span class="token operator">/</span>a>
<<span class="token operator">/</span>div>
<<span class="token operator">/</span>li>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link disabled"</span> href=<span class="token string">"#"</span> tabindex=<span class="token string">"-1"</span> aria-disabled=<span class="token string">"true"</span>>Disabled<<span class="token operator">/</span>a>
<<span class="token operator">/</span>li>
<<span class="token operator">/</span>ul>
<form <span class="token keyword">class</span>=<span class="token string">"form-inline my-2 my-lg-0"</span>>
<input <span class="token keyword">class</span>=<span class="token string">"form-control mr-sm-2"</span> <span class="token function">type</span>=<span class="token string">"search"</span> placeholder=<span class="token string">"Search"</span> aria-label=<span class="token string">"Search"</span>>
<button <span class="token keyword">class</span>=<span class="token string">"btn btn-outline-success my-2 my-sm-0"</span> <span class="token function">type</span>=<span class="token string">"submit"</span>>Search<<span class="token operator">/</span>button>
<<span class="token operator">/</span>form>
<<span class="token operator">/</span>div>
<<span class="token operator">/</span>nav>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<p>定义一个内容块</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p>其他页面非共同内容包含其中,通过上面的定义的块,代入base.html中,如下所示。</p>
<p>home\templates\home\home_page.html</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> extends <span class="token string">"base.html"</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> load wagtailimages_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<div>
<div <span class="token keyword">class</span>=<span class="token string">"alert alert-primary"</span> role=<span class="token string">"alert"</span>>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>subtitle <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>div>
<p>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>content1 <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>p>
<p>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>content2 <span class="token punctuation">|</span> richtext <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>p>
<span class="token punctuation">{</span><span class="token operator">%</span> image page<span class="token punctuation">.</span>image fill-600x200 <span class="token operator">%</span><span class="token punctuation">}</span>
<a href=<span class="token string">"{{ page.file.url }}"</span>>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>file <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>a>
<<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<h2>模板</h2>
<h3>加载静态文件</h3>
<p>图片<br> <a href="http://img.e-com-net.com/image/info8/f9cdee68bce74a32a7ba692596e7bb76.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f9cdee68bce74a32a7ba692596e7bb76.jpg" alt="wagtail的使用_第41张图片" width="650" height="263" style="border:1px solid black;"></a><br> css<br> <a href="http://img.e-com-net.com/image/info8/773eaf419da14b0885c8c3e589856a60.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/773eaf419da14b0885c8c3e589856a60.jpg" alt="wagtail的使用_第42张图片" width="650" height="361" style="border:1px solid black;"></a></p>
<h3>引用models元素</h3>
<p>cta引用需要加上url,才能完整引用路径,否则引用较深目录层次会找不到<br> <a href="http://img.e-com-net.com/image/info8/3530e4dc857d4cb496602b934d77cbee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3530e4dc857d4cb496602b934d77cbee.jpg" alt="wagtail的使用_第43张图片" width="650" height="288" style="border:1px solid black;"></a></p>
<h2>常用web组件的实现</h2>
<h3>带banner的首页</h3>
<p><a href="http://img.e-com-net.com/image/info8/2f36f87cfd8244e5bf26f0556f675417.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f36f87cfd8244e5bf26f0556f675417.jpg" alt="wagtail的使用_第44张图片" width="650" height="197" style="border:1px solid black;"></a><br> 在base.html中引入公共部分的导航条,</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> load static wagtailuserbar <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">!</span>DOCTYPE html>
<html lang=<span class="token string">"en"</span>>
<head>
<meta charset=<span class="token string">"UTF-8"</span>>
<title>Title<<span class="token operator">/</span>title>
<<span class="token operator">!</span><span class="token operator">--</span> CSS <span class="token operator">--</span>>
<link href=<span class="token string">"https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css"</span> rel=<span class="token string">"stylesheet"</span>>
<<span class="token operator">!</span><span class="token operator">--</span> jQuery and JavaScript Bundle with Popper <span class="token operator">--</span>>
<script src=<span class="token string">"https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.min.js"</span>><<span class="token operator">/</span>script>
<script src=<span class="token string">"https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"</span>><<span class="token operator">/</span>script>
<<span class="token operator">/</span>head>
<body>
<nav <span class="token keyword">class</span>=<span class="token string">"navbar navbar-expand-lg navbar-light bg-light"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"navbar-brand"</span> href=<span class="token string">"#"</span>>Navbar<<span class="token operator">/</span>a>
<button <span class="token keyword">class</span>=<span class="token string">"navbar-toggler"</span> <span class="token function">type</span>=<span class="token string">"button"</span> <span class="token keyword">data</span><span class="token operator">-</span>toggle=<span class="token string">"collapse"</span> <span class="token keyword">data</span><span class="token operator">-</span>target=<span class="token string">"#navbarSupportedContent"</span>
aria-controls=<span class="token string">"navbarSupportedContent"</span> aria-expanded=<span class="token string">"false"</span> aria-label=<span class="token string">"Toggle navigation"</span>>
<span <span class="token keyword">class</span>=<span class="token string">"navbar-toggler-icon"</span>><<span class="token operator">/</span>span>
<<span class="token operator">/</span>button>
<div <span class="token keyword">class</span>=<span class="token string">"collapse navbar-collapse"</span> id=<span class="token string">"navbarSupportedContent"</span>>
<ul <span class="token keyword">class</span>=<span class="token string">"navbar-nav mr-auto"</span>>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item active"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link"</span> href=<span class="token string">"#"</span>>Home <span <span class="token keyword">class</span>=<span class="token string">"sr-only"</span>><span class="token punctuation">(</span>current<span class="token punctuation">)</span><<span class="token operator">/</span>span><<span class="token operator">/</span>a>
<<span class="token operator">/</span>li>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link"</span> href=<span class="token string">"#"</span>>Link<<span class="token operator">/</span>a>
<<span class="token operator">/</span>li>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item dropdown"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link dropdown-toggle"</span> href=<span class="token string">"#"</span> id=<span class="token string">"navbarDropdown"</span> role=<span class="token string">"button"</span> <span class="token keyword">data</span><span class="token operator">-</span>toggle=<span class="token string">"dropdown"</span>
aria-haspopup=<span class="token string">"true"</span> aria-expanded=<span class="token string">"false"</span>>
Dropdown
<<span class="token operator">/</span>a>
<div <span class="token keyword">class</span>=<span class="token string">"dropdown-menu"</span> aria-labelledby=<span class="token string">"navbarDropdown"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"dropdown-item"</span> href=<span class="token string">"#"</span>>Action<<span class="token operator">/</span>a>
<a <span class="token keyword">class</span>=<span class="token string">"dropdown-item"</span> href=<span class="token string">"#"</span>>Another action<<span class="token operator">/</span>a>
<div <span class="token keyword">class</span>=<span class="token string">"dropdown-divider"</span>><<span class="token operator">/</span>div>
<a <span class="token keyword">class</span>=<span class="token string">"dropdown-item"</span> href=<span class="token string">"#"</span>>Something <span class="token keyword">else</span> here<<span class="token operator">/</span>a>
<<span class="token operator">/</span>div>
<<span class="token operator">/</span>li>
<li <span class="token keyword">class</span>=<span class="token string">"nav-item"</span>>
<a <span class="token keyword">class</span>=<span class="token string">"nav-link disabled"</span> href=<span class="token string">"#"</span> tabindex=<span class="token string">"-1"</span> aria-disabled=<span class="token string">"true"</span>>Disabled<<span class="token operator">/</span>a>
<<span class="token operator">/</span>li>
<<span class="token operator">/</span>ul>
<form <span class="token keyword">class</span>=<span class="token string">"form-inline my-2 my-lg-0"</span>>
<input <span class="token keyword">class</span>=<span class="token string">"form-control mr-sm-2"</span> <span class="token function">type</span>=<span class="token string">"search"</span> placeholder=<span class="token string">"Search"</span> aria-label=<span class="token string">"Search"</span>>
<button <span class="token keyword">class</span>=<span class="token string">"btn btn-outline-success my-2 my-sm-0"</span> <span class="token function">type</span>=<span class="token string">"submit"</span>>Search<<span class="token operator">/</span>button>
<<span class="token operator">/</span>form>
<<span class="token operator">/</span>div>
<<span class="token operator">/</span>nav>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>body>
<<span class="token operator">/</span>html>
</code></pre>
<p>在home的模板页引入banner图片和图片跳转cta</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token comment"># templates/home/home_page.html #}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> extends <span class="token string">"base.html"</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags wagtailimages_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> image self<span class="token punctuation">.</span>banner_image fill-900x300 as img <span class="token operator">%</span><span class="token punctuation">}</span>
<div <span class="token keyword">class</span>=<span class="token string">"jumbotron"</span> style=<span class="token string">"background-image: url('{{ img.url }}'); background-size: cover "</span>>
<h1 <span class="token keyword">class</span>=<span class="token string">"display-4"</span> style=<span class="token string">"color: #e6e6e6"</span>><span class="token punctuation">{</span><span class="token punctuation">{</span> self<span class="token punctuation">.</span>banner_title <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h1>
<div <span class="token keyword">class</span>=<span class="token string">"lead"</span> style=<span class="token string">"color: #e6e6e6"</span>><span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>banner_subtitle<span class="token punctuation">|</span>richtext <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>div>
<a <span class="token keyword">class</span>=<span class="token string">"btn btn-primary btn-lg"</span> href=<span class="token string">"{{ self.banner_cta }}"</span> role=<span class="token string">"button"</span>>详情<<span class="token operator">/</span>a>
<<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p>在home的models中定义数据模型</p>
<pre><code class="prism language-powershell"><span class="token comment"># home/models.py</span>
<span class="token keyword">from</span> django<span class="token punctuation">.</span>db import models
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>models import Page<span class="token punctuation">,</span> Orderable
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>fields import RichTextField
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>admin<span class="token punctuation">.</span>edit_handlers import FieldPanel<span class="token punctuation">,</span> InlinePanel<span class="token punctuation">,</span> PageChooserPanel
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>images<span class="token punctuation">.</span>edit_handlers import ImageChooserPanel
<span class="token keyword">class</span> HomePage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
<span class="token string">'''HomePage models '''</span>
template = <span class="token string">'home/home_page.html'</span>
banner_title = models<span class="token punctuation">.</span>CharField<span class="token punctuation">(</span>max_length=100<span class="token punctuation">,</span> blank=True<span class="token punctuation">,</span> null=True<span class="token punctuation">)</span>
<span class="token comment"># max_count = 1</span>
banner_subtitle = RichTextField<span class="token punctuation">(</span>features=<span class="token punctuation">[</span><span class="token string">'bold'</span><span class="token punctuation">,</span> <span class="token string">'italic'</span><span class="token punctuation">]</span><span class="token punctuation">,</span> blank=True<span class="token punctuation">,</span> null=True<span class="token punctuation">)</span>
banner_image = models<span class="token punctuation">.</span>ForeignKey<span class="token punctuation">(</span>
<span class="token string">'wagtailimages.Image'</span><span class="token punctuation">,</span>
blank=True<span class="token punctuation">,</span>
null=True<span class="token punctuation">,</span>
on_delete=models<span class="token punctuation">.</span>DO_NOTHING<span class="token punctuation">,</span>
related_name=<span class="token string">"+"</span>
<span class="token punctuation">)</span>
banner_cta = models<span class="token punctuation">.</span>ForeignKey<span class="token punctuation">(</span>
<span class="token string">'wagtailcore.Page'</span><span class="token punctuation">,</span>
blank=True<span class="token punctuation">,</span>
null=True<span class="token punctuation">,</span>
on_delete=models<span class="token punctuation">.</span>DO_NOTHING<span class="token punctuation">,</span>
related_name=<span class="token string">"+"</span>
<span class="token punctuation">)</span>
content_panels = Page<span class="token punctuation">.</span>content_panels <span class="token operator">+</span> <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'banner_title'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'banner_subtitle'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
ImageChooserPanel<span class="token punctuation">(</span><span class="token string">'banner_image'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
PageChooserPanel<span class="token punctuation">(</span><span class="token string">'banner_cta'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span>
<span class="token keyword">class</span> Meta:
verbose_name = <span class="token string">'首页这里'</span>
verbose_name_plural = <span class="token string">'首页plural'</span>
</code></pre>
<h3>页面主题</h3>
<pre><code>https://bootswatch.com/
</code></pre>
<h3>轮播图</h3>
<pre><code>https://v4.bootcss.com/docs/getting-started/introduction/
</code></pre>
<h2>StreamField 字段</h2>
<p>StreamField字段可实现多媒体的展示<br> StreamField提供了一种内容编辑模型,适用于不遵循固定结构的页面(如博客文章或新闻故事),其中文本可能会穿插副标题、图像、引述和视频。它也适用于更专业的内容类型,如地图和图表(或者,对于编程博客,代码片段)。在这个模型中,这些不同的内容类型被表示为一系列的“块”,这些块可以以任何顺序重复和排列。<br> StreamField还提供了一个丰富的API来定义您自己的块类型,范围从简单的子块集合(例如由名字、姓氏和照片组成的“person”块)到完全自定义的具有自己编辑界面的组件。在数据库中,StreamField内容存储为JSON,确保字段的完整信息内容得到保留,而不仅仅是它的HTML表示。<br> 下面展示如何使用StremField</p>
<h3>使用StreamField</h3>
<p>StreamField是一个模型字段,可以像任何其他字段一样在页面模型中定义:</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>db import models
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>models import Page
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>fields import StreamField
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core import blocks
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>admin<span class="token punctuation">.</span>edit_handlers import FieldPanel<span class="token punctuation">,</span> StreamFieldPanel
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>images<span class="token punctuation">.</span>blocks import ImageChooserBlock
<span class="token keyword">class</span> BlogPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
author = models<span class="token punctuation">.</span>CharField<span class="token punctuation">(</span>max_length=255<span class="token punctuation">)</span>
date = models<span class="token punctuation">.</span>DateField<span class="token punctuation">(</span><span class="token string">"Post date"</span><span class="token punctuation">)</span>
body = StreamField<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'heading'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token operator">/</span><span class="token operator">/</span>标题
<span class="token punctuation">(</span><span class="token string">'paragraph'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token operator">/</span><span class="token operator">/</span>段落
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token operator">/</span><span class="token operator">/</span>图像
<span class="token punctuation">]</span><span class="token punctuation">)</span>
content_panels = Page<span class="token punctuation">.</span>content_panels <span class="token operator">+</span> <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'author'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'date'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
StreamFieldPanel<span class="token punctuation">(</span><span class="token string">'body'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span>
</code></pre>
<p>在本例中,BlogPage的body字段被定义为StreamField,在StreamField中,作者可以使用三种不同的块类型组成内容:标题、段落和图像,这些块可以按任何顺序使用和重复。可供作者使用的块类型定义为(name, block_type)元组列表:“name”用于标识模板中的块类型,并且应遵循变量名称的标准Python约定:小写和下划线,无空格。</p>
<p>您可以在StreamField块参照中找到可用块类型的完整列表。</p>
<h3>模板呈现</h3>
<p>StreamField像展示单个块一样,把stream 的内容作为整一个整体展示为HTML。要将此HTML包含到你的页面中,请使用{% include_block %}标记:</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
<span class="token punctuation">{</span><span class="token operator">%</span> include_block page<span class="token punctuation">.</span>body <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p>实际中使用<br> mysite\templates\flex\flex_page.html</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> extends <span class="token string">"base.html"</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags wagtailimages_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<div>
<span class="token punctuation">{</span><span class="token punctuation">{</span> self<span class="token punctuation">.</span>subtitle <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> block in page<span class="token punctuation">.</span>content <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> include_block block <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<p>content来自这里<br> flex\models.py</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>db import models
<span class="token keyword">from</span> django<span class="token punctuation">.</span>db import models
<span class="token keyword">from</span> modelcluster<span class="token punctuation">.</span>fields import ParentalKey
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core import blocks
<span class="token keyword">from</span> streams import myblocks
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>models import Page<span class="token punctuation">,</span> Orderable
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>fields import RichTextField<span class="token punctuation">,</span> StreamField
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>admin<span class="token punctuation">.</span>edit_handlers import FieldPanel<span class="token punctuation">,</span> InlinePanel<span class="token punctuation">,</span> PageChooserPanel<span class="token punctuation">,</span> StreamFieldPanel
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>images<span class="token punctuation">.</span>edit_handlers import ImageChooserPanel
<span class="token keyword">class</span> FlexPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
template = <span class="token string">'flex/flex_page.html'</span>
subtitle = models<span class="token punctuation">.</span>CharField<span class="token punctuation">(</span>max_length=100<span class="token punctuation">,</span> blank=True<span class="token punctuation">,</span> null=True<span class="token punctuation">)</span>
content = StreamField<span class="token punctuation">(</span>
