html2canvas html截图
1、html2canvas 官网
<div id="demo">
<svg data-v-01f8cd0e="" id="svg" width="100%" height="100%" class="root-svg-board">
<g data-v-01f8cd0e="" stroke="" stroke-width="4">
<path data-v-01f8cd0e="" d="" class="base-shape">path>
g>
<g data-v-01f8cd0e="" stroke="#eb3323" stroke-width="4">
<path data-v-01f8cd0e=""
d="M118,158L119,159L120,160L121,162L124,164L126,167L129,170L131,173L135,176L139,184L145,193L150,202L157,212L161,216L166,220L171,225L176,229L181,232L185,236L190,240L195,243L200,245L204,248L210,251L215,254L221,256L225,258L229,260L235,261L240,264L243,265L245,266"
class="base-shape">path>
g>
<g data-v-01f8cd0e="" stroke="#eb3323" stroke-width="4">
<path data-v-01f8cd0e=""
d="M117,112L119,112L121,113L125,116L129,117L133,120L137,123L142,126L149,129L154,133L161,136L166,140L173,145L181,149L189,153L198,159L206,164L217,170L226,174L236,180L245,184L254,188L261,191L269,193L274,195L279,198L283,200L286,200L289,202L292,202L293,203L296,204L297,204L298,205L300,205L301,206L301,206"
class="base-shape">path>
g>
<g data-v-01f8cd0e="" stroke="#eb3323" stroke-width="4">
<path data-v-01f8cd0e=""
d="M234,44L236,47L238,49L240,51L241,54L243,57L245,62L249,67L251,72L254,76L258,81L261,86L267,93L272,100L278,105L285,112L291,118L297,124L303,129L309,135L317,140L322,144L329,148L336,152L341,154L346,156L349,157L353,158L355,159L356,160L357,160L359,160L360,160L361,160"
class="base-shape">path>
g>
<g data-v-01f8cd0e="" stroke="#eb3323" stroke-width="4">
<path data-v-01f8cd0e=""
d="M99,35L101,35L103,36L105,37L106,39L110,41L112,43L115,45L117,48L121,50L126,54L132,56L138,62L145,67L152,72L157,77L165,83L173,88L178,93L187,98L194,104L201,110L210,115L217,120L224,125L231,131L237,135L243,139L247,141L251,144L255,147L258,149L261,151L263,152L265,153L265,154L265,154"
class="base-shape">path>
g>
<g data-v-01f8cd0e="" stroke="#eb3323" stroke-width="4">
<path data-v-01f8cd0e=""
d="M37,73L37,76L40,81L42,87L45,93L49,100L50,106L53,111L56,116L61,124L65,131L69,138L73,144L79,151L82,156L89,160L93,164L98,168L103,172L108,175L113,177L116,179L119,182L122,184L125,185L126,185L127,186L127,187L128,187L129,187L129,188"
class="base-shape">path>
g>
<g data-v-01f8cd0e="" stroke="#eb3323" stroke-width="4">
<path data-v-01f8cd0e=""
d="M61,196L62,196L64,199L66,201L69,204L73,207L76,211L78,213L84,219L88,225L93,232L98,241L105,250L111,257L117,266L124,273L130,280L137,288L144,296L150,301L157,307L162,312L169,317L175,321L181,324L185,327L190,330L193,332L196,332L197,334L197,334L198,334L199,335"
class="base-shape">path>
g>
svg>
div>
<script>
let shareContent = document.getElementById(element);
let opts = {
useCORS: true,
logging: true,
ignoreElements: function (element) {
if(element.id==='img_mainInfo')
return true;
},
dpi: window.devicePixelRatio
};
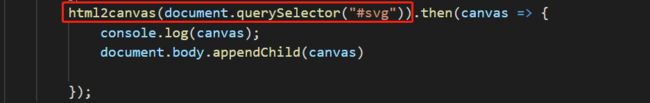
html2canvas(shareContent ,opts).then(canvas => {
console.log(canvas);
document.body.appendChild(canvas)
});
<script>
Promise 写法
return new Promise((resolve, reject) => {
html2canvas(shareContent, opts)
.then(canvas => {
let dataUrl = canvas.toDataURL('image/jpeg', 1.0);
resolve(canvas );
})
})
出错:
1.Uncaught (in promise) Unable to find element in cloned iframe

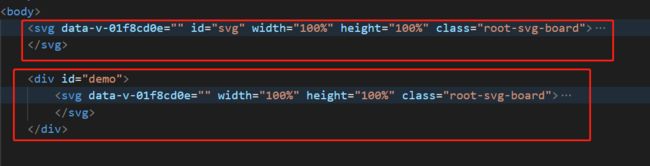
原因是 html没有容器包裹


解决方法:将 html2canvas 的html用一个容器包裹起来。