懒人福音!Vue+element-china-area-data实现省市区三级联动只需几步操作
前言
如今快速定位和准确获取地理位置信息已成为不可或缺的需求。而基于 vue 框架和 element-china-area-data 插件实现的省市区联动功能,则是更加便捷高效的解决方案。本文将为大家详细介绍如何利用这一插件实现省市区联动,为你的项目提供优质的用户体验。”
安装
npm install element-china-area-data -S
cnpm install element-china-area-data -S
代码样例
<template>
<div>
<el-cascader size="large" :options="options" v-model="provinces" @change="handleChange" placeholder="请选择省市区"></el-cascader>
</div>
</template>
<script>
import { regionData } from "element-china-area-data";//引入
export default {
data() {
return {
options: regionData,//选择格式
provinces: [], //省市区绑定数组
};
},
methods: {
// 事件触发
handleChange(e) {
console.log(e, "所选code值");
},
},
};
</script>
element-china-area-data 插件主要分成四种展示格式:
- provinceAndCityData
- provinceAndCityDataPlus
- regionData
- regionDataPlus
以下是设置不同属性时对应展示的格式:
1.
provinceAndCityData是省市两级联动数据且不带"全部"字样选项。当options的值为provinceAndCityData时,展示如下:
2.
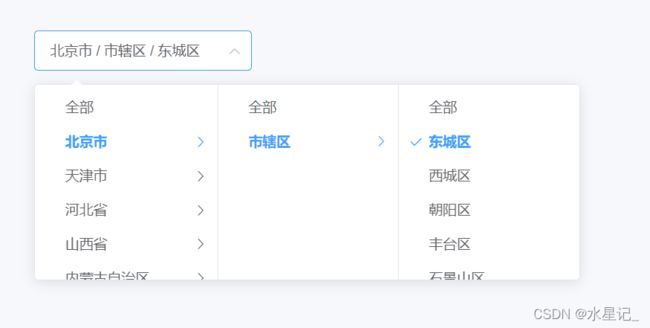
provinceAndCityDataPlus是省市两级联动数据且显示"全部"字样选项。当options的值为provinceAndCityDataPlus时,展示如下:
3.
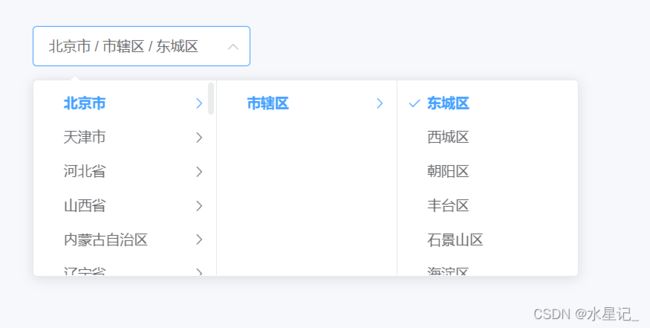
regionData是省市区三级联动数据且不带"全部"字样选项。当options的值为regionData时,展示如下:
4.
regionDataPlus是省市区三级联动数据且显示"全部"字样选项。当options的值为regionDataPlus时(需要降低版本,最新版本不支持),展示如下:
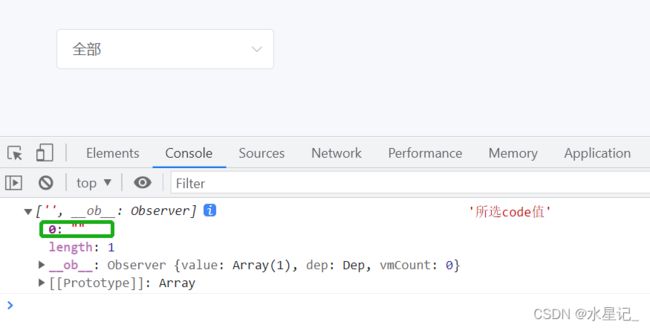
注意: 当选择 “全部” 字样选项时,绑定的 value 值是空字符串。
进阶 – 封装公共组件
封装文件
<template>
<div>
<el-cascader :size="size" :options="options" v-model="provinces" @change="dynamicHandleChange" :placeholder="placeholder"
:parameters="parameters">el-cascader>
div>
template>
<script>
export default {
props: {
size: {
type: String,
default: "small", // 默认大小为small
},
options: {
type: Array,
default: () => [], // 默认选项数据为空数组
},
placeholder: {
type: String,
default: "请选择省市区", // 默认提示文字为"请选择省市区"
},
parameters: {
type: String,
default: "code", // 默认为code值
},
selectValue: String,//model值
},
data() {
return {
provinces: [], // 选中的省市区数据,默认为空数组
};
},
watch: {
selectValue: {
handler(newValue) {
// 确保选择框中的值已经更新完成
this.$nextTick(() => {
this.provinces = newValue;
});
},
immediate: true,
},
},
methods: {
dynamicHandleChange(e) {
if (this.parameters == "name") {
this.$emit("change", this.ideograph(e));
} else {
this.$emit("change", this.figure(e));
}
},
// 传递中文数据
ideograph(code) {
const areas = [];
if (Array.isArray(code) && code.length) {
let region = this.options;
for (let i = 0; i < code.length; i++) {
const item = code[i];
const found = region.find((regionItem) => regionItem.value === item);
if (found) {
areas.push(found.label); // 直接将中文推入数组中
region = found.children || [];
if (i === code.length - 1) {
// 最后一个区域,可以打印或进行其他处理
}
} else {
break;
}
}
}
return areas.join("/");
},
// 传递code数据
figure(code) {
return code.join("/");
},
},
};
script>
main.js中全局引入并注册
import CascaderComponent from '@/components/CascaderComponent';
Vue.component('cascader-component', CascaderComponent);
使用文件
<template>
<div>
<cascader-component :selectValue="valueModel" :size="'medium'" :parameters="'code'" :options="regionData" :placeholder="'请选择城市'" @change="customChangeHandler">
cascader-component>
div>
template>
<script>
import { regionData } from "element-china-area-data";
export default {
data() {
return {
regionData: regionData,
};
},
methods: {
customChangeHandler(e) {
console.log(e);
},
},
};
script>