<span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'title_and_text'</span><span class="token punctuation">,</span> myblocks<span class="token punctuation">.</span>TitleAndTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">,</span>
blank=True<span class="token punctuation">,</span>
null=True<span class="token punctuation">,</span>
<span class="token punctuation">)</span>
content_panels = Page<span class="token punctuation">.</span>content_panels <span class="token operator">+</span> <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'subtitle'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
StreamFieldPanel<span class="token punctuation">(</span><span class="token string">'content'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span>
<span class="token keyword">class</span> Meta:
verbose_name = <span class="token string">'Flex Page'</span>
verbose_name_plural = <span class="token string">'Flex Pages'</span>
</code></pre>
<p>为了更好地控制特定块类型的渲染,每个块对象都提供块类型和值特性:</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
<article>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> block in page<span class="token punctuation">.</span>body <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">if</span> block<span class="token punctuation">.</span>block_type == <span class="token string">'heading'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<h1><span class="token punctuation">{</span><span class="token punctuation">{</span> block<span class="token punctuation">.</span>value <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h1>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">else</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<section <span class="token keyword">class</span>=<span class="token string">"block-{{ block.block_type }}"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> include_block block <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>section>
<span class="token punctuation">{</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>article>
</code></pre>
<h3>组合块</h3>
<p>除了直接在StreamField中使用内置块类型外,还可以通过各种方式组合子块来构造新的块类型。这方面的例子包括:</p>
<ul>
<li>由图像选择器和文本字段组成的“带标题的图像”块</li>
<li>一个“相关链接”部分,作者可以提供任何数量的链接到其他网页</li>
<li>一种幻灯片放映块,其中每张幻灯片可以是图像、文本或视频,按任何顺序排列</li>
</ul>
<p>一旦以这种方式构建了新的块类型,就可以在任何使用内置块类型的地方使用它—包括将它用作另一个块类型的组件。例如,您可以定义一个图像库块,其中每个项目都是一个“带标题的图像”块。</p>
<h3>StructBlock</h3>
<p>StructBlock允许您将多个“子”块组合在一起,以显示为单个块。子块作为(名称,块类型)元组列表传递给StructBlock:</p>
<pre><code class="prism language-powershell"> body = StreamField<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'person'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'first_name'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'surname'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'photo'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'biography'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'heading'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'paragraph'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
</code></pre>
<p>其中person对应了一个StructBlock</p>
<p>在读回StreamField的内容时(例如在呈现模板时),StructBlock的值是一个类似dict的对象,其键与定义中给出的块名相对应:</p>
<pre><code class="prism language-powershell"><article>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> block in page<span class="token punctuation">.</span>body <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">if</span> block<span class="token punctuation">.</span>block_type == <span class="token string">'person'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<div <span class="token keyword">class</span>=<span class="token string">"person"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> image block<span class="token punctuation">.</span>value<span class="token punctuation">.</span>photo width-400 <span class="token operator">%</span><span class="token punctuation">}</span>
<h2><span class="token punctuation">{</span><span class="token punctuation">{</span> block<span class="token punctuation">.</span>value<span class="token punctuation">.</span>first_name <span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token punctuation">{</span><span class="token punctuation">{</span> block<span class="token punctuation">.</span>value<span class="token punctuation">.</span>surname <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h2>
<span class="token punctuation">{</span><span class="token punctuation">{</span> block<span class="token punctuation">.</span>value<span class="token punctuation">.</span>biography <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">else</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">(</span>rendering <span class="token keyword">for</span> other block types<span class="token punctuation">)</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>article>
</code></pre>
<h3>子类化结构块</h3>
<p>在StreamField定义中放置StructBlock的子块列表通常很难读懂,并且使得同一块很难在多个位置重用。因此,StructBlock可以子类化,子块定义为子类上的属性。上例中的“person”块可以重写为:</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> PersonBlock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">)</span>:
first_name = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
surname = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
photo = ImageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span>
biography = blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
</code></pre>
<p>PersonBlock可以在StreamField定义中使用,使用方式与内置块类型相同:</p>
<pre><code class="prism language-powershell">body = StreamField<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'person'</span><span class="token punctuation">,</span> PersonBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'heading'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'paragraph'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
</code></pre>
<h3>Block icons</h3>
<p>在内容作者用于向StreamField添加新块的菜单中,每个块类型都有一个关联的图标。对于StructBlock和其他结构块类型,将使用占位符图标,因为这些块的用途特定于您的项目。要设置自定义图标,请将选项图标作为关键字参数传递给StructBlock,或作为元类的属性传递:</p>
<pre><code class="prism language-powershell"> body = StreamField<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'person'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'first_name'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'surname'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'photo'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'biography'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">,</span> icon=<span class="token string">'user'</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'heading'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'paragraph'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
</code></pre>
<p>其中的icon=‘user’</p>
<pre><code class="prism language-powershell"> <span class="token keyword">class</span> PersonBlock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">)</span>:
first_name = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
surname = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
photo = ImageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span>
biography = blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token keyword">class</span> Meta:
icon = <span class="token string">'user'</span>
</code></pre>
<h3>ListBlock</h3>
<p>ListBlock定义了一个重复块,允许内容作者插入任意多个特定块类型的实例。例如,由多个图像组成的“多媒体资料”块可以定义如下:</p>
<pre><code class="prism language-powershell"> body = StreamField<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'gallery'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>ListBlock<span class="token punctuation">(</span>ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'heading'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'paragraph'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
</code></pre>
<p>在读回StreamField的内容时(例如在呈现模板时),ListBlock的值是子值的列表:</p>
<pre><code class="prism language-powershell"><article>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> block in page<span class="token punctuation">.</span>body <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">if</span> block<span class="token punctuation">.</span>block_type == <span class="token string">'gallery'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<ul <span class="token keyword">class</span>=<span class="token string">"gallery"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> img in block<span class="token punctuation">.</span>value <span class="token operator">%</span><span class="token punctuation">}</span>
<li><span class="token punctuation">{</span><span class="token operator">%</span> image img width-400 <span class="token operator">%</span><span class="token punctuation">}</span><<span class="token operator">/</span>li>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>ul>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">else</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">(</span>rendering <span class="token keyword">for</span> other block types<span class="token punctuation">)</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>article>
</code></pre>
<h3>StreamBlock</h3>
<p>StreamBlock定义了一组子块类型,这些子块类型可以通过与StreamField本身相同的机制以任何顺序混合和重复。例如,支持图像和视频幻灯片的轮播图可以定义如下:</p>
<pre><code class="prism language-powershell"> body = StreamField<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'carousel'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>StreamBlock<span class="token punctuation">(</span><span class="token punctuation">[</span>
<span class="token string">'image'</span>: ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token string">'video'</span>: EmbedBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'heading'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'paragraph'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">)</span>
</code></pre>
<p>StreamBlock也可以与StructBlock相同的方式子类化,子块被指定为类上的属性:</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> PersonBlock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StreamBlock<span class="token punctuation">)</span>:
image = ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
video = EmbedBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token keyword">class</span> Meta:
icon = <span class="token string">'image'</span>
</code></pre>
<p>以这种方式定义的StreamBlock子类也可以传递给StreamField定义,而不是传递块类型列表。这允许设置一组公共块类型,以便在多个页面类型上使用:</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> CommonContentBlock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StreamBlock<span class="token punctuation">)</span>:
heading = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>form_classname=<span class="token string">"full title"</span><span class="token punctuation">)</span>
paragraph = blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
image = ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token keyword">class</span> BlogPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
body = StreamField<span class="token punctuation">(</span>CommonContentBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span>
</code></pre>
<p>当读回StreamField的内容时,StreamBlock的值是具有block类型和值属性的块对象序列,就像StreamField本身的顶级值一样。</p>
<pre><code class="prism language-powershell"><article>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> block in page<span class="token punctuation">.</span>body <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">if</span> block<span class="token punctuation">.</span>block_type == <span class="token string">'carousel'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<ul <span class="token keyword">class</span>=<span class="token string">"carousel"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> slide in block<span class="token punctuation">.</span>value <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">if</span> slide<span class="token punctuation">.</span>block_type == <span class="token string">'image'</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<li <span class="token keyword">class</span>=<span class="token string">"image"</span>><span class="token punctuation">{</span><span class="token operator">%</span> image slide<span class="token punctuation">.</span>value width-200 <span class="token operator">%</span><span class="token punctuation">}</span><<span class="token operator">/</span>li>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">else</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<li> <span class="token keyword">class</span>=<span class="token string">"video"</span>><span class="token punctuation">{</span><span class="token operator">%</span> include_block slide <span class="token operator">%</span><span class="token punctuation">}</span><<span class="token operator">/</span>li>
<span class="token punctuation">{</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>ul>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">else</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">(</span>rendering <span class="token keyword">for</span> other block types<span class="token punctuation">)</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endif <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>article>
</code></pre>
<h3>Per-block templates</h3>
<p>默认情况下,每个块都使用简单、最小的HTML标记呈现,或者根本不使用任何标记。例如,CharBlock值呈现为纯文本,而ListBlock在</p>
<ul>
<li> 包装器中输出其子块。要使用自己的自定义HTML呈现覆盖此选项,可以将模板参数传递给块,给出要呈现的模板文件的文件名。这对于从StructBlock派生的自定义块类型特别有用: </li>
</ul>
<p></p>
<pre><code class="prism language-powershell"><span class="token punctuation">(</span><span class="token string">'person'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">(</span>
<span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'first_name'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'surname'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'photo'</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'biography'</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span><span class="token punctuation">,</span>
template=<span class="token string">'myapp/blocks/person.html'</span><span class="token punctuation">,</span>
icon=<span class="token string">'user'</span>
<span class="token punctuation">)</span><span class="token punctuation">)</span>
</code></pre>
<p>Or, when defined as a subclass of StructBlock:<br> 或者,当定义为结构块的子类时</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> PersonBlock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">)</span>:
first_name = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
surname = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
photo = ImageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span>
biography = blocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token keyword">class</span> Meta:
template = <span class="token string">'myapp/blocks/person.html'</span>
icon = <span class="token string">'user'</span>
</code></pre>
<p>在模板中,可以将块值作为变量值进行访问:</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> load wagtailimages_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<div <span class="token keyword">class</span>=<span class="token string">"person"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> image value<span class="token punctuation">.</span>photo width-400 <span class="token operator">%</span><span class="token punctuation">}</span>
<h2><span class="token punctuation">{</span><span class="token punctuation">{</span> value<span class="token punctuation">.</span>first_name <span class="token punctuation">}</span><span class="token punctuation">}</span> <span class="token punctuation">{</span><span class="token punctuation">{</span> value<span class="token punctuation">.</span>surname <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h2>
<span class="token punctuation">{</span><span class="token punctuation">{</span> value<span class="token punctuation">.</span>biography <span class="token punctuation">}</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>div>
</code></pre>
<p>或</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags wagtailimages_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<div <span class="token keyword">class</span>=<span class="token string">"person"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> image value<span class="token punctuation">.</span>photo width-400 <span class="token operator">%</span><span class="token punctuation">}</span>
<h2><span class="token punctuation">{</span><span class="token operator">%</span> include_block value<span class="token punctuation">.</span>first_name <span class="token operator">%</span><span class="token punctuation">}</span> <span class="token punctuation">{</span><span class="token operator">%</span> include_block value<span class="token punctuation">.</span>surname <span class="token operator">%</span><span class="token punctuation">}</span><<span class="token operator">/</span>h2>
<span class="token punctuation">{</span><span class="token operator">%</span> include_block value<span class="token punctuation">.</span>biography <span class="token operator">%</span><span class="token punctuation">}</span>
<<span class="token operator">/</span>div>
</code></pre>
<p>Like Django’s {% include %} tag, {% include_block %} also allows passing additional variables to the included template, through the syntax {% include_block my_block with foo=“bar” %}:<br> As well as passing variables from the parent template, block subclasses can pass additional template variables of their own by overriding the get_context method:</p>
<h2>card</h2>
<p>有时,您需要一个可以有多个重复内容区域的StreamField。一个很好的例子是被称为卡片的设计组件。在这里,我们将探讨一个ListBlock,使我们能够使用自定义数据、ImageChooserBlock、PageChooserBlock以及如何在Wagtail CMS模板中循环使用ListBlock创建无限的卡片。<br> myblocks.py增加以下内容</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> Cardblock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">)</span>:
title = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">,</span>help_text=<span class="token string">'add your title here'</span><span class="token punctuation">)</span>
<span class="token comment"># text = blocks.TextBlock(required=True,help_text='add your text here')</span>
cards = blocks<span class="token punctuation">.</span>ListBlock<span class="token punctuation">(</span>
blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">(</span>
<span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">,</span>ImageChooserBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'title'</span><span class="token punctuation">,</span>blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">,</span> max_length=40<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'text'</span><span class="token punctuation">,</span>blocks<span class="token punctuation">.</span>TextBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">,</span>max_length=200<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'button_page'</span><span class="token punctuation">,</span>blocks<span class="token punctuation">.</span>PageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'button_url'</span><span class="token punctuation">,</span>blocks<span class="token punctuation">.</span>URLBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span>
<span class="token punctuation">)</span>
<span class="token punctuation">)</span>
</code></pre>
<p>flex/models.py增加以下内容</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> FlexPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
template = <span class="token string">'flex/flex_page.html'</span>
subtitle = models<span class="token punctuation">.</span>CharField<span class="token punctuation">(</span>max_length=100<span class="token punctuation">,</span> blank=True<span class="token punctuation">,</span> null=True<span class="token punctuation">)</span>
content = StreamField<span class="token punctuation">(</span>
<span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'title_and_text'</span><span class="token punctuation">,</span> myblocks<span class="token punctuation">.</span>TitleAndTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'full_richtext'</span><span class="token punctuation">,</span> myblocks<span class="token punctuation">.</span>RichTextBlock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">'cards'</span><span class="token punctuation">,</span>myblocks<span class="token punctuation">.</span>Cardblock<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token comment">## add is here</span>
<span class="token punctuation">]</span><span class="token punctuation">,</span>
blank=True<span class="token punctuation">,</span>
null=True<span class="token punctuation">,</span>
<span class="token punctuation">)</span>
content_panels = Page<span class="token punctuation">.</span>content_panels <span class="token operator">+</span> <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'subtitle'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
StreamFieldPanel<span class="token punctuation">(</span><span class="token string">'content'</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span>
<span class="token keyword">class</span> Meta:
verbose_name = <span class="token string">'Flex Page'</span>
verbose_name_plural = <span class="token string">'Flex Pages'</span>
</code></pre>
<p>Streams/myblocks.py</p>
<pre><code class="prism language-powershell"><span class="token keyword">class</span> CardBlock<span class="token punctuation">(</span>blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">)</span>:
<span class="token string">""</span><span class="token string">"Cards with image and text and button(s)."</span><span class="token string">""</span>
title = blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">,</span> help_text=<span class="token string">"Add your title"</span><span class="token punctuation">)</span>
cards = blocks<span class="token punctuation">.</span>ListBlock<span class="token punctuation">(</span>
blocks<span class="token punctuation">.</span>StructBlock<span class="token punctuation">(</span>
<span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">"image"</span><span class="token punctuation">,</span> ImageChooserBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">"title"</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>CharBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">,</span> max_length=40<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">"text"</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>TextBlock<span class="token punctuation">(</span>required=True<span class="token punctuation">,</span> max_length=200<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span><span class="token string">"button_page"</span><span class="token punctuation">,</span> blocks<span class="token punctuation">.</span>PageChooserBlock<span class="token punctuation">(</span>required=False<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">(</span>
<span class="token string">"button_url"</span><span class="token punctuation">,</span>
blocks<span class="token punctuation">.</span>URLBlock<span class="token punctuation">(</span>
required=False<span class="token punctuation">,</span>
help_text=<span class="token string">"If the button page above is selected, that will be used first."</span><span class="token punctuation">,</span> <span class="token comment"># noqa</span>
<span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">]</span>
<span class="token punctuation">)</span>
<span class="token punctuation">)</span>
<span class="token keyword">class</span> Meta: <span class="token comment"># noqa</span>
template = <span class="token string">"streams/cards_block.html"</span>
icon = <span class="token string">"placeholder"</span>
label = <span class="token string">"Staff Cards"</span>
</code></pre>
<p>刷新管理页面已增加card<br> <a href="http://img.e-com-net.com/image/info8/d5ba8ab29f9e40b994da2f9c0ca4740e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d5ba8ab29f9e40b994da2f9c0ca4740e.jpg" alt="wagtail的使用_第45张图片" width="650" height="323" style="border:1px solid black;"></a></p>
<h2>StreamField实例</h2>
<p>首先创建一个新的app</p>
<pre><code class="prism language-bash"><span class="token punctuation">(</span>env<span class="token punctuation">)</span> C:<span class="token punctuation">\</span>djproject<span class="token punctuation">\</span>wagprj<span class="token punctuation">\</span>mysite<span class="token operator">></span>django-admin startapp article
</code></pre>
<p>注册到配置文件base.py<br> <a href="http://img.e-com-net.com/image/info8/d3990c9f8faa4c5da3f87ca60ffcaeff.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d3990c9f8faa4c5da3f87ca60ffcaeff.jpg" alt="wagtail的使用_第46张图片" width="650" height="164" style="border:1px solid black;"></a><br> article\models.py</p>
<pre><code class="prism language-bash">from wagtail.core.models <span class="token function">import</span> Page, Orderable
from django.db <span class="token function">import</span> models
from wagtail.images.blocks <span class="token function">import</span> ImageChooserBlock
from wagtail.core <span class="token function">import</span> blocks
from wagtail.core.models <span class="token function">import</span> Page
from wagtail.core.fields <span class="token function">import</span> RichTextField, StreamField
from wagtail.admin.edit_handlers <span class="token function">import</span> FieldPanel, InlinePanel, StreamFieldPanel
class Article<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
intro <span class="token operator">=</span> models.TextField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
content <span class="token operator">=</span> StreamField<span class="token punctuation">(</span>
<span class="token punctuation">[</span>
<span class="token punctuation">(</span><span class="token string">'subtitle'</span>, blocks.TextBlock<span class="token punctuation">(</span><span class="token punctuation">))</span>,
<span class="token punctuation">(</span><span class="token string">'paragraph'</span>, blocks.TextBlock<span class="token punctuation">(</span><span class="token punctuation">))</span>,
<span class="token punctuation">(</span><span class="token string">'image'</span>, ImageChooserBlock<span class="token punctuation">(</span><span class="token punctuation">))</span>,
<span class="token punctuation">]</span>
<span class="token punctuation">)</span>
content_panels <span class="token operator">=</span> Page.content_panels + <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'intro'</span><span class="token punctuation">)</span>,
StreamFieldPanel<span class="token punctuation">(</span><span class="token string">'content'</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
</code></pre>
<p>做下数据迁移<br> 管理页面在首页下增加一个子页面,类型选article<br> <a href="http://img.e-com-net.com/image/info8/9f948a4514ea4df194e431d426e6996c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9f948a4514ea4df194e431d426e6996c.jpg" alt="wagtail的使用_第47张图片" width="650" height="185" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/c655b9e6c898414abd5cd3f5dfa27279.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c655b9e6c898414abd5cd3f5dfa27279.jpg" alt="wagtail的使用_第48张图片" width="650" height="368" style="border:1px solid black;"></a><br> 还不能访问,需要增加对应的模板</p>
<p><a href="http://img.e-com-net.com/image/info8/08f6e7d73dbe4d7f887c7f84a5d5aa77.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/08f6e7d73dbe4d7f887c7f84a5d5aa77.jpg" alt="wagtail的使用_第49张图片" width="650" height="338" style="border:1px solid black;"></a><br> 创建模板文件<br> <a href="http://img.e-com-net.com/image/info8/5030cb62d1d64b7d8cc6057fdf062f50.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5030cb62d1d64b7d8cc6057fdf062f50.jpg" alt="wagtail的使用_第50张图片" width="650" height="136" style="border:1px solid black;"></a><br> article\templates\article\article.html<br> 内容替换如下</p>
<pre><code class="prism language-bash"><span class="token punctuation">{</span>% extends <span class="token string">'base.html'</span> %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% block content %<span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page.title <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page.intro <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span>% <span class="token keyword">for</span> <span class="token for-or-select variable">item</span> <span class="token keyword">in</span> page.content %<span class="token punctuation">}</span>
<span class="token operator"><</span>div<span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> item <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/div<span class="token operator">></span>
<span class="token punctuation">{</span>% endfor %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% endblock %<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/e7f6523965644f45b542bb2c074ca93e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e7f6523965644f45b542bb2c074ca93e.jpg" alt="wagtail的使用_第51张图片" width="551" height="312" style="border:1px solid black;"></a><br> 完善一下,增加单独处理标签的能力</p>
<pre><code class="prism language-bash"><span class="token punctuation">{</span>% extends <span class="token string">'base.html'</span> %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% block content %<span class="token punctuation">}</span>
<span class="token operator"><</span>div<span class="token operator">></span>
<span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">2</span>></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page.title <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">2</span>></span>
<span class="token operator"><</span>/div<span class="token operator">></span>
<span class="token punctuation">{</span>% <span class="token keyword">for</span> <span class="token for-or-select variable">item</span> <span class="token keyword">in</span> page.content %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% <span class="token keyword">if</span> item.block_type <span class="token operator">==</span> <span class="token string">'subtitle'</span> %<span class="token punctuation">}</span>
<span class="token operator"><</span>div<span class="token operator">></span>
<span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">4</span>></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> item <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">4</span>></span>
<span class="token operator"><</span>/div<span class="token operator">></span>
<span class="token punctuation">{</span>% endif %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% <span class="token keyword">if</span> item.block_type <span class="token operator">==</span> <span class="token string">'paragraph'</span> %<span class="token punctuation">}</span>
<span class="token operator"><</span>div<span class="token operator">></span>
<span class="token operator"><</span>p <span class="token assign-left variable">style</span><span class="token operator">=</span><span class="token string">"color: #308282"</span><span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> item <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/p<span class="token operator">></span>
<span class="token operator"><</span>/div<span class="token operator">></span>
<span class="token punctuation">{</span>% endif %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% <span class="token keyword">if</span> item.block_type <span class="token operator">==</span> <span class="token string">'image'</span> %<span class="token punctuation">}</span>
<span class="token operator"><</span>div<span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> item <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/div<span class="token operator">></span>
<span class="token punctuation">{</span>% endif %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% endfor %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% endblock %<span class="token punctuation">}</span>
</code></pre>
<h2>一个blog应用</h2>
<pre><code class="prism language-powershell"><span class="token punctuation">(</span>env<span class="token punctuation">)</span> C:\djproject\wagprj\mysite>python manage<span class="token punctuation">.</span>py startapp blog
</code></pre>
<p>Add the new <strong>blog</strong> app to <strong>INSTALLED_APPS</strong> in <strong>mysite/settings/base.py.</strong></p>
<h3>一个简单的起始页</h3>
<h4>配置修改</h4>
<p>blog/models.py</p>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>models import Page
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core<span class="token punctuation">.</span>fields import RichTextField
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>admin<span class="token punctuation">.</span>edit_handlers import FieldPanel
<span class="token keyword">class</span> BlogIndexPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
intro = RichTextField<span class="token punctuation">(</span>blank=True<span class="token punctuation">)</span>
content_panels = Page<span class="token punctuation">.</span>content_panels <span class="token operator">+</span> <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'intro'</span><span class="token punctuation">,</span> classname=<span class="token string">"full"</span><span class="token punctuation">)</span>
<span class="token punctuation">]</span>
</code></pre>
<p>迁移数据<br> 展示模板,新建文件<br> blog/templates/blog/blog_index_page.html</p>
<pre><code class="prism language-powershell"><span class="token punctuation">{</span><span class="token operator">%</span> extends <span class="token string">"base.html"</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block body_class <span class="token operator">%</span><span class="token punctuation">}</span>template-blogindexpage<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<h1><span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>title <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h1>
<div <span class="token keyword">class</span>=<span class="token string">"intro"</span>><span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>intro<span class="token punctuation">|</span>richtext <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> post in page<span class="token punctuation">.</span>get_children <span class="token operator">%</span><span class="token punctuation">}</span>
<h2><a href=<span class="token string">"{% pageurl post %}"</span>><span class="token punctuation">{</span><span class="token punctuation">{</span> post<span class="token punctuation">.</span>title <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>a><<span class="token operator">/</span>h2>
<span class="token punctuation">{</span><span class="token punctuation">{</span> post<span class="token punctuation">.</span>specific<span class="token punctuation">.</span>intro <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> post<span class="token punctuation">.</span>specific<span class="token punctuation">.</span>body<span class="token punctuation">|</span>richtext <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<h4>管理页面操作</h4>
<p>在Wagtail的admin界面, 创建一个BlogIndexPage作为Homepage的子叶,确保slug “blog” 在Promote页, 发布. 现在可以访问 url /blog 在你的站点上。<br> <a href="http://img.e-com-net.com/image/info8/0f77090271214e5a8e86cff5dcf15694.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0f77090271214e5a8e86cff5dcf15694.jpg" alt="wagtail的使用_第52张图片" width="650" height="257" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/0135b7f3defd49e38fa151ebe3d787f2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0135b7f3defd49e38fa151ebe3d787f2.jpg" alt="wagtail的使用_第53张图片" width="650" height="313" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/fe6cdd55853642dbbf7f15d833932182.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/fe6cdd55853642dbbf7f15d833932182.png" alt="wagtail的使用_第54张图片" width="505" height="137" style="border:1px solid black;"></a></p>
<h3>blog页</h3>
<h4>配置修改</h4>
<p>blog/models.py</p>
<pre><code class="prism language-bash">from django.db <span class="token function">import</span> models
from wagtail.core.models <span class="token function">import</span> Page
from wagtail.core.fields <span class="token function">import</span> RichTextField
from wagtail.admin.edit_handlers <span class="token function">import</span> FieldPanel
from wagtail.search <span class="token function">import</span> index
<span class="token comment"># Keep the definition of BlogIndexPage, and add:</span>
class BlogPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
<span class="token function">date</span> <span class="token operator">=</span> models.DateField<span class="token punctuation">(</span><span class="token string">"Post date"</span><span class="token punctuation">)</span>
intro <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">250</span><span class="token punctuation">)</span>
body <span class="token operator">=</span> RichTextField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True<span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> Page.search_fields + <span class="token punctuation">[</span>
index.SearchField<span class="token punctuation">(</span><span class="token string">'intro'</span><span class="token punctuation">)</span>,
index.SearchField<span class="token punctuation">(</span><span class="token string">'body'</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
content_panels <span class="token operator">=</span> Page.content_panels + <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'date'</span><span class="token punctuation">)</span>,
FieldPanel<span class="token punctuation">(</span><span class="token string">'intro'</span><span class="token punctuation">)</span>,
FieldPanel<span class="token punctuation">(</span><span class="token string">'body'</span>, <span class="token assign-left variable">classname</span><span class="token operator">=</span><span class="token string">"full"</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
</code></pre>
<p>迁移数据</p>
<pre><code class="prism language-bash"> python manage.py makemigrations
python manage.py migrate
</code></pre>
<p>blog/templates/blog/blog_page.html</p>
<pre><code class="prism language-bash"><span class="token punctuation">{</span>% extends <span class="token string">"base.html"</span> %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% load wagtailcore_tags %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% block body_class %<span class="token punctuation">}</span>template-blogpage<span class="token punctuation">{</span>% endblock %<span class="token punctuation">}</span>
<span class="token punctuation">{</span>% block content %<span class="token punctuation">}</span>
<span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span><span class="token punctuation">{</span><span class="token punctuation">{</span> page.title <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span>
<span class="token operator"><</span>p <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"meta"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> page.date <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span>/p<span class="token operator">></span>
<span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"intro"</span><span class="token operator">></span><span class="token punctuation">{</span><span class="token punctuation">{</span> page.intro <span class="token punctuation">}</span><span class="token punctuation">}</span><span class="token operator"><</span>/div<span class="token operator">></span>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page.body<span class="token operator">|</span>richtext <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token operator"><</span>p<span class="token operator">></span><span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"{{ page.get_parent.url }}"</span><span class="token operator">></span>Return to blog<span class="token operator"><</span>/a<span class="token operator">></span><span class="token operator"><</span>/p<span class="token operator">></span>
<span class="token punctuation">{</span>% endblock %<span class="token punctuation">}</span>
</code></pre>
<p>现在创建一些BlogIndexPage的子页<br> <a href="http://img.e-com-net.com/image/info8/0e587c5b77fe4c98a87b75e55f074c44.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0e587c5b77fe4c98a87b75e55f074c44.jpg" alt="wagtail的使用_第55张图片" width="650" height="239" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/f6ba55572f2048009acbe2ebbfee4a20.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f6ba55572f2048009acbe2ebbfee4a20.jpg" alt="wagtail的使用_第56张图片" width="650" height="238" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/f8ac5aa582f04f26adb56a021c7555d9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f8ac5aa582f04f26adb56a021c7555d9.jpg" alt="wagtail的使用_第57张图片" width="650" height="415" style="border:1px solid black;"></a></p>
<p>发布它<br> <a href="http://img.e-com-net.com/image/info8/7e080ba036fa421f8488f3ff54aeea83.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/7e080ba036fa421f8488f3ff54aeea83.png" alt="wagtail的使用_第58张图片" width="496" height="465" style="border:1px solid black;"></a></p>
<h4>父与子</h4>
<p>在wagtail所作的工作,大部分围绕树的概念,其包含节点和叶子;在这个例子中 BlogIndexPage 是 “node” 单独一个 BlogPage 是“leaves”.</p>
<h3>加入图片</h3>
<h4>添加BlogPageGalleryImage 模型到 models.py</h4>
<p>blog\models.py</p>
<pre><code class="prism language-bash">from django.db <span class="token function">import</span> models
<span class="token comment"># New imports added for ParentalKey, Orderable, InlinePanel, ImageChooserPanel</span>
from modelcluster.fields <span class="token function">import</span> ParentalKey
from wagtail.core.models <span class="token function">import</span> Page, Orderable
from wagtail.core.fields <span class="token function">import</span> RichTextField
from wagtail.admin.edit_handlers <span class="token function">import</span> FieldPanel, InlinePanel
from wagtail.images.edit_handlers <span class="token function">import</span> ImageChooserPanel
from wagtail.search <span class="token function">import</span> index
<span class="token comment"># ... (Keep the definition of BlogIndexPage, and update BlogPage:)</span>
class BlogPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
<span class="token function">date</span> <span class="token operator">=</span> models.DateField<span class="token punctuation">(</span><span class="token string">"Post date"</span><span class="token punctuation">)</span>
intro <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">250</span><span class="token punctuation">)</span>
body <span class="token operator">=</span> RichTextField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True<span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> Page.search_fields + <span class="token punctuation">[</span>
index.SearchField<span class="token punctuation">(</span><span class="token string">'intro'</span><span class="token punctuation">)</span>,
index.SearchField<span class="token punctuation">(</span><span class="token string">'body'</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
content_panels <span class="token operator">=</span> Page.content_panels + <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'date'</span><span class="token punctuation">)</span>,
FieldPanel<span class="token punctuation">(</span><span class="token string">'intro'</span><span class="token punctuation">)</span>,
FieldPanel<span class="token punctuation">(</span><span class="token string">'body'</span>, <span class="token assign-left variable">classname</span><span class="token operator">=</span><span class="token string">"full"</span><span class="token punctuation">)</span>,
InlinePanel<span class="token punctuation">(</span><span class="token string">'gallery_images'</span>, <span class="token assign-left variable">label</span><span class="token operator">=</span><span class="token string">"Gallery images"</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
class BlogPageGalleryImage<span class="token punctuation">(</span>Orderable<span class="token punctuation">)</span>:
page <span class="token operator">=</span> ParentalKey<span class="token punctuation">(</span>BlogPage, <span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'gallery_images'</span><span class="token punctuation">)</span>
image <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span>
<span class="token string">'wagtailimages.Image'</span>, <span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'+'</span>
<span class="token punctuation">)</span>
caption <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True, <span class="token assign-left variable">max_length</span><span class="token operator">=</span><span class="token number">250</span><span class="token punctuation">)</span>
panels <span class="token operator">=</span> <span class="token punctuation">[</span>
ImageChooserPanel<span class="token punctuation">(</span><span class="token string">'image'</span><span class="token punctuation">)</span>,
FieldPanel<span class="token punctuation">(</span><span class="token string">'caption'</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
</code></pre>
<p>迁移数据</p>
<pre><code class="prism language-bash"> python manage.py makemigrations
python manage.py migrate
</code></pre>
<p>blog\templates\blog\blog_page.html</p>
<pre><code class="prism language-powershell">
<span class="token punctuation">{</span><span class="token operator">%</span> extends <span class="token string">"base.html"</span> <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> load wagtailcore_tags wagtailimages_tags <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block body_class <span class="token operator">%</span><span class="token punctuation">}</span>template-blogpage<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> block content <span class="token operator">%</span><span class="token punctuation">}</span>
<h1><span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>title <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>h1>
<p <span class="token keyword">class</span>=<span class="token string">"meta"</span>><span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>date <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>p>
<div <span class="token keyword">class</span>=<span class="token string">"intro"</span>><span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>intro <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token punctuation">{</span> page<span class="token punctuation">.</span>body<span class="token punctuation">|</span>richtext <span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">{</span><span class="token operator">%</span> <span class="token keyword">for</span> item in page<span class="token punctuation">.</span>gallery_images<span class="token punctuation">.</span>all <span class="token operator">%</span><span class="token punctuation">}</span>
<div style=<span class="token string">"float: left; margin: 10px"</span>>
<span class="token punctuation">{</span><span class="token operator">%</span> image item<span class="token punctuation">.</span>image fill-320x240 <span class="token operator">%</span><span class="token punctuation">}</span>
<p><span class="token punctuation">{</span><span class="token punctuation">{</span> item<span class="token punctuation">.</span>caption <span class="token punctuation">}</span><span class="token punctuation">}</span><<span class="token operator">/</span>p>
<<span class="token operator">/</span>div>
<span class="token punctuation">{</span><span class="token operator">%</span> endfor <span class="token operator">%</span><span class="token punctuation">}</span>
<p><a href=<span class="token string">"{{ page.get_parent.url }}"</span>><span class="token keyword">Return</span> to blog<<span class="token operator">/</span>a><<span class="token operator">/</span>p>
<span class="token punctuation">{</span><span class="token operator">%</span> endblock <span class="token operator">%</span><span class="token punctuation">}</span>
</code></pre>
<h4>管理页面添加图片</h4>
<p><a href="http://img.e-com-net.com/image/info8/6240b67b291847fc9cf2bdb2b4c342ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6240b67b291847fc9cf2bdb2b4c342ad.jpg" alt="wagtail的使用_第59张图片" width="650" height="504" style="border:1px solid black;"></a></p>
<h4>展示</h4>
<p><a href="http://img.e-com-net.com/image/info8/beb15faa98dc4fdc90dfe75394bbb2f6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/beb15faa98dc4fdc90dfe75394bbb2f6.jpg" alt="wagtail的使用_第60张图片" width="650" height="531" style="border:1px solid black;"></a></p>
<h3>缩略图样式</h3>
<p>既然 gallery images 独立的存在云数据库中, 我们可以独立低使用它,定义一个方法main_image 让它返回查询gallery images的第一个值。<br> <a href="http://img.e-com-net.com/image/info8/08dbc704c851485abc12cab20a776108.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/08dbc704c851485abc12cab20a776108.jpg" alt="wagtail的使用_第61张图片" width="650" height="508" style="border:1px solid black;"></a><br> 在模板中使用。<br> <a href="http://img.e-com-net.com/image/info8/856c88dde44c448fb2b61352b7af4f62.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/856c88dde44c448fb2b61352b7af4f62.jpg" alt="wagtail的使用_第62张图片" width="650" height="468" style="border:1px solid black;"></a></p>
<p>给第二和第三帖子各增加gallery images</p>
<p><a href="http://img.e-com-net.com/image/info8/7a4bde390e6b46bf95e345c7b1fdccb3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7a4bde390e6b46bf95e345c7b1fdccb3.jpg" alt="wagtail的使用_第63张图片" width="481" height="723" style="border:1px solid black;"></a></p>
<h2>snippets</h2>
<h3>Snippet Models</h3>
<p>snippets是一小段内容,而不是一个完整的web页面。一般被用来作为第二种内容展示,如,文章头部,注脚,侧部栏目,在管理后台可以进行编辑。snippets是一个Django 数据模型,没有继承Page类,因此没有组织到wagtail的目录树中。但是,他们仍然可以被编辑,通过访问后台面板并且在代码中以register_snippet 作为装饰。<br> snippets 缺乏很多pages的特性,比如,wagtail管理后台可排序,有一个确定的url,使用时候需要根据你的内容来权衡是否使用。<br> <a href="http://img.e-com-net.com/image/info8/941235f278a44d539197b30705cae682.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/941235f278a44d539197b30705cae682.jpg" alt="wagtail的使用_第64张图片" width="650" height="373" style="border:1px solid black;"></a><br> 这个定义好之后,通过数据迁移,即可在wagtail管理后台看到对应的菜单<br> <a href="http://img.e-com-net.com/image/info8/b06bc5bf419d43378233b405aed2d86f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b06bc5bf419d43378233b405aed2d86f.jpg" alt="wagtail的使用_第65张图片" width="650" height="472" style="border:1px solid black;"></a><br> 官方的帮助文档是按下面方式处理的</p>
<pre><code>from django.db import models
from wagtail.admin.edit_handlers import FieldPanel
from wagtail.snippets.models import register_snippet
...
@register_snippet
class Advert(models.Model):
url = models.URLField(null=True, blank=True)
text = models.CharField(max_length=255)
panels = [
FieldPanel('url'),
FieldPanel('text'),
]
def __str__(self):
return self.text
</code></pre>
<p>Advert model uses the basic Django model class and defines two properties: text and URL. The editing interface is very close to that provided for Page-derived models, with fields assigned in the panels property. Snippets do not use multiple tabs of fields, nor do they provide the “save as draft” or “submit for moderation” features.</p>
<p>@register_snippet tells Wagtail to treat the model as a snippet. The panels list defines the fields to show on the snippet editing page. It’s also important to provide a string representation of the class through def <strong>str</strong>(self): so that the snippet objects make sense when listed in the Wagtail admin.</p>
<h3>Binding Pages to Snippets</h3>
<p>即在页面中引用这个片段。<br> <a href="http://img.e-com-net.com/image/info8/d2fb005adae6407189f5039dc553d011.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d2fb005adae6407189f5039dc553d011.jpg" alt="wagtail的使用_第66张图片" width="650" height="405" style="border:1px solid black;"></a></p>
<p>In the above example, the list of adverts is a fixed list that is displayed via the custom template tag independent of any other content on the page. This might be what you want for a common panel in a sidebar, but, in another scenario, you might wish to display just one specific instance of a snippet on a particular page. This can be accomplished by defining a foreign key to the snippet model within your page model and adding a SnippetChooserPanel to the page’s content_panels list. For example, if you wanted to display a specific advert on a BookPage instance:</p>
<pre><code>from wagtail.snippets.edit_handlers import SnippetChooserPanel
# ...
class BookPage(Page):
advert = models.ForeignKey(
'demo.Advert',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
content_panels = Page.content_panels + [
SnippetChooserPanel('advert'),
# ...
]
</code></pre>
<p>The snippet could then be accessed within your template as page.advert.</p>
<p>To attach multiple adverts to a page, the SnippetChooserPanel can be placed on an inline child object of BookPage rather than on BookPage itself. Here, this child model is named BookPageAdvertPlacement (so called because there is one such object for each time that an advert is placed on a BookPage):</p>
<pre><code>from django.db import models
from wagtail.core.models import Page, Orderable
from wagtail.snippets.edit_handlers import SnippetChooserPanel
from modelcluster.fields import ParentalKey
...
class BookPageAdvertPlacement(Orderable, models.Model):
page = ParentalKey('demo.BookPage', on_delete=models.CASCADE, related_name='advert_placements')
advert = models.ForeignKey('demo.Advert', on_delete=models.CASCADE, related_name='+')
class Meta(Orderable.Meta):
verbose_name = "advert placement"
verbose_name_plural = "advert placements"
panels = [
SnippetChooserPanel('advert'),
]
def __str__(self):
return self.page.title + " -> " + self.advert.text
class BookPage(Page):
...
content_panels = Page.content_panels + [
InlinePanel('advert_placements', label="Adverts"),
# ...
]
</code></pre>
<p>These child objects are now accessible through the page’s advert_placements property, and from there we can access the linked Advert snippet as advert. In the template for BookPage, we could include the following:</p>
<pre><code>{% for advert_placement in page.advert_placements.all %}
<p>
<a href="{{ advert_placement.advert.url }}">
{{ advert_placement.advert.text }}
</a>
</p>
{% endfor %}
</code></pre>
<h2>定制管理平台</h2>
<h3>Customising admin templates</h3>
<p>In your projects with Wagtail, you may wish to replace elements such as the Wagtail logo within the admin interface with your own branding. This can be done through Django’s template inheritance mechanism.</p>
<p>You need to create a templates/wagtailadmin/ folder within one of your apps - this may be an existing one, or a new one created for this purpose, for example, dashboard. This app must be registered in INSTALLED_APPS before wagtail.admin:</p>
<pre><code>INSTALLED_APPS = (
# ...
'dashboard',
'wagtail.core',
'wagtail.admin',
# ...
)
</code></pre>
<h2>把wagtail集成到django项目</h2>
<h3>安装插件</h3>
<pre><code class="prism language-powershell">$ pip install wagtail
</code></pre>
<p>安装后的内容</p>
<pre><code class="prism language-powershell">
<span class="token punctuation">(</span>venv<span class="token punctuation">)</span> C:\djangoprj\eshop>pip list
Package Version
<span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">-</span> <span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">--</span><span class="token operator">-</span>
anyascii 0<span class="token punctuation">.</span>2<span class="token punctuation">.</span>0
asgiref 3<span class="token punctuation">.</span>3<span class="token punctuation">.</span>4
beautifulsoup4 4<span class="token punctuation">.</span>9<span class="token punctuation">.</span>3
certifi 2020<span class="token punctuation">.</span>12<span class="token punctuation">.</span>5
chardet 4<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0
Django 3<span class="token punctuation">.</span>2<span class="token punctuation">.</span>3
django-cors-headers 3<span class="token punctuation">.</span>7<span class="token punctuation">.</span>0
django-<span class="token keyword">filter</span> 2<span class="token punctuation">.</span>4<span class="token punctuation">.</span>0
django-modelcluster 5<span class="token punctuation">.</span>1
django-taggit 1<span class="token punctuation">.</span>4<span class="token punctuation">.</span>0
django-tinymce 3<span class="token punctuation">.</span>3<span class="token punctuation">.</span>0
django-treebeard 4<span class="token punctuation">.</span>5<span class="token punctuation">.</span>1
djangorestframework 3<span class="token punctuation">.</span>12<span class="token punctuation">.</span>4
draftjs-exporter 2<span class="token punctuation">.</span>1<span class="token punctuation">.</span>7
et-xmlfile 1<span class="token punctuation">.</span>1<span class="token punctuation">.</span>0
html5lib 1<span class="token punctuation">.</span>1
idna 2<span class="token punctuation">.</span>10
l18n 2020<span class="token punctuation">.</span>6<span class="token punctuation">.</span>1
openpyxl 3<span class="token punctuation">.</span>0<span class="token punctuation">.</span>7
Pillow 8<span class="token punctuation">.</span>2<span class="token punctuation">.</span>0
pip 21<span class="token punctuation">.</span>1<span class="token punctuation">.</span>2
PyMySQL 1<span class="token punctuation">.</span>0<span class="token punctuation">.</span>2
pytz 2021<span class="token punctuation">.</span>1
requests 2<span class="token punctuation">.</span>25<span class="token punctuation">.</span>1
setuptools 57<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0
six 1<span class="token punctuation">.</span>16<span class="token punctuation">.</span>0
soupsieve 2<span class="token punctuation">.</span>2<span class="token punctuation">.</span>1
sqlparse 0<span class="token punctuation">.</span>4<span class="token punctuation">.</span>1
tablib 3<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0
telepath 0<span class="token punctuation">.</span>1<span class="token punctuation">.</span>1
urllib3 1<span class="token punctuation">.</span>26<span class="token punctuation">.</span>5
wagtail 2<span class="token punctuation">.</span>13
webencodings 0<span class="token punctuation">.</span>5<span class="token punctuation">.</span>1
Willow 1<span class="token punctuation">.</span>4
xlrd 2<span class="token punctuation">.</span>0<span class="token punctuation">.</span>1
XlsxWriter 1<span class="token punctuation">.</span>4<span class="token punctuation">.</span>3
xlwt 1<span class="token punctuation">.</span>3<span class="token punctuation">.</span>0
</code></pre>
<h3>Settings配置</h3>
<p>INSTALLED_APPS:</p>
<pre><code class="prism language-powershell"><span class="token string">'wagtail.contrib.forms'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.contrib.redirects'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.embeds'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.sites'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.users'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.snippets'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.documents'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.images'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.search'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.admin'</span><span class="token punctuation">,</span>
<span class="token string">'wagtail.core'</span><span class="token punctuation">,</span>
<span class="token string">'modelcluster'</span><span class="token punctuation">,</span>
<span class="token string">'taggit'</span><span class="token punctuation">,</span>
</code></pre>
<p>MIDDLEWARE:</p>
<pre><code class="prism language-powershell"><span class="token string">'wagtail.contrib.redirects.middleware.RedirectMiddleware'</span><span class="token punctuation">,</span>
</code></pre>
<p>Add a STATIC_ROOT setting, if your project does not have one already:</p>
<pre><code class="prism language-powershell">STATIC_ROOT = os<span class="token punctuation">.</span>path<span class="token punctuation">.</span>join<span class="token punctuation">(</span>BASE_DIR<span class="token punctuation">,</span> <span class="token string">'static'</span><span class="token punctuation">)</span>
</code></pre>
<p>Add MEDIA_ROOT and MEDIA_URL settings, if your project does not have these already:</p>
<pre><code class="prism language-powershell">MEDIA_ROOT = os<span class="token punctuation">.</span>path<span class="token punctuation">.</span>join<span class="token punctuation">(</span>BASE_DIR<span class="token punctuation">,</span> <span class="token string">'media'</span><span class="token punctuation">)</span>
MEDIA_URL = <span class="token string">'/media/'</span>
</code></pre>
<p>Add a WAGTAIL_SITE_NAME - this will be displayed on the main dashboard of the Wagtail admin backend:</p>
<pre><code class="prism language-powershell">WAGTAIL_SITE_NAME = <span class="token string">'My Example Site'</span>
</code></pre>
<p>Various other settings are available to configure Wagtail’s behaviour - see Settings.</p>
<h3>URL配置</h3>
<pre><code class="prism language-powershell"><span class="token keyword">from</span> django<span class="token punctuation">.</span>urls import path<span class="token punctuation">,</span> re_path<span class="token punctuation">,</span> include
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>admin import urls as wagtailadmin_urls
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>core import urls as wagtail_urls
<span class="token keyword">from</span> wagtail<span class="token punctuation">.</span>documents import urls as wagtaildocs_urls
urlpatterns = <span class="token punctuation">[</span>
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
path<span class="token punctuation">(</span><span class="token string">'cms/'</span><span class="token punctuation">,</span> include<span class="token punctuation">(</span>wagtailadmin_urls<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
path<span class="token punctuation">(</span><span class="token string">'documents/'</span><span class="token punctuation">,</span> include<span class="token punctuation">(</span>wagtaildocs_urls<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
path<span class="token punctuation">(</span><span class="token string">'pages/'</span><span class="token punctuation">,</span> include<span class="token punctuation">(</span>wagtail_urls<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token punctuation">.</span><span class="token punctuation">.</span><span class="token punctuation">.</span>
<span class="token punctuation">]</span>
</code></pre>
<p>wagtailadmin_urls provides the admin interface for Wagtail. This is separate from the Django admin interface (django.contrib.admin); Wagtail-only projects typically host the Wagtail admin at /admin/, but if this would clash with your project’s existing admin backend then an alternative path can be used, such as /cms/ here.</p>
<p>wagtaildocs_urls is the location from where document files will be served. This can be omitted if you do not intend to use Wagtail’s document management features.</p>
<p>wagtail_urls is the base location from where the pages of your Wagtail site will be served. In the above example, Wagtail will handle URLs under /pages/, leaving the root URL and other paths to be handled as normal by your Django project. If you want Wagtail to handle the entire URL space including the root URL, this can be replaced with:</p>
<h2>错误</h2>
<p>报错如下,可能是Pillow的版本不对,降低下版本即可。</p>
<pre><code>wagtailusers.UserProfile.avatar: (fields.E210) Cannot use ImageField because Pillow is not installed.
HINT: Get Pillow at https://pypi.org/project/Pillow/ or run command "python -m pip install Pillow".
</code></pre>
<pre><code>(venv) C:\djangoprj\hotlinewag>pip uninstall Pillow
Found existing installation: Pillow 8.3.0
Uninstalling Pillow-8.3.0:
Would remove:
c:\djangoprj\hotlinewag\venv\lib\site-packages\pil\*
c:\djangoprj\hotlinewag\venv\lib\site-packages\pillow-8.3.0.dist-info\*
Proceed (y/n)? y
Successfully uninstalled Pillow-8.3.0
(venv) C:\djangoprj\hotlinewag>pip install Pillow==8.2.0
Collecting Pillow==8.2.0
Using cached Pillow-8.2.0-cp38-cp38-win_amd64.whl (2.2 MB)
Installing collected packages: Pillow
Successfully installed Pillow-8.2.0
</code></pre>
<h2>wagtail的api</h2>
<h3>基本配置</h3>
<h4>使能app</h4>
<p>在配置文件中加入api应用</p>
<pre><code class="prism language-bash"><span class="token comment"># settings.py</span>
INSTALLED_APPS <span class="token operator">=</span> <span class="token punctuation">[</span>
<span class="token punctuation">..</span>.
<span class="token string">'wagtail.api.v2'</span>,
<span class="token punctuation">..</span>.
<span class="token punctuation">]</span>
</code></pre>
<p>可选的,通过添加<strong>rest_framework</strong> 到 <strong>INSTALLED_APPS.</strong> 可以通过浏览器来查看api,如果是基本的json格式输出是不必须的。</p>
<h4>配置endpoints</h4>
<p>下面配置那些内容暴露到API。每种内容类型有对应的endpoint。endpoint结合路由,通过url配置连接项目的其他部分。<br> 三种endpoint</p>
<pre><code class="prism language-bash">Pages wagtail.api.v2.views.PagesAPIViewSet
Images wagtail.images.api.v2.views.ImagesAPIViewSet
Documents wagtail.documents.api.v2.views.DocumentsAPIViewSet
</code></pre>
<p>可以继承他们定制自己的类。也可以从基础类派生</p>
<pre><code class="prism language-bash"> wagtail.api.v2.views.BaseAPIViewSet
</code></pre>
<p>在项目目录新建一个文件api.py<br> <a href="http://img.e-com-net.com/image/info8/a58625f3db6c49599baf7c31b57cfa90.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a58625f3db6c49599baf7c31b57cfa90.jpg" alt="wagtail的使用_第67张图片" width="650" height="240" style="border:1px solid black;"></a></p>
<pre><code class="prism language-bash"><span class="token comment"># api.py</span>
from wagtail.api.v2.views <span class="token function">import</span> PagesAPIViewSet
from wagtail.api.v2.router <span class="token function">import</span> WagtailAPIRouter
from wagtail.images.api.v2.views <span class="token function">import</span> ImagesAPIViewSet
from wagtail.documents.api.v2.views <span class="token function">import</span> DocumentsAPIViewSet
<span class="token comment"># Create the router. "wagtailapi" is the URL namespace</span>
api_router <span class="token operator">=</span> WagtailAPIRouter<span class="token punctuation">(</span><span class="token string">'wagtailapi'</span><span class="token punctuation">)</span>
<span class="token comment"># Add the three endpoints using the "register_endpoint" method.</span>
<span class="token comment"># The first parameter is the name of the endpoint (eg. pages, images). This</span>
<span class="token comment"># is used in the URL of the endpoint</span>
<span class="token comment"># The second parameter is the endpoint class that handles the requests</span>
api_router.register_endpoint<span class="token punctuation">(</span><span class="token string">'pages'</span>, PagesAPIViewSet<span class="token punctuation">)</span>
api_router.register_endpoint<span class="token punctuation">(</span><span class="token string">'images'</span>, ImagesAPIViewSet<span class="token punctuation">)</span>
api_router.register_endpoint<span class="token punctuation">(</span><span class="token string">'documents'</span>, DocumentsAPIViewSet<span class="token punctuation">)</span>
</code></pre>
<h4>注册url</h4>
<p>注册url,使Django能够路由请求道API。</p>
<pre><code class="prism language-bash"><span class="token comment"># urls.py</span>
from .api <span class="token function">import</span> api_router
urlpatterns <span class="token operator">=</span> <span class="token punctuation">[</span>
<span class="token punctuation">..</span>.
path<span class="token punctuation">(</span><span class="token string">'api/v2/'</span>, api_router.urls<span class="token punctuation">)</span>,
<span class="token punctuation">..</span>.
<span class="token comment"># 确保api_route.urls 必须在wagtail_urls之前。</span>
re_path<span class="token punctuation">(</span>r<span class="token string">'^'</span>, include<span class="token punctuation">(</span>wagtail_urls<span class="token punctuation">))</span>,
<span class="token punctuation">]</span>
</code></pre>
<h3>访问api</h3>
<p>通过以上配置,可以访问pages通过 /api/v2/pages/, images 通过 /api/v2/images/ 和 documents 通过 /api/v2/documents/<br> 所有页面<br> <a href="http://img.e-com-net.com/image/info8/5ef36d8e936843a7ab6c5d038af57ae8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5ef36d8e936843a7ab6c5d038af57ae8.jpg" alt="wagtail的使用_第68张图片" width="650" height="414" style="border:1px solid black;"></a><br> 单个一面<br> <a href="http://img.e-com-net.com/image/info8/8e35dbc4f45140e49f5befa18fad60e8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8e35dbc4f45140e49f5befa18fad60e8.jpg" alt="wagtail的使用_第69张图片" width="650" height="427" style="border:1px solid black;"></a></p>
<p>图像、文档同样<br> <a href="http://img.e-com-net.com/image/info8/70b48f5f5fcd4a58ab7517608c281231.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/70b48f5f5fcd4a58ab7517608c281231.jpg" alt="wagtail的使用_第70张图片" width="650" height="446" style="border:1px solid black;"></a></p>
<h3>使字段能够访问</h3>
<p>从上面看到,不是所有的页面的定制字段都能够通过API访问到,实现这一点,可以通过添加字段列表到api_fields属性来实现。</p>
<pre><code class="prism language-bash"><span class="token comment"># models.py</span>
from wagtail.api <span class="token function">import</span> APIField
class BlogPageAuthor<span class="token punctuation">(</span>Orderable<span class="token punctuation">)</span>:
page <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span><span class="token string">'blog.BlogPage'</span>, <span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'authors'</span><span class="token punctuation">)</span>
name <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">255</span><span class="token punctuation">)</span>
api_fields <span class="token operator">=</span> <span class="token punctuation">[</span>
APIField<span class="token punctuation">(</span><span class="token string">'name'</span><span class="token punctuation">)</span>,
<span class="token punctuation">]</span>
class BlogPage<span class="token punctuation">(</span>Page<span class="token punctuation">)</span>:
published_date <span class="token operator">=</span> models.DateTimeField<span class="token punctuation">(</span><span class="token punctuation">)</span>
body <span class="token operator">=</span> RichTextField<span class="token punctuation">(</span><span class="token punctuation">)</span>
feed_image <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span><span class="token string">'wagtailimages.Image'</span>, <span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.SET_NULL, <span class="token assign-left variable">null</span><span class="token operator">=</span>True, <span class="token punctuation">..</span>.<span class="token punctuation">)</span>
private_field <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">255</span><span class="token punctuation">)</span>
<span class="token comment"># Export fields over the API</span>
api_fields <span class="token operator">=</span> <span class="token punctuation">[</span>
APIField<span class="token punctuation">(</span><span class="token string">'published_date'</span><span class="token punctuation">)</span>,
APIField<span class="token punctuation">(</span><span class="token string">'body'</span><span class="token punctuation">)</span>,
APIField<span class="token punctuation">(</span><span class="token string">'feed_image'</span><span class="token punctuation">)</span>,
APIField<span class="token punctuation">(</span><span class="token string">'authors'</span><span class="token punctuation">)</span>, <span class="token comment"># This will nest the relevant BlogPageAuthor objects in the API response</span>
<span class="token punctuation">]</span>
</code></pre>
<p>在models增加导入,</p>
<pre><code class="prism language-bash">from wagtail.api <span class="token function">import</span> APIField
</code></pre>
<p>在APIField中加入需要暴露的字段,各种类型字段都可以。</p>
<p><a href="http://img.e-com-net.com/image/info8/a15b64f076734c59be71f5e24de39723.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a15b64f076734c59be71f5e24de39723.jpg" alt="wagtail的使用_第71张图片" width="650" height="206" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/0a1e58053c3c4a8d9679762e1be5c60f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0a1e58053c3c4a8d9679762e1be5c60f.jpg" alt="wagtail的使用_第72张图片" width="650" height="547" style="border:1px solid black;"></a><br> 图片的详细链接<br> <a href="http://img.e-com-net.com/image/info8/59a1af154ff04337b62aa641199d067e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/59a1af154ff04337b62aa641199d067e.jpg" alt="wagtail的使用_第73张图片" width="650" height="403" style="border:1px solid black;"></a></p>
<h3>按类型获取</h3>
<p><a href="http://img.e-com-net.com/image/info8/a06c219a5e0e4c039e099d6c22f6dcb0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a06c219a5e0e4c039e099d6c22f6dcb0.jpg" alt="wagtail的使用_第74张图片" width="650" height="514" style="border:1px solid black;"></a></p>
<h3>限制获取的字段</h3>
<p>可以获取指定的字段,包含在嵌套中的字段。<br> <a href="http://img.e-com-net.com/image/info8/7bc607ccd61b452abc4f0f98af31a092.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7bc607ccd61b452abc4f0f98af31a092.jpg" alt="wagtail的使用_第75张图片" width="650" height="387" style="border:1px solid black;"></a></p>
<h3>限制获取数量</h3>
<p>分页使用,每页显示数量。<br> <a href="http://img.e-com-net.com/image/info8/8ed4132139464bbfa3198b2c4c4106ab.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ed4132139464bbfa3198b2c4c4106ab.jpg" alt="wagtail的使用_第76张图片" width="650" height="589" style="border:1px solid black;"></a></p>
<h3>偏移量</h3>
<p>分页显示,每页开始位置。<br> <a href="http://img.e-com-net.com/image/info8/6d60dd2362414b39902d85325c96c0cb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6d60dd2362414b39902d85325c96c0cb.jpg" alt="wagtail的使用_第77张图片" width="650" height="474" style="border:1px solid black;"></a></p>
<h3>排序</h3>
<p>字母顺序<br> <a href="http://img.e-com-net.com/image/info8/e04f4f901acf41e5b724d70460cf56fc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e04f4f901acf41e5b724d70460cf56fc.jpg" alt="wagtail的使用_第78张图片" width="650" height="504" style="border:1px solid black;"></a></p>
<p>order=-title将获得反向排序。</p>
<h3>获得子页面</h3>
<p><a href="http://img.e-com-net.com/image/info8/78e072634b99465abd671ef39d32d4a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/78e072634b99465abd671ef39d32d4a3.jpg" alt="wagtail的使用_第79张图片" width="650" height="446" style="border:1px solid black;"></a></p>
<h3>获取orderable数据</h3>
<p>把需要暴露的orderable添加到APIfield<br> <a href="http://img.e-com-net.com/image/info8/1a90a147226b4b7ea785ac9f564d7d1a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1a90a147226b4b7ea785ac9f564d7d1a.jpg" alt="wagtail的使用_第80张图片" width="650" height="292" style="border:1px solid black;"></a><br> 在orderable中添加需要暴露的字段到APIfiled<br> <a href="http://img.e-com-net.com/image/info8/070b75e337a341e8a61a43fe4f93429e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/070b75e337a341e8a61a43fe4f93429e.jpg" alt="wagtail的使用_第81张图片" width="650" height="210" style="border:1px solid black;"></a></p>
<h4>只查询orderable的数据</h4>
<pre><code class="prism language-bash">http://192.168.2.21/api/v2/pages/3/?fields<span class="token operator">=</span>_,mycarousel
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/9f7618094aa84055bee4fb5594d76c49.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9f7618094aa84055bee4fb5594d76c49.jpg" alt="wagtail的使用_第82张图片" width="650" height="570" style="border:1px solid black;"></a></p>
<h3>获取StreamField 中的image的url</h3>
<p>通常的方法只能获得StreamField 中图片的id,不能满足需要,做一下改动<br> page中引用的StreamField 如下</p>
<pre><code class="prism language-bash">from streams.blocks <span class="token function">import</span> BaseStreamBlock
。。。
body <span class="token operator">=</span> StreamField<span class="token punctuation">(</span>
BaseStreamBlock<span class="token punctuation">(</span><span class="token punctuation">)</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">"Page body"</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True
。。。
</code></pre>
<p>blocks中的BaseStreamBlock</p>
<pre><code class="prism language-bash"><span class="token comment"># 原有的导入</span>
<span class="token comment"># from wagtail.images.blocks import ImageChooserBlock</span>
<span class="token comment"># 增加的导入</span>
from wagtail.images.blocks <span class="token function">import</span> ImageChooserBlock as DefaultImageChooserBlock
<span class="token comment"># 增加的定义</span>
class ImageChooserBlock<span class="token punctuation">(</span>DefaultImageChooserBlock<span class="token punctuation">)</span>:
def get_api_representation<span class="token punctuation">(</span>self, value, <span class="token assign-left variable">context</span><span class="token operator">=</span>None<span class="token punctuation">)</span>:
<span class="token keyword">if</span> value:
<span class="token builtin class-name">return</span> <span class="token punctuation">{</span>
<span class="token string">'id'</span><span class="token builtin class-name">:</span> value.id,
<span class="token string">'title'</span><span class="token builtin class-name">:</span> value.title,
<span class="token string">'large'</span><span class="token builtin class-name">:</span> value.get_rendition<span class="token punctuation">(</span><span class="token string">'width-1000'</span><span class="token punctuation">)</span>.attrs_dict,
<span class="token string">'mobile'</span><span class="token builtin class-name">:</span> value.get_rendition<span class="token punctuation">(</span><span class="token string">'width-320'</span><span class="token punctuation">)</span>.attrs_dict,
<span class="token string">'thumbnail'</span><span class="token builtin class-name">:</span> value.get_rendition<span class="token punctuation">(</span><span class="token string">'fill-120x120'</span><span class="token punctuation">)</span>.attrs_dict,
<span class="token punctuation">}</span>
<span class="token comment"># 原有的结构</span>
class ImageBlock<span class="token punctuation">(</span>StructBlock<span class="token punctuation">)</span>:
<span class="token string">""</span>"
Custom <span class="token variable"><span class="token variable">`</span>StructBlock<span class="token variable">`</span></span> <span class="token keyword">for</span> utilizing images with associated caption and
attribution data
<span class="token string">""</span>"
image <span class="token operator">=</span> ImageChooserBlock<span class="token punctuation">(</span>required<span class="token operator">=</span>True<span class="token punctuation">)</span>
caption <span class="token operator">=</span> CharBlock<span class="token punctuation">(</span>required<span class="token operator">=</span>False<span class="token punctuation">)</span>
attribution <span class="token operator">=</span> CharBlock<span class="token punctuation">(</span>required<span class="token operator">=</span>False<span class="token punctuation">)</span>
class Meta:
icon <span class="token operator">=</span> <span class="token string">'image'</span>
template <span class="token operator">=</span> <span class="token string">"blocks/image_block.html"</span>
</code></pre>
<p>相当于重写了get_api_representation,可以灵活定义图片的大小。<br> 返回结果<br> <a href="http://img.e-com-net.com/image/info8/b4f531b5702f407195db2bedb18edfc7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b4f531b5702f407195db2bedb18edfc7.jpg" alt="wagtail的使用_第83张图片" width="589" height="425" style="border:1px solid black;"></a></p>
<h3>表单</h3>
<pre><code class="prism language-bash">https://stackoverflow.com/questions/61289214/wagtail-form-file-upload
https://github.com/spapas/wagtail-multi-upload
</code></pre>
<h2>Django数据模型的纳管</h2>
<p>Wagtail 的数据模型管理类和Django的是不同的,虽然有相同的名字和实现相同的功能,但还是有些不同。添加和编辑表单仍然通过panels和edit_handlers来实现。<br> 在Wagtail中控制那些字段显示或可编辑在数据模型中,以及如何分组和排序,不管你的数据模型是页类型或片段或是标准的django模型。 Wagtail’s ModelAdmin 类更多的关心列表配置。例如,列表显示,列表过滤,搜索字段类似与Django,同时字段,字段设置,排除等其他属性是wagtail不支持的。</p>
<h3>配置</h3>
<p>添加 wagtail.contrib.modeladmin to your INSTALLED_APPS:</p>
<pre><code class="prism language-bash">INSTALLED_APPS <span class="token operator">=</span> <span class="token punctuation">[</span>
<span class="token punctuation">..</span>.
<span class="token string">'wagtail.contrib.modeladmin'</span>,
<span class="token punctuation">]</span>
</code></pre>
<h3>使用</h3>
<p>可以定义普通的Django 模型,然后用ModelAdmin创建一个菜单来查看和编辑这个模型。</p>
<p>models.py looks like this:</p>
<pre><code class="prism language-bash">from django.db <span class="token function">import</span> models
from wagtail.admin.edit_handlers <span class="token function">import</span> FieldPanel
from wagtail.images.edit_handlers <span class="token function">import</span> ImageChooserPanel
class Book<span class="token punctuation">(</span>models.Model<span class="token punctuation">)</span>:
title <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">255</span><span class="token punctuation">)</span>
author <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">255</span><span class="token punctuation">)</span>
cover_photo <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span>
<span class="token string">'wagtailimages.Image'</span>,
<span class="token assign-left variable">null</span><span class="token operator">=</span>True, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True,
<span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.SET_NULL,
<span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'+'</span>
<span class="token punctuation">)</span>
panels <span class="token operator">=</span> <span class="token punctuation">[</span>
FieldPanel<span class="token punctuation">(</span><span class="token string">'title'</span><span class="token punctuation">)</span>,
FieldPanel<span class="token punctuation">(</span><span class="token string">'author'</span><span class="token punctuation">)</span>,
ImageChooserPanel<span class="token punctuation">(</span><span class="token string">'cover_photo'</span><span class="token punctuation">)</span>
<span class="token punctuation">]</span>
</code></pre>
<p>You can specify FieldPanels like ImageChooserPanel, PageChooserPanel, and DocumentChooserPanel within the panels attribute of the model. This lets you use Wagtail-specific features in an otherwise traditional Django model.</p>
<p>创建wagtail_hooks.py in your app directory would look something like this:<br> 也可以利用admin.py文件。在其中录入以下内容。</p>
<pre><code class="prism language-bash">from wagtail.contrib.modeladmin.options <span class="token function">import</span> <span class="token punctuation">(</span>
ModelAdmin, modeladmin_register<span class="token punctuation">)</span>
from .models <span class="token function">import</span> Book
class BookAdmin<span class="token punctuation">(</span>ModelAdmin<span class="token punctuation">)</span>:
model <span class="token operator">=</span> Book
menu_label <span class="token operator">=</span> <span class="token string">'Book'</span> <span class="token comment"># ditch this to use verbose_name_plural from model</span>
menu_icon <span class="token operator">=</span> <span class="token string">'pilcrow'</span> <span class="token comment"># change as required</span>
menu_order <span class="token operator">=</span> <span class="token number">200</span> <span class="token comment"># will put in 3rd place (000 being 1st, 100 2nd)</span>
add_to_settings_menu <span class="token operator">=</span> False <span class="token comment"># or True to add your model to the Settings sub-menu</span>
exclude_from_explorer <span class="token operator">=</span> False <span class="token comment"># or True to exclude pages of this type from Wagtail's explorer view</span>
list_display <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'title'</span>, <span class="token string">'author'</span><span class="token punctuation">)</span>
list_filter <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'author'</span>,<span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'title'</span>, <span class="token string">'author'</span><span class="token punctuation">)</span>
<span class="token comment"># Now you just need to register your customised ModelAdmin class with Wagtail</span>
modeladmin_register<span class="token punctuation">(</span>BookAdmin<span class="token punctuation">)</span>
</code></pre>
<p>实际的例子:<br> models.py</p>
<pre><code class="prism language-bash">from django.db <span class="token function">import</span> models
<span class="token comment"># 图片上传模型</span>
class Image<span class="token punctuation">(</span>models.Model<span class="token punctuation">)</span>:
eventID <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'事件id'</span><span class="token punctuation">)</span>
images <span class="token operator">=</span> models.ImageField<span class="token punctuation">(</span>upload_to<span class="token operator">=</span><span class="token string">'images/uploads/%Y/%m/%d/'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
<span class="token comment"># 投诉类数据模型</span>
class ComplainFirstCategory<span class="token punctuation">(</span>models.Model<span class="token punctuation">)</span>:
<span class="token string">""</span>"
投诉一级类别
<span class="token string">""</span>"
name <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'名称'</span><span class="token punctuation">)</span>
class Meta:
verbose_name <span class="token operator">=</span> <span class="token string">'投诉一级类别'</span>
verbose_name_plural <span class="token operator">=</span> verbose_name
def __str__<span class="token punctuation">(</span>self<span class="token punctuation">)</span>:
<span class="token builtin class-name">return</span> self.name <span class="token comment"># 被引用时返回的值</span>
class ComplainSecondCategory<span class="token punctuation">(</span>models.Model<span class="token punctuation">)</span>:
<span class="token string">""</span>"
投诉二级类别
<span class="token string">""</span>"
name <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'名称'</span><span class="token punctuation">)</span>
ComplainFirstCategory <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span>ComplainFirstCategory, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'CompSecondCate'</span>,
<span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'类别'</span><span class="token punctuation">)</span>
class Meta:
verbose_name <span class="token operator">=</span> <span class="token string">'投诉二级类别'</span>
verbose_name_plural <span class="token operator">=</span> verbose_name
def __str__<span class="token punctuation">(</span>self<span class="token punctuation">)</span>:
<span class="token builtin class-name">return</span> self.name <span class="token comment"># 被引用时返回的值</span>
class Complain<span class="token punctuation">(</span>models.Model<span class="token punctuation">)</span>:
<span class="token string">""</span>"
投诉
<span class="token string">""</span>"
eventID <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'Id'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
title <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'标题'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
telnum <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'联系人电话'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
address <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>max_length<span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'事件地点'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
contents <span class="token operator">=</span> models.TextField<span class="token punctuation">(</span>verbose_name<span class="token operator">=</span><span class="token string">'投诉内容'</span><span class="token punctuation">)</span>
ComplainFirstCategory <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span>ComplainFirstCategory, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'CompFirstCate'</span>,
<span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'类别'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
ComplainSecondCategory <span class="token operator">=</span> models.ForeignKey<span class="token punctuation">(</span>ComplainSecondCategory, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'CompSecondCate'</span>,
<span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'类别'</span>, <span class="token assign-left variable">blank</span><span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True<span class="token punctuation">)</span>
created <span class="token operator">=</span> models.DateTimeField<span class="token punctuation">(</span>auto_now_add<span class="token operator">=</span>True<span class="token punctuation">)</span>
class Meta:
verbose_name <span class="token operator">=</span> <span class="token string">'投诉'</span>
verbose_name_plural <span class="token operator">=</span> verbose_name
def __str__<span class="token punctuation">(</span>self<span class="token punctuation">)</span>:
<span class="token builtin class-name">return</span> self.title
</code></pre>
<p>admin.py</p>
<pre><code class="prism language-bash"><span class="token comment"># Register your models here.</span>
from wagtail.contrib.modeladmin.options <span class="token function">import</span> <span class="token punctuation">(</span>
ModelAdmin, modeladmin_register<span class="token punctuation">)</span>
<span class="token comment"># import imageuploadapps</span>
from .models <span class="token function">import</span> Image
class ImageAdmin<span class="token punctuation">(</span>ModelAdmin<span class="token punctuation">)</span>:
model <span class="token operator">=</span> Image
menu_label <span class="token operator">=</span> <span class="token string">'Image'</span> <span class="token comment"># ditch this to use verbose_name_plural from model</span>
menu_icon <span class="token operator">=</span> <span class="token string">'placeholder'</span> <span class="token comment"># change as required</span>
menu_order <span class="token operator">=</span> <span class="token number">200</span> <span class="token comment"># will put in 3rd place (000 being 1st, 100 2nd)</span>
add_to_settings_menu <span class="token operator">=</span> False <span class="token comment"># or True to add your model to the Settings sub-menu</span>
exclude_from_explorer <span class="token operator">=</span> False <span class="token comment"># or True to exclude pages of this type from Wagtail's explorer view</span>
list_display <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'eventID'</span>, <span class="token string">'images'</span><span class="token punctuation">)</span>
list_filter <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'eventID'</span>,<span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'title'</span>, <span class="token string">'images'</span><span class="token punctuation">)</span>
<span class="token comment"># Now you just need to register your customised ModelAdmin class with Wagtail</span>
modeladmin_register<span class="token punctuation">(</span>ImageAdmin<span class="token punctuation">)</span>
</code></pre>
<p>管理平台显示这样:<br> <a href="http://img.e-com-net.com/image/info8/1e0fbebd35e442839f3614ba032e7427.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1e0fbebd35e442839f3614ba032e7427.jpg" alt="wagtail的使用_第84张图片" width="650" height="200" style="border:1px solid black;"></a></p>
<h3>更为复杂些的例子</h3>
<p>假设你定义了Book, Author, and Genre 模型在models.py.<br> 你的app目录的admins.py 像这样:</p>
<pre><code class="prism language-bash">from wagtail.contrib.modeladmin.options <span class="token function">import</span> <span class="token punctuation">(</span>
ModelAdmin, ModelAdminGroup, modeladmin_register<span class="token punctuation">)</span>
from .models <span class="token function">import</span> <span class="token punctuation">(</span>
Book, Author, Genre<span class="token punctuation">)</span>
class BookAdmin<span class="token punctuation">(</span>ModelAdmin<span class="token punctuation">)</span>:
model <span class="token operator">=</span> Book
menu_label <span class="token operator">=</span> <span class="token string">'Book'</span> <span class="token comment"># ditch this to use verbose_name_plural from model</span>
menu_icon <span class="token operator">=</span> <span class="token string">'pilcrow'</span> <span class="token comment"># change as required</span>
list_display <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'title'</span>, <span class="token string">'author'</span><span class="token punctuation">)</span>
list_filter <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'genre'</span>, <span class="token string">'author'</span><span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'title'</span>, <span class="token string">'author'</span><span class="token punctuation">)</span>
class AuthorAdmin<span class="token punctuation">(</span>ModelAdmin<span class="token punctuation">)</span>:
model <span class="token operator">=</span> Author
menu_label <span class="token operator">=</span> <span class="token string">'Author'</span> <span class="token comment"># ditch this to use verbose_name_plural from model</span>
menu_icon <span class="token operator">=</span> <span class="token string">'user'</span> <span class="token comment"># change as required</span>
list_display <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'first_name'</span>, <span class="token string">'last_name'</span><span class="token punctuation">)</span>
list_filter <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'first_name'</span>, <span class="token string">'last_name'</span><span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'first_name'</span>, <span class="token string">'last_name'</span><span class="token punctuation">)</span>
class GenreAdmin<span class="token punctuation">(</span>ModelAdmin<span class="token punctuation">)</span>:
model <span class="token operator">=</span> Genre
menu_label <span class="token operator">=</span> <span class="token string">'Genre'</span> <span class="token comment"># ditch this to use verbose_name_plural from model</span>
menu_icon <span class="token operator">=</span> <span class="token string">'group'</span> <span class="token comment"># change as required</span>
list_display <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'name'</span>,<span class="token punctuation">)</span> <span class="token comment"># 单个字段需要后面加逗号。</span>
list_filter <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'name'</span>,<span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'name'</span>,<span class="token punctuation">)</span>
class LibraryGroup<span class="token punctuation">(</span>ModelAdminGroup<span class="token punctuation">)</span>: <span class="token comment">#制作一个菜单组,三个数据模型放在一起</span>
menu_label <span class="token operator">=</span> <span class="token string">'Library'</span>
menu_icon <span class="token operator">=</span> <span class="token string">'folder-open-inverse'</span> <span class="token comment"># change as required</span>
menu_order <span class="token operator">=</span> <span class="token number">200</span> <span class="token comment"># will put in 3rd place (000 being 1st, 100 2nd)</span>
items <span class="token operator">=</span> <span class="token punctuation">(</span>BookAdmin, AuthorAdmin, GenreAdmin<span class="token punctuation">)</span>
<span class="token comment"># When using a ModelAdminGroup class to group several ModelAdmin classes together,</span>
<span class="token comment"># you only need to register the ModelAdminGroup class with Wagtail:</span>
modeladmin_register<span class="token punctuation">(</span>LibraryGroup<span class="token punctuation">)</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/fd570571ab1c4a589aa73a900ce28947.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>增加Django数据模型的用户档案</h2>
<p>新建一个通用的应用common</p>
<pre><code class="prism language-bash">python manage.py startapp common
</code></pre>
<p>models.py</p>
<pre><code class="prism language-bash">from django.conf <span class="token function">import</span> settings
from django.db <span class="token function">import</span> models
<span class="token comment"># Create your models here.</span>
<span class="token comment"># 用户信息</span>
<span class="token comment"># @python_2_unicode_compatible</span>
class UserProfile<span class="token punctuation">(</span>models.Model<span class="token punctuation">)</span>:
<span class="token string">""</span>"
用户档案
<span class="token string">""</span>"
user <span class="token operator">=</span> models.OneToOneField<span class="token punctuation">(</span>settings.AUTH_USER_MODEL, <span class="token assign-left variable">on_delete</span><span class="token operator">=</span>models.CASCADE, <span class="token assign-left variable">related_name</span><span class="token operator">=</span><span class="token string">'userprofile'</span>, <span class="token punctuation">)</span>
mobile_phone <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True, <span class="token assign-left variable">max_length</span><span class="token operator">=</span><span class="token number">200</span>, <span class="token assign-left variable">verbose_name</span><span class="token operator">=</span><span class="token string">'电话号码'</span><span class="token punctuation">)</span>
nickname <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True, <span class="token assign-left variable">max_length</span><span class="token operator">=</span><span class="token number">200</span><span class="token punctuation">)</span>
address <span class="token operator">=</span> models.CharField<span class="token punctuation">(</span>blank<span class="token operator">=</span>True, <span class="token assign-left variable">null</span><span class="token operator">=</span>True, <span class="token assign-left variable">max_length</span><span class="token operator">=</span><span class="token number">400</span><span class="token punctuation">)</span>
created <span class="token operator">=</span> models.DateTimeField<span class="token punctuation">(</span>auto_now_add<span class="token operator">=</span>True<span class="token punctuation">)</span>
updated <span class="token operator">=</span> models.DateTimeField<span class="token punctuation">(</span>auto_now<span class="token operator">=</span>True<span class="token punctuation">)</span>
</code></pre>
<p>admin.py</p>
<pre><code class="prism language-bash"><span class="token comment"># Register your models here.</span>
from wagtail.contrib.modeladmin.options <span class="token function">import</span> <span class="token punctuation">(</span>
ModelAdmin, ModelAdminGroup, modeladmin_register<span class="token punctuation">)</span>
from .models <span class="token function">import</span> <span class="token punctuation">(</span>
UserProfile, <span class="token punctuation">)</span>
class UserProfileAdmin<span class="token punctuation">(</span>ModelAdmin<span class="token punctuation">)</span>:
model <span class="token operator">=</span> UserProfile
menu_label <span class="token operator">=</span> <span class="token string">'用户档案'</span> <span class="token comment"># ditch this to use verbose_name_plural from model</span>
menu_icon <span class="token operator">=</span> <span class="token string">'placeholder'</span> <span class="token comment"># change as required</span>
list_display <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'user'</span>, <span class="token string">'mobile_phone'</span>,<span class="token string">'nickname'</span>,<span class="token string">'address'</span><span class="token punctuation">)</span>
list_filter <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'user'</span>,<span class="token punctuation">)</span>
search_fields <span class="token operator">=</span> <span class="token punctuation">(</span><span class="token string">'user'</span>, <span class="token string">'mobile_phone'</span><span class="token punctuation">)</span>
<span class="token comment"># Now you just need to register your customised ModelAdmin class with Wagtail</span>
<span class="token comment"># modeladmin_register(ImageAdmin)</span>
modeladmin_register<span class="token punctuation">(</span>UserProfileAdmin<span class="token punctuation">)</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/133f64cf8d6d4fd49332e85ed0751805.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/133f64cf8d6d4fd49332e85ed0751805.jpg" alt="wagtail的使用_第85张图片" width="650" height="391" style="border:1px solid black;"></a></p>
<h2>通过接口添加用户档案</h2>
<p>https://blog.csdn.net/qq_37975685/article/details/81867334</p>
<p>https://blog.csdn.net/weixin_42134789/article/details/80207322?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control</p>
<p>https://www.cnblogs.com/lvye001/p/9967421.html</p>
<h2>通过接口认证获得token方法</h2>
<h3>流程</h3>
<p>前端通过用户名密码访问token获取接口,获取token,存储在本地,以后再访问需要认证的资源,可以带着这个token访问接口,后端即认为是此用户名密码用户访问。<br> 目前常用的为客户端webstorage,服务端token;cookie和session方法不再常用</p>
<h3>使用方法</h3>
<p>要使用 TokenAuthentication 方案 ,需要在setting包含rest_framework.authtoken应用项;并且配置认证类包含TokenAuthentication。</p>
<pre><code class="prism language-bash">INSTALLED_APPS <span class="token operator">=</span> <span class="token punctuation">[</span>
<span class="token punctuation">..</span>.
<span class="token string">'rest_framework.authtoken'</span>
<span class="token punctuation">]</span>
</code></pre>
<p>增加认证类</p>
<p><a href="http://img.e-com-net.com/image/info8/18953dbcafb44a77bcffb9d634ef5e7e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/18953dbcafb44a77bcffb9d634ef5e7e.jpg" alt="wagtail的使用_第86张图片" width="650" height="296" style="border:1px solid black;"></a></p>
<p>当使用 TokenAuthentication, 你可能需要通过提供用户名和密码而获得token这样一个机制。REST framework提供了一个内置的 view 来实现这个功能。只需要添加 obtain_auth_token view 到你的 URLconf就可以使用它。</p>
<pre><code>from rest_framework.authtoken import views
urlpatterns += [
path('api-token-auth/', views.obtain_auth_token)
]
</code></pre>
<p>用户前端访问这个接口,只需要这一行代码即完成token的生成并返回。<br> Note that the URL part of the pattern can be whatever you want to use.</p>
<p>The obtain_auth_token view will return a JSON response when valid username and password fields are POSTed to the view using form data or JSON:</p>
<pre><code>{ 'token' : '9944b09199c62bcf9418ad846dd0e4bbdfc6ee4b' }
</code></pre>
<h3>配置完成后的数据库迁移</h3>
<pre><code class="prism language-bash">manage.py makemigrations
manage.py migrate
</code></pre>
<p>及<br> rest_framework.authtoken<br> 应用提供了数据库迁移。</p>
<pre><code class="prism language-bash">C:<span class="token punctuation">\</span>djproject<span class="token punctuation">\</span>eshop<span class="token operator">></span>python manage.py makemigrations
Migrations <span class="token keyword">for</span> <span class="token string">'computerapp'</span><span class="token builtin class-name">:</span>
computerapp<span class="token punctuation">\</span>migrations<span class="token punctuation">\</span>0002_auto_20210404_1048.py
- Change Meta options on category
- Change Meta options on product
- Alter field name on category
- Alter field category on product
- Alter field model on product
- Alter field price on product
</code></pre>
<pre><code class="prism language-bash">C:<span class="token punctuation">\</span>djproject<span class="token punctuation">\</span>eshop<span class="token operator">></span>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, authtoken, computerapp, contenttypes, sessions
Running migrations:
Applying computerapp.0002_auto_20210404_1048<span class="token punctuation">..</span>. OK
</code></pre>
<h3>在根urls增加</h3>
<p><a href="http://img.e-com-net.com/image/info8/da09b45a7c7a41c3b5daf7fa8b4dd7df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/da09b45a7c7a41c3b5daf7fa8b4dd7df.jpg" alt="wagtail的使用_第87张图片" width="650" height="287" style="border:1px solid black;"></a></p>
<p>第一行为引入views<br> 第二行为增加认证功能<br> 第三行为获得token功能,利用了rest自带功能</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1721462128558288896"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(django,sqlite,django,python)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903865186255695872.htm"
title="量化交易系统中如何处理机器学习模型的训练和部署?" target="_blank">量化交易系统中如何处理机器学习模型的训练和部署?</a>
<span class="text-muted">openwin_top</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8F%E5%8C%96%E4%BA%A4%E6%98%93%E7%B3%BB%E7%BB%9F%E5%BC%80%E5%8F%91/1.htm">量化交易系统开发</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E9%87%8F%E5%8C%96%E4%BA%A4%E6%98%93/1.htm">量化交易</a>
<div>microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位量化交易系统中,机器学习模型的训练和部署需要遵循一套严密的流程,以确保模型的可靠性、性能和安全性。以下是详细描述以及相关的示例:1.数据收集和预处理数据收集在量化交易中,数据是最重要的资产。收集的数</div>
</li>
<li><a href="/article/1903864806478245888.htm"
title="Mac下载python并安装" target="_blank">Mac下载python并安装</a>
<span class="text-muted">小小酥*</span>
<div>下载pythonPython官网:https://www.python.org/进入官网后点击download,选择MacOSX版本2.安装MAC系统一般都自带有Python2.x版本的环境,你也可以在链接https://www.python.org/downloads/mac-osx/上下载最新版安装。3.设置环境变量程序和可执行文件可以在许多目录,而这些路径很可能不在操作系统提供可执行文件的搜</div>
</li>
<li><a href="/article/1903864808059498496.htm"
title="Python使用minIO上传下载" target="_blank">Python使用minIO上传下载</a>
<span class="text-muted">身似山河挺脊梁</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>前提VSCode+Python3.9minIO有Python的例子1.python生成临时文件2.写入一些数据3.上传到minIO4.获取分享出连接5.发出通知#创建一个客户端minioClient=Minio(endpoint='xx',access_key='xx',secret_key='xx',secure=False)#生成文件名current_datetime=datetime.dat</div>
</li>
<li><a href="/article/1903864680124837888.htm"
title="深入理解Python上下文管理器" target="_blank">深入理解Python上下文管理器</a>
<span class="text-muted">……-……</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.什么是上下文管理器?2.with语句的魔法3.创建上下文管理器的两种方式3.1基于类的实现3.2使用contextlib模块4.异常处理1.什么是上下文管理器?上下文管理器(ContextManager)是Python中用于精确分配和释放资源的机制。它通过__enter__()和__exit__()两个魔术方法实现了上下文管理协议,确保即使在代码执行出错的情况下,资源也能被正确清理。#经典文件</div>
</li>
<li><a href="/article/1903864428059750400.htm"
title="【Appium】Appium征服安卓自动化:GitHub 10.5k+星开源神器,Python代码实战全解析!" target="_blank">【Appium】Appium征服安卓自动化:GitHub 10.5k+星开源神器,Python代码实战全解析!</a>
<span class="text-muted">山河不见老</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95/1.htm">测试</a><a class="tag" taget="_blank" href="/search/appium/1.htm">appium</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a>
<div>Appium一、为什么开发者都在用Appium?二、环境搭建:5分钟极速配置2.1核心工具链2.2安卓设备连接三、脚本实战:从零编写自动化操作3.1示例1:自动登录微信并发送消息3.2示例2:动态滑动屏幕与数据抓取四、避坑指南4.1元素定位优化4.2稳定性增强4.3云真机集成五、生态扩展:超越安卓的自动化版图一、为什么开发者都在用Appium?万星认证:GitHub超10.5k+星标,活跃社区持续</div>
</li>
<li><a href="/article/1903863672028065792.htm"
title="基于Streamlit实现的音频处理示例" target="_blank">基于Streamlit实现的音频处理示例</a>
<span class="text-muted">大霸王龙</span>
<a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a>
<div>基于Streamlit实现的音频处理示例,包含录音、语音转文本、文件下载和进度显示功能,整合了多个技术方案:一、环境准备#安装依赖库pipinstallstreamlitstreamlit-webrtcaudio-recorder-streamlitopenai-whisperpython-dotx二、完整示例代码importstreamlitasstfromaudio_recorder_stre</div>
</li>
<li><a href="/article/1903861274085748736.htm"
title="npm错误 gyp错误 vs版本不对 msvs_version不兼容" target="_blank">npm错误 gyp错误 vs版本不对 msvs_version不兼容</a>
<span class="text-muted">澎湖Java架构师</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>npm错误gyp错误vs版本不对msvs_version不兼容windowsSDK报错执行更新GYP语句第一种方案第二种方案执行更新GYP语句npminstall-gnode-gyp最新的GYP好像已经不支持Python2.7版本,npm会提示你更新都3.*.*版本安装Node.js的时候一定要勾选以下这个,会自动检测安装缺少的环境第一种方案管理员运行CMD(PowerShell也行)执行更新工具</div>
</li>
<li><a href="/article/1903860767069892608.htm"
title="深入了解 ArangoDB 的图数据库应用与 Python 实践" target="_blank">深入了解 ArangoDB 的图数据库应用与 Python 实践</a>
<span class="text-muted">eahba</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在当前数据驱动的时代,对连接数据的高效处理和分析需求日益增长。ArangoDB作为一个可扩展的图数据库系统,能够加速从连接数据中获取价值。本文将介绍如何使用Python连接和操作ArangoDB,并展示如何结合图问答链来获取数据洞察。技术背景介绍ArangoDB是一个多模型数据库,支持文档、图和键值类型的数据存储。其强大的图形存储和查询能力使其成为处理复杂数据关系的理想选择。通过JSON支持和单一</div>
</li>
<li><a href="/article/1903860514971250688.htm"
title="不懂英语可以学编程吗?,不懂英文可以学编程吗" target="_blank">不懂英语可以学编程吗?,不懂英文可以学编程吗</a>
<span class="text-muted">P5688346</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>大家好,给大家分享一下英语不好能学python编程吗,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!Sourcecodedownload:本文相关源码提到人工智能,就不得不提Python编程语言,大多数人觉得编程语言肯定会涉及到很多代码,满屏的英文字母,想想就头疼,觉得自己不会英语,肯定学不好Python,但是不会英语到底能不能够学习Python呢,下面小编给大家分析分析。其实各位想要</div>
</li>
<li><a href="/article/1903859758562078720.htm"
title="一、Python入门基础" target="_blank">一、Python入门基础</a>
<span class="text-muted">MeyrlNotFound</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.Python简介与环境搭建•了解Python的历史、特点和应用领域Python的历史Python是一种高级编程语言,由GuidovanRossum于1989年发明。Python语言的设计目标是让代码易读、易写、易维护,从而提高开发效率和代码质量。自其诞生以来,Python已从一个简单的系统管理工具发展成为一种广泛应用于多个领域的编程语言。Python的特点1.简单易学:Python的语法简洁明</div>
</li>
<li><a href="/article/1903858120061415424.htm"
title="npm error gyp info" target="_blank">npm error gyp info</a>
<span class="text-muted">计算机辅助工程</span>
<a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>在使用npm安装Node.js包时,可能会遇到各种错误,其中gyp错误是比较常见的一种。gyp是Node.js的一个工具,用于编译C++代码。这些错误通常发生在需要编译原生模块的npm包时。下面是一些常见的原因和解决方法:常见原因及解决方法Python未安装或版本不兼容:Node.js使用Python来运行gyp。确保你的系统上安装了Python,并且版本与node-gyp兼容。通常推荐使用Pyt</div>
</li>
<li><a href="/article/1903857615067213824.htm"
title="股票量化交易开发 Yfinance" target="_blank">股票量化交易开发 Yfinance</a>
<span class="text-muted">数字化转型2025</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>以下是一段基于Python的股票量化分析代码,包含数据获取、技术指标计算、策略回测和可视化功能:pythonimportyfinanceasyfimportpandasaspdimportnumpyasnpimportmatplotlib.pyplotaspltimportseabornassnsfrombacktestingimportBacktest,Strategyfrombacktesti</div>
</li>
<li><a href="/article/1903852445105188864.htm"
title="sqlmap笔记" target="_blank">sqlmap笔记</a>
<span class="text-muted">君如尘</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8-%E6%B8%97%E9%80%8F%E7%AC%94%E8%AE%B0/1.htm">网络安全-渗透笔记</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>1.运行环境sqlmap是用Python编写的,因此首先需要确保你的系统上安装了Python。sqlmap支持Python2.6、2.7和Python3.4及以上版本。2.常用命令通用格式:bythonsqlmap.py-r注入点地址--参数-rpost请求-uget请求--level=测试等级--risk=测试风险-v显示详细信息级别-p针对某个注入点注入-threads更改线程数,加速--ba</div>
</li>
<li><a href="/article/1903849164857470976.htm"
title="python环境部署工具 uv" target="_blank">python环境部署工具 uv</a>
<span class="text-muted">Honnnnnn</span>
<a class="tag" taget="_blank" href="/search/uv/1.htm">uv</a>
<div>以原先使用的pipenv工具为例子,通过pipfile.lock生成requirements文件,再将requirements转成pyproject.toml文件,最后生成uv.lock基于当前虚拟环境导出requirements.txt--pipfreeze>requirements.txt(如果原先不是env而是基础的通过requirements.txt文件,省去转化requirements的</div>
</li>
<li><a href="/article/1903847274174279680.htm"
title="穴位按摩培训系统Django-SpringBoot-php-Node.js-flask" target="_blank">穴位按摩培训系统Django-SpringBoot-php-Node.js-flask</a>
<span class="text-muted">QQ188083800</span>
<a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>目录具体实现截图技术栈介绍系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示具体实现截图技术栈介绍本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。研究的选题立意明确,结构合理,研究内容充实,研究方法准确有</div>
</li>
<li><a href="/article/1903844751103291392.htm"
title="leetcode-hot100-python-专题三:滑动窗口" target="_blank">leetcode-hot100-python-专题三:滑动窗口</a>
<span class="text-muted">༺ Dorothy ༻</span>
<a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/hot100/1.htm">hot100</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>1、无重复字符的最长子串中等给定一个字符串s,请你找出其中不含有重复字符的最长子串的长度。示例1:输入:s=“abcabcbb”输出:3解释:因为无重复字符的最长子串是“abc”,所以其长度为3示例2:输入:s=“bbbbb”输出:1解释:因为无重复字符的最长子串是“b”,所以其长度为1。示例3:输入:s=“pwwkew”输出:3解释:因为无重复字符的最长子串是“wke”,所以其长度为3。请注意,</div>
</li>
<li><a href="/article/1903842733584347136.htm"
title="Python UV - 安装、升级、卸载" target="_blank">Python UV - 安装、升级、卸载</a>
<span class="text-muted">云客Coder</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/uv/1.htm">uv</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录安装检查升级设置自动补全卸载UV命令官方文档详见:https://docs.astral.sh/uv/getting-started/installation/安装pipinstalluv检查安装后可运行下面命令,查看是否安装成功uv--version%uv--versionuv0.6.3(a0b9f22a22025-02-24)升级uvselfupdate将重新运行安装程序并可能修改您的</div>
</li>
<li><a href="/article/1903839583460716544.htm"
title="使用Python构建去中心化预测市场:从概念到实现" target="_blank">使用Python构建去中心化预测市场:从概念到实现</a>
<span class="text-muted">Echo_Wish</span>
<a class="tag" taget="_blank" href="/search/Python%EF%BC%81/1.htm">Python!</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E6%88%98%EF%BC%81/1.htm">实战!</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E4%B8%AD%E5%BF%83%E5%8C%96/1.htm">去中心化</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>使用Python构建去中心化预测市场:从概念到实现大家好,我是Echo_Wish。今天,我们将深入探讨一个前沿的区块链应用——去中心化预测市场,并学习如何使用Python来构建一个简易的预测市场平台。预测市场是基于市场参与者对未来事件的预测来产生结果的地方,通常被用来预测政治事件、金融市场走向、体育比赛结果等。传统的预测市场如Augur、Polymarket等,基于去中心化平台,利用区块链技术确保</div>
</li>
<li><a href="/article/1903836431961354240.htm"
title="Python自动登陆、登出南京理工大学NJUST校园网程序" target="_blank">Python自动登陆、登出南京理工大学NJUST校园网程序</a>
<span class="text-muted">JimesMz</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本文程序针对南京理工大学NJUST和NJUST-FREE校园网开发,其他学校无法使用。文章目录开发目的使用说明参考资料开发目的今天突然想要用代码实现一下自动登陆校园网,上网搜寻了一下。知乎有一些教程,CSDN也有一些完整的代码,但是我跟随教程或者直接运行现有代码都没有能够成功登陆,且NJUST校园网付费,我想要一个“登出”功能,借助Kimi自己写了一下。本人技术不精,以实现功能为主。使用说明请确保</div>
</li>
<li><a href="/article/1903835800123011072.htm"
title="Python爬虫笔记一(来自MOOC) Requests库入门" target="_blank">Python爬虫笔记一(来自MOOC) Requests库入门</a>
<span class="text-muted">小灰不停前进</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>Python爬虫笔记一通用代码框架:importrequestsdefgetHTMLText(url):try:r=requests.get(url,timeput=30)r.raise_for_status()#如果状态不是200,引发HTTPError异常r.encoding=r.apparemt_encodingreturnr.textexcept:return"产生异常"if__name_</div>
</li>
<li><a href="/article/1903835802039808000.htm"
title="Python调用fofa API接口并写入csv文件中" target="_blank">Python调用fofa API接口并写入csv文件中</a>
<span class="text-muted">YOHO !GIRL</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E6%B5%8B%E7%BB%98/1.htm">网络测绘</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a>
<div>前言一.功能目的二.功能调研三.编写代码1.引入库2.读取数据3.写入csv文件中总结前言上一篇我们讲述了目前较为主流的几款网络探测系统,简单介绍了页面的使用方法。链接如下,点击跳转:网络空间测绘引擎集合:Zoomeye、fofa、360、shodan、censys、鹰图然而当我们需要针对单个引擎进行二次开发时,页面就不能满足我们的需求了,这就需要参考API文档进行简单的数据处理,接下来,给大家介</div>
</li>
<li><a href="/article/1903831388017192960.htm"
title="SenseVoice 部署记录" target="_blank">SenseVoice 部署记录</a>
<span class="text-muted">安静六角</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E8%BD%AF%E4%BB%B6/1.htm">开源软件</a>
<div>最近试用了SenseVoice(阿里团队开源的语音转文字)效果可以,可以本地部署,有webui界面,测试了万字以上的转换效果可以。首先部署好conda环境和cuda,这个可以查看他人的文章。步骤1.创建虚拟环境:condacreate-nmainenvpython=3.102.然后安装依赖condaactivatemainenvpipinstall-rC:\Users\xx\Documents\P</div>
</li>
<li><a href="/article/1903828741151322112.htm"
title="Python基于深度学习的动物图片识别技术的研究与实现" target="_blank">Python基于深度学习的动物图片识别技术的研究与实现</a>
<span class="text-muted">Java老徐</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0%E7%9A%84%E5%8A%A8%E7%89%A9%E5%9B%BE%E7%89%87%E8%AF%86%E5%88%AB%E6%8A%80%E6%9C%AF/1.htm">深度学习的动物图片识别技术</a><a class="tag" taget="_blank" href="/search/Python%E5%8A%A8%E7%89%A9%E5%9B%BE%E7%89%87%E8%AF%86%E5%88%AB%E6%8A%80%E6%9C%AF/1.htm">Python动物图片识别技术</a>
<div>博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家</div>
</li>
<li><a href="/article/1903825716663873536.htm"
title="Python实现微信自动发送消息" target="_blank">Python实现微信自动发送消息</a>
<span class="text-muted">热心市民小汪</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1/1.htm">微信</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>实现需求:Python定时发送微信消息importpyautoguiaspgimportpyperclipaspcfromapscheduler.schedulers.blockingimportBlockingScheduler"""实现定时自动发送消息"""#操作间隔为1秒pg.PAUSE=1name='Hello~'msg='是时候点餐啦!!'defmain():#打开微信pg.hotkey</div>
</li>
<li><a href="/article/1903817764708085760.htm"
title="程序代码篇---Pyqt的密码界面" target="_blank">程序代码篇---Pyqt的密码界面</a>
<span class="text-muted">Ronin-Lotus</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BB%A3%E7%A0%81%E7%AF%87/1.htm">程序代码篇</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BD%8D%E6%9C%BA%E7%9F%A5%E8%AF%86%E7%AF%87/1.htm">上位机知识篇</a><a class="tag" taget="_blank" href="/search/pyqt/1.htm">pyqt</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>文章目录前言一、代码二、代码解释2.1用户数据库定义2.2窗口初始化2.3认证逻辑2.5角色处理2.6错误处理优化2.7功能扩展说明2.7.1用户类型区分管理员普通用户其他用户2.7.2安全增强建议三、运行效果四、运行命令五、界面改进建议5.1密码显示5.2用户头像显示5.3输入框动画效果5.4加载进度显示5.5键盘快捷键前言本文简单介绍了在Ubuntu系统上使用Python的Pyqt创建密码登录</div>
</li>
<li><a href="/article/1903816374774460416.htm"
title="深度学习 | pytorch + torchvision + python 版本对应及环境安装" target="_blank">深度学习 | pytorch + torchvision + python 版本对应及环境安装</a>
<span class="text-muted">zfgfdgbhs</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a>
<div>目录一、版本对应二、安装命令(pip)1.版本(1)v2.5.1~v2.0.0(2)v1.13.1~v1.11.0(3)v1.10.1~v1.7.02.安装全过程(1)选择版本(2)安装结果参考文章一、版本对应下表来自pytorch的github官方文档:pytorch/vision:Datasets,TransformsandModelsspecifictoComputerVisionpytor</div>
</li>
<li><a href="/article/1903815113434001408.htm"
title="Python读取.nc文件的方法与技术详解" target="_blank">Python读取.nc文件的方法与技术详解</a>
<span class="text-muted">傻啦嘿哟</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B3%E4%BA%8Epython%E9%82%A3%E4%BA%9B%E4%BA%8B%E5%84%BF/1.htm">关于python那些事儿</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>目录一、引言二、使用netCDF4库读取.nc文件安装netCDF4库导入netCDF4库打开.nc文件获取变量读取变量数据案例与代码三、使用xarray库读取.nc文件安装xarray库导入xarray库打开.nc文件访问变量数据案例与代码四、性能与优化分块读取使用Dask进行并行计算减少不必要的变量加载五、其他注意事项文件路径变量命名数据类型文件关闭六、总结一、引言.nc文件,即NetCDF(</div>
</li>
<li><a href="/article/1903811584057208832.htm"
title="Python画词云图,Python画圆形词云图,API详解" target="_blank">Python画词云图,Python画圆形词云图,API详解</a>
<span class="text-muted">请一直在路上</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在Python中,词云图的常用库是wordcloud。以下是核心API参数的详细讲解,以及一个完整的使用示例。一、参数类型默认值说明参数类型默认值说明widthint400词云图的宽度(像素)heightint200词云图的高度(像素)background_colorstr“black”背景颜色,可以是颜色名称(如“white”)或十六进制值(如“#FFFFFF”)colormapstr/matp</div>
</li>
<li><a href="/article/1903811457615720448.htm"
title="23、nc文件快速切片与索引" target="_blank">23、nc文件快速切片与索引</a>
<span class="text-muted">爱转呼啦圈的小兔子</span>
<a class="tag" taget="_blank" href="/search/%E6%B0%94%E8%B1%A1%E6%95%B0%E6%8D%AE%E5%A4%84%E7%90%86%E4%B8%8E%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">气象数据处理与可视化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B0%94%E8%B1%A1/1.htm">气象</a><a class="tag" taget="_blank" href="/search/%E6%B0%94%E8%B1%A1%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">气象可视化</a><a class="tag" taget="_blank" href="/search/%E6%B0%94%E5%80%99%E5%8F%98%E5%8C%96/1.htm">气候变化</a>
<div>1前言在气象、海洋学和环境科学等领域,.nc(NetCDF)格式文件是存储和共享多维科学数据的常用格式。这些数据文件通常包含大量的经度、纬度、时间和垂直层次数据。在处理这些数据时,研究人员常常需要根据特定的地理和时间范围提取数据,以便进行深入分析。为此,我们开发了一个名为nc_slice的Python函数,用于从一个或多个.nc格式文件中高效地筛选和提取数据。nc_slice函数提供了一种简洁而灵</div>
</li>
<li><a href="/article/1903807798819483648.htm"
title="【最新】TensorFlow、cuDNN、CUDA三者之间的最新版本对应及下载地址" target="_blank">【最新】TensorFlow、cuDNN、CUDA三者之间的最新版本对应及下载地址</a>
<span class="text-muted">江上_酒</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E7%8E%AF%E5%A2%83%E5%8F%8A%E5%B7%A5%E5%85%B7%E9%85%8D%E7%BD%AE/1.htm">开发环境及工具配置</a><a class="tag" taget="_blank" href="/search/TensorFlow/1.htm">TensorFlow</a><a class="tag" taget="_blank" href="/search/CUDA/1.htm">CUDA</a><a class="tag" taget="_blank" href="/search/cuDNN/1.htm">cuDNN</a>
<div>TensorFlow、cuDNN、CUDA对应关系官网查询地址CUDA下载地址cuDNN下载地址VersionPythonversionCompilerBuildtoolscuDNNCUDAtensorflow_gpu-2.9.03.7-3.10MSVC2019Bazel5.0.08.111.2tensorflow_gpu-2.8.03.7-3.10MSVC2019Bazel4.2.18.111.</div>
</li>
<li><a href="/article/74.htm"
title="sql统计相同项个数并按名次显示" target="_blank">sql统计相同项个数并按名次显示</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20</div>
</li>
<li><a href="/article/201.htm"
title="Android+Jquery Mobile学习系列-目录" target="_blank">Android+Jquery Mobile学习系列-目录</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/JQuery+Mobile/1.htm">JQuery Mobile</a>
<div>最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算</div>
</li>
<li><a href="/article/328.htm"
title="如何给线程池命名" target="_blank">如何给线程池命名</a>
<span class="text-muted">daysinsun</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E6%B1%A0/1.htm">线程池</a>
<div> 在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named</div>
</li>
<li><a href="/article/455.htm"
title="IE 中"HTML Parsing Error:Unable to modify the parent container element before the" target="_blank">IE 中"HTML Parsing Error:Unable to modify the parent container element before the</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E6%9E%90/1.htm">解析</a><a class="tag" taget="_blank" href="/search/error/1.htm">error</a><a class="tag" taget="_blank" href="/search/readyState/1.htm">readyState</a>
<div>
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。</div>
</li>
<li><a href="/article/582.htm"
title="java上传" target="_blank">java上传</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact</div>
</li>
<li><a href="/article/709.htm"
title="SpringMVC配置学习" target="_blank">SpringMVC配置学习</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi</div>
</li>
<li><a href="/article/836.htm"
title="spring mvc-jfreeChart 柱图(1)" target="_blank">spring mvc-jfreeChart 柱图(1)</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/jfreechart/1.htm">jfreechart</a>
<div>第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam</div>
</li>
<li><a href="/article/963.htm"
title="我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer" target="_blank">我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a>
<div>PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P</div>
</li>
<li><a href="/article/1090.htm"
title="java 线程池使用 Runnable&Callable&Future" target="_blank">java 线程池使用 Runnable&Callable&Future</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/Runnable/1.htm">Runnable</a><a class="tag" taget="_blank" href="/search/callable/1.htm">callable</a><a class="tag" taget="_blank" href="/search/future/1.htm">future</a>
<div>1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin</div>
</li>
<li><a href="/article/1217.htm"
title="XML语法元素结构的总结" target="_blank">XML语法元素结构的总结</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E6%A0%91%E7%BB%93%E6%9E%84/1.htm">树结构</a>
<div>1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language</div>
</li>
<li><a href="/article/1344.htm"
title="改变eclipse编码格式" target="_blank">改变eclipse编码格式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E6%A0%BC%E5%BC%8F/1.htm">编码格式</a>
<div>1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-</div>
</li>
<li><a href="/article/1471.htm"
title="javascript中return的设计缺陷" target="_blank">javascript中return的设计缺陷</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a>
<div>代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l</div>
</li>
<li><a href="/article/1598.htm"
title="【持久化框架MyBatis3八】Spring集成MyBatis3" target="_blank">【持久化框架MyBatis3八】Spring集成MyBatis3</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a>
<div>pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&</div>
</li>
<li><a href="/article/1725.htm"
title="java web项目启动时自动加载自定义properties文件" target="_blank">java web项目启动时自动加载自定义properties文件</a>
<span class="text-muted">bitray</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">监听器</a><a class="tag" taget="_blank" href="/search/%E7%9B%B8%E5%AF%B9%E8%B7%AF%E5%BE%84/1.htm">相对路径</a>
<div>创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des</div>
</li>
<li><a href="/article/1852.htm"
title="用nginx区分文件大小做出不同响应" target="_blank">用nginx区分文件大小做出不同响应</a>
<span class="text-muted">ronin47</span>
<div>昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布</div>
</li>
<li><a href="/article/1979.htm"
title="java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大" target="_blank">java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1</div>
</li>
<li><a href="/article/2106.htm"
title="翟鸿燊老师语录" target="_blank">翟鸿燊老师语录</a>
<span class="text-muted">ccii</span>
<a class="tag" taget="_blank" href="/search/%E7%BF%9F%E9%B8%BF%E7%87%8A/1.htm">翟鸿燊</a>
<div>一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道</div>
</li>
<li><a href="/article/2233.htm"
title="[光速与宇宙]进行光速飞行的一些问题" target="_blank">[光速与宇宙]进行光速飞行的一些问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E9%97%AE%E9%A2%98/1.htm">问题</a>
<div>
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉</div>
</li>
<li><a href="/article/2360.htm"
title="oracle undo解析" target="_blank">oracle undo解析</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb</div>
</li>
<li><a href="/article/2487.htm"
title="java中各种集合的详细介绍" target="_blank">java中各种集合的详细介绍</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E5%90%88/1.htm">集合</a>
<div>一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n</div>
</li>
<li><a href="/article/2614.htm"
title="卸载windows服务的方法" target="_blank">卸载windows服务的方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/service/1.htm">service</a>
<div>卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他</div>
</li>
<li><a href="/article/2741.htm"
title="Warning: The Copy Bundle Resources build phase contains this target's Info.plist" target="_blank">Warning: The Copy Bundle Resources build phase contains this target's Info.plist</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/xcode/1.htm">xcode</a>
<div>
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle </div>
</li>
<li><a href="/article/2868.htm"
title="2014之C++学习笔记(一)" target="_blank">2014之C++学习笔记(一)</a>
<span class="text-muted">Etwo</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/Etwo/1.htm">Etwo</a><a class="tag" taget="_blank" href="/search/Etwo/1.htm">Etwo</a><a class="tag" taget="_blank" href="/search/iterator/1.htm">iterator</a><a class="tag" taget="_blank" href="/search/%E8%BF%AD%E4%BB%A3%E5%99%A8/1.htm">迭代器</a>
<div> 已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型</div>
</li>
<li><a href="/article/2995.htm"
title="js跨越获取数据问题记录" target="_blank">js跨越获取数据问题记录</a>
<span class="text-muted">haifengwuch</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca</div>
</li>
<li><a href="/article/3122.htm"
title="蓝色jQuery导航条" target="_blank">蓝色jQuery导航条</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<</div>
</li>
<li><a href="/article/3249.htm"
title="linux部署jdk,tomcat,mysql" target="_blank">linux部署jdk,tomcat,mysql</a>
<span class="text-muted">kerryg</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已</div>
</li>
<li><a href="/article/3376.htm"
title="DOMContentLoaded VS onload VS onreadystatechange" target="_blank">DOMContentLoaded VS onload VS onreadystatechange</a>
<span class="text-muted">mutongwu</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra</div>
</li>
<li><a href="/article/3503.htm"
title="sql批量插入数据" target="_blank">sql批量插入数据</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/%E6%89%B9%E9%87%8F%E6%8F%92%E5%85%A5/1.htm">批量插入</a>
<div>hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a</div>
</li>
<li><a href="/article/3630.htm"
title="log4j打印日志文件 如何实现相对路径到 项目工程下" target="_blank">log4j打印日志文件 如何实现相对路径到 项目工程下</a>
<span class="text-muted">thinkfreer</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97/1.htm">日志</a>
<div>最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名</div>
</li>
<li><a href="/article/3757.htm"
title="linux下mysql-5.6.23.tar.gz安装与配置" target="_blank">linux下mysql-5.6.23.tar.gz安装与配置</a>
<span class="text-muted">笑我痴狂</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a>
<div>1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